Как попасть в визуальный стиль проекта
Рассказываем, что такое визуальный стиль проекта, и какие важные элементы нужно учитывать при его анализе.
При устройстве на работу художнику нужно знать, что такое визуальный стиль проекта, и как его определять. Это влияет на то, сможет ли соискатель понять стиль конкретной студии или компании и попасть в него.
Если художник не умеет подстраиваться под визуальный стиль проекта, то вероятность отказа в работе сильно возрастает. В статье разберем все основные элементы для анализа визуального стиля, учет которых повысит шансы устроиться на желаемую работу.
Что представляет собой визуальный стиль и зачем он нужен
Визуальный стиль проекта характеризует то, как выглядит игра. Обязательное условие при создании визуального стиля — это единообразие. Поэтому вся команда художников должна определиться с конкретной идеей и следовать ей при создании разных элементов игры. В противном случае, у игроков может возникать диссонанс.
Например, в игре одновременно будут милые единороги, нарисованные в казуальном стиле, за которыми будут охотиться качественно стилизованные солдаты. Из-за этого в игре смешаются два разных стиля, которые очень далеки друг от друга — это противоречит единообразию.
Нередко при выборе кандидата на позицию художника работодатели просят его подстроиться под визуальный стиль определенного проекта — это важно для того, чтобы сохранить его единообразие. Если художник не может попасть в стиль проекта, ему откажут в работе.
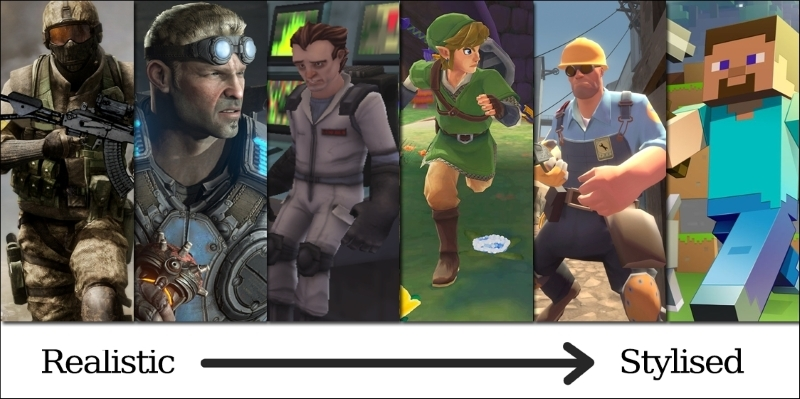
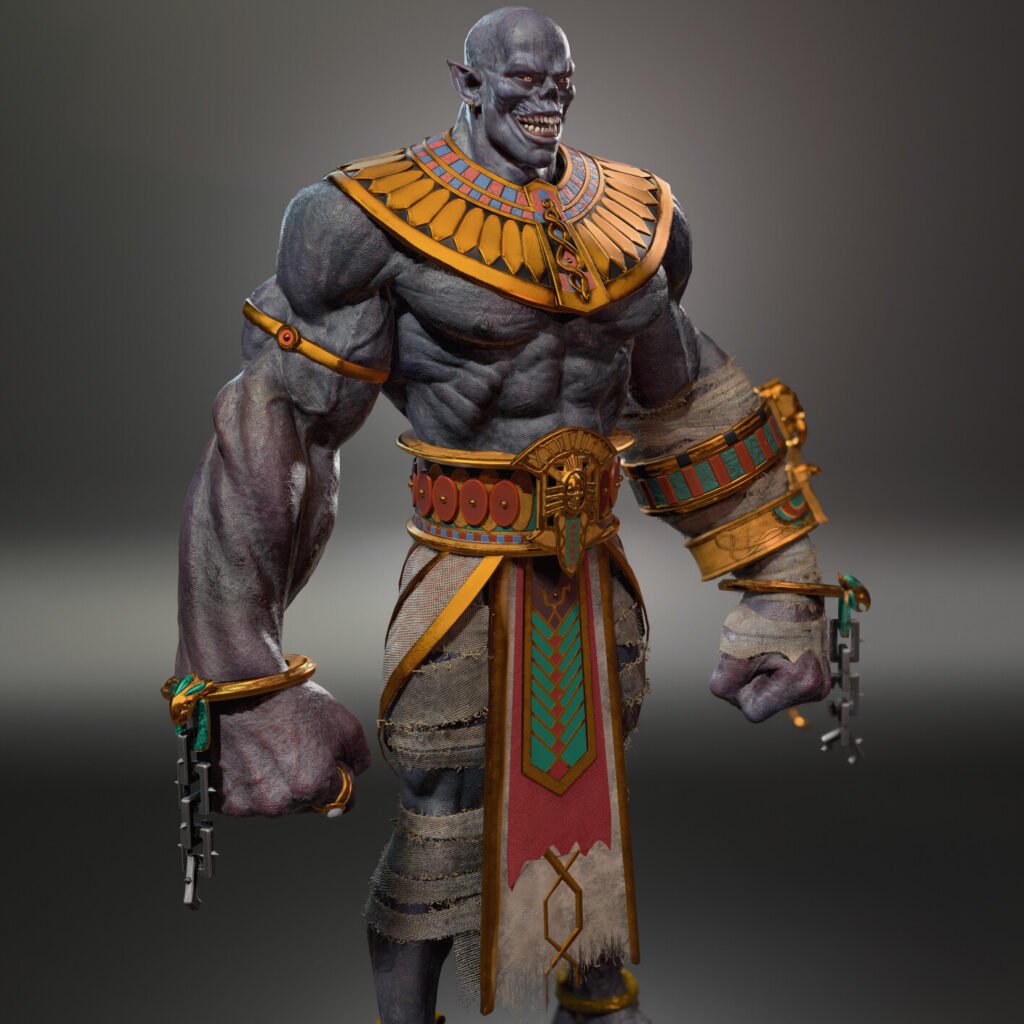
Первоначально при анализе проекта очень важно определить стиль игры — она может быть стилизованной или реалистичной. Причем определение степени стилизации игры позволяет выявить более подробные характеристики — например, если герой вообще далек от реалистичного стиля, и в отрисовке очень редко ориентируются на анатомию, то его можно назвать казуальным или гипер-казуальным. Скажем, Майнкрафт — это как раз гипер-казуальная игра. Чем больше герои и объекты игр приближены к реальным, тем меньше степень их стилизации.

Этапы анализа стиля
До начала анализа визуального стиля нужно собрать все концепты и скриншоты по проекту. Если внимательно рассмотреть каждый материал, можно найти общие черты в самом дизайне героев, окружения и пропсов.
Общие черты — это определенные закономерности в рисовании форм, контуров, выборе цветов, тонов, а также в простановке света и теней. Совпадения можно найти и в одинаковом оформлении материалов и текстур.
Силуэты и формы
Формы считаются основой, потому что они в первую очередь влияют на восприятие игрока. Проще всего сначала анализировать формы, ведь их достаточно легко считывать.
Скажем, округлые формы плавные, поэтому выглядят безобидно, а острые и угловатые могут говорить об угрозе. Это базовый принцип, к которому подходят разные художники при дизайне персонажей или окружения.
Но не менее важно помимо анализа форм учитывать пропорции и акцентные зоны. Рассмотрим все эти характеристики ниже.
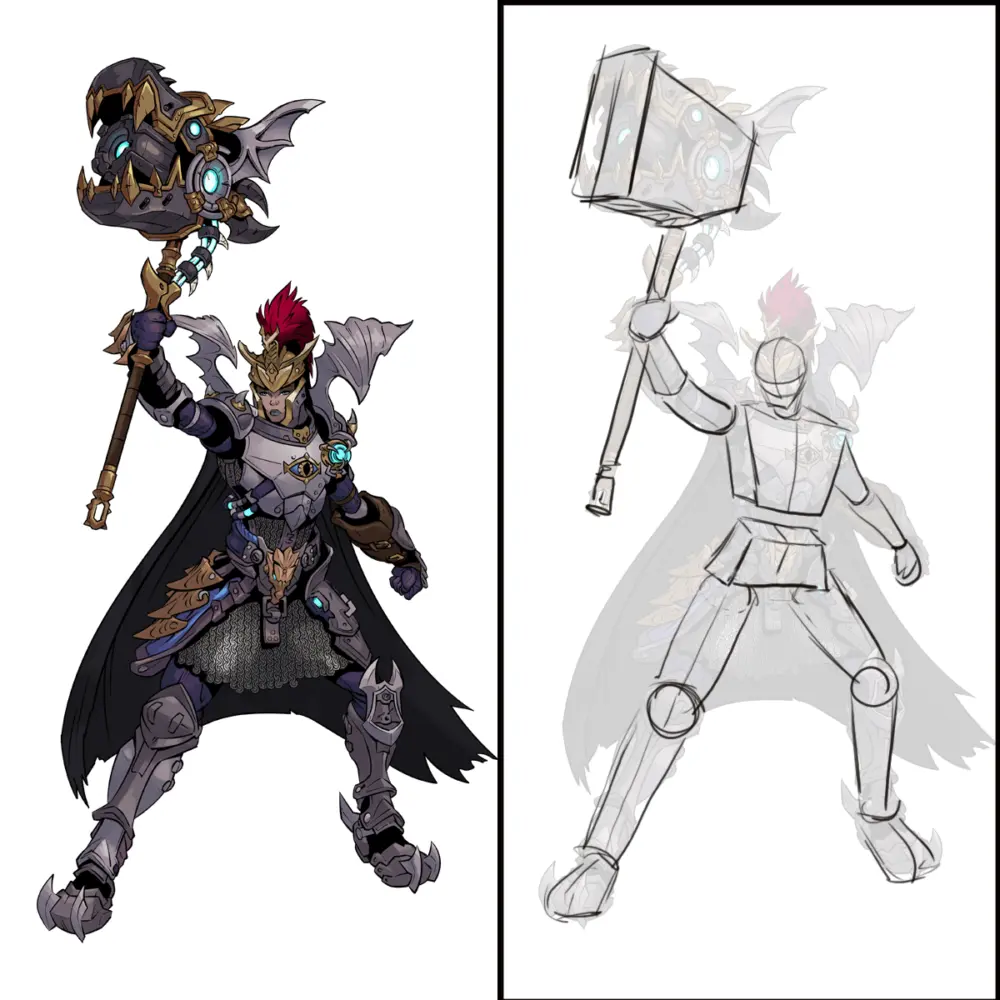
Работа с формами. Чтобы провести анализ форм, можно залить объект или персонажа одним цветом — тогда все отвлекающие детали исчезнут, и это даст возможность увидеть все формы, которые лежат в основе силуэта.
Чем легче считываются формы, тем лучше был составлен сам силуэт героя. Может быть видно обилие плавных линий или, наоборот, весь силуэт будет состоять из угловатых или квадратных форм.

Считывать будет проще, если разбить силуэт на примитивы, то есть не рассматривать его целиком. Каждый персонаж, объект и даже образ реального человека состоит из примитивных форм — кубы, цилиндры или сферы.
Например, если художник видит, что у персонажа в основе силуэта вполне реалистичные формы обычного человека, а оружие, наоборот, выглядит более стилизованным, то важно подходить к рисованию подобных персонажей в таком же ключе.
Также необходимо обратить внимание на переход между этими формами — это может помочь в определении стиля. Например, переходы более плавные или резкие и рваные. Этот подход также стоит сохранить при рисовании героев.

Работа с пропорциями. Пропорции — это то, как между собой соотносятся формы персонажа. Соотношение может быть привычное — например, когда пропорции человеческие, и они знакомы каждому.

Но бывают и довольно необычные пропорции — у персонажа могут быть огромные руки или ноги, даже несмотря на его схожесть в строении с человеком.

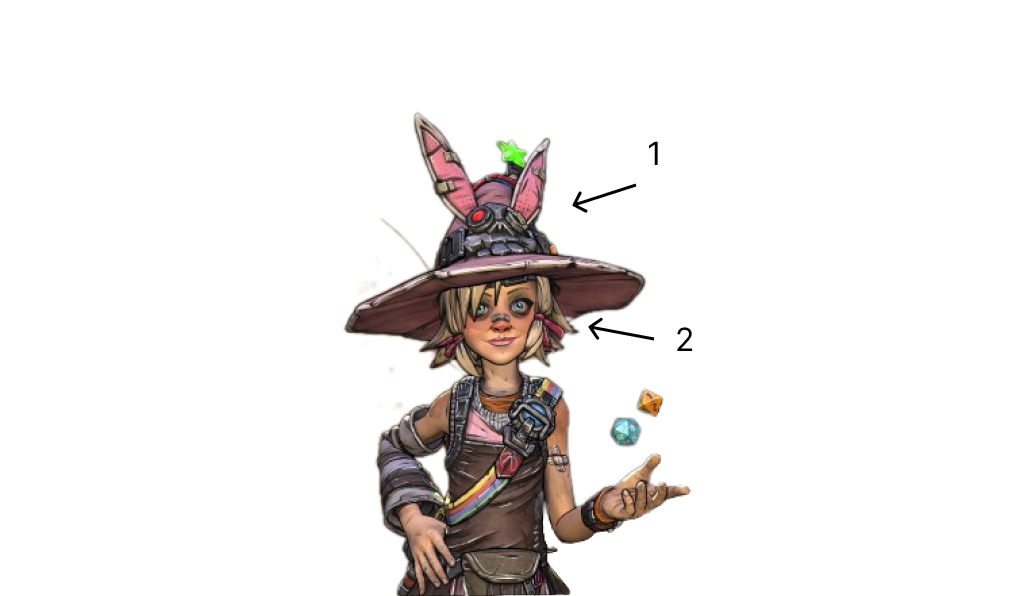
Работа с акцентными зонами. Определение акцентных деталей персонажа или объекта помогает понять, над какой зоной стоит поработать более внимательно. Для этого нужно использовать сам концепт и присмотреться к нему — обратите внимание, в какие именно части объекта взгляд направляется в первую очередь. Главное определить это сразу — первое, за что можно зацепиться взглядом, это и будет акцентными местами.

В первую очередь внимание зрителя привлекает шляпа, затем взгляд переходит на лицо и волосы, а потом — на камушки в руках героини. Это и есть акцентные зоны, которые нуждаются в более тщательной проработке.
Когда акцентные зоны выявлены, их также важно внимательно проанализировать. Для этого придется понять, почему эти части так привлекательны и вызывают интерес сразу. Посмотрите на форму этой зоны и попробуйте понять, насколько сильно она влияет на общий силуэт.
Например, у некоторых персонажей лучше проработаны портретные зоны — сходу человек обращает внимание на лицо и плечи, а также на экипировку в этой части. Потом внимание может смещаться на волосы, потом — на конечности. Может быть и так, что акцентным местом будет оружие, а не сам герой, который его держит. Поэтому в первую очередь важно проработать именно его, а не лицо героя.
Когда все эти детали определены, их важно запомнить или сразу записать, так как художники обычно их не изменяют, потому что они тесно связаны с графикой игры и ее спецификой.
Контуры и лайн
Лайн используют не во всех проектах — наиболее часто он встречается в стилизованных работах. Но тут также есть свои нюансы, ведь линии используют далеко не в каждом случае — зачастую их можно встретить на переднем и среднем плане, а на заднем они либо исчезают полностью, либо практически незаметны. Если бы лайн использовали на каждом плане, то работа получалась бы перегруженной деталями — это рассеивает внимание.
Чтобы понять, как именно используют лайн в визуале проекта, нужно проанализировать его толщину и цвет. Зачастую при подготовке работы толщина линий изменяется для того, чтобы показать степень освещения, а также для управления вниманием зрителя. Поэтому нужно просмотреть лайн и попытаться обнаружить, в каких местах линия истончается, а потом понять — почему это происходит. Например, на этот участок может падать много света, поэтому линия выглядит более тонкой.

Но истончается линия и в других обстоятельствах — например, внешний лайн у персонажа более толстый для того, чтобы отделить его от заднего плана. Но при этом есть и более тонкие линии, которые подчеркивают складки на одежде или мимические морщины. То есть линии внешнего контура обычно не изменяются по толщине, а лайн для выделения деталей предмета или персонажа может иметь переменную толщину.

Также не менее важно понять, какой цвет или оттенок у линий — они не всегда полностью черные. Например, у отдаленных предметов если и лайн присутствует, он может приобретать другой оттенок в зависимости от цвета окружения. Скажем, у растений контур может быть обведен голубоватым цветом из-за цвета неба.
С помощью такого метода зритель не отвлекается от ключевых деталей — проработанных элементов игры или персонажей.
Тон
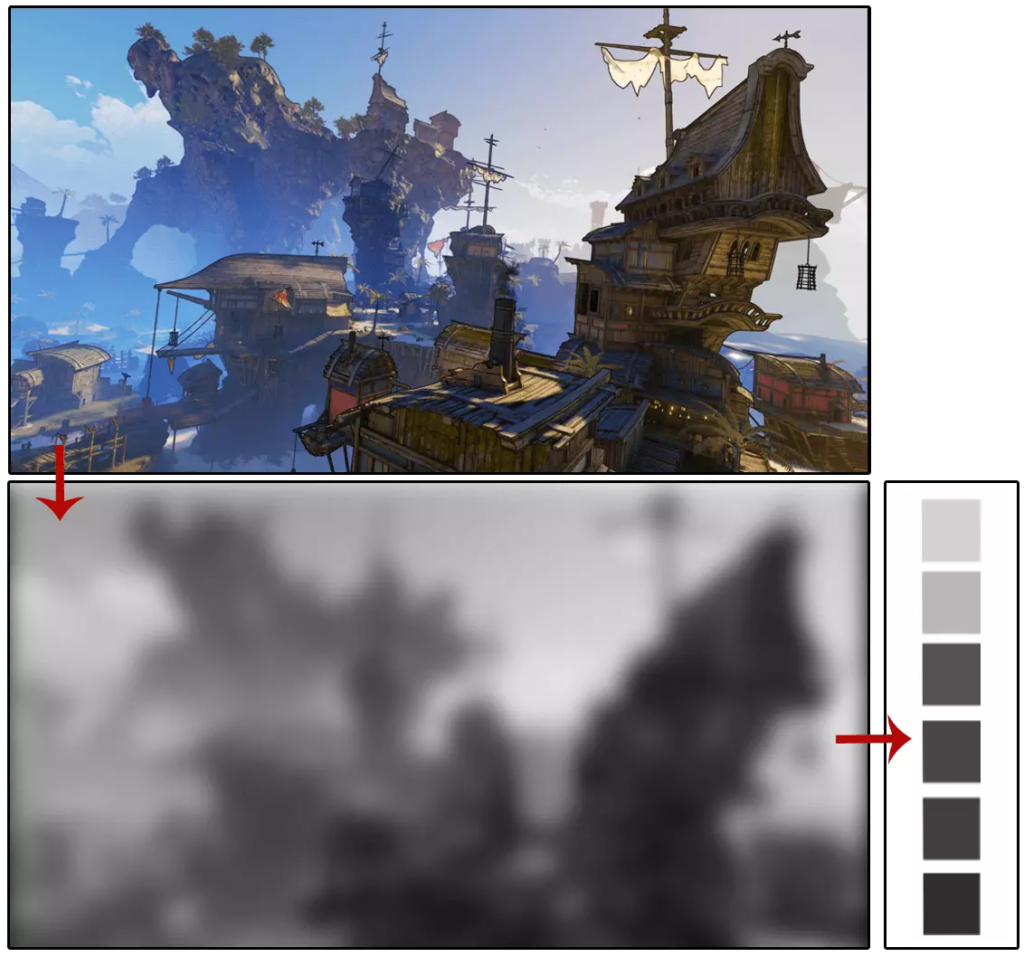
Тон представляет собой соотношение черного и белого на изображении, и именно он отвечает за глубину и объем объектов и персонажей. Так как тон показывает соотношение черного и белого, то для его выявления нужно сделать изображение черно-белым, а потом составить на его основе тоновую шкалу.
Но не все предметы будут иметь черно-белый градиент — некоторые заливаются одним равномерным тоном. Если градиент присутствует, то это указывает на источник освещения — например, если солнце находится с левой стороны, то тоновая шкала будет более светлой в начале и более темной к концу.

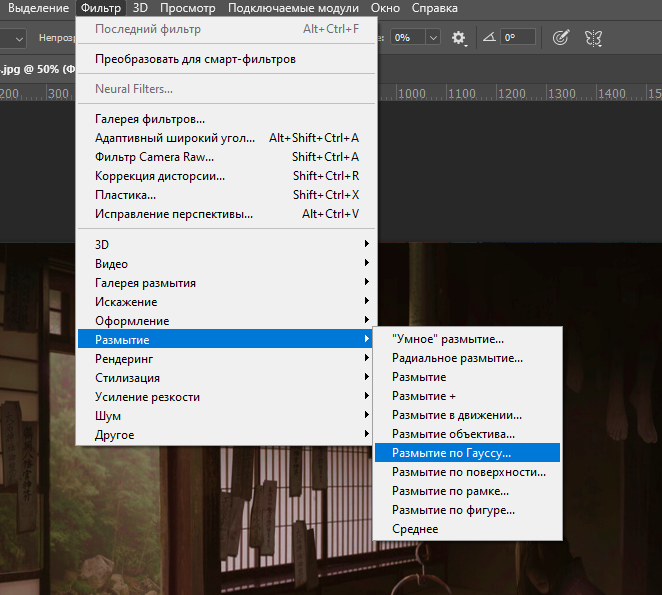
Чтобы точнее определить, какие именно тона брать за основу, нужно создать конкретную тоновую шкалу для работы. Для этого можно использовать инструмент «Размытие по Гауссу» (Gaussian Blur) в Photoshop и применить его на конкретном изображении. Сразу отобразятся все темные и более светлые участки, и тогда можно использовать пипетку для сбора тонов.

Если серых оттенков слишком много, то работа будет не сильно контрастной, а если больше крайних значений градиента, — более темных и светлых тонов — то контрастность будет выше.
Упростить анализ поможет гистограмма уровней — ее можно также найти в Photoshop во вкладке «Изображение». Гистограмма покажет, как распределяются диапазоны черного и белого тона — художник получит конкретные цифровые данные.
Если он проведет такой же анализ на референсе, который используется в качестве примера, то он сможет сравнить цифровые значения и по необходимости изменить тона в своей работе — сделать их менее контрастными или наоборот.

Цвет
Цвета необходимы для того, чтобы игрок мог определить, какой предмет или объект находится перед ним в игре. Это работает не само по себе — цвет соотносится с формой и вызывает определенные ассоциации.
Например, если мы видим предмет прямоугольной формы с ножками и коричневатого цвета, то можем сделать вывод — перед нами стол.
Но у цвета есть и другая важная роль в играх — он помогает обозначить врагов и союзников в современных играх, а также в целом облегчить навигацию игроку. Скажем, иногда врагов отмечают красным цветом, а союзников — зеленым.


Цветовые палитры условно можно разделить на две категории — это фотореалистичные и казуальные.
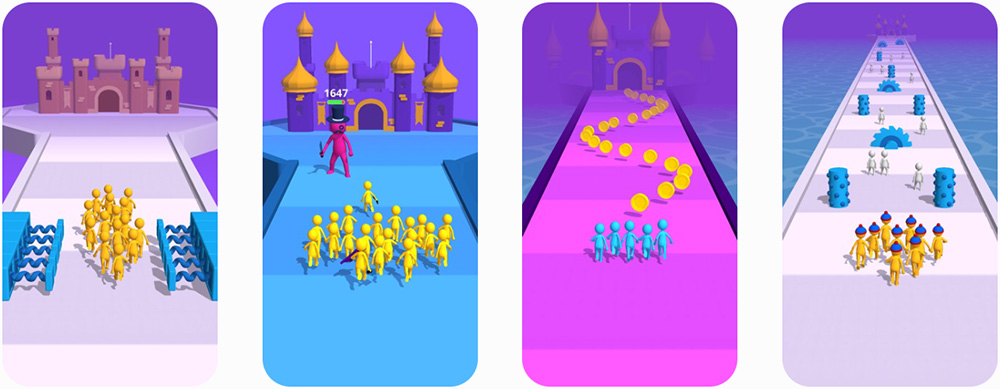
Цвета казуальной графики отличаются тем, что они будут более насыщенными и яркими — это хорошо влияет на внимание игрока, в частности на детскую возрастную категорию. Но при этом такие цветовые палитры не вызывают эмоциональной связи — игрок не может представить себя в таком мире.
Например, если взглянуть на луг с травой, то можно рассмотреть много оттенков — от зеленого и желтого на солнце до синеватого и черного в тени. В казуальном стиле графики обычно все ярко-зеленое, и только в тени цвет может измениться.

Фотореалистичная цветовая палитра соответствует реальным оттенкам и цветам, которые окружают людей, — она может быть не такой насыщенной, но при этом игрок легко ассоциирует вещи и предметы в играх с существующими в реальности.

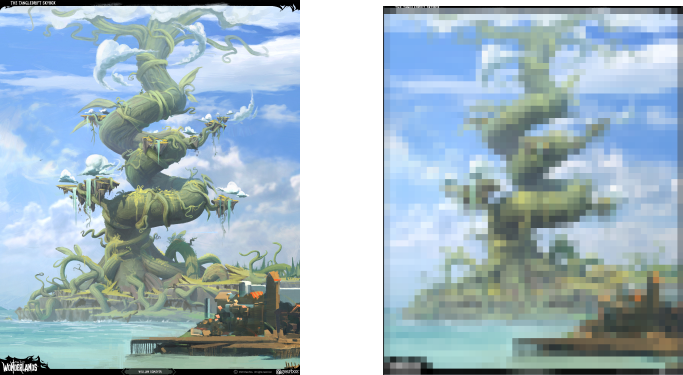
После определения этой разницы можно размыть иллюстрацию, чтобы на изображении вместо объектов отображались цветовые пятна. С помощью пипетки можно собрать примерную цветовую палитру на основе примера, что поможет попасть в стиль проекта.

Свет и тень
Чтобы проанализировать референс по такому признаку, как свет и тени, нужно понять, насколько сильная граница между ними — переход между тенью и светом мягкий и плавный или резкий. Также необходимо посмотреть на то, как падает свет и какие блики формирует — например, в казуальной графике нередко блики четкие в виде пятен или кружков, а в реалистичной они получаются плавные и рассеянные.

Но при этом нужно просмотреть не только, как тень взаимодействует со светом, но и как они взаимодействуют с цветами вокруг. Для этого проверьте, как меняется оттенок предмета или объекта, когда на него падает тень или свет. Это поможет расширить цветовую палитру, так как художник сможет отрисовать не только реальный цвет в указанном стиле, но и отработать его изменения в тени или на свету.
Материалы, текстура и фактура
При анализе визуального стиля любого нового проекта важно обратить внимание на характеристики материалов и использовать их при рисовании.
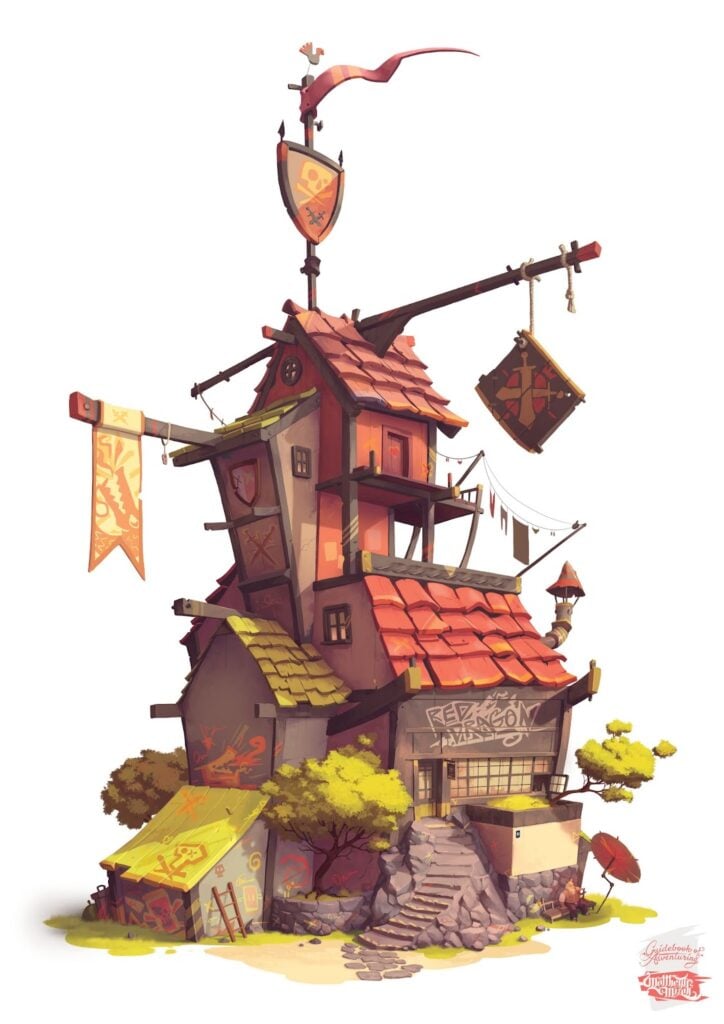
У материалов есть следующие характеристики — это текстура и фактура. Текстура показывает, как выглядит материал — например, наличие круглых узоров в разрезе ствола. Фактура — это тип поверхности. Скажем, если посмотреть на деревянный стол, можно увидеть блики света на нем и заметный блеск — это говорит о том, что тип поверхности глянцевый и гладкий. Если бы бликов бы не было, то поверхность была бы матовой.

Поэтому при подготовке работы нужно проверить, как именно отрисовываются материалы, а также степень их прорисовки. Художники могут детально прорисовывать материал мазками, чтобы показать малейшие различия в его фактуре, а могут заливать простым узором и показывать только текстуру.
Степень детализации материалов на рисунке нередко зависит от стиля игры — например, в казуальных играх не так подробно описывают материал. Обычно выделяют его самые важные характеристики — отображают узор и добавляют или убирают блики, чтобы показать фактуру.

В реалистичных и менее стилизованных играх внимание материалам уделяют больше — художник мазками показывает, как фактура одного материала отличается в разных условиях.
Например, художник рисует покрытие техники и хочет показать, насколько она изношена — тогда помимо прорисовки текстуры и фактуры основного материала он добавляет элементы ржавчины.

В некоторых играх могут совмещать подходы — реалистичное рисование предметов окружения, но более мультяшное оформление самих персонажей. Поэтому художнику очень важно собрать как можно больше референсов будущего проекта для анализа. В процессе нужно просмотреть все материалы — это одежда или броня на персонажах, покрытия предметов и строений, а также поверхности природных объектов: листья, водоемы и так далее.

Как только референсы собраны, важно определить, что именно за материалы там изображаются, а потом отметить их характеристики — матовость, глянец, рельефность, шероховатость.
Не забывайте просматривать, как рисуется текстура — к примеру, в некоторых проектах текстуры дерева отрисовываются в виде плавных линий, а в других — в виде кругов и полукругов. Сбор всех этих характеристик крайне важен — их и нужно будет использовать при непосредственном рисовании своей работы, чтобы попасть в стиль.
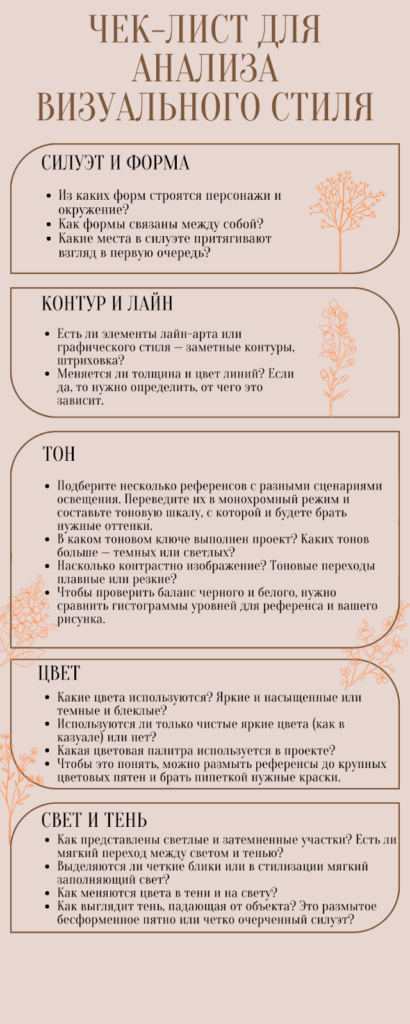
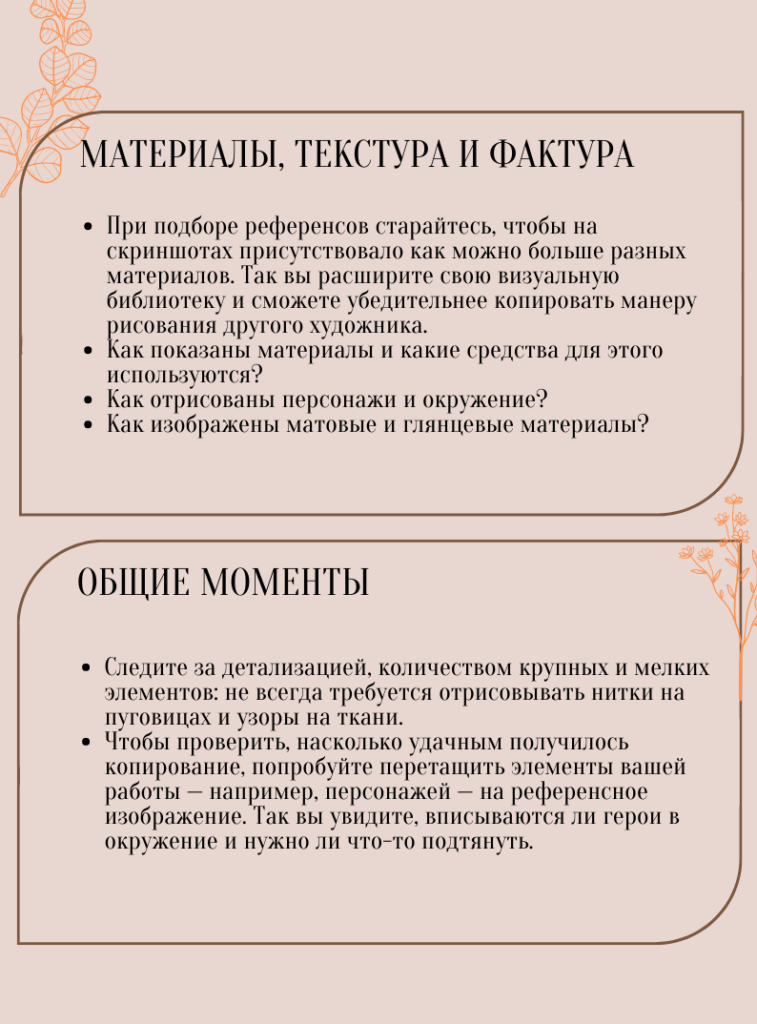
Чек-лист для анализа визуального стиля
Чтобы все этапы анализа визуального стиля запомнить легче, предлагаем по необходимости использовать чек-лист ниже.