Основы теории цвета для начинающих художников
Рассказываем о ключевых разделах теории цвета. Статью можно использовать, как дорожную карту для изучения всех нюансов работы с цветом.
Мы воспринимаем мир в цвете. Он влияет на наше настроение и передает информацию о том, что мы видим. Цвет может менять ощущение пространства и формы, вызывать ассоциации и эмоциональный отклик. Понимание цветовой теории необходимо художникам и дизайнерам, чтобы осознанно использовать цвет в своей работе — подбирать гармоничные сочетания, передавать эмоции и идеи.
В статье мы дадим краткое представление о каждом разделе цветовой теории — разберем понятие спектра, научим пользоваться цветовым кругом и находить с его помощью гармоничные сочетания. Поговорим также о тоне и насыщенности, дадим определение локальных и относительных цветов и расскажем, как работать с ахроматическими цветами. Также поделимся ссылками на более подробный разбор каждой темы.
Начнем с базового понятия в теории цвета — со спектра.
Спектр и базовые цвета
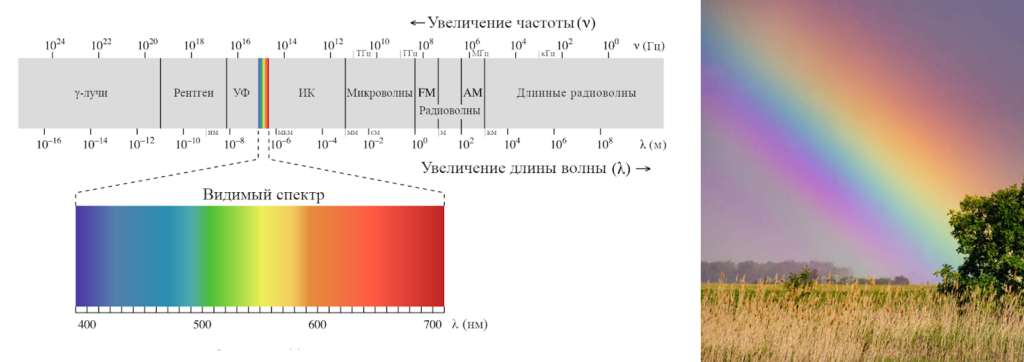
Наши глаза могут видеть только часть светового излучения, которое называют видимым спектром. Это работает таким образом: свет попадает на материал и его волны могут быть поглощены, отражены или пропущены сквозь него. Цвет предмета при этом определяется длиной волн света, которые он отражает или поглощает.
Отдельный разговор, когда материал воздействует сразу на все виды волн. Если он все поглощает, то предмет будет черным, если отражает — белым, если пропускает — прозрачным.

В многообразии видимого спектра стоит выделить три цвета — синий, желтый и красный. В изобразительном искусстве их называют базовыми, так как они используются для создания всех остальных цветов спектра.
Оранжевый — результат смешения красного и желтого, зеленый получается от желтого и синего, фиолетовый — от синего и красного. А вот базовые цвета можно получить только из баночек с краской — смешать их из других не выйдет.

Температура цвета
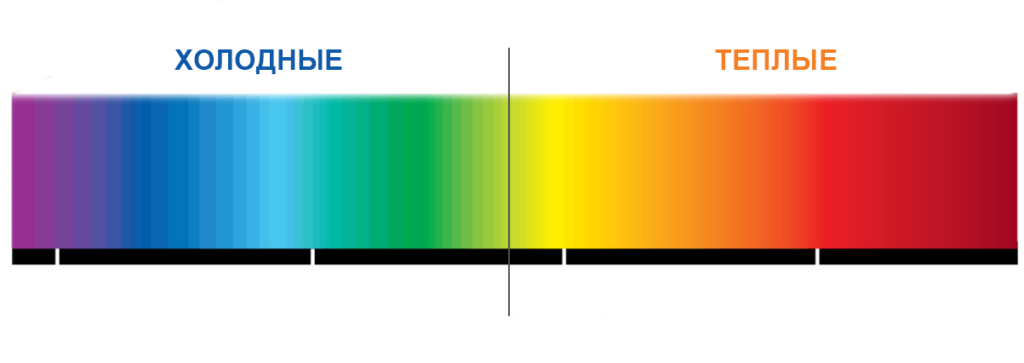
Температура цвета — это характеристика цвета, которая определяет его относительную «холодность» или «теплоту». Этот термин основан на субъективном восприятии цвета человеком, которое может меняться в зависимости от культурных, исторических и личных факторов.
Само понятие строится на субъективном восприятии цвета человеком. Уже с детства мы знаем, что красный и оранжевый огонь — горячий, а лед — голубой и холодный. Поэтому при взгляде на цвет неосознанно возникает ассоциация с личным опытом, от которого и зависит его восприятие.

Как использовать температуру цвета в дизайне
Ассоциации, связанные с температурой цвета, способны вызывать в нас определенные чувства. Художники и дизайнеры пользуются этим свойством, чтобы создавать настроение у зрителя. В этом деле есть много тонких нюансов, которые досконально знают маркетологи.
Если объяснять просто, то в температуре цвета есть две крайних точки — горячий красный и холодный синий. У каждого из полюсов можно найти двойственное значение.
Насыщенный красный вызывает чувство тревоги и опасности, а с другой стороны — ассоциируется с энергией и активностью. Синий напоминает о неприятном холоде, а с другой стороны — о свежести и концентрации. Более тонкие нюансы настроения будут располагаться между этими полюсами.

Цветовой круг
Цветовой круг представляет собой графическое отображение цветов видимого спектра, которые расположены в форме кольца. Этот инструмент используется художниками и дизайнерами для систематизации цветов, поиска гармоничных сочетаний и понимания принципов их смешивания.
Круг Ньютона
Попытки привести многообразие цвета в порядок начались еще с XVII века — с момента, когда физик Исаак Ньютон с помощью стеклянной призмы разложил свет на составные компоненты и получил радугу. Из этих семи цветов и состоял первый цветовой круг, построенный на научных принципах.
Круг Иттена
Цветовой круг, который описал швейцарский художник Иоганн Иттен, является самым популярным инструментом для работы с цветом в традиционных техниках живописи. Рассмотрим подробно его устройство.
В центре круга мы видим пирамиду, где расположены три базовых цвета. При попарном смешивании базовых цветов мы получаем вторичные цвета — зеленый, оранжевый и фиолетовый. В виде треугольников они объединяют родительские цвета, а их вершины указывают на место в цветовом круге.
Сам цветовой круг можно условно поделить на две половины — в одной его части расположены теплые цвета, а в другой — холодные. На самом круге между первичными и вторичными цветами располагаются дополнительные оттенки — третичные цвета, которые получаются за счет смешивания двух соседних.

Круг Оствальда
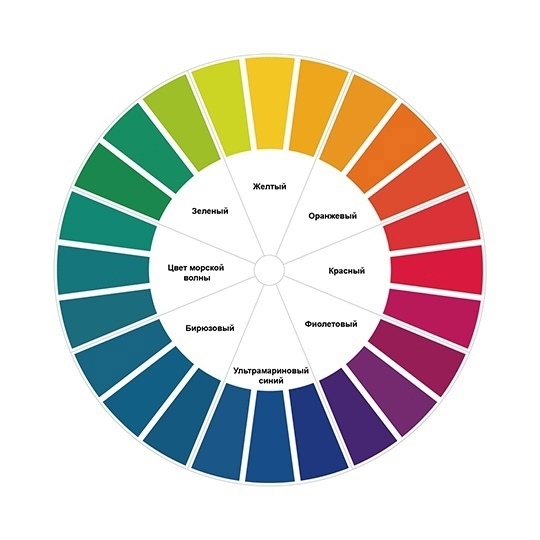
Цветовой круг, разработанный немецким ученым Фридрихом Оствальдом, охватывает больший цветовой диапазон.Он состоит из 24 цветов, расположенных кольцом в порядке спектра. В основе своей цветовой модели Оствальд предложил использовать в качестве базового другое сочетание цветов — красный, зеленый и синий.

Цветовые схемы
Цветовой круг также является полезным инструментом для подбора цветовой схемы. Под этим термином подразумевается гармоничное сочетание цветов, которое художник использует в своей работе. Человеку удобнее воспринимать ограниченную палитру, в которой преобладает небольшое количество основных цветов. В противном случае работа будет казаться перегруженной и в ней будет сложно ориентироваться зрителю.
Следует отметить, что принципы подбора цвета, заложенные в каждой цветовой схеме, можно применять на любом цветовом круге. Рассмотрим три способа подбора палитры с применением цветового круга. Ещё больше типов цветовых схем читайте в нашей отдельной статье.
Аналоговая схема
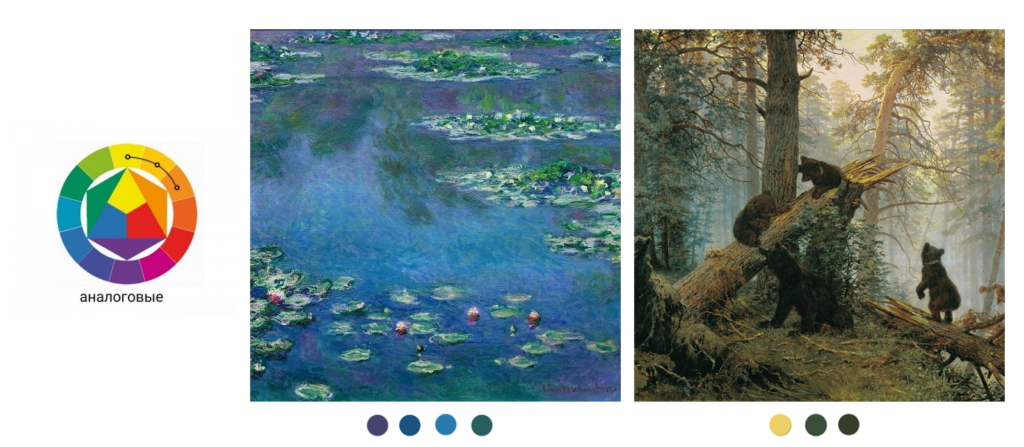
Аналоговая цветовая схема предполагает использование соседних цветов на цветовом круге. Например, зеленый, голубой и синий будут аналоговыми цветами, на которых можно строить цветовую палитру.
Аналоговая схема подходит для создания спокойных картин и помогает формировать нужное настроение. Например, можно взять теплые оттенки красного, оранжевого и желтого, чтобы зритель почувствовал прилив бодрости и хорошего настроения. Чтобы успокоить или вселить грусть лучше выбрать холодные оттенки синего, фиолетового и зеленого.

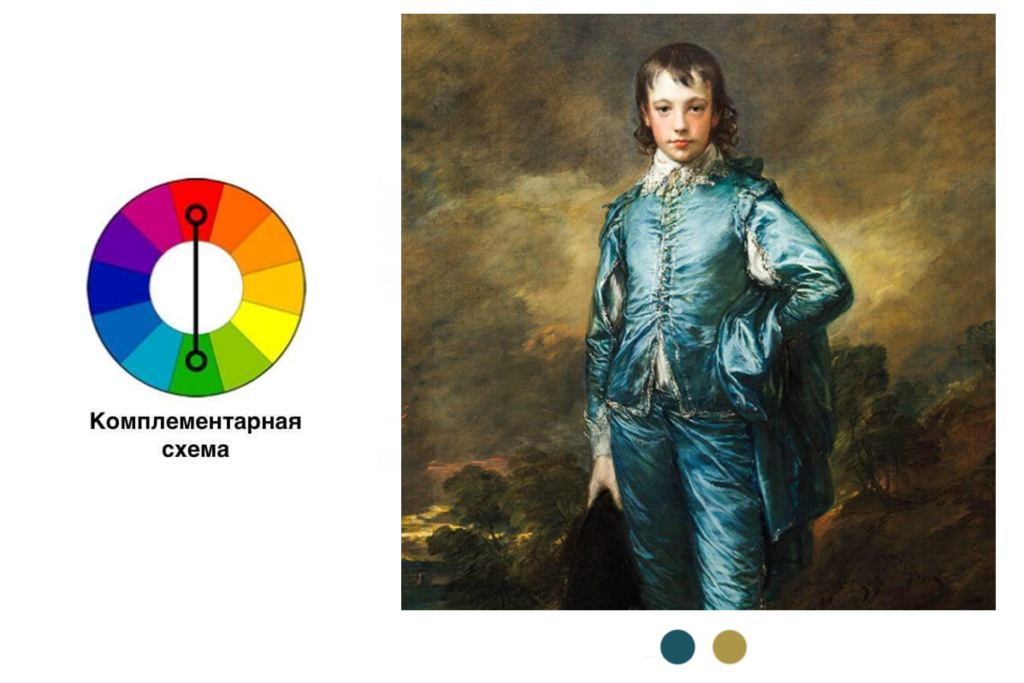
Комплементарная схема
Комплементарная цветовая схема использует цвета, расположенные напротив друг друга на цветовом круге, для создания контраста. Например, красный и зеленый, синий и оранжевый, фиолетовый и желтый являются дополнительными цветами. Такие работы получаются яркими и драматичными, поскольку контрастное сочетание цветов привлекает внимание зрителя к основным элементам картины.

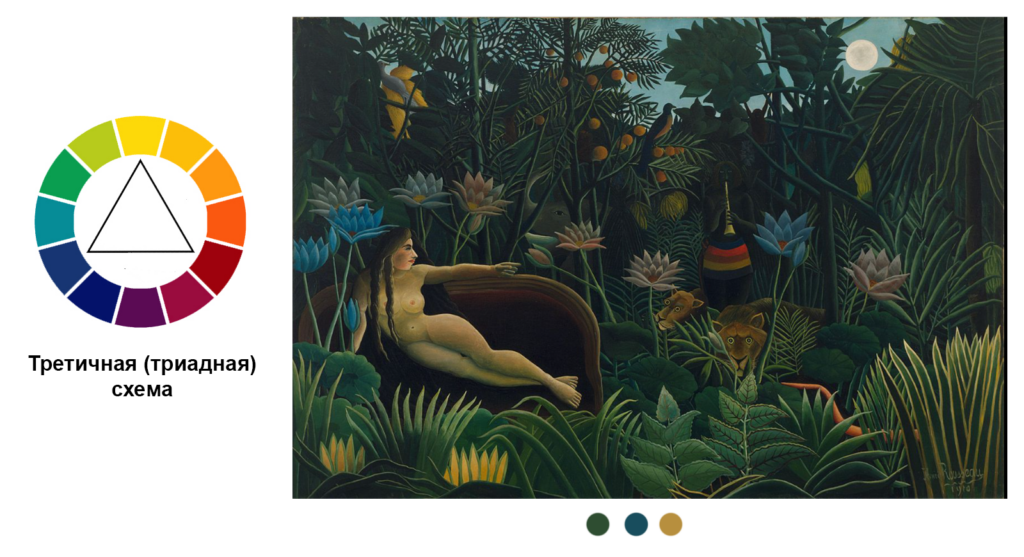
Третичная схема
В третичной схеме используются три цвета, которые находятся на равном расстоянии друг от друга на цветовом круге. В этой схеме важно выстроить цветовую иерархию — определить, какой цвет будет главным, а какие — дополнением или контрастом.

Подобрать гармоничные цветовые сочетания можно также при помощи специальных сервисов, например: Adobe Color, Coolors, Paletton. Тем не менее, если вы хотите серьезно заниматься рисованием, нужно научиться подбирать палитру самостоятельно.
Тон и насыщенность цвета
Тон и насыщенность — базовые характеристики цвета, которые позволяют художникам использовать широчайшую палитру оттенков, не ограничиваясь только набором из цветового круга. Поговорим теперь отдельно о каждой характеристике.
Цвет и тон
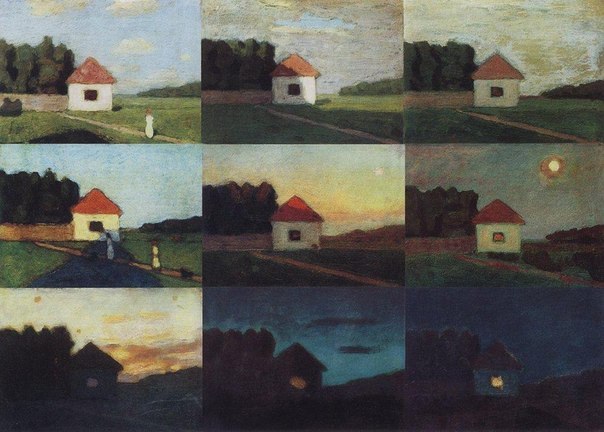
Тон показывает, сколько света присутствует в цвете. Другими словами — насколько он светлый или темный. С помощью тона художники передают объем и форму предметов, создают эффект глубины пространства. Используется тон и в построении композиции — выделяя одни объекты и оттеняя другие, мы показываем, что будет главным, а что — второстепенным, что находится ближе к зрителю, а что — дальше.

Цвет в отношении тона выступает как дополнение. Он сообщает дополнительную информацию о том, что мы видим на картине, а также помогает усилить создаваемое настроение. Некоторые диджитал-художники предпочитают сначала рисовать изображение без цвета и добавлять его после работы с тоном.

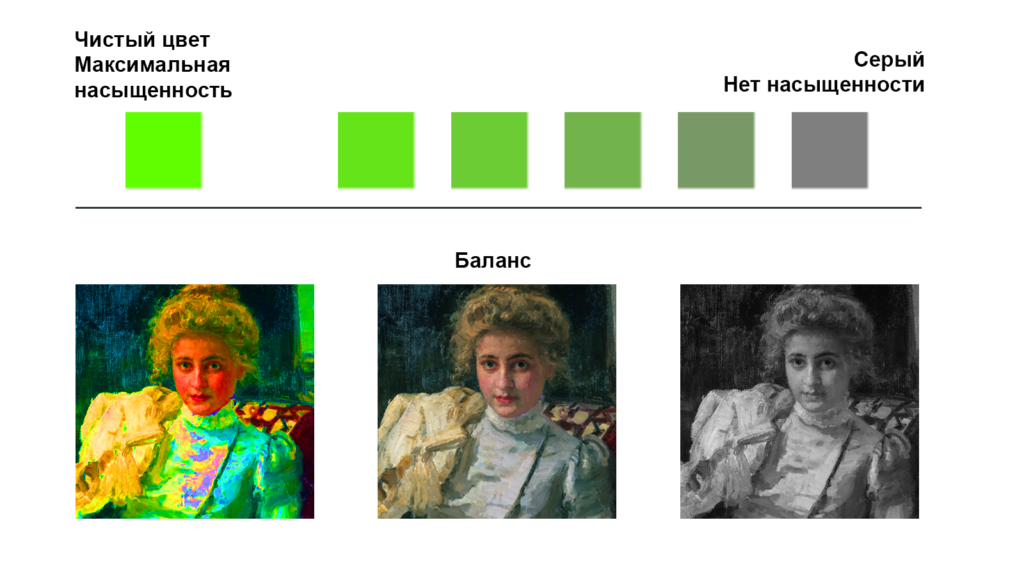
Цвет и насыщенность
Насыщенность показывает, насколько цвет соответствует своему оригиналу в спектре видимого излучения. Цвет, взятый из спектра, считается чистым, так как он свободен от влияния света и примесей других цветов.
В природе чистые цвета встречаются очень редко, поэтому художники стараются избегать их в своих работах. Они приглушают цвета, добавляя белый или черный. При этом корректируется и тон в светлую или темную сторону соответственно. Цвета, средние по тону и лишенные насыщенности, будут выглядеть, как оттенки серого.

Начинающие художники, стараясь приглушить насыщенность, могут получить блеклые, невыразительные цвета, которые называют «грязными». В этой статье мы рассказываем о том, как справиться с проблемой.
Цвет, тон и насыщенность всегда работают в связке. Выбирая в палитре графического редактора нужный оттенок, мы сразу определяем, насколько он будет светлым и насыщенном. Подробно о том, как взаимодействуют ключевые компоненты цвета, мы разобрали в статье о работе с цветом, основанной на опыте художника-иллюстратора Марко Буччи.
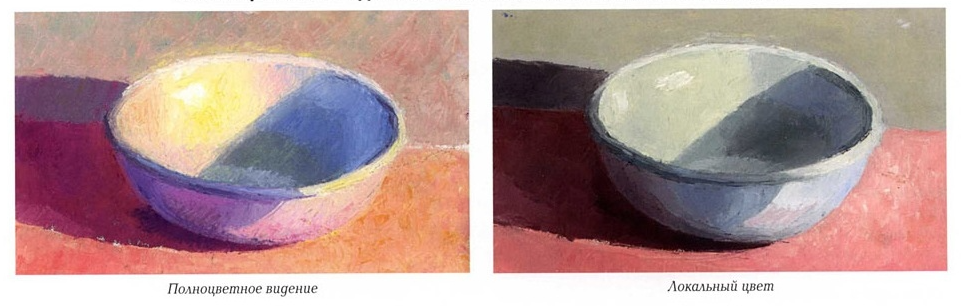
Локальный и относительный цвет
Объект не существует в пространстве сам по себе — на него влияет окружение и освещение. В связи с этим на нем появляются относительные цвета, которые меняются от условий освещения и окружающей среды. Белый лист под светом лампы будет казаться желтым, а синий — фиолетовым, если вплотную к нему поставить красный предмет.
Исходный цвет предмета, свободный от влияния света и окружения, называется локальным. Например, для апельсина локальным цветом будет оранжевый, а для травы — зеленый. Локальный цвет определяется физическими свойствами и химическим составом предмета. Относительные же появляются при воздействии внешних факторов на локальный цвет.

Подробнее о локальных и относительных цветах можно узнать в гайде художника Джастина Оуксфорда, который мы перевели специально для вас. Также пригодится наша статья о том, как поместить предмет в окружение — из нее вы поймете, как освещение влияет на цвет объектов.
Белый, черный и серый
Если объединить все цвета спектра, то получится белый цвет. Его еще называют ахроматическим — цветом без цвета, без конкретного оттенка спектра. Черный — противоположность белого, выражающегося в полном отсутствии света. В промежутке между двумя полюсами находятся оттенки серого.
В классической живописи ахроматические цвета используются очень редко. Дело в том, что предмет, помещенный в среду, не может быть полностью лишен цвета. Даже в самой глубокой тени, которая кажется совершенно черной, будут незначительные вкрапления цвета окружения, например темно-синего цвета ночного неба, смешанного с локальным цветом предмета. С бликами то же самое — не ставьте просто белый цвет, добавьте туда капельку цвета самого источника.

Используйте оттенки окружающего пространства, чтобы ваша работа выглядела естественно. В этой статье мы рассказали о том, как сделать блики и тени интересными и живописными.





