Векторная графика в играх: основы, программы, инструменты
Рассказываем, что такое векторная графика, зачем ее используют в геймдеве и с помощью каких инструментов в Photoshop ее можно создать.
В компьютерной графике изображения формируются двумя способами: из пикселей или с помощью кривых линий. В первом случае речь идёт о растровой графике, во втором — о векторной. Именно этот способ рисования используют, когда нужно создать пропсы с чёткими и ровными гранями.
В этой статье разбираемся подробнее, что такое векторная графика, в чём её преимущества перед растровой, а также какие программы и инструменты нужно изучить художнику, чтобы быстро и легко создавать векторные рисунки.
Что такое векторная графика
Это способ создания изображений с помощью кривых линий, построенных по определённым математическим формулам. Картинки состоят не из пикселей, как при растровом рисовании, а из геометрических фигур, у которых заданы координаты, радиусы, цвет, прозрачность и другие параметры.

Принцип работы векторной графики похож на то, как в школе чертят графики функций: проставляют точки в системе координат и соединяют их. Например, чтобы построить окружность, нужно знать координаты её центра и радиус. Так же происходит и процесс рисования в специальных программах.
Кроме координат и размеров деталям рисунка можно задать:
- оттенок — сплошной или градиент;
- характеристики обводки — наличие, толщину, форму, цвет;
- расположение по слоям.
Компьютер запоминает не количество и цвет пикселей, а математические функции, на основе которых строятся линии. Поэтому после увеличения картинки они остаются чёткими. Благодаря этому векторные изображения используются в разных областях:
- для отрисовки элементов компьютерных игр;
- в полиграфии;
- для создания логотипов;
- для инфографики и иконок;
- при создании анимации.
Разберёмся, почему такой вид рисования используют для создания игровых изображений. Для этого сравним векторную графику с растровой и ответим на вопрос, почему же пропсы лучше делать векторными.
Векторная vs растровая. Что лучше?
Однозначного ответа нет и быть не может. Эти типы графики различаются по своему принципу, поэтому подходят для выполнения разных задач.
Количество пикселей в растровом изображении влияет на размер итогового файла, ведь он несёт информацию о цвете и расположении каждой точки. Чем больше пикселей, тем больший объём памяти занимает эта информация.
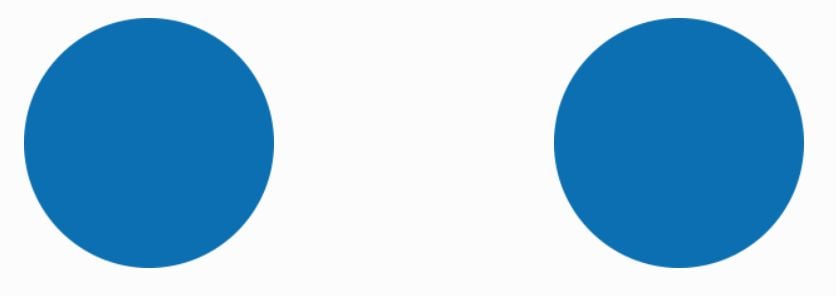
Сравним два изображения: слева — векторный круг, справа — растровый.

В векторной графике нет пикселей, но размер картинки можно исчислять в этих единицах. Разница в «весе» кругов 100 х 100 пикселей будет минимальна: 2,16 Кб в векторном файле против 2,24 Кб в растровом. При размере 200 х 200 растровый файл увеличится до 4,73 Кб, а векторный не изменится.
Да, разница небольшая, но по мере увеличения пиксельного изображения будет расти и его размер, а размер картинки, созданной из линий, останется таким же.
Например, растровый файл того же круга 1000 х 1000 пикселей будет «весить» уже в 12,5 раз больше — 27,6 Кб. А при размере 10 000 х 10 000 пикселей — 640 Кб, что в 300 раз больше, чем векторный рисунок. Такой растровый файл хранит в себе информацию о 100 млн точек, а векторный — всего о трёх параметрах: координатах центра, диаметре и цвете.
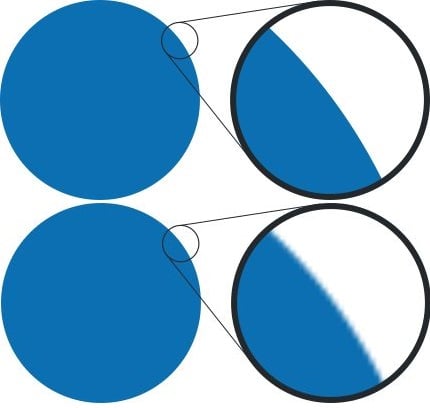
Ещё одно отличие — вид рисунка при увеличении изображения. Возможности векторной графики позволяют создавать элементы с ровными гранями. Даже при многократном приближении границы цвета будут чёткими. Если же увеличить растровое изображение, состоящее из пикселей, то мы сможем их увидеть.

Почему векторную графику используют в геймдеве
Ряд преимуществ этого типа графики делает её удобной для рисования игрового реквизита. Почему же пропсы лучше создавать в векторе?
- Сравнительно небольшой вес файлов. Чем крупнее объект, тем заметнее разница. Это упрощает хранение и пересылку картинок.
- Возможность масштабирования. Можно увеличивать и растягивать изображения. Они не теряют в качестве и остаются чёткими.
- Простота перевода из векторного формата в растровый. Перевести картинку из растра в вектор намного сложнее.
- Ускорение процесса рисования. Овладев навыком создания векторных картинок, художник сможет всего за несколько минут рисовать основу из геометрических фигур. Рендер картинки для придания реалистичности, конечно, займёт больше времени.
Помимо преимуществ у векторной графики есть и минусы. Например, с её помощью сложно создать фотореалистичные изображения из-за ограниченности в использовании теней, свечения и других эффектов. Если же потратить много времени и отрисовать детализированную картинку, добившись реалистичности всех элементов, то итоговый файл будет довольно большим, а его дальнейшее преобразование в растровый займёт много времени.
Чтобы легко решать задачи работодателя и понимать, какие именно навыки требуются для создания элементов игры в векторе, регистрируйтесь на курс от Smirnov School «Векторная графика для 2D-художника». Программа рассчитана на тех, кто уже умеет создавать скетчи, рендерить и рисовать пропсы. Мы поможем прокачать эти навыки, чтобы ускорить процесс рисования и улучшить результат.
Программы для работы с векторной графикой
Существует много приложений, позволяющих создавать векторные рисунки. Вот наиболее популярные из них:
- Adobe Illustrator. Производитель регулярно обновляет программу, добавляя в неё новые эффекты, возможность наложения текстур и другие полезные дополнения.
- Corel Draw. Поддерживает форматы файлов, созданных в других программах. Но без программ-конвертеров изображения, созданные в Corel Draw, не получится открыть, например, в Adobe Illustrator.
- Sketch. Векторный редактор для macOS, заточенный под создание графических интерфейсов: сайтов, мобильных и десктопных приложений. Но существуют игры, полностью спроектированные в Sketch, например, King Rabbit.

- Figma. Графический онлайн-редактор, который позволяет нескольким пользователям работать сообща в режиме реального времени.
Изображения сохраняются в форматах .eps, .ai, .svg, .cgr, .pdf. Наиболее удобный из них — формат .svg, так как его можно просматривать и редактировать в любом векторном редакторе, а также он поддерживается всеми современными браузерами.
Как рисовать векторные фигуры в Adobe Photoshop
Нарисовать векторные объекты можно и в Adobe Photoshop. Основные инструменты для этого — «Перо» и «Фигуры». Каждый элемент картинки при этом появляется на новом слое. Рассмотрим подробнее действие каждого из инструментов.
Инструмент «Перо»
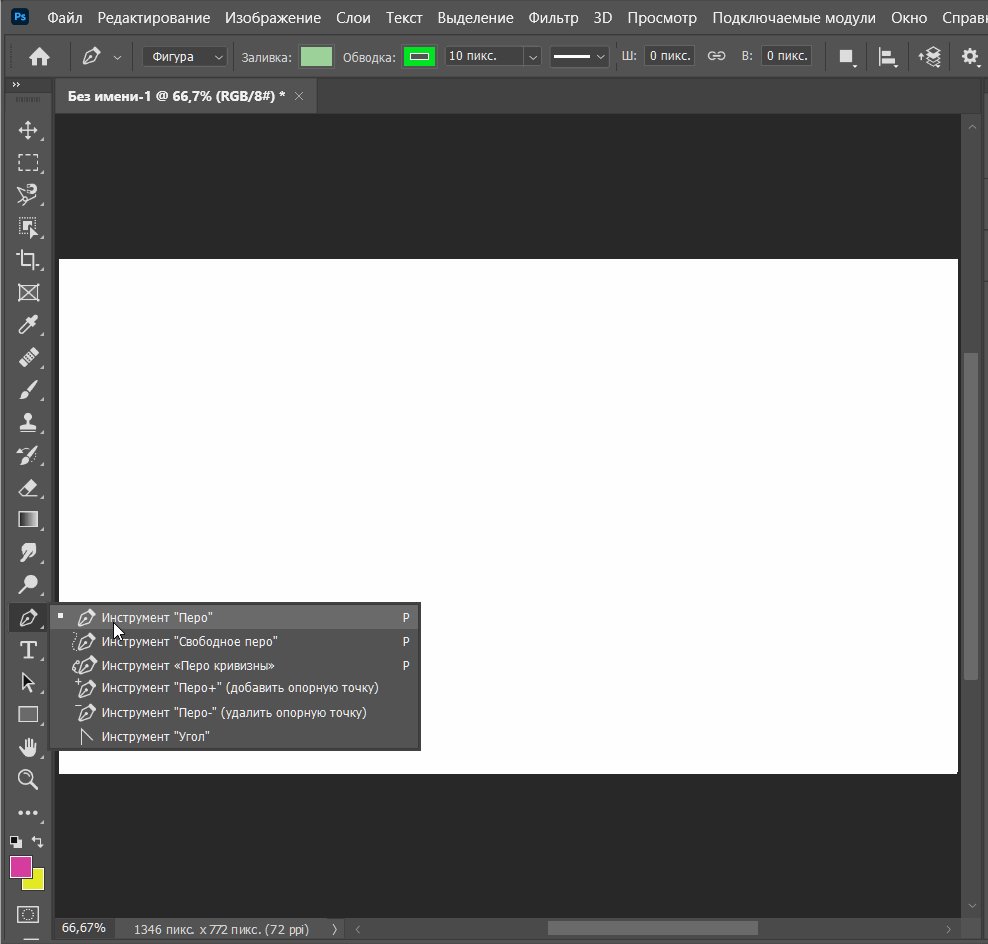
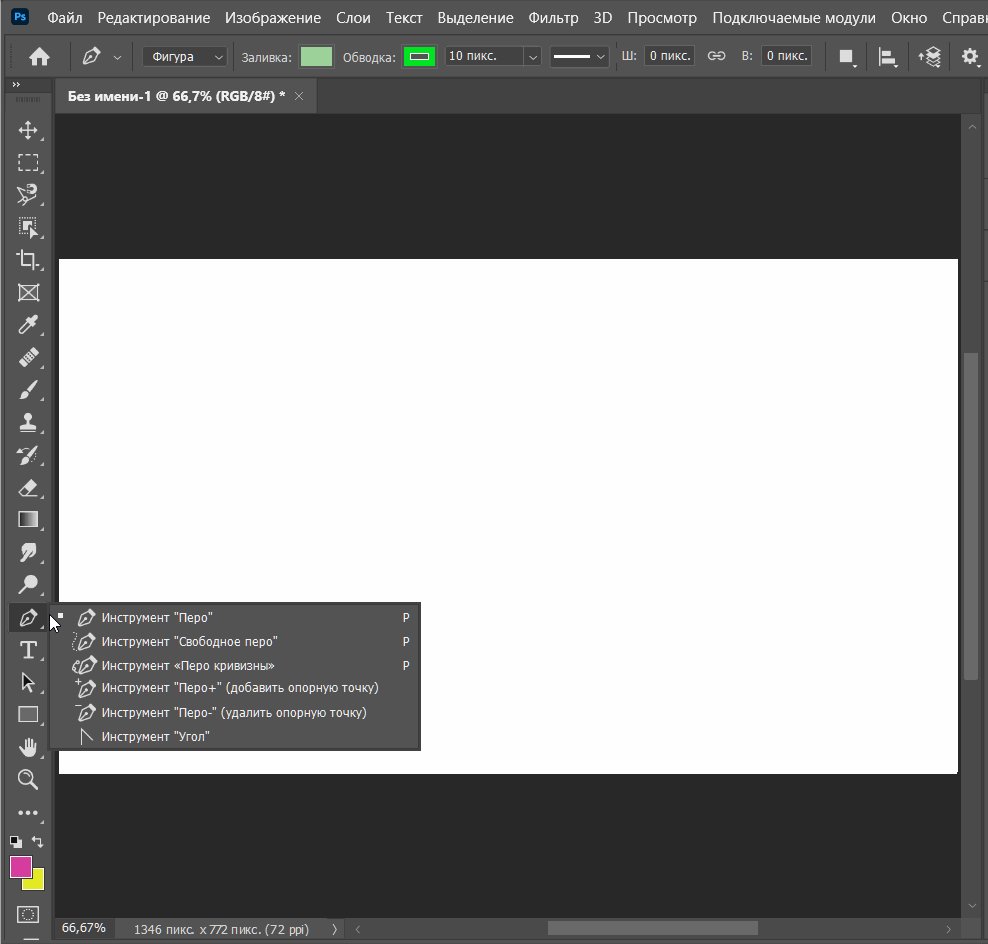
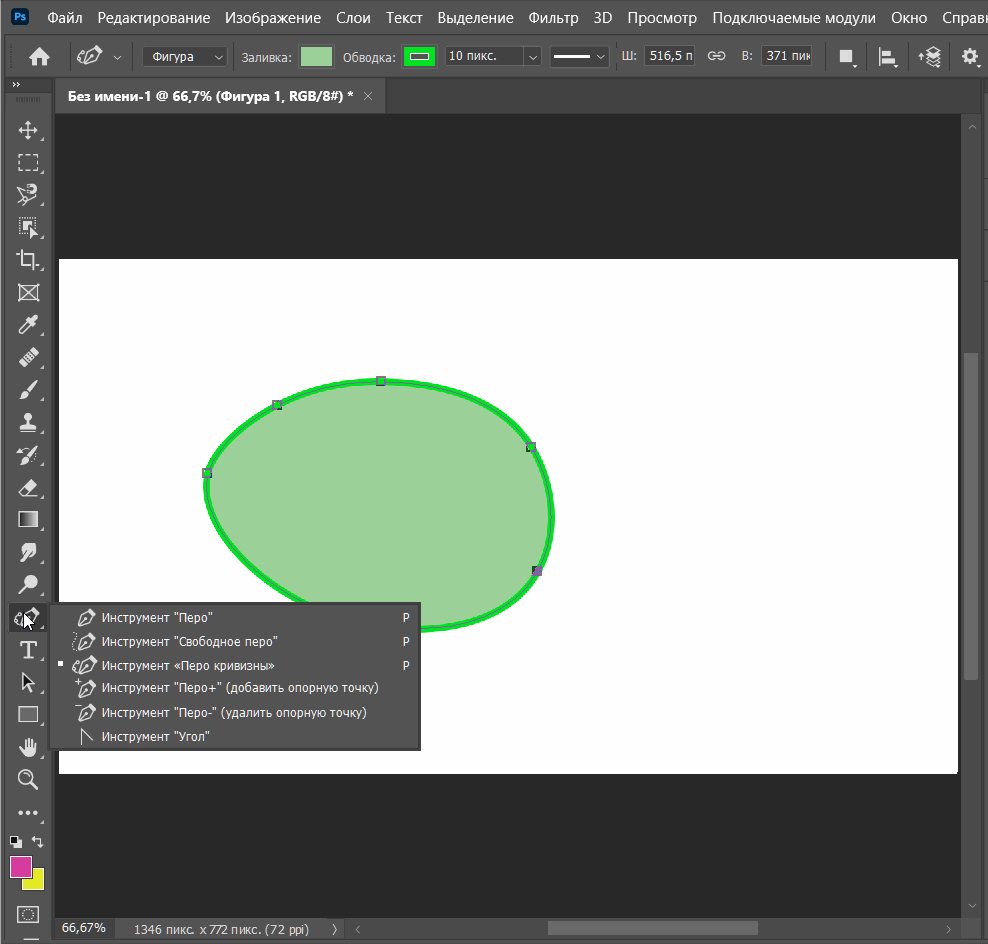
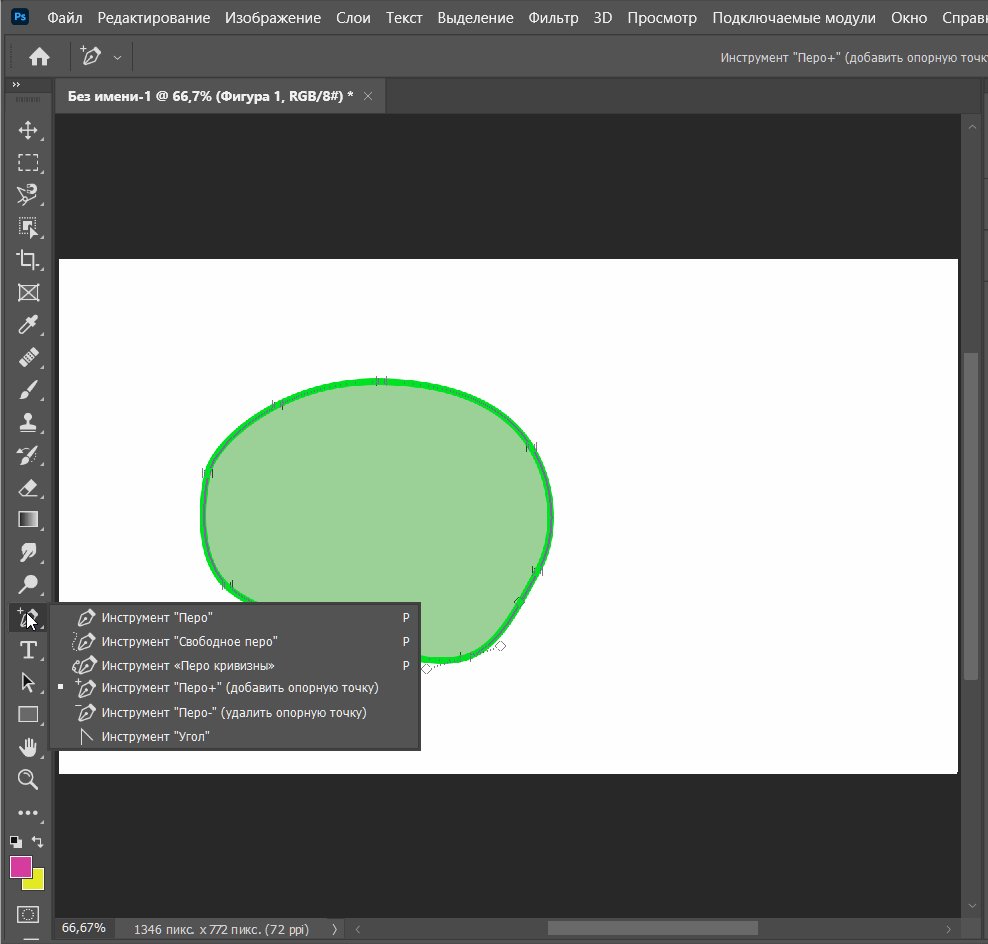
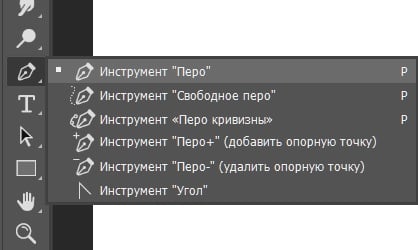
Нажмите ПКМ по соответствующему значку на боковой панели, чтобы увидеть все предлагаемые «Фотошопом» перья.
Перо
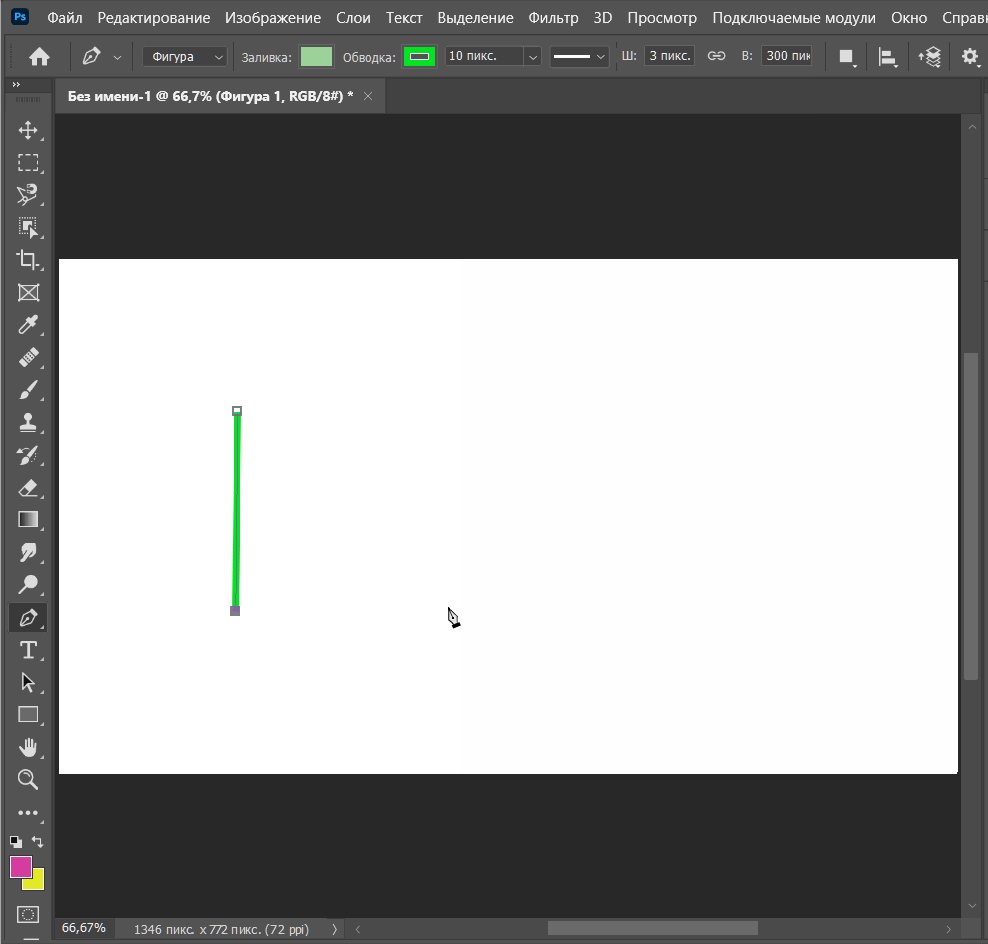
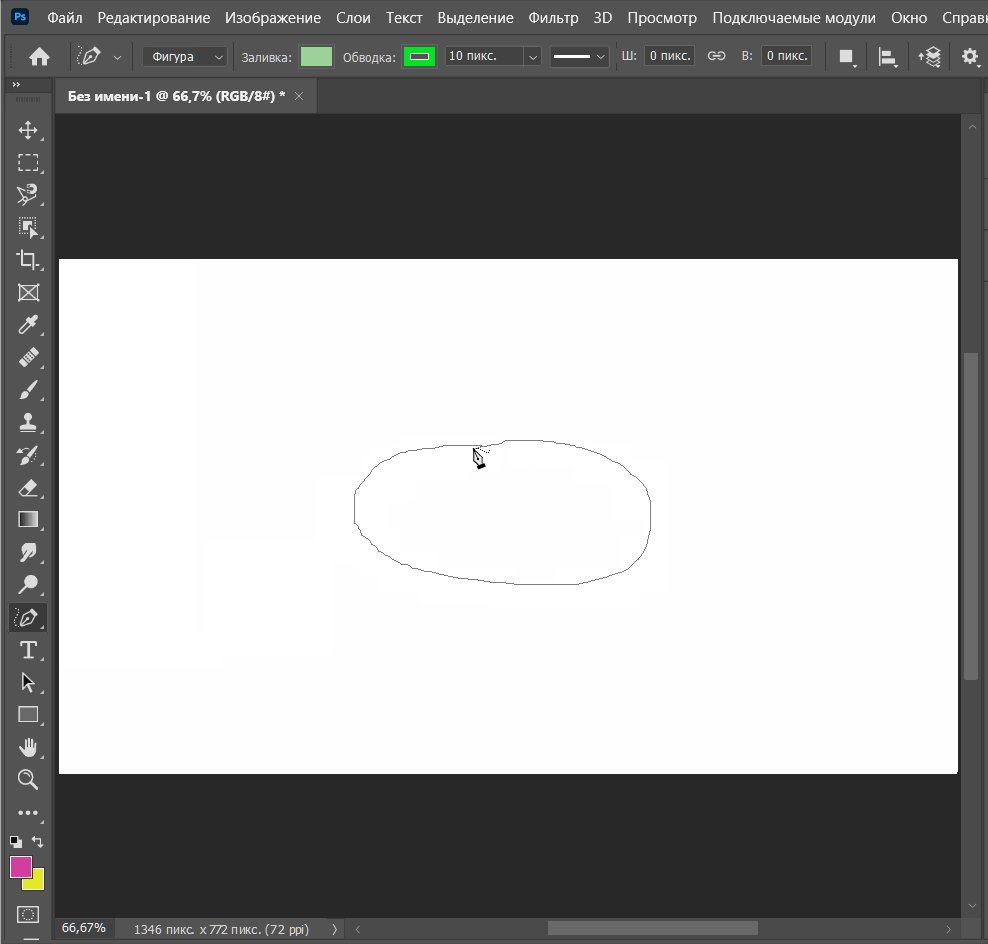
Выберите перо и поставьте точку на холсте. Это будет началом вашей линии. Поставьте вторую точку — окончание отрезка. Продолжайте ставить точки, чтобы получить нужную фигуру. С помощью этого инструмента можно создавать прямые линии.

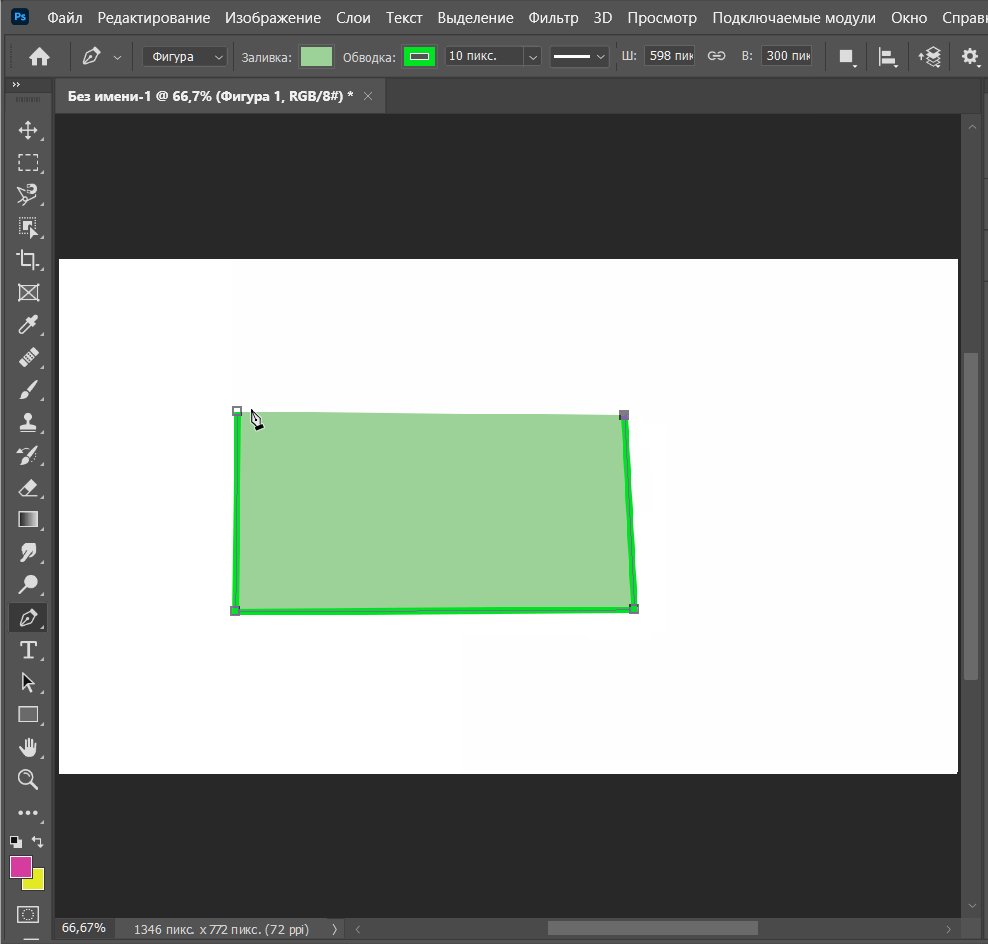
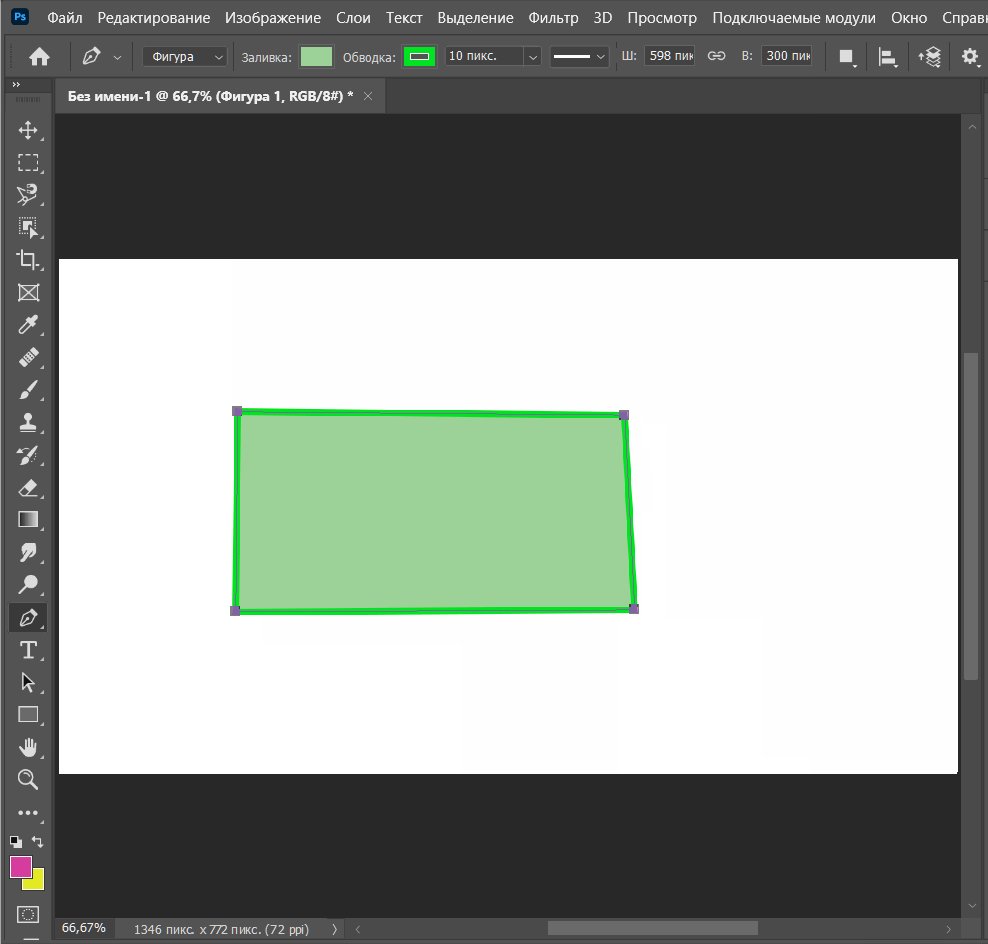
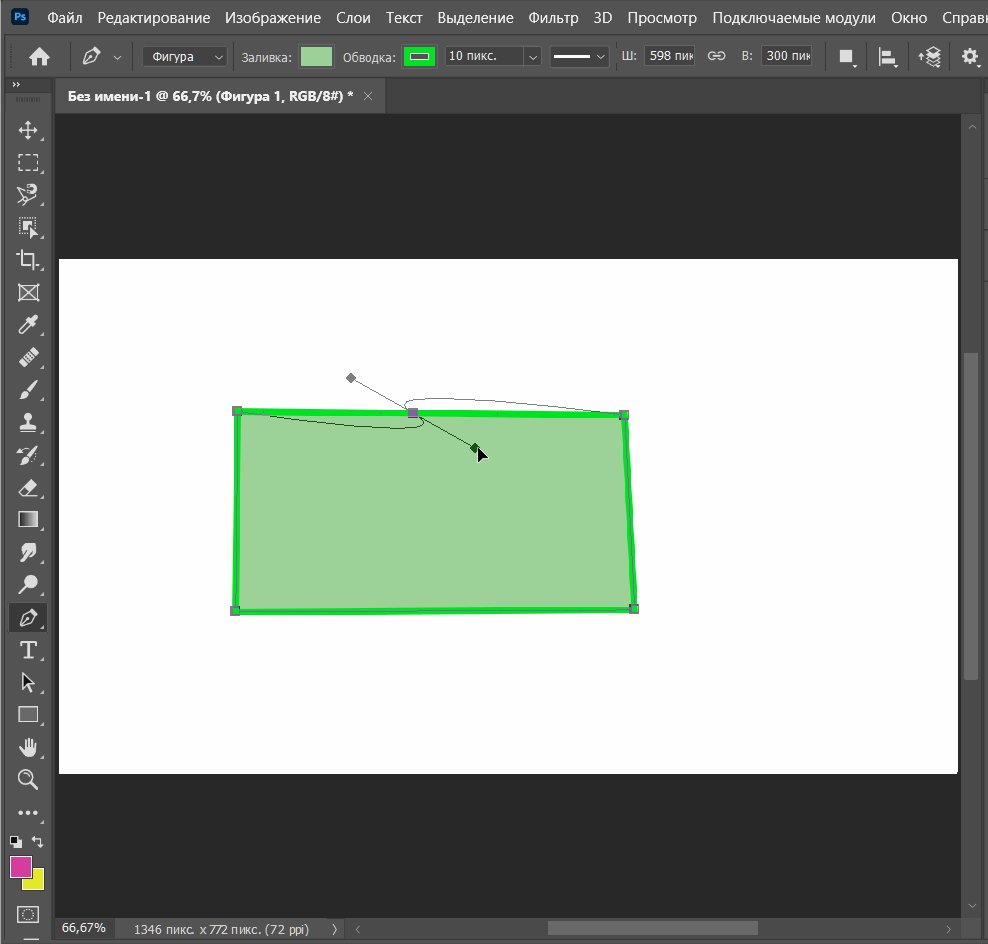
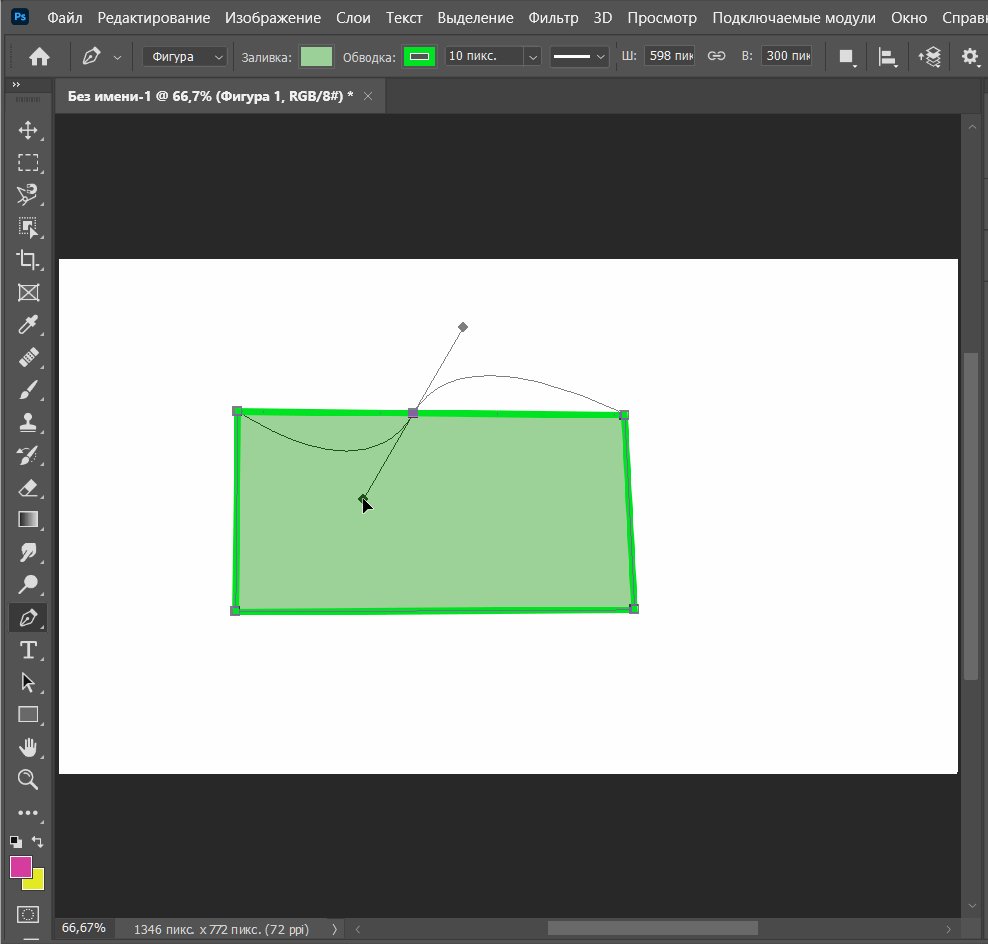
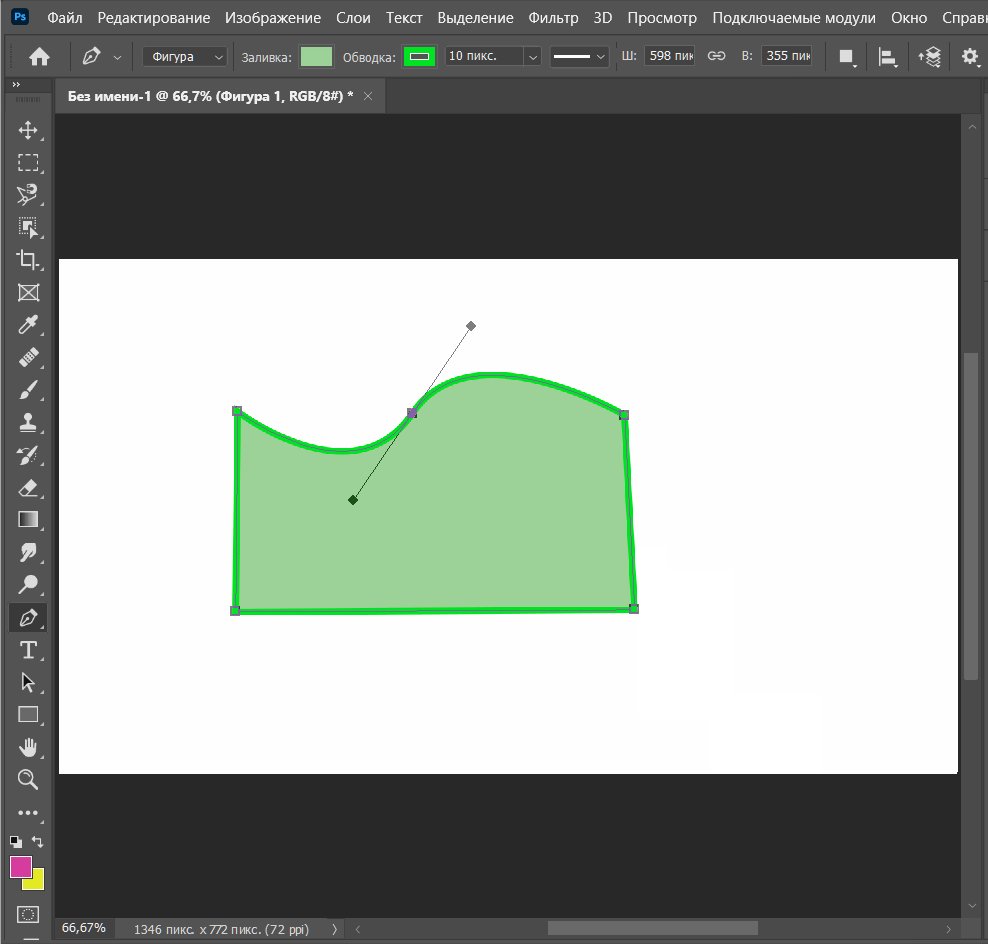
Или кривые линии. Для этого зажмите ЛКМ и потяните в сторону. Вы увидите расположение предполагаемой дуги. Перемещайте мышь, пока не получите нужную фигуру.

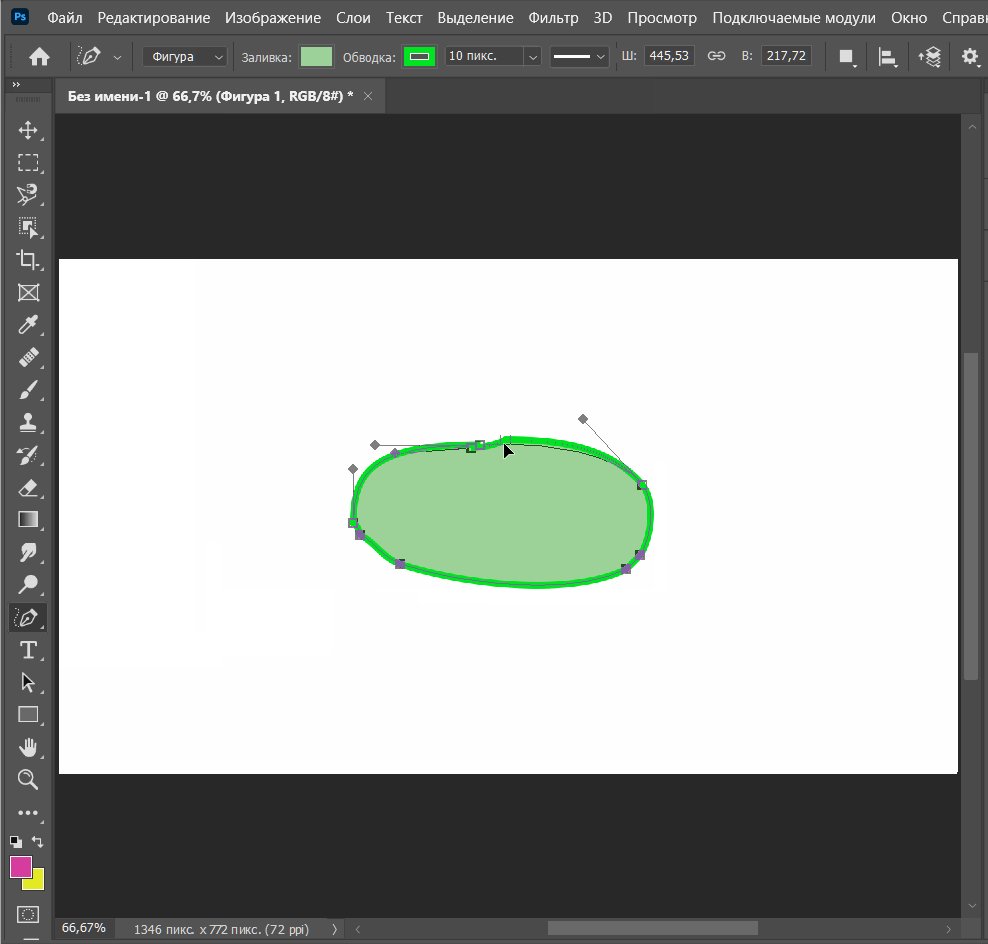
Свободное перо
Рисуйте нужную фигуру, водя пером по холсту, как обычной кистью. Подкорректируйте контур с помощью появившихся точек.

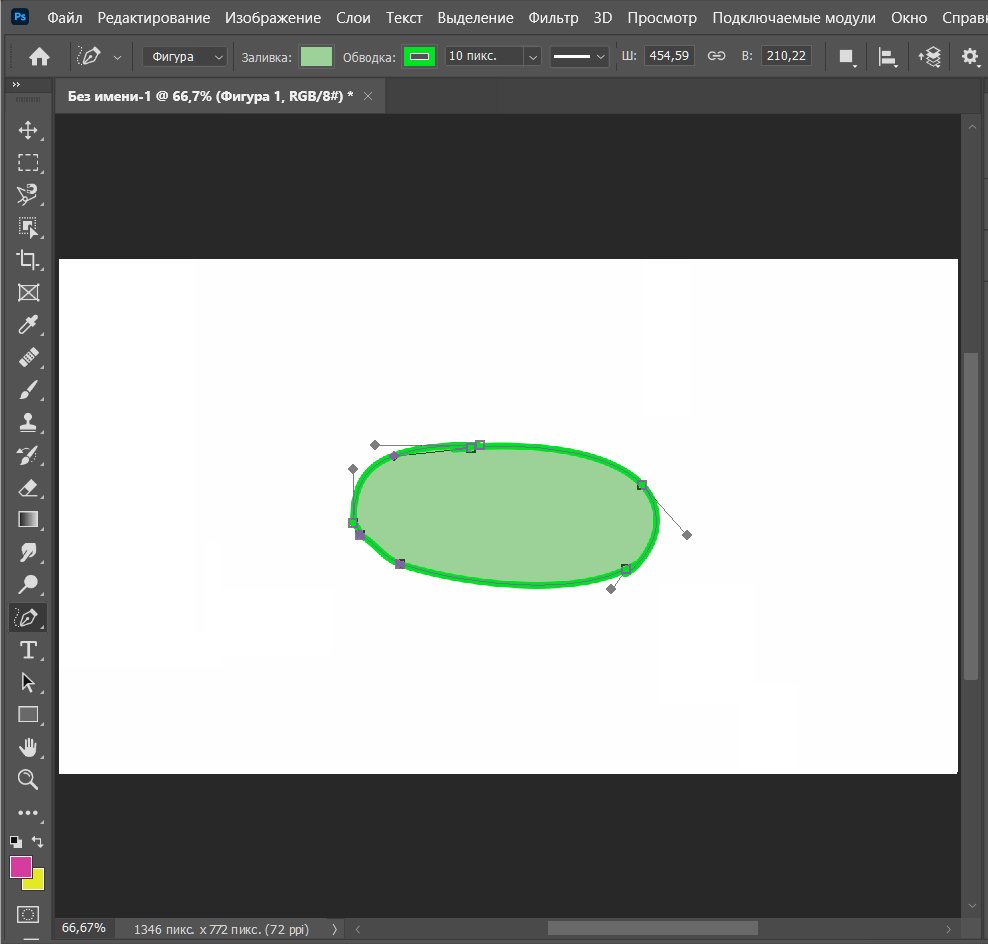
Перо кривизны
Расставьте на холсте точки, как при работе с обычным пером. Они автоматически соединятся изогнутыми линиями. Инструмент располагает кривые «интуитивно», но если получившаяся фигура вам не подходит, подкорректируйте её, потянув за точки.

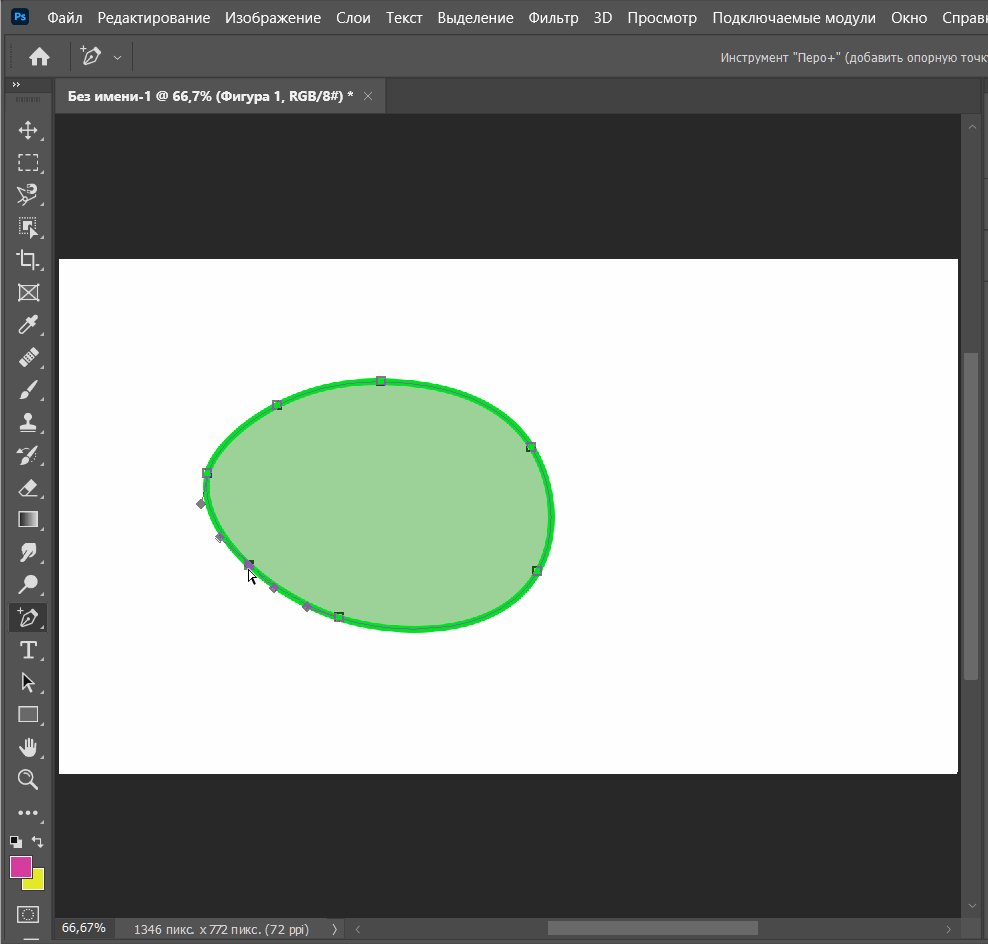
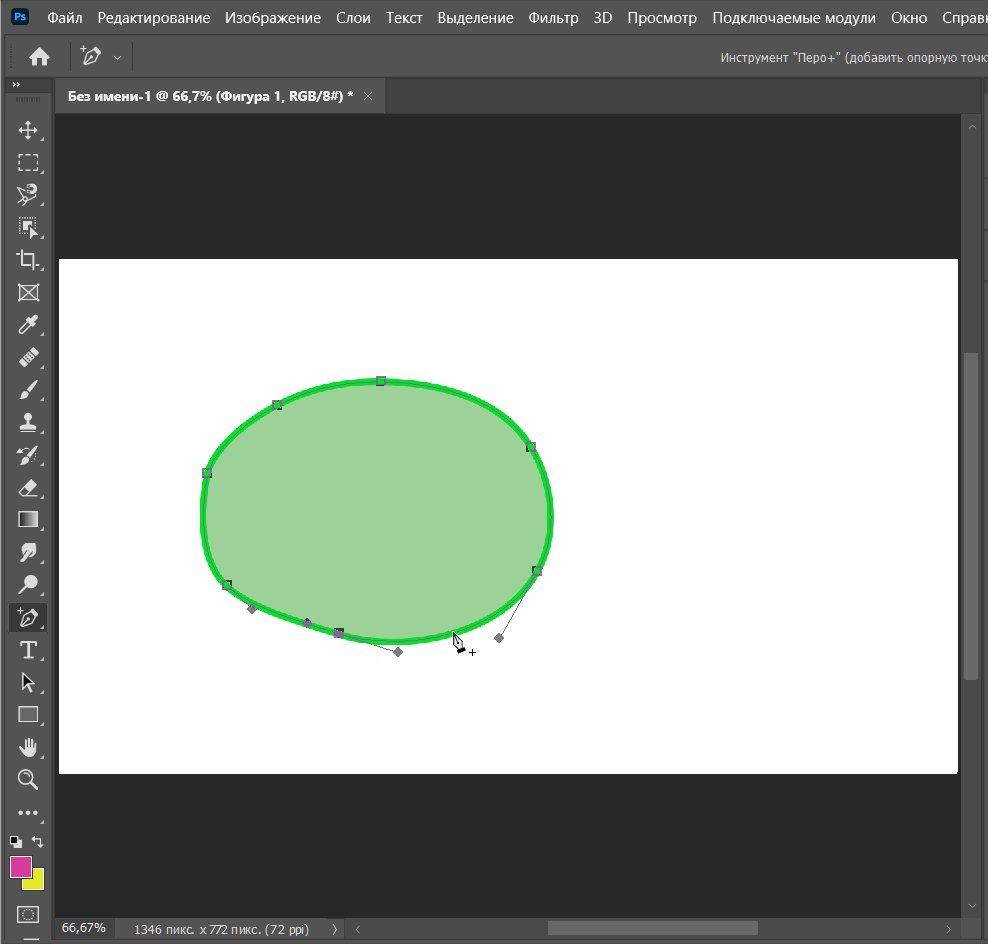
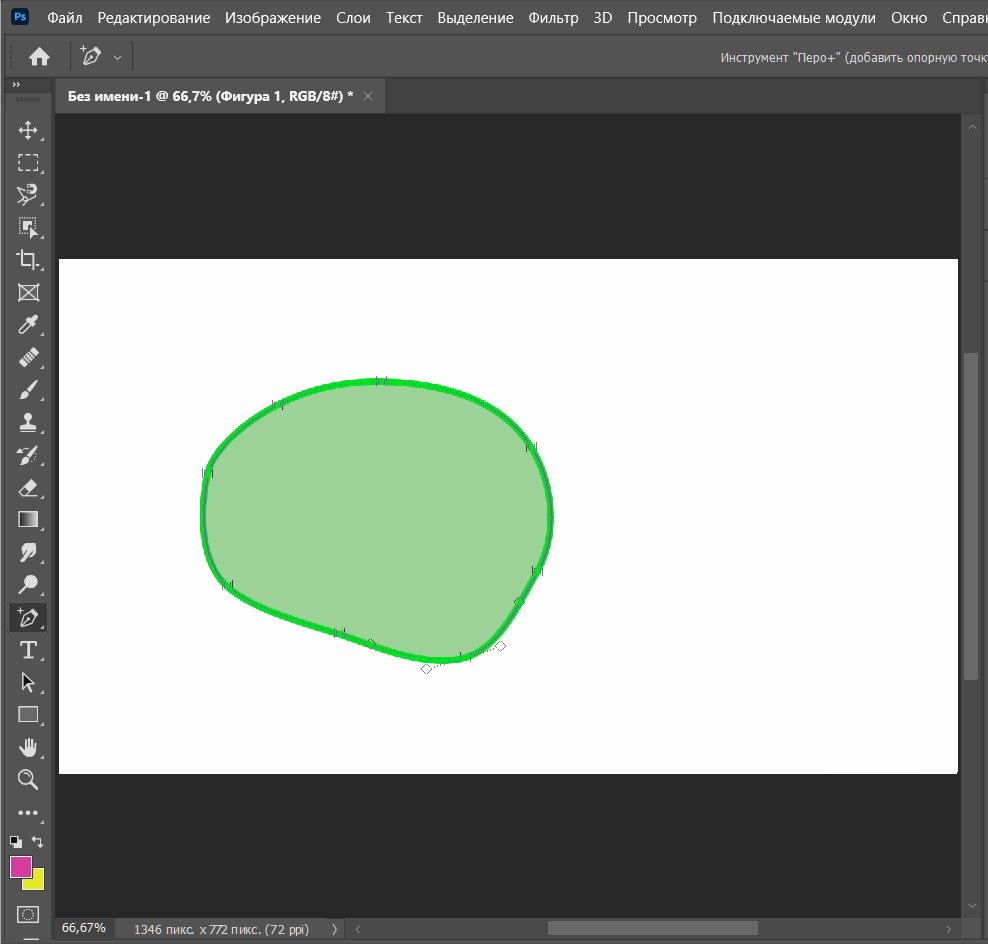
Перо + (добавить опорную точку)
Добавьте дополнительные точки на контур уже готовой векторной фигуры, чтобы слегка подкорректировать его или сильно искривить. Этот приём используют, например, при рисовании лица, когда на линию профиля нужно добавить нос.

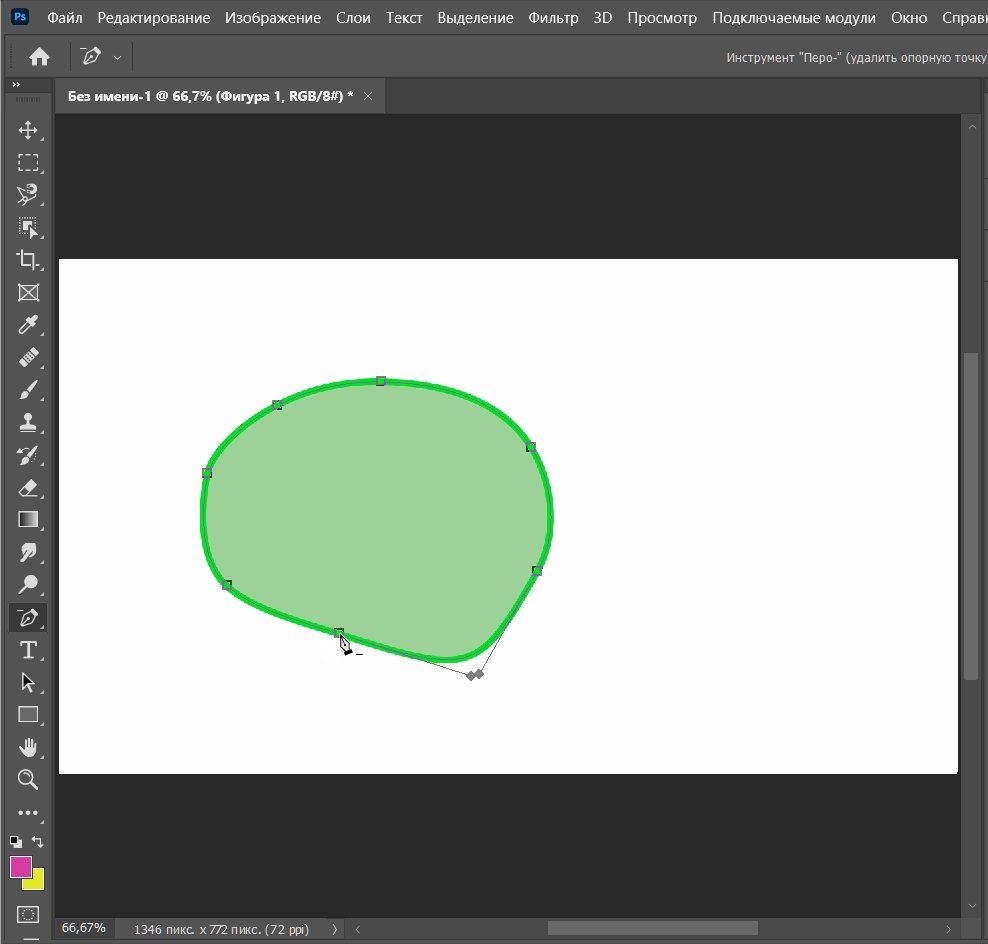
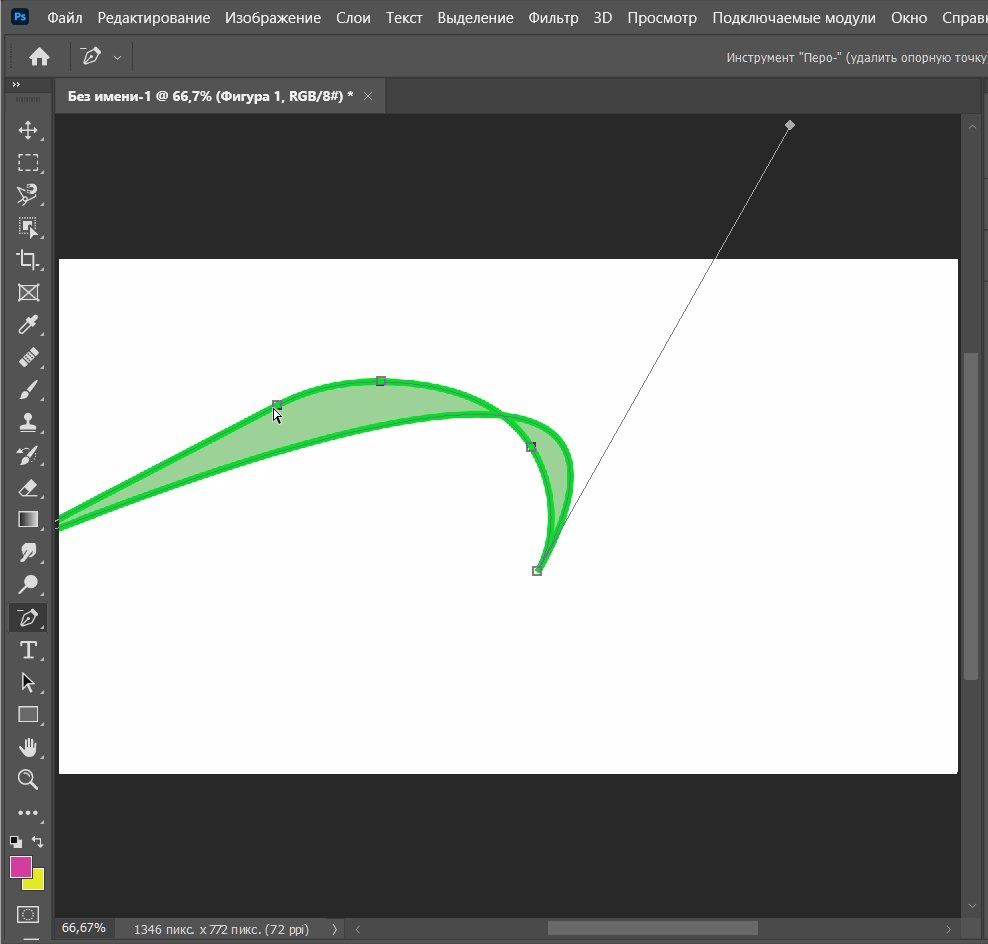
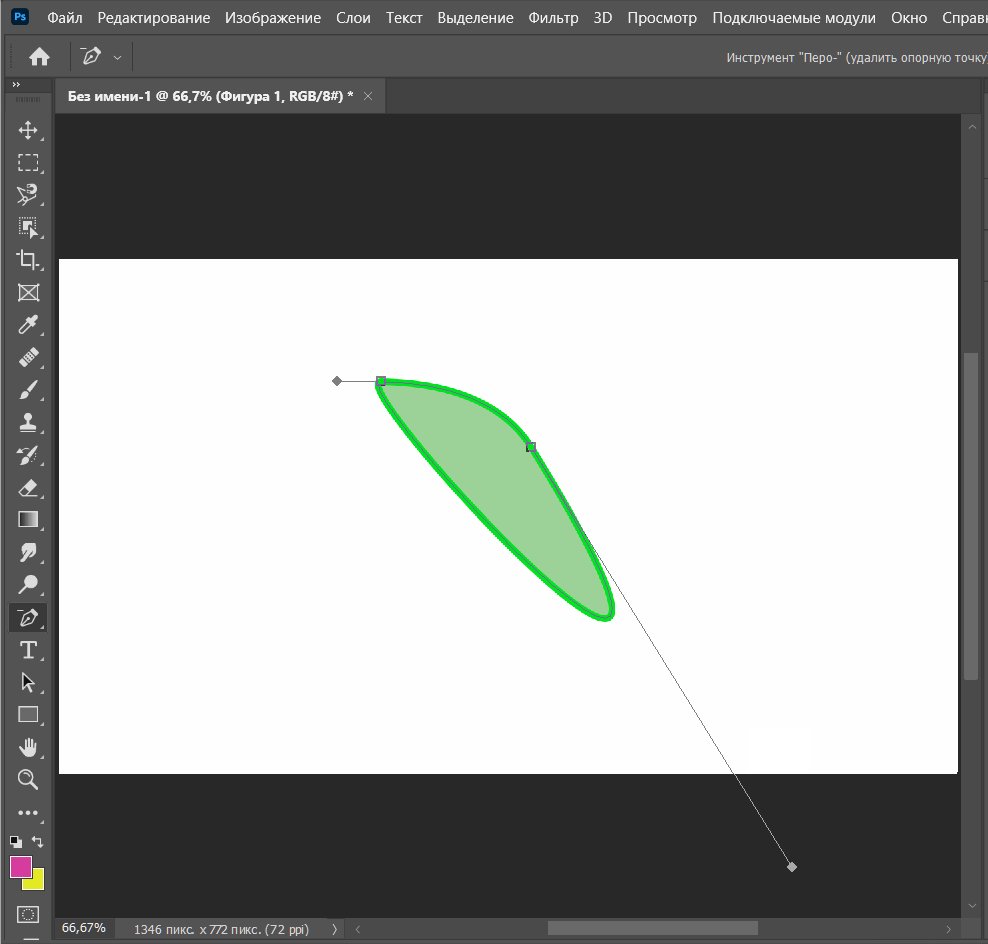
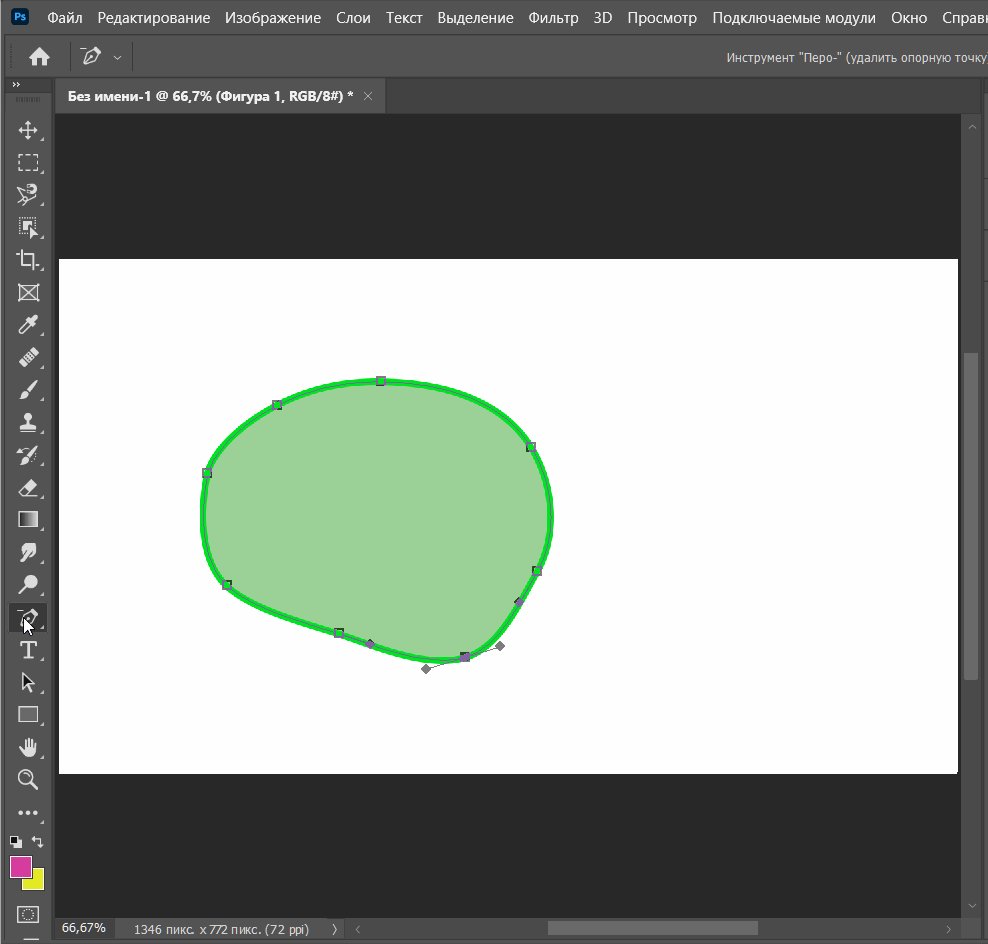
Перо – (удалить опорную точку)
Используйте, чтобы убрать лишние точки, например, если нужно «выпрямить» изогнутую линию.

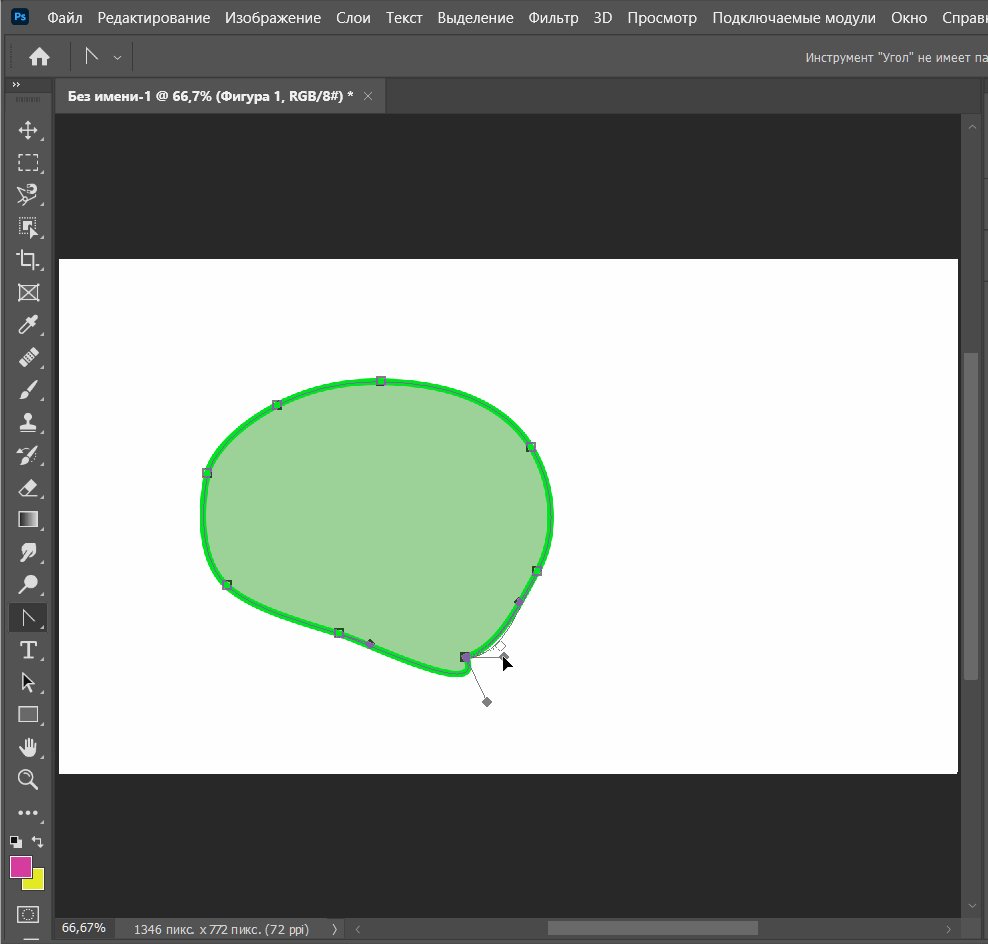
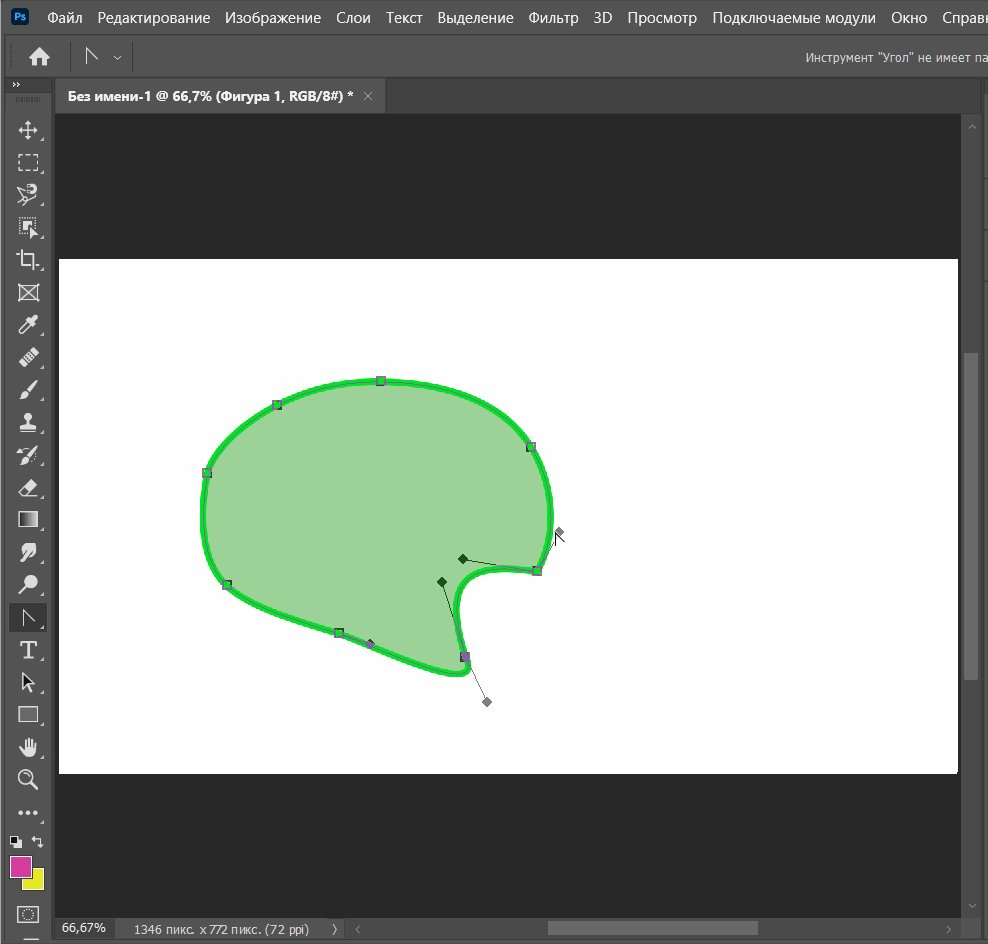
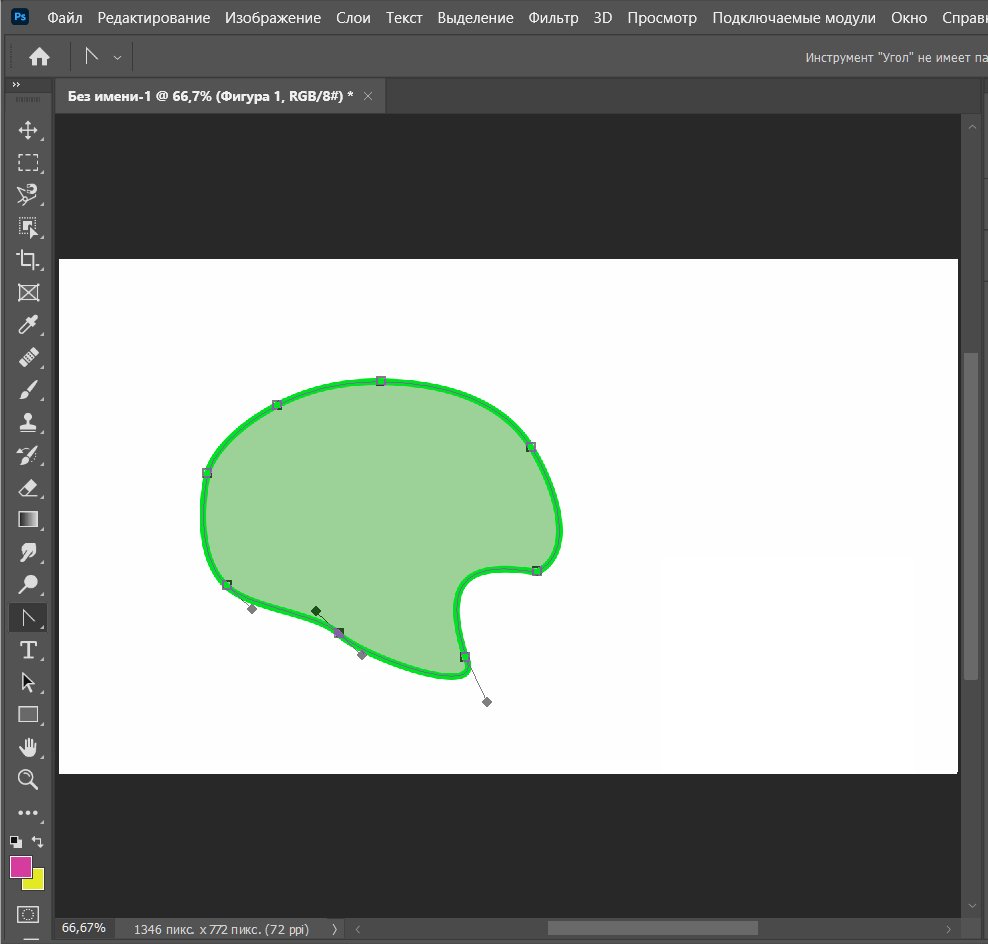
Угол
Изменяйте кривизну линий, создавая угол между направляющими каждой точки. Двигайте их, чтобы получить нужную фигуру.

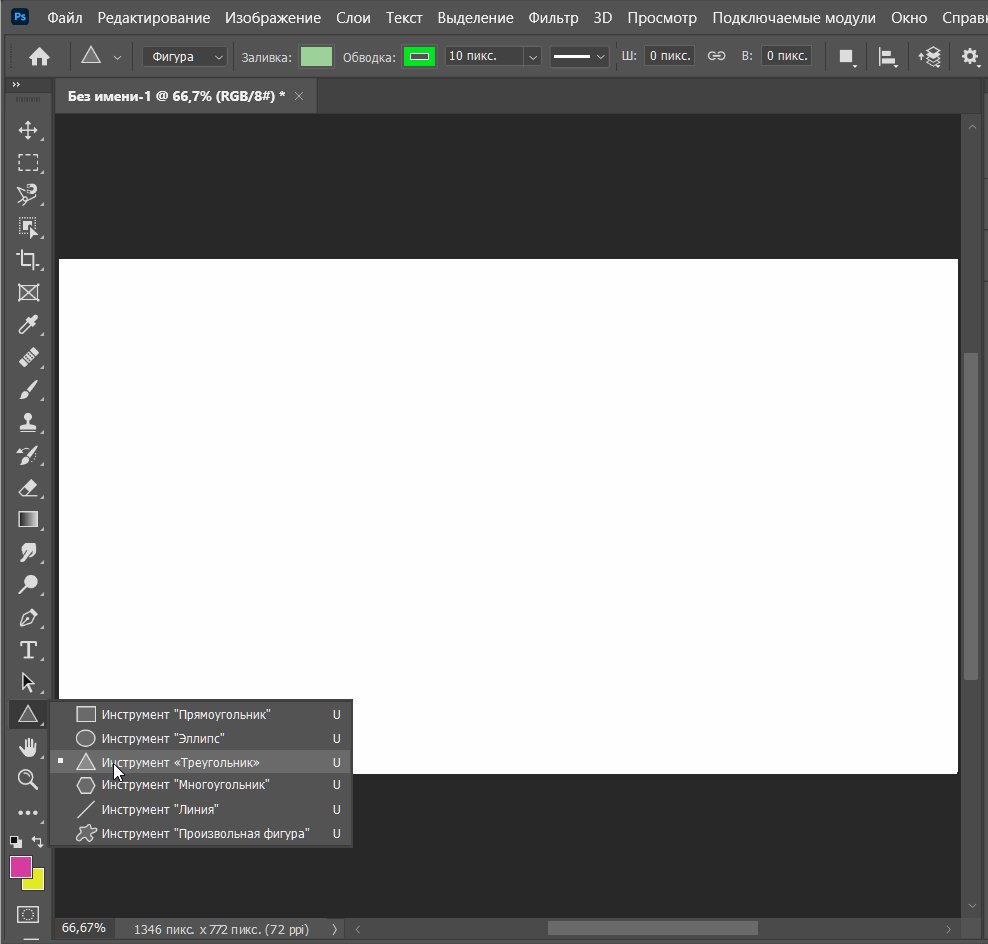
Инструмент «Фигуры»
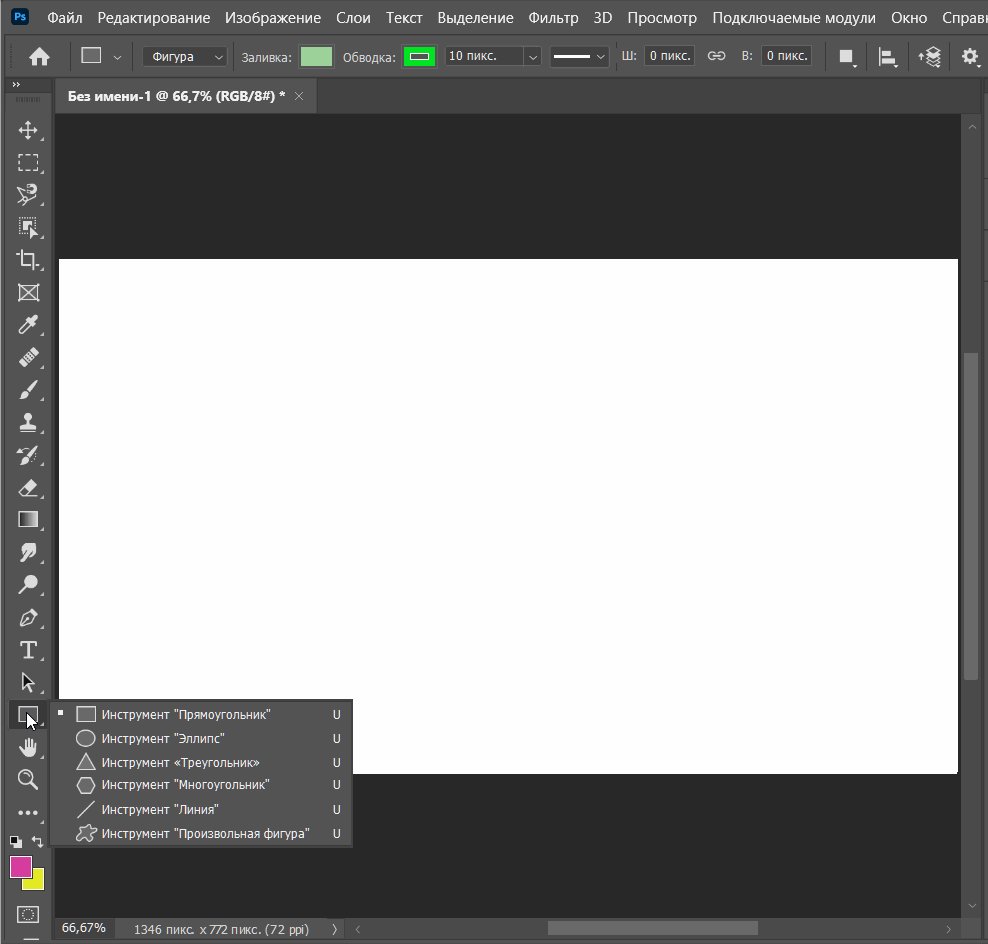
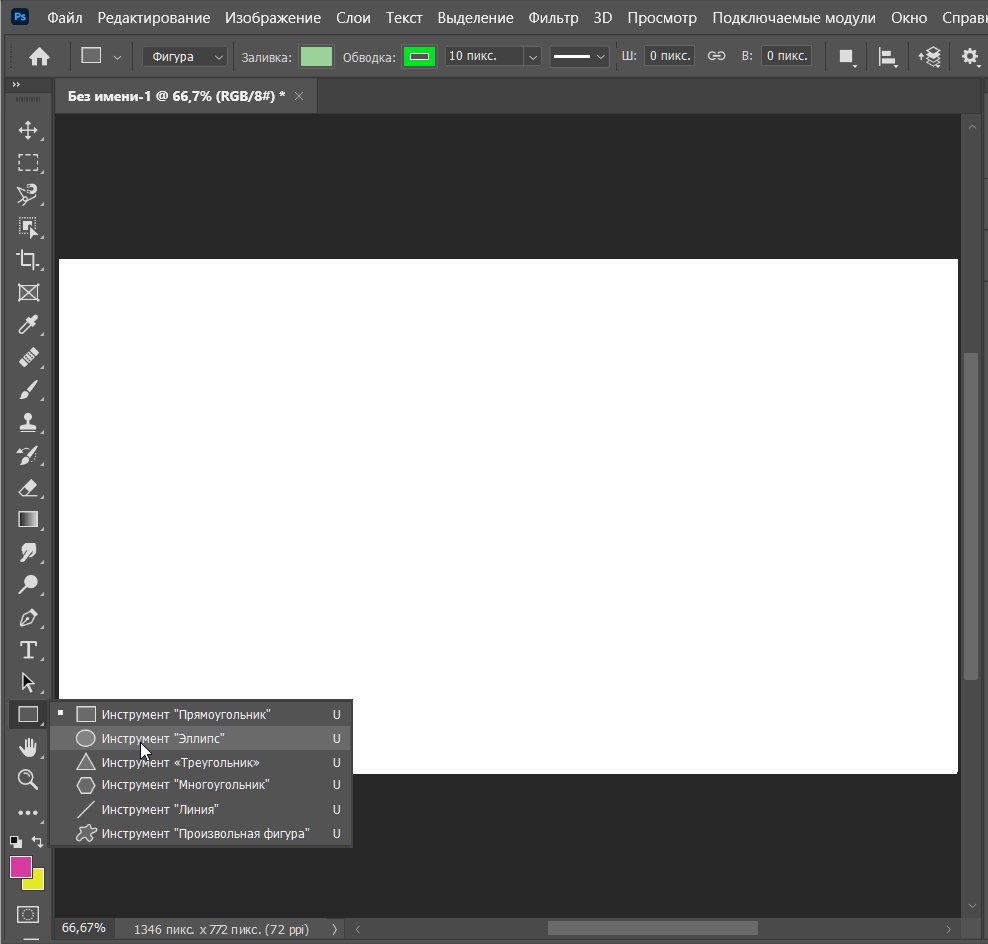
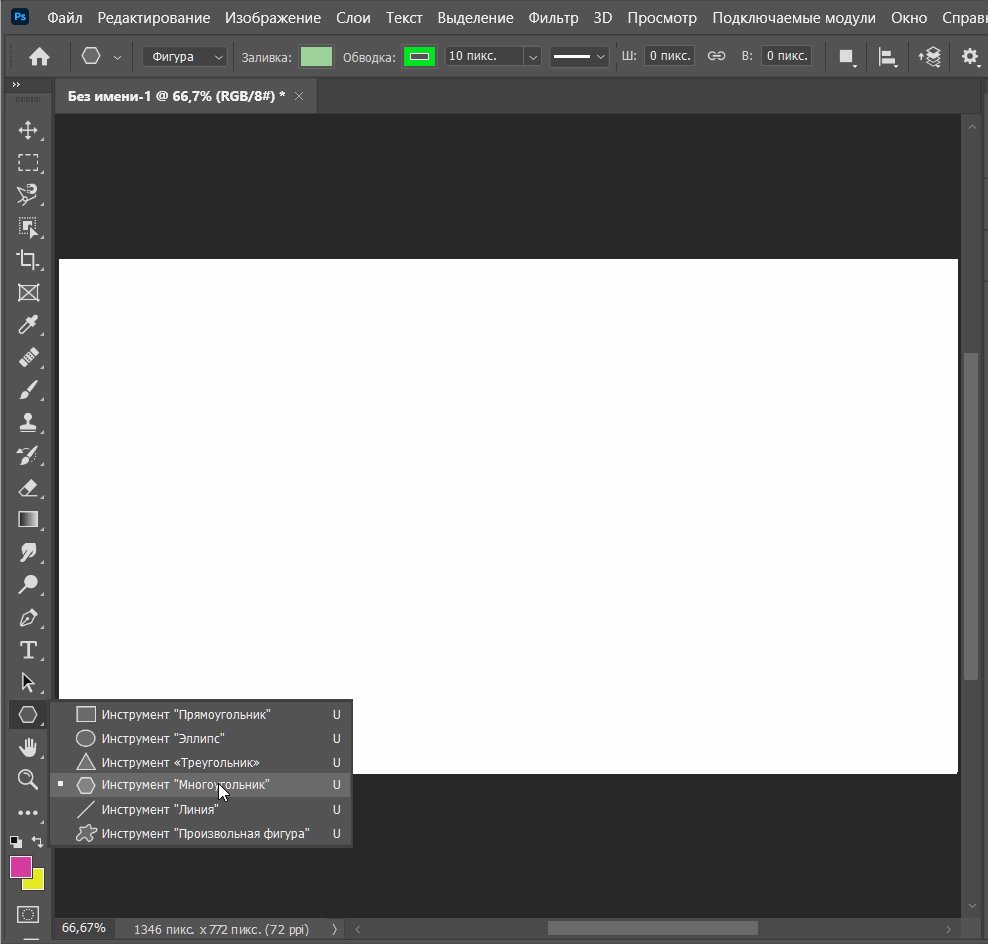
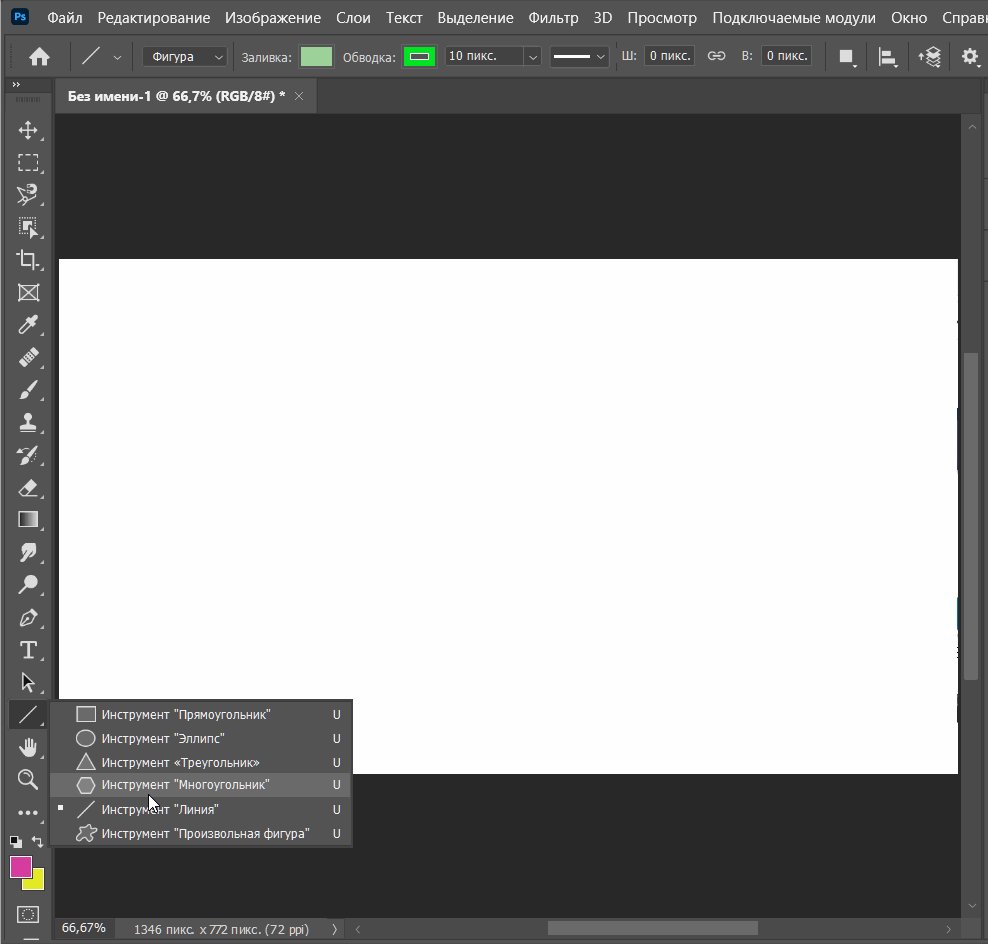
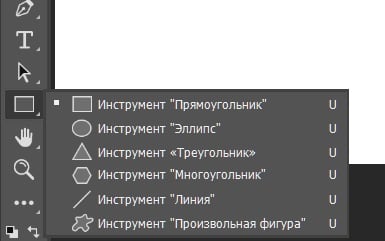
Можно составлять нужные контуры из линий или использовать готовые фигуры, которые предлагает «Фотошоп». Для этого нажмите ПКМ по соответствующей кнопке на боковой панели.
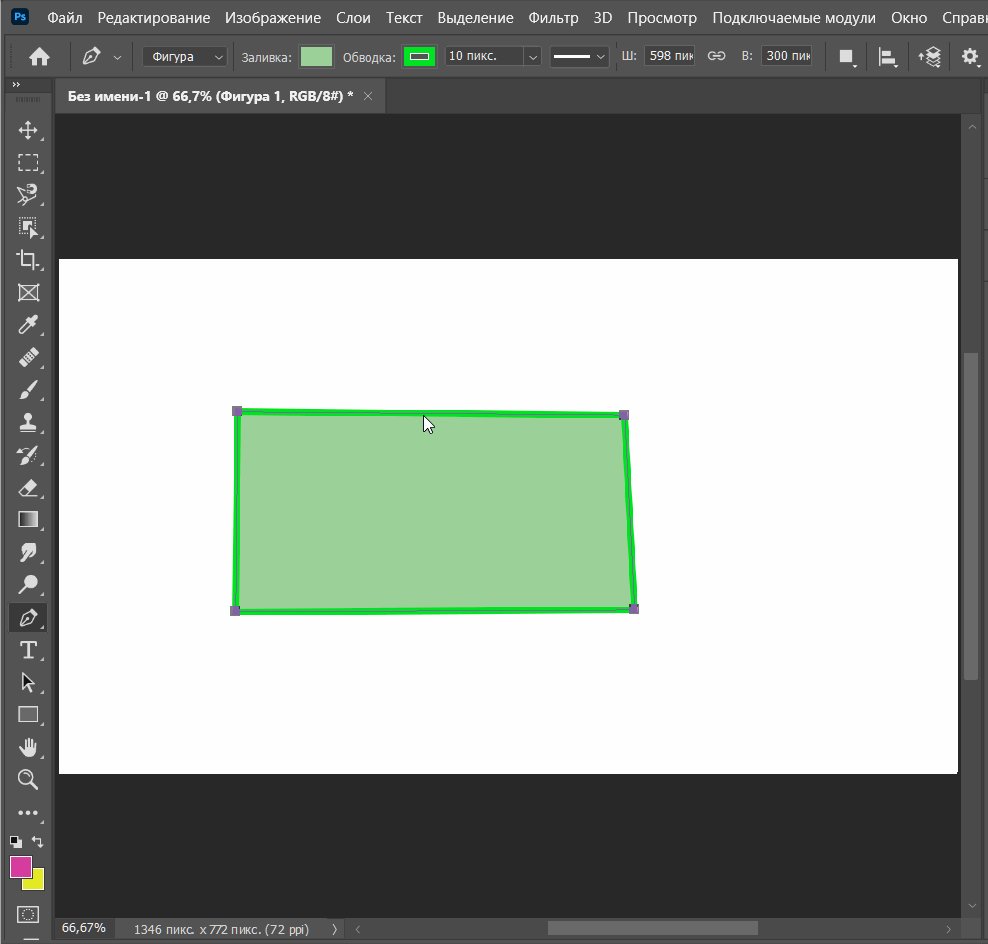
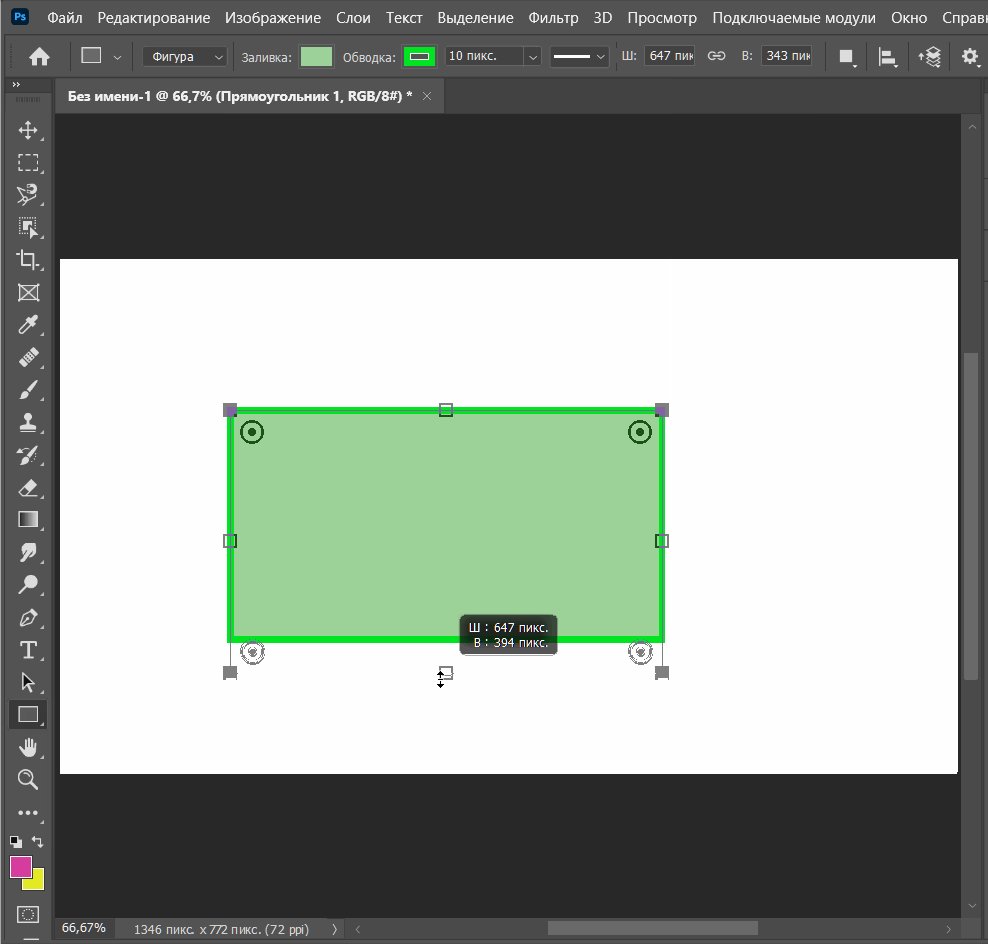
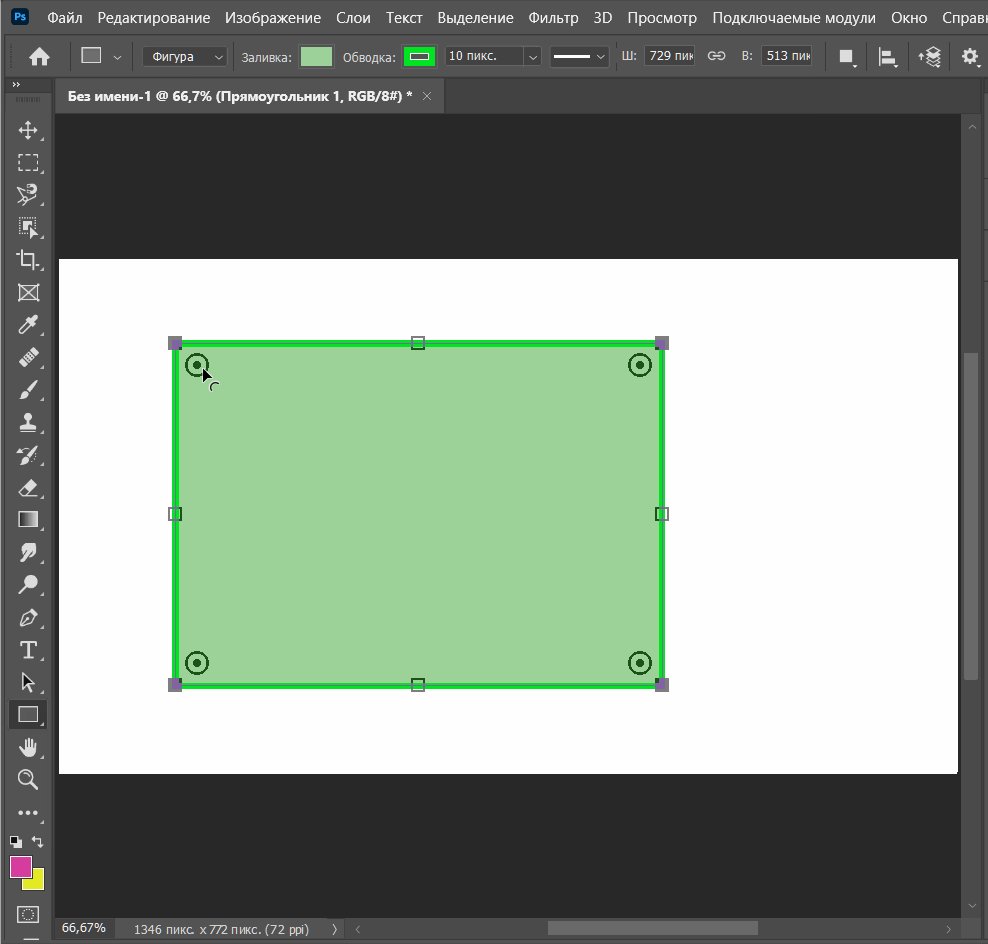
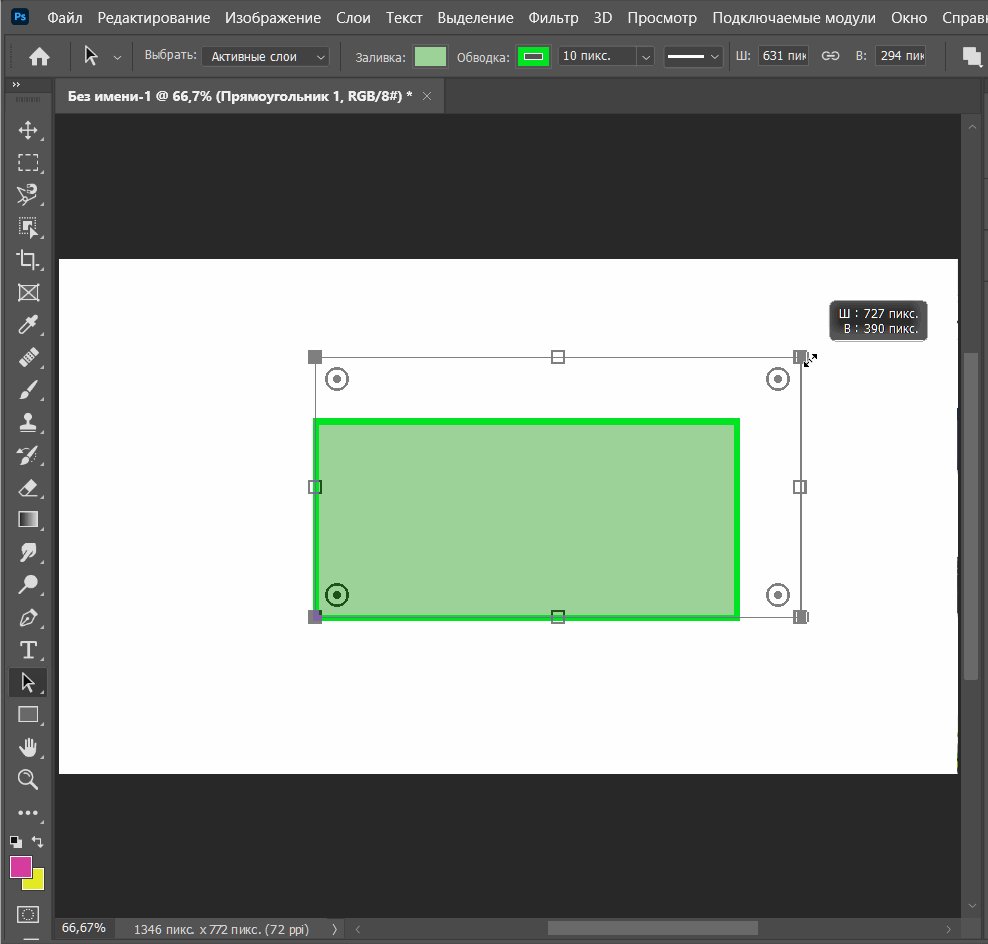
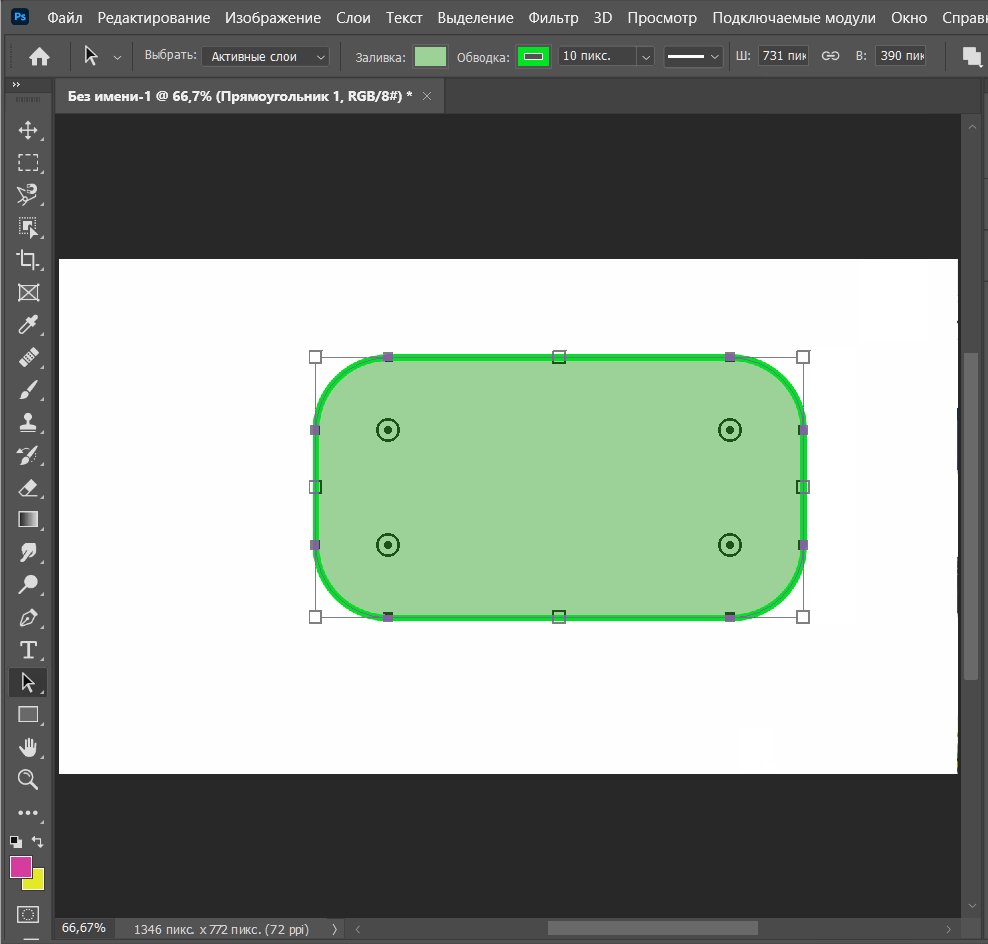
Прямоугольник
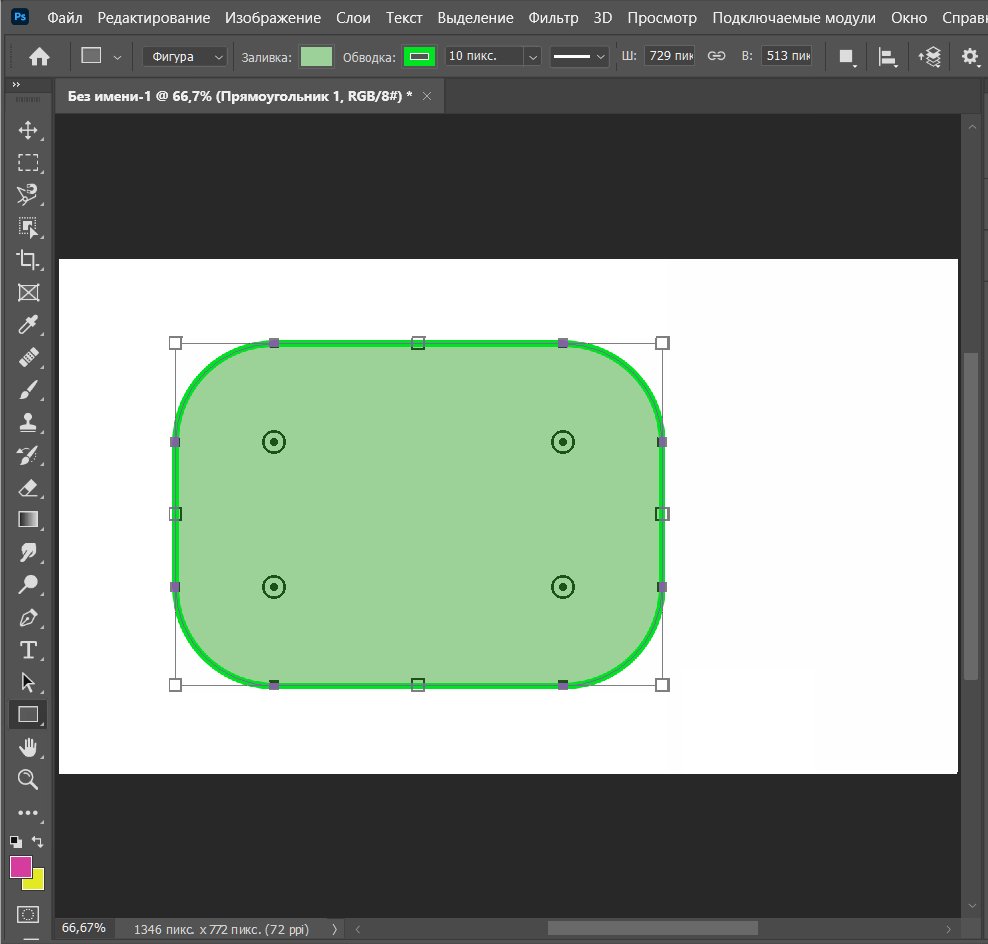
Зажмите ЛКМ на холсте и потяните в сторону, чтобы нарисовать прямоугольник. Вы можете менять ширину и длину, передвигая расположенные на гранях точки. Потяните за значок внутри фигуры, чтобы скруглить её углы.

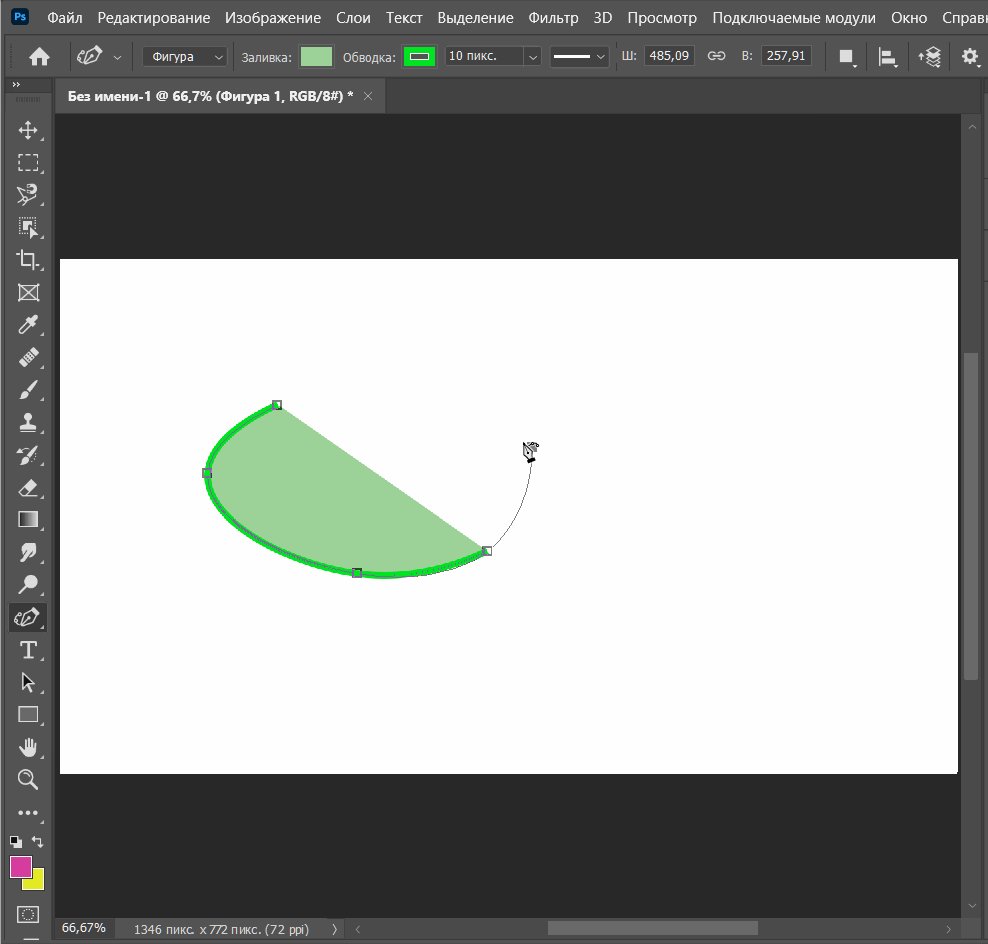
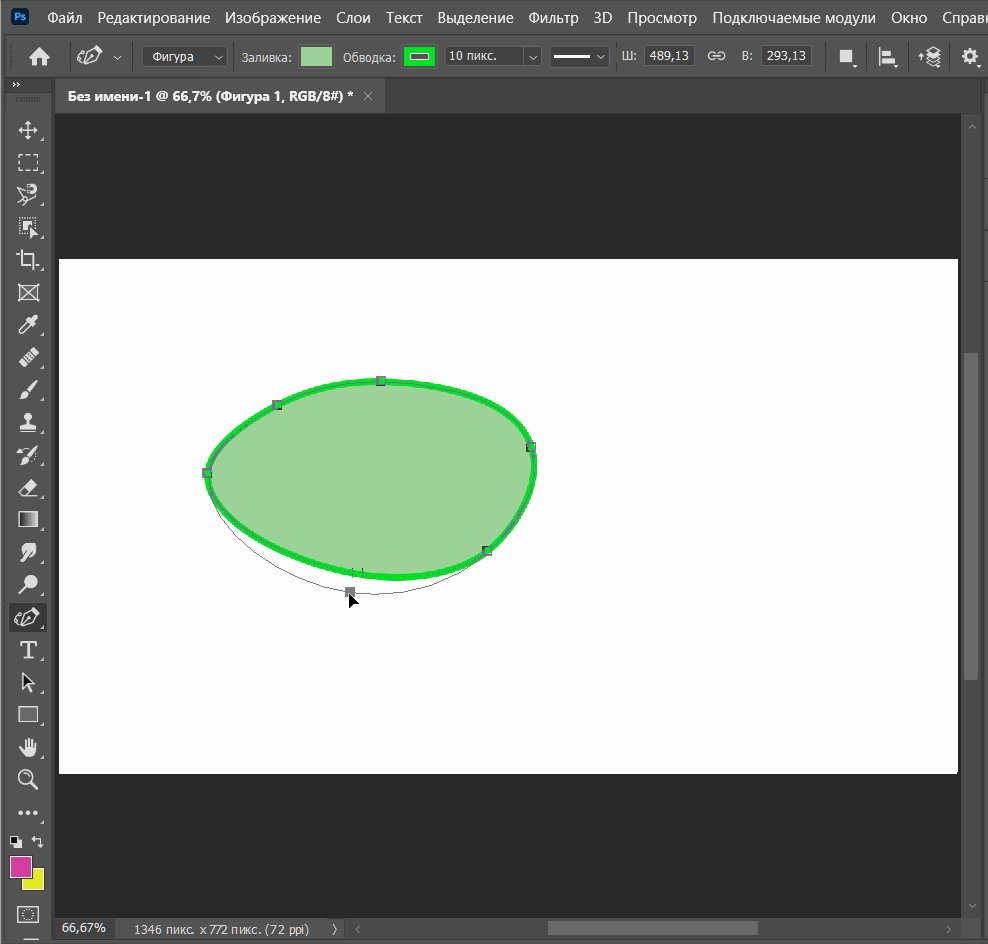
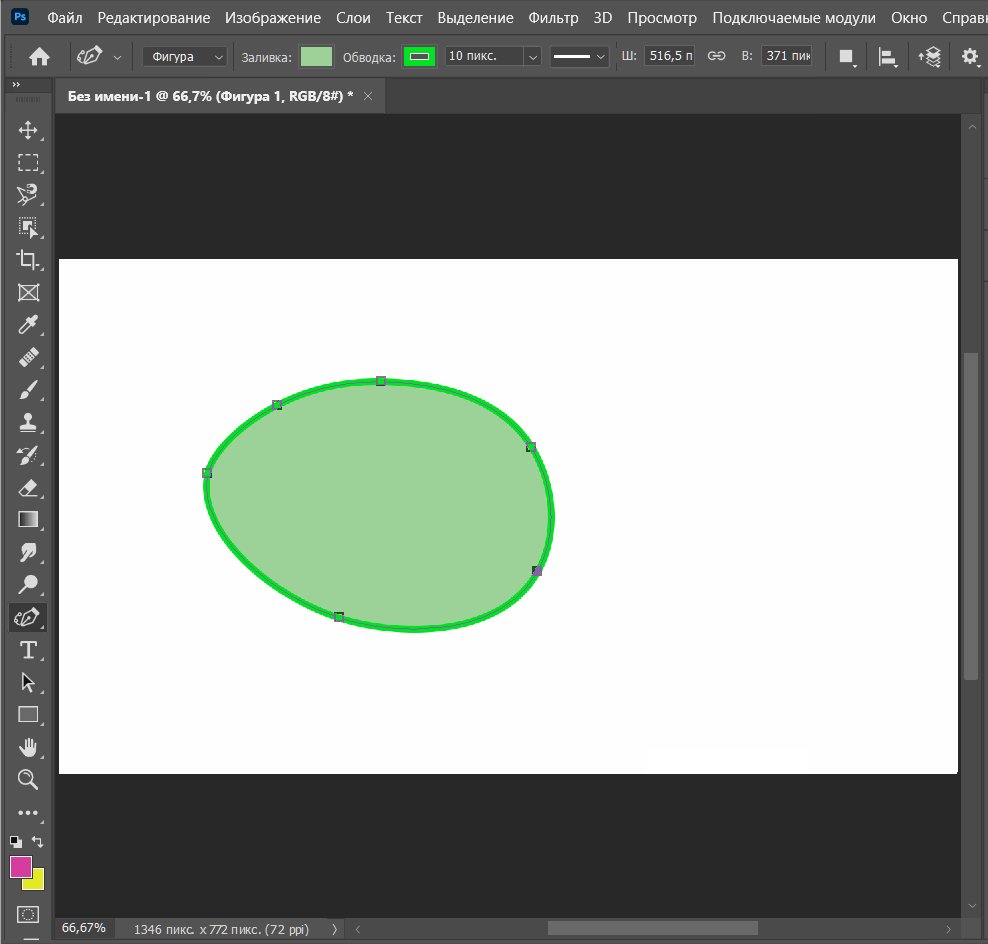
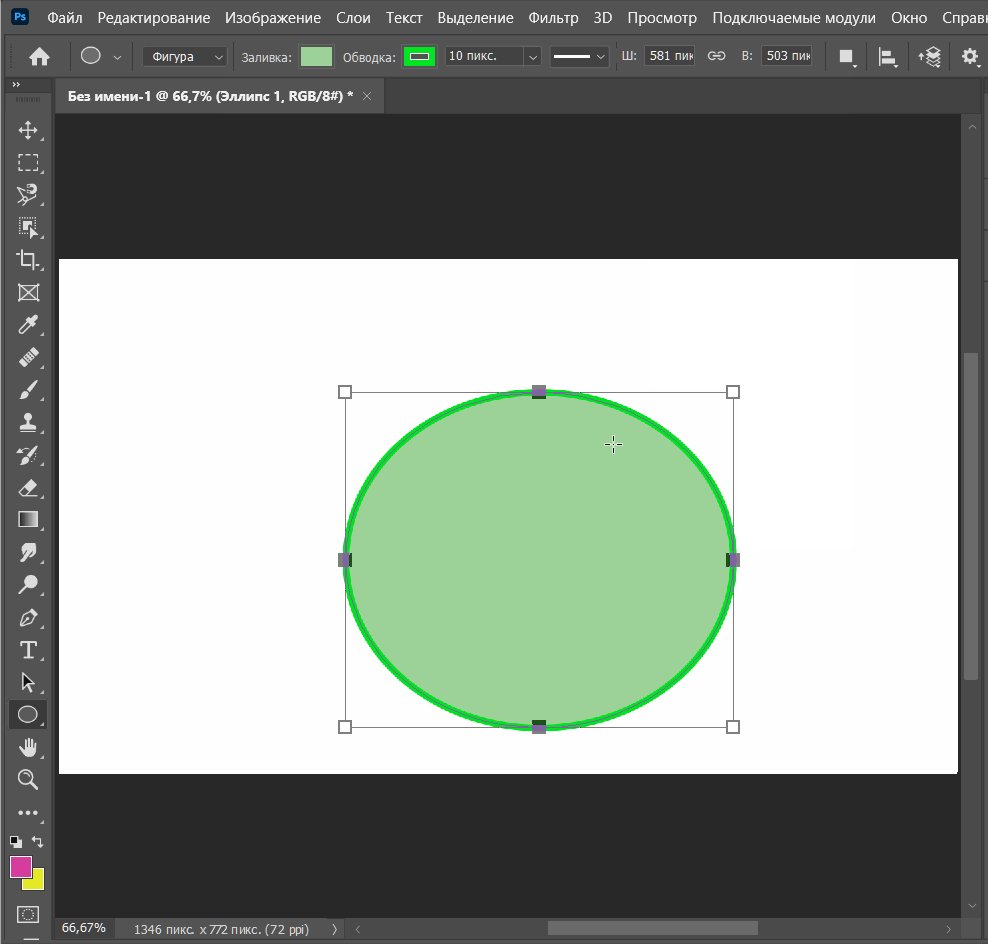
Эллипс
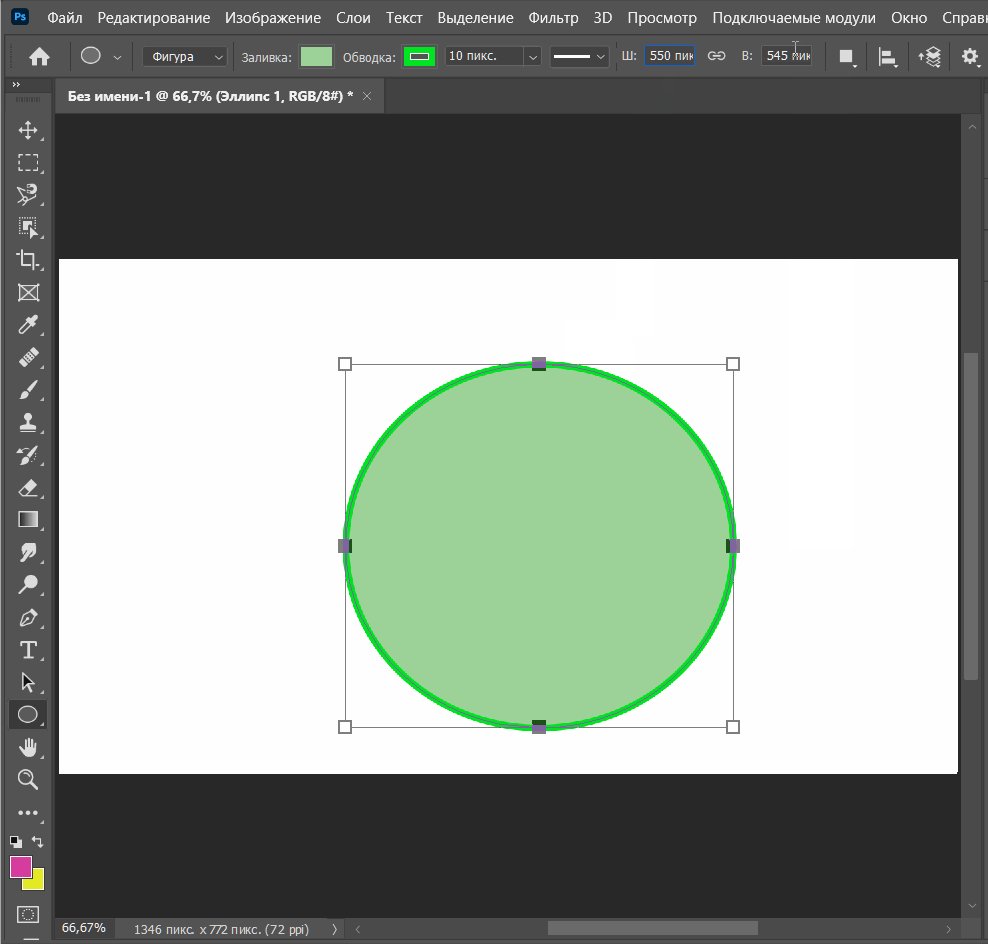
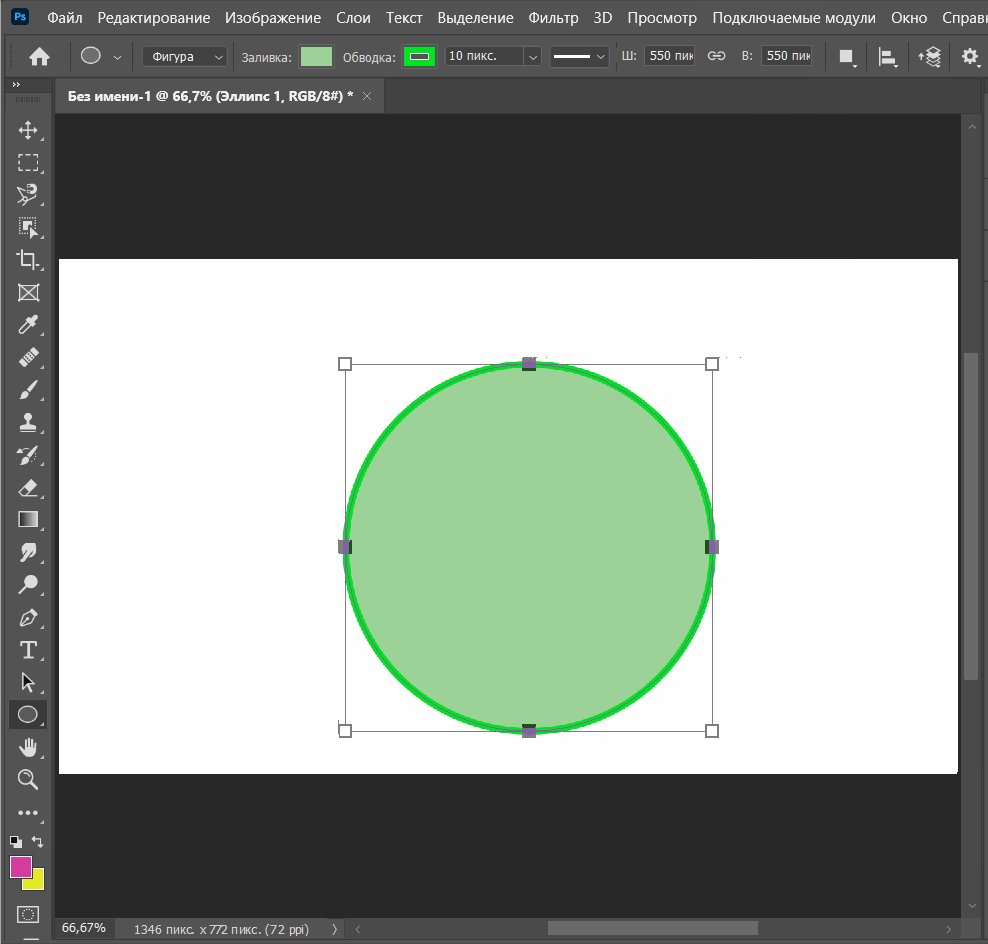
Нарисуйте круг или овал нужного размера, растянув его на холсте. Как и в случае с прямоугольником, ширину и длину фигуры можно менять с помощью опорных точек. Чтобы сделать ровный круг, подкорректируйте размеры на верхней панели настроек. Для этого выставьте одинаковые показатели длины и ширины.

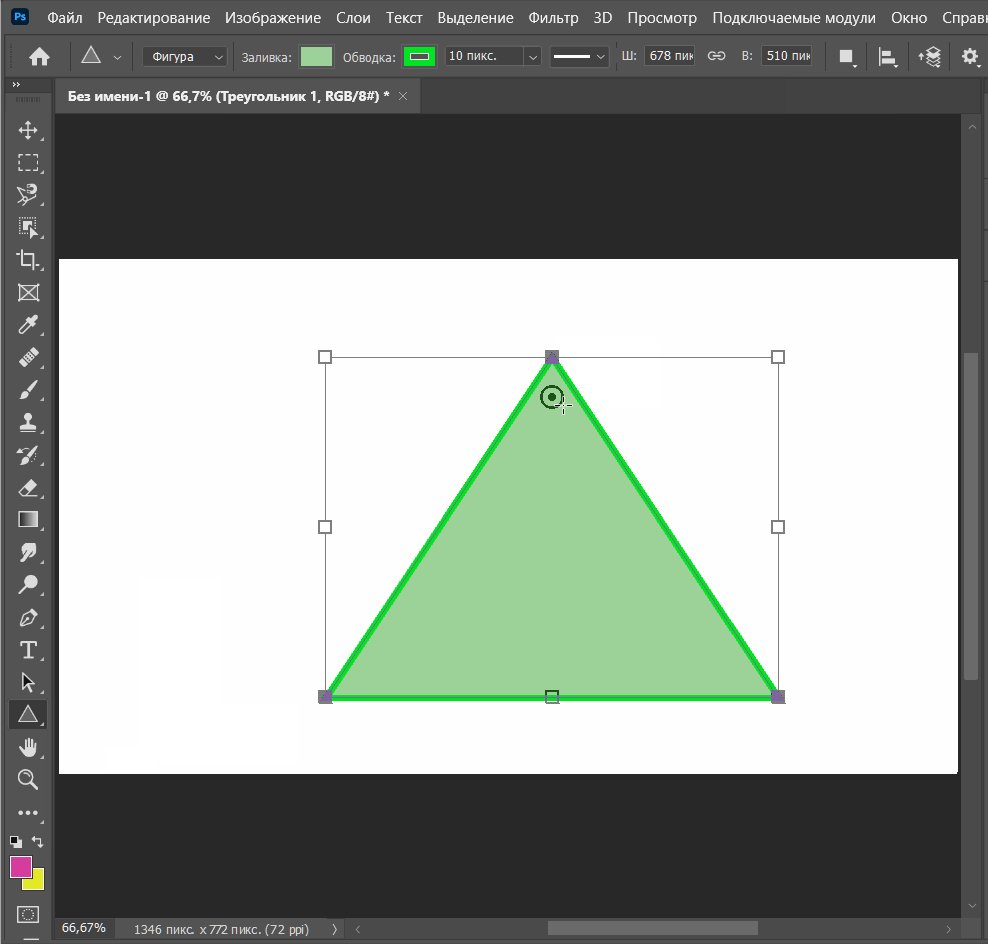
Треугольник
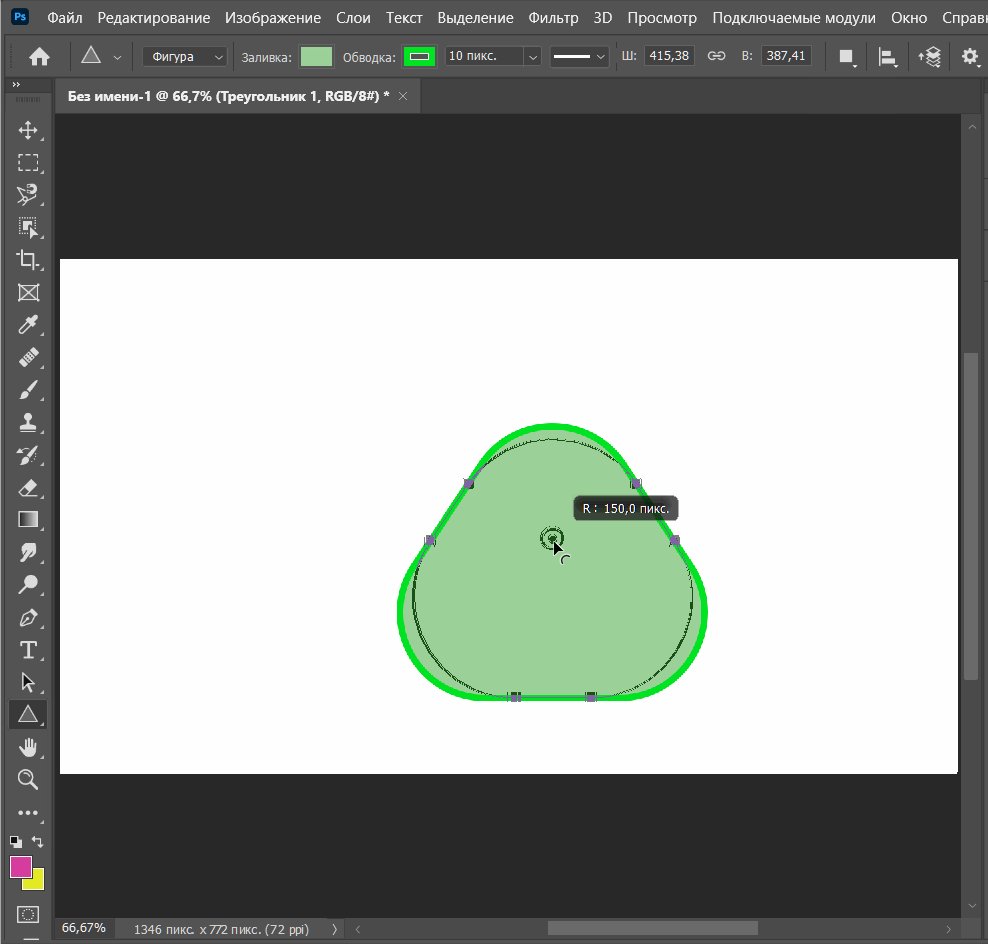
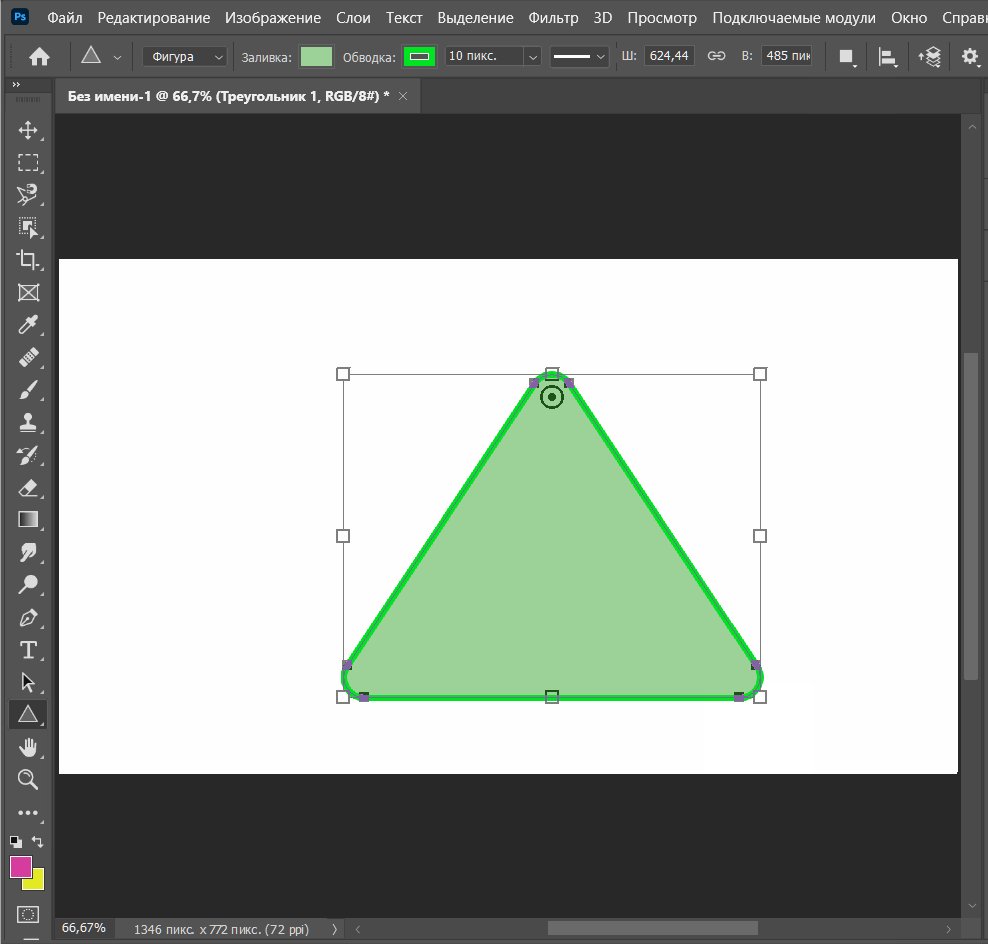
Принцип рисования тот же: растяните нужную фигуру на холсте. Чтобы скруглить углы, потяните за значок внутри треугольника.

Многоугольник
С помощью этого инструмента можно нарисовать фигуры с множеством углов. Например, пятиугольник.

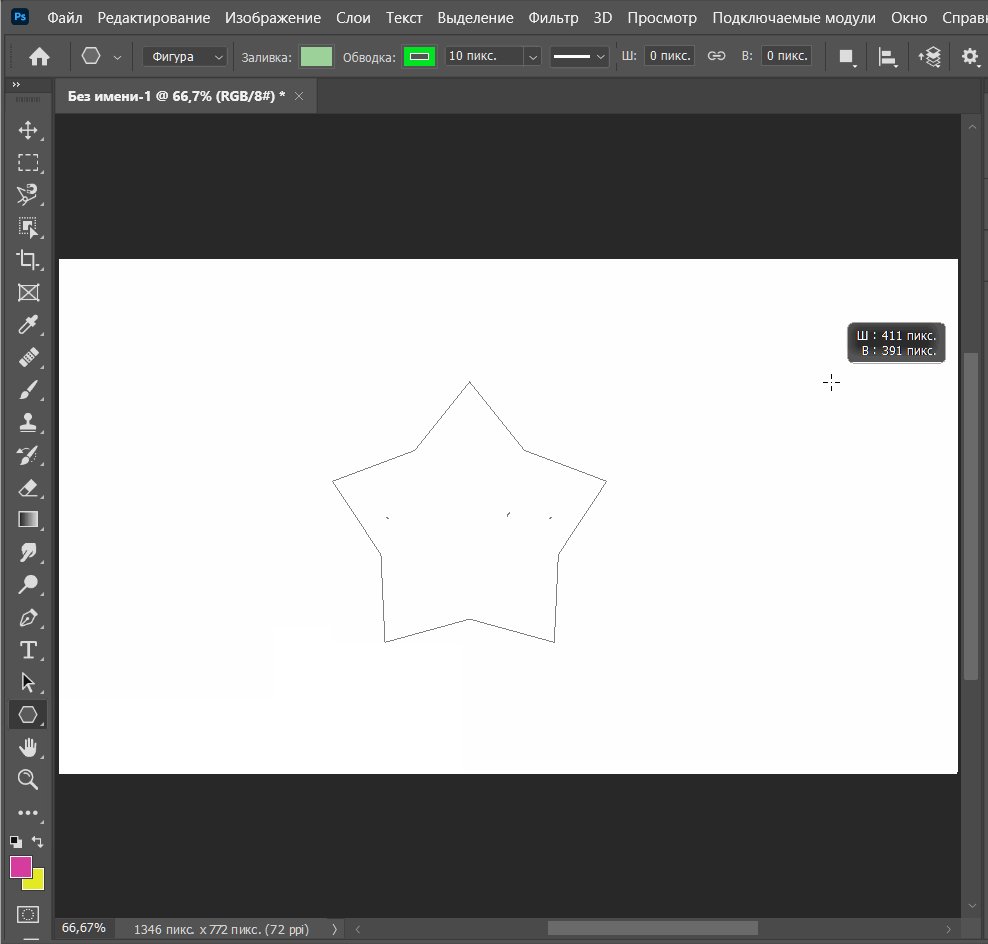
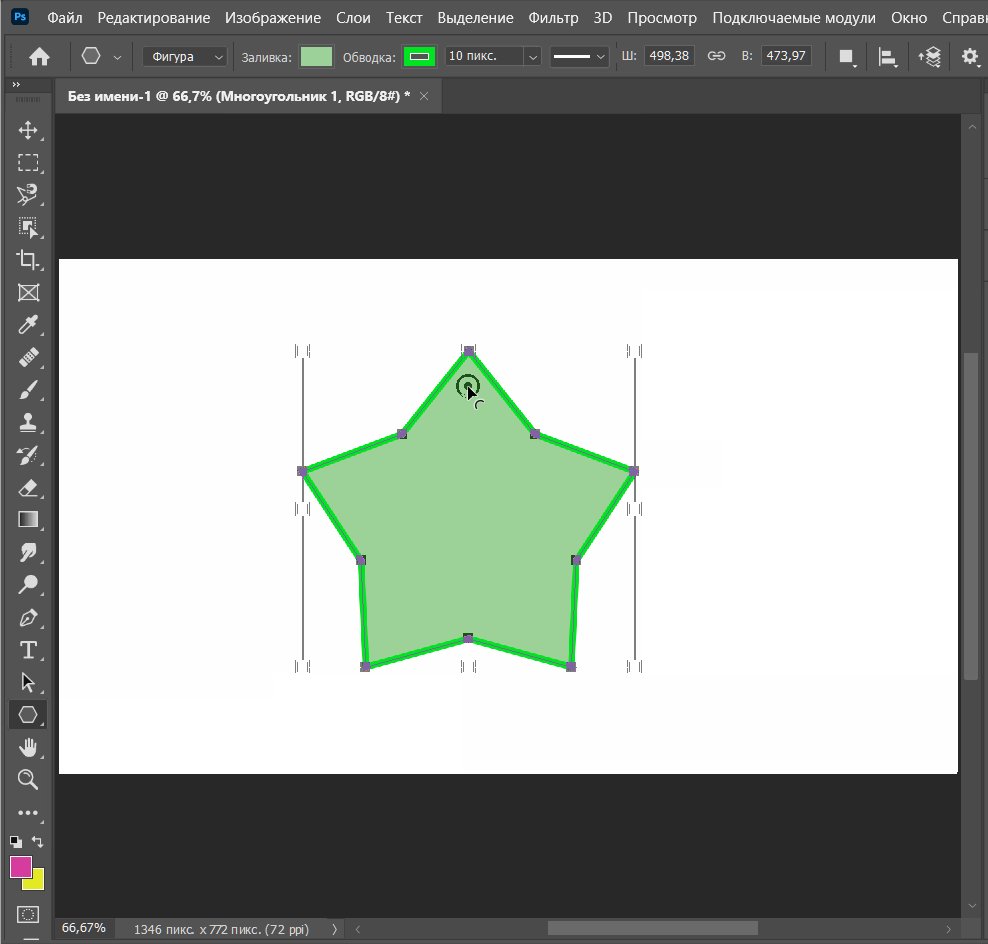
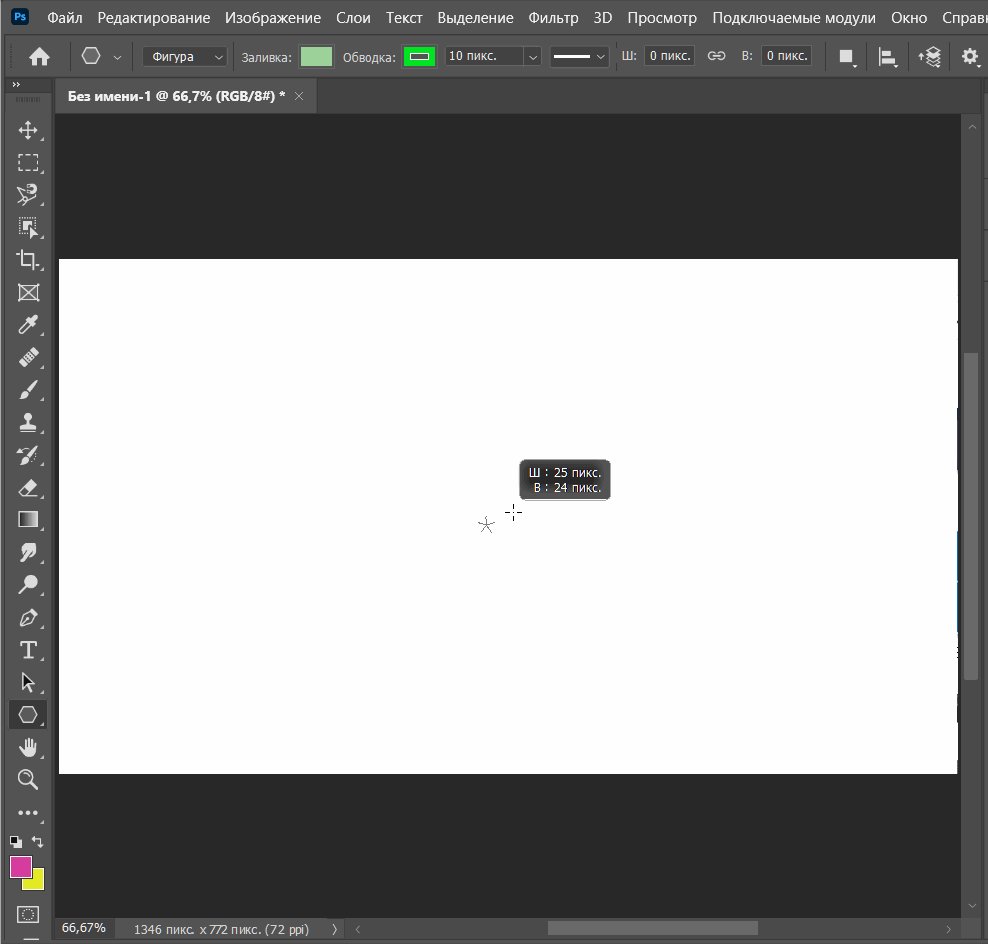
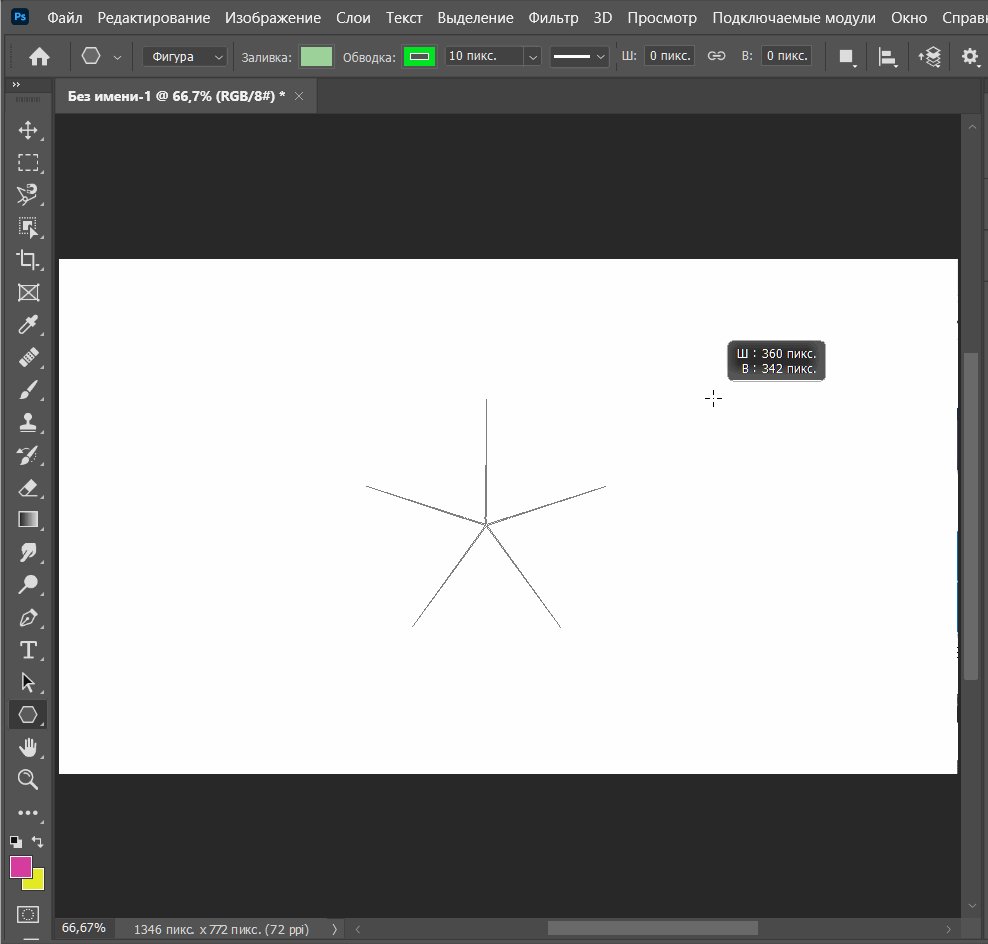
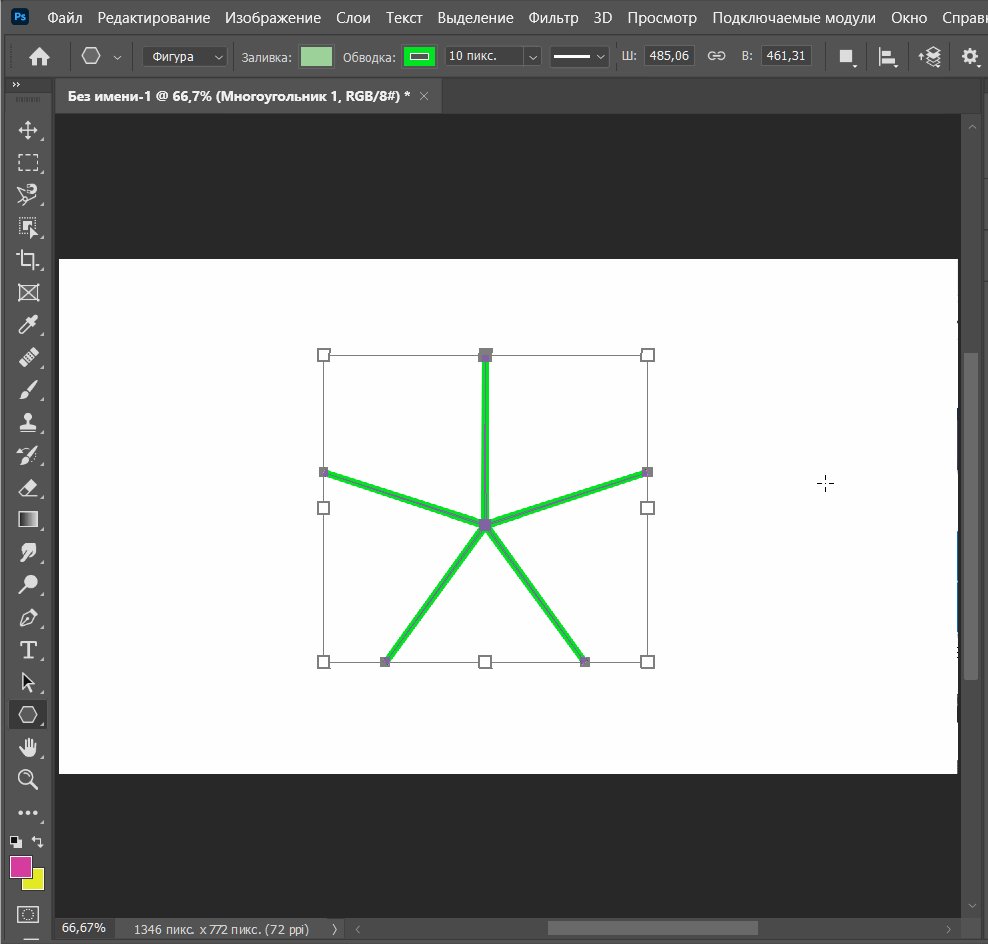
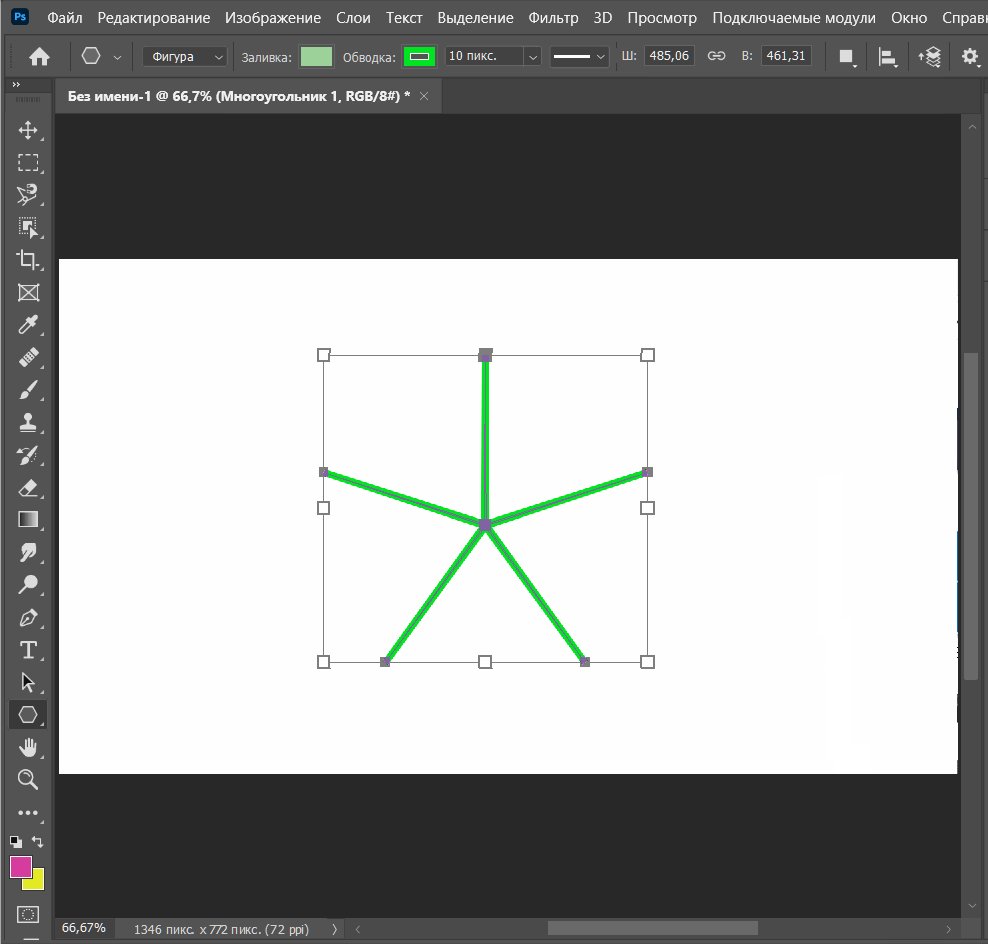
Другой вариант — пятиконечная звезда.

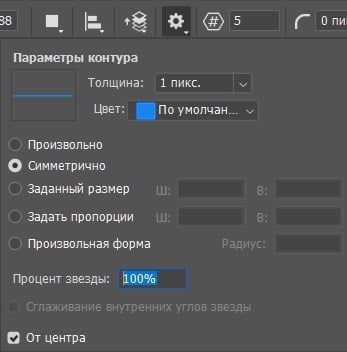
Получится у вас классический многогранник или звезда, зависит от дополнительных параметров фигуры на верхней панели настроек.
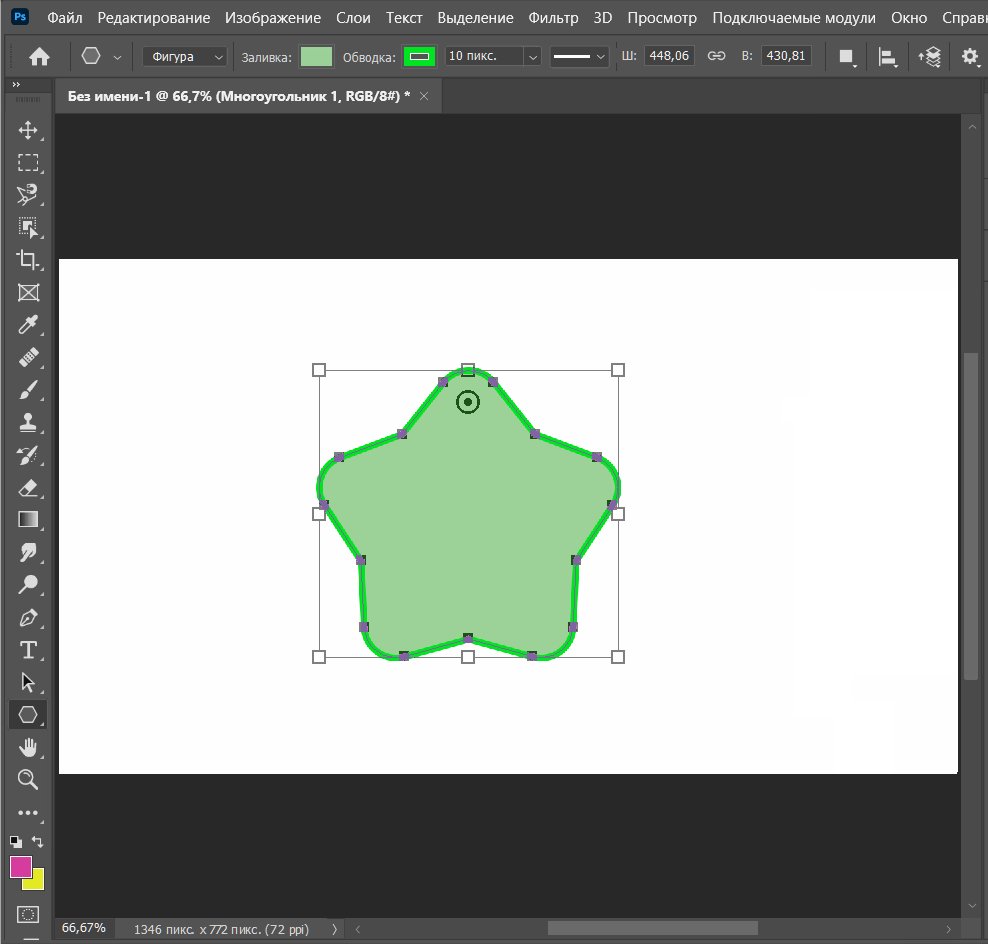
Выберите процент звезды 100%, чтобы получить ровные грани у многоугольника. Уменьшите этот показатель — и начнут прорисовываться контуры звезды. Введите 1%, и вы получите точку с выходящей из неё лучами.

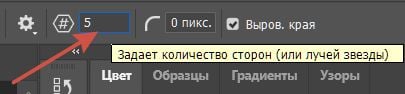
Количество углов или лучей звезды настраивается тоже на верхней панели.
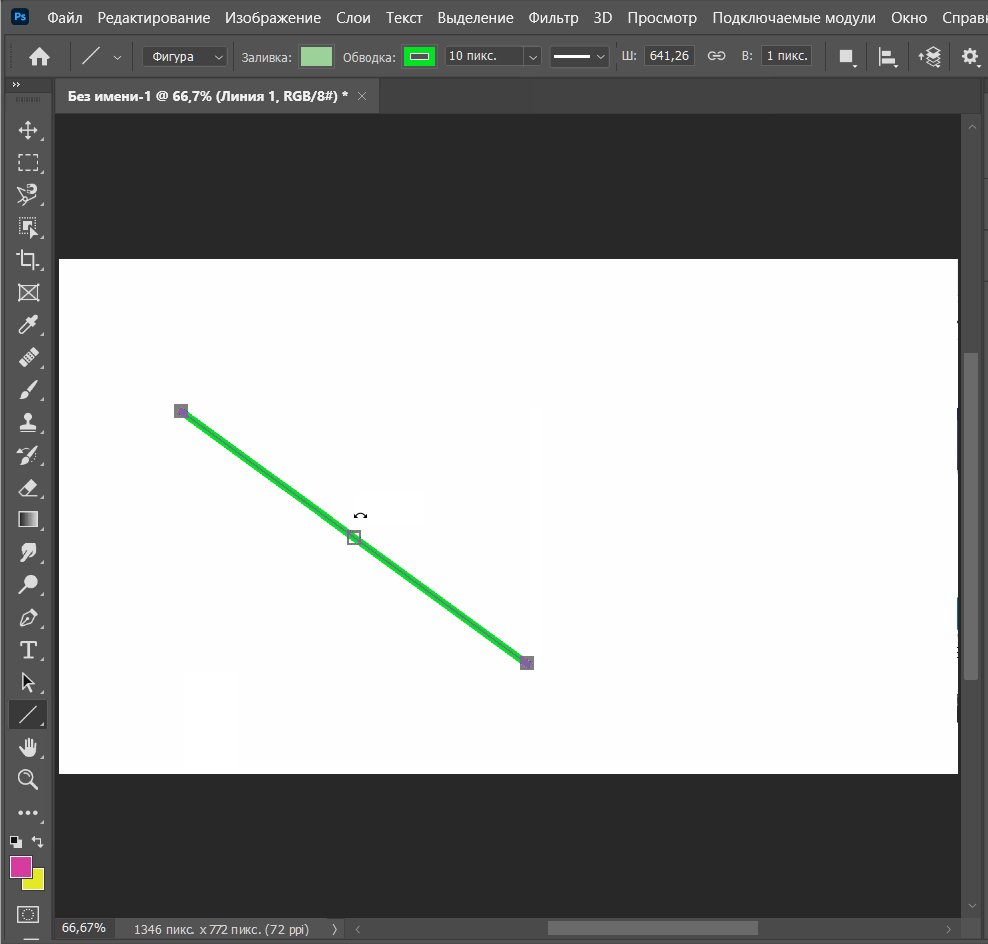
Линия
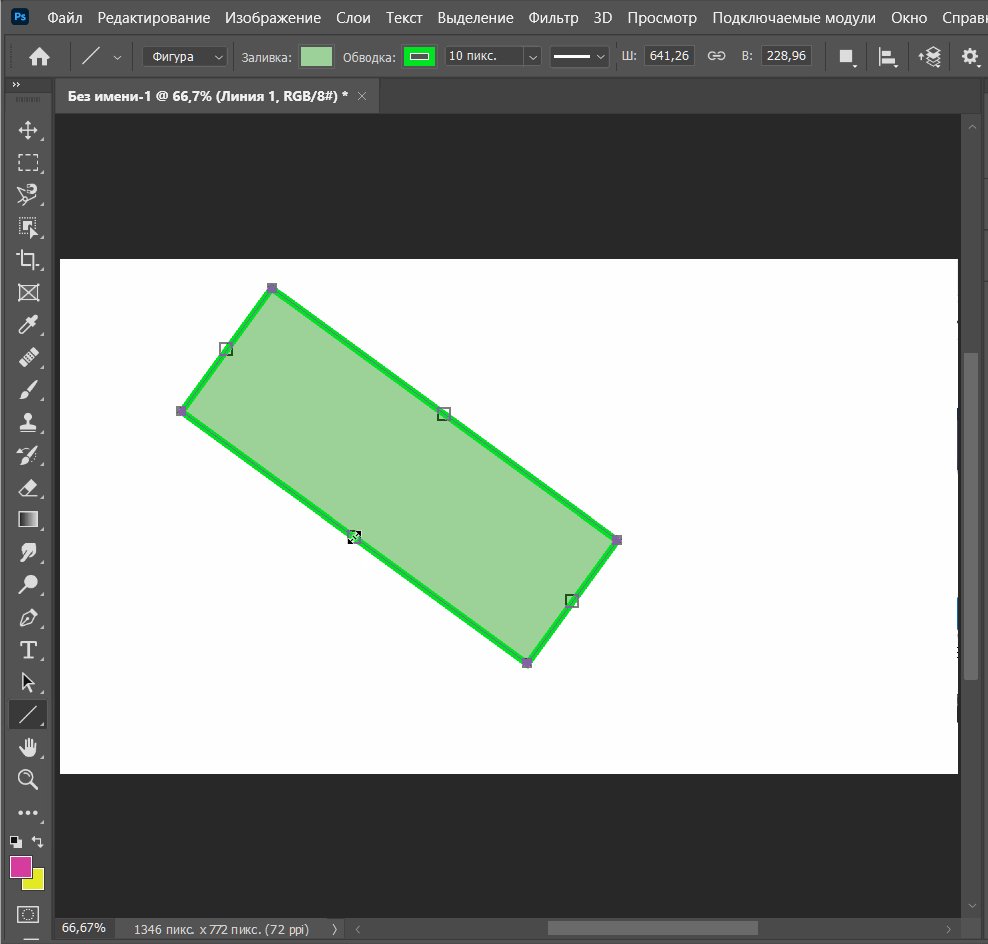
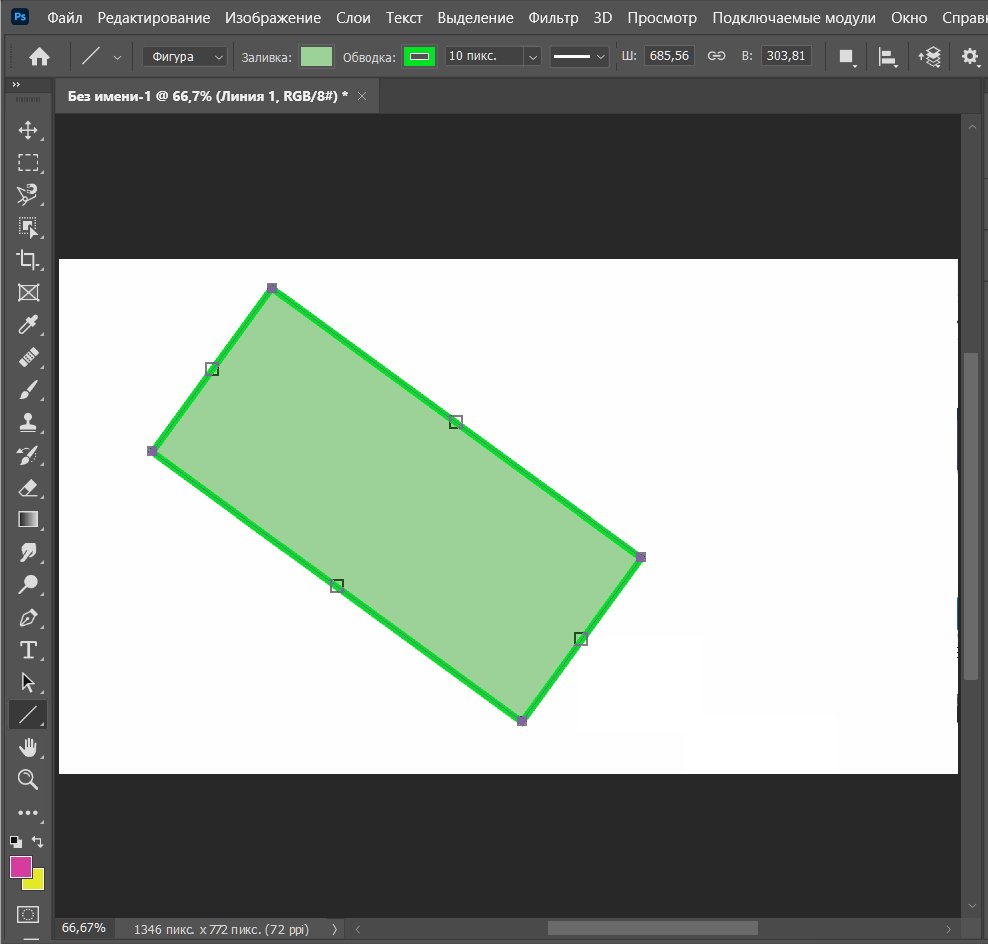
Проведите ровную линию, зажав ЛКМ на холсте. Потянув за среднюю точку, вы сможете создать прямоугольник из нарисованного отрезка и менять его размеры.

Произвольная фигура
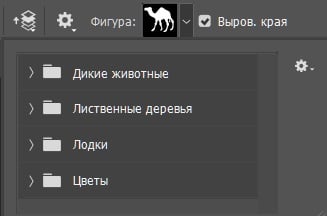
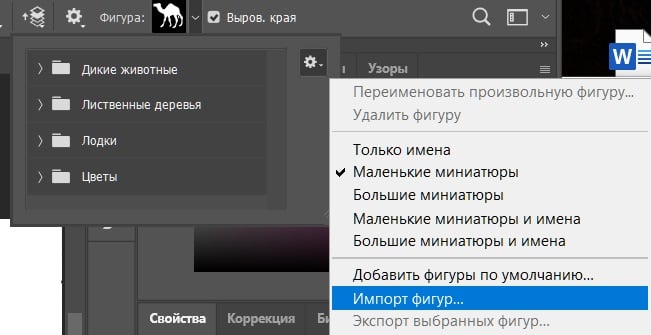
Выберите нужную фигуру на горизонтальной панели инструментов сверху.
«Фотошоп» предлагает четыре тематические папки: дикие животные, лиственные деревья, лодки и цветы. Но вы можете добавить другие наборы. Для этого скачайте их в интернете и импортируйте в программу.
Текст
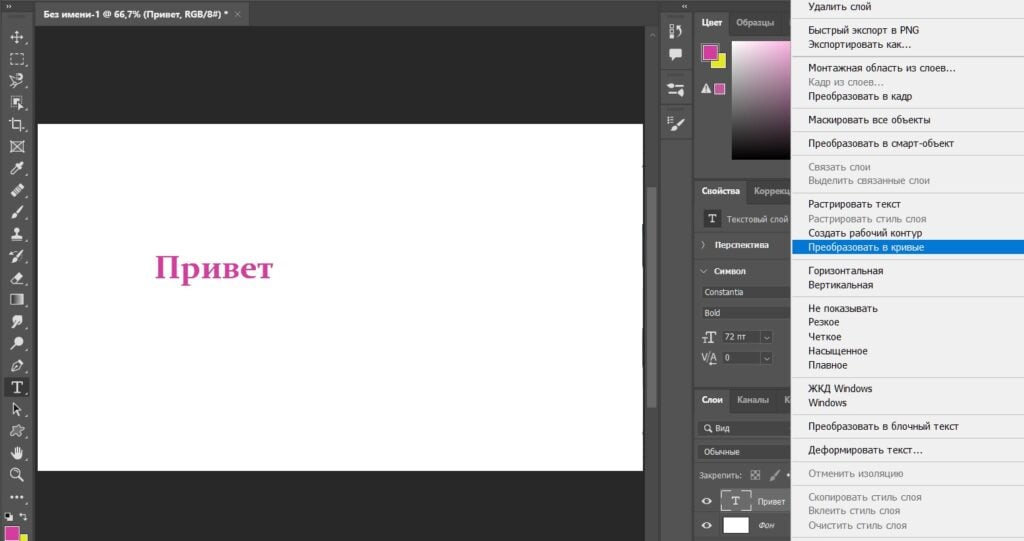
Текст можно перевести в векторное изображение. Сначала выберите этот инструмент на боковой панели и напишите нужное слово. Кликните ПКМ на слой с текстом и в открывшемся меню выберите пункт «Преобразовать в кривые».

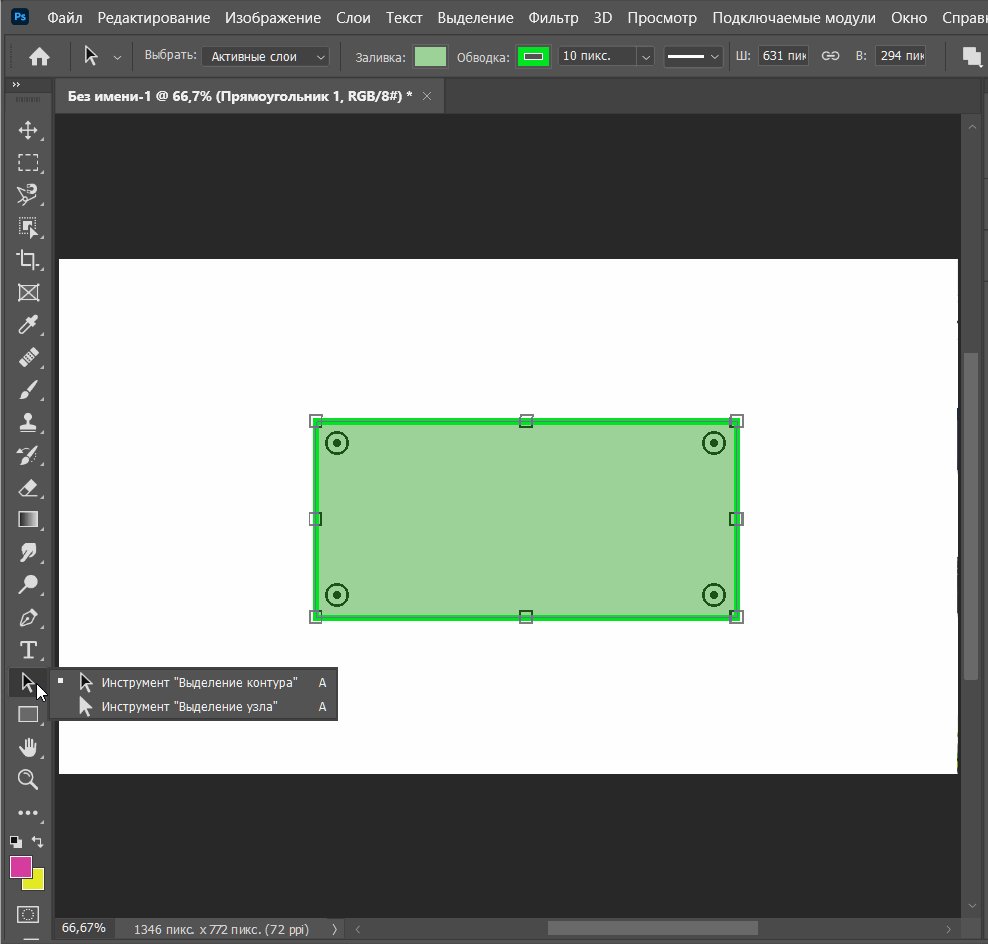
Инструмент «Выделение»
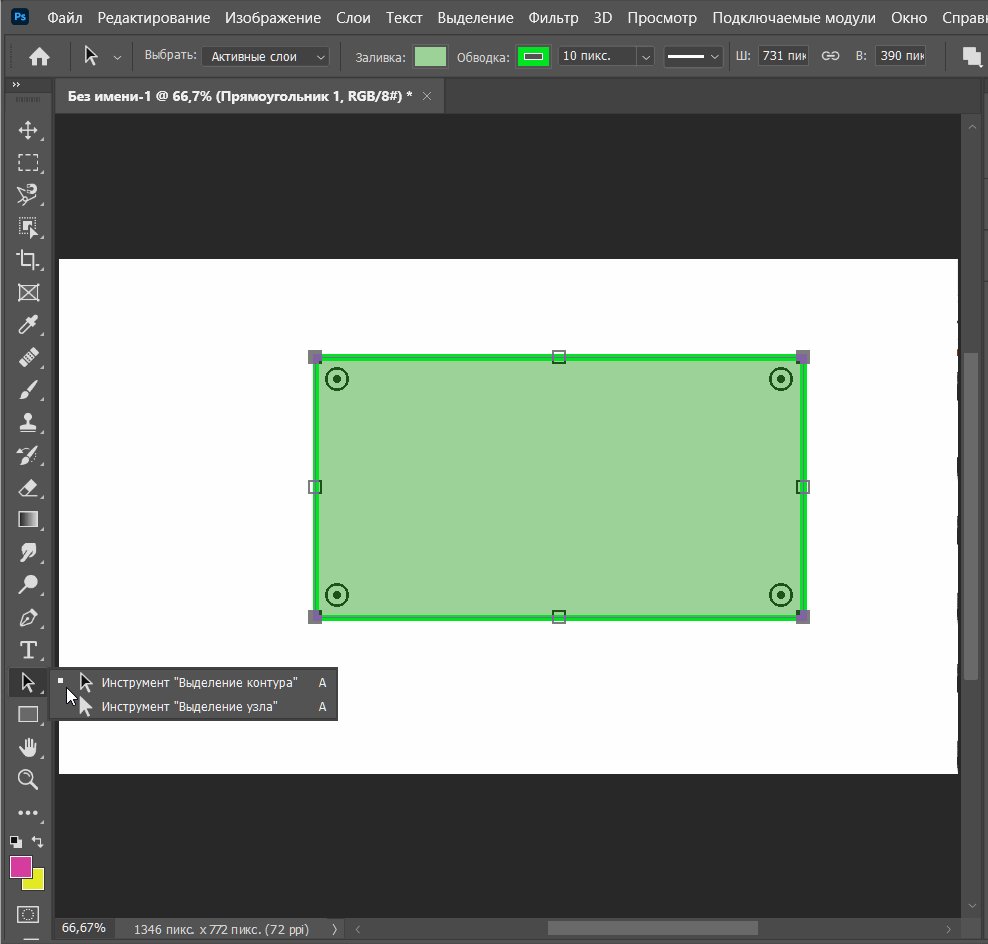
С помощью кнопки со стрелочкой на боковой панели можно менять вид фигур. Кликните ПКМ по иконке и выберите нужный режим.
Выделение контура
Нажатие выделяет весь контур фигуры. Взаимодействие с точками позволяет уменьшать и увеличивать её, закруглять углы, переворачивать фигуру или переносить.

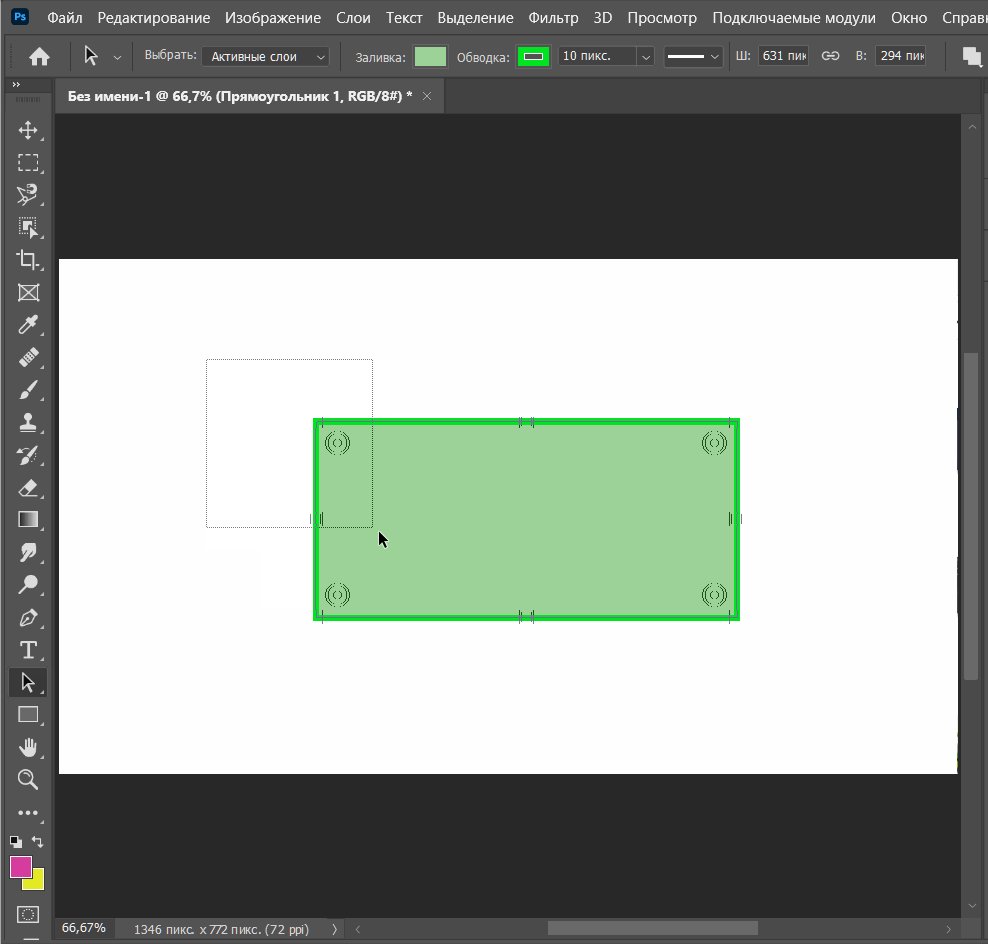
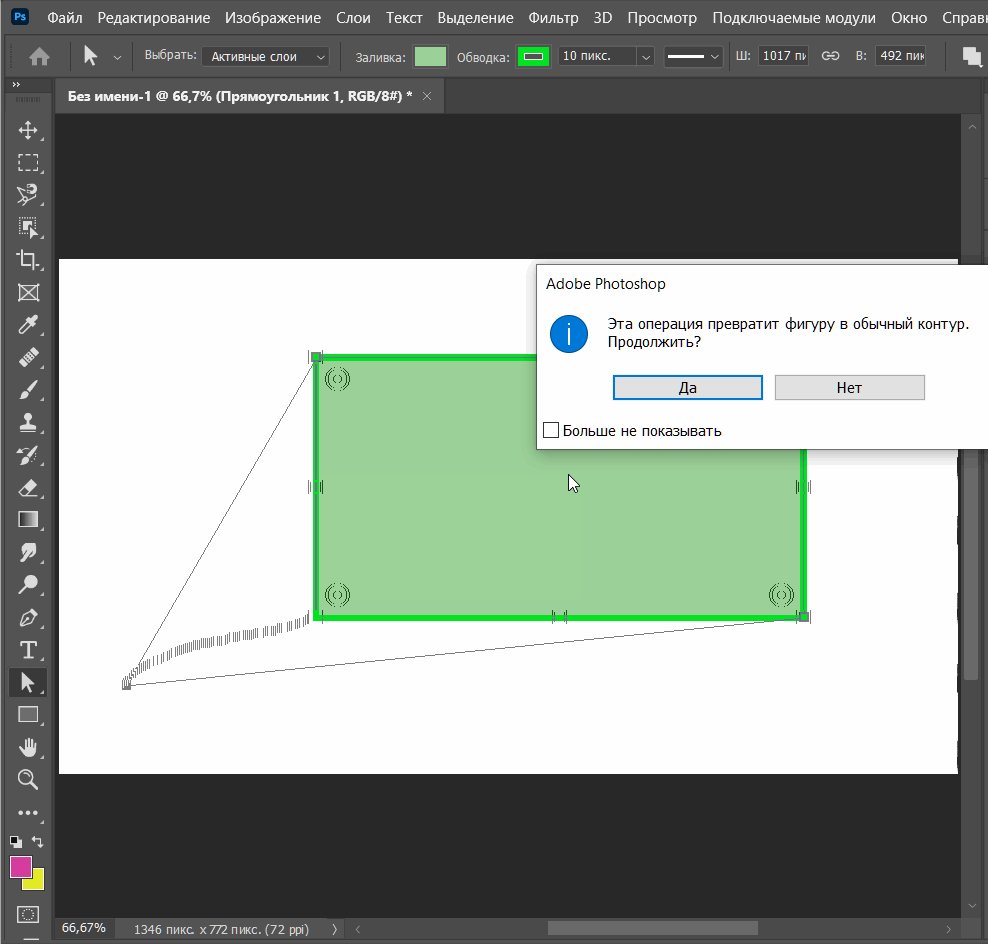
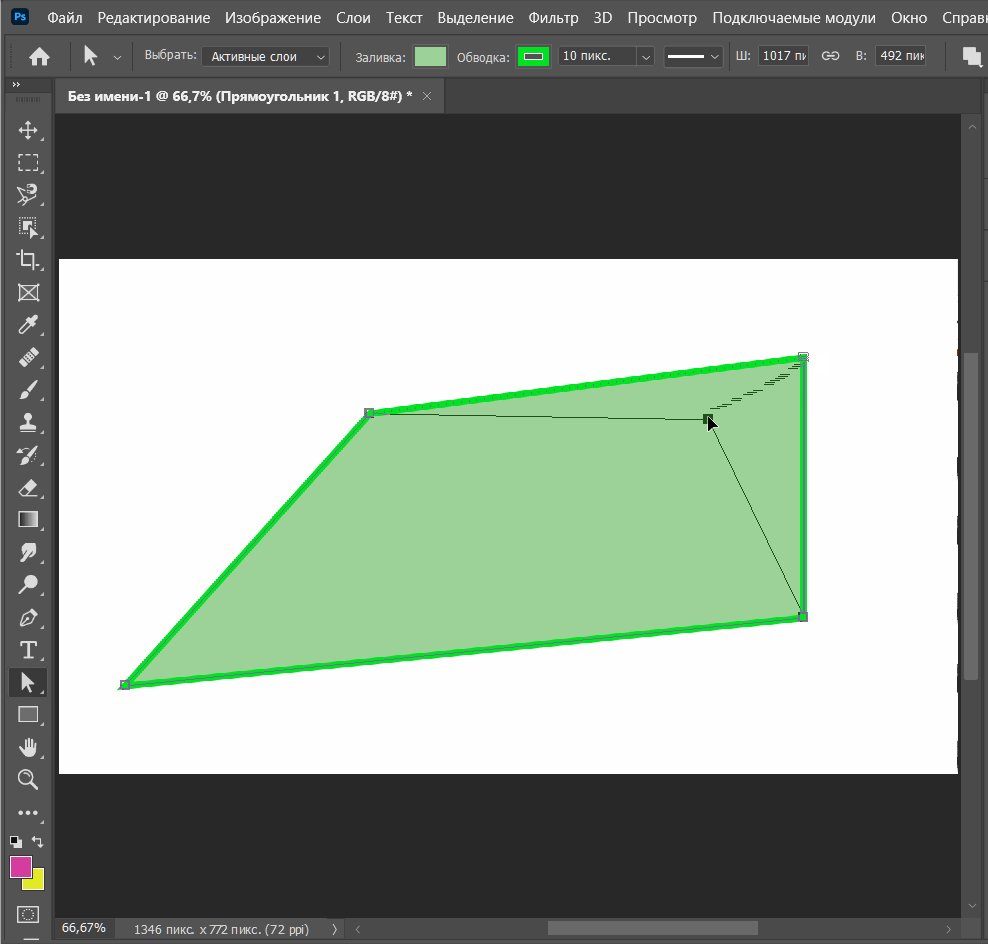
Выделение узла
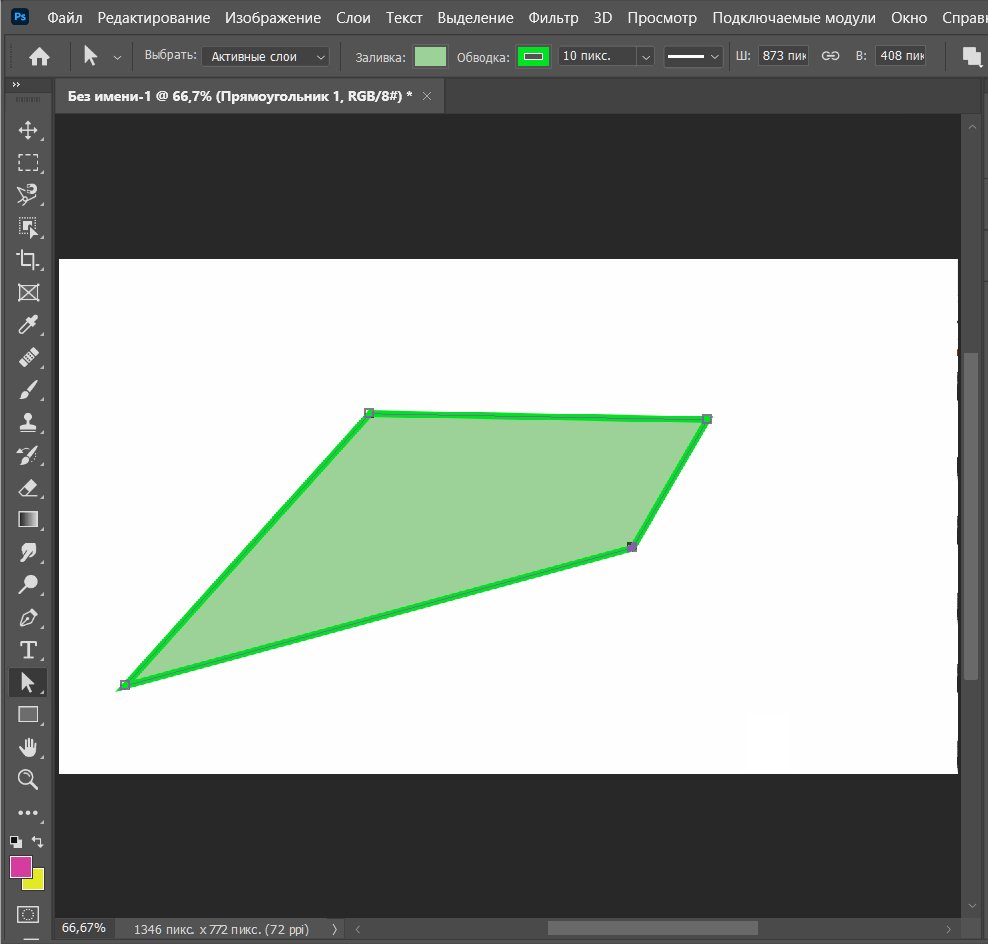
Используйте эту опцию, чтобы перенести одну точку, например, из прямоугольника сделать четырёхугольник неправильной формы. Для этого выделите нужную точку и потяните её в сторону. Во всплывающем окошке нажмите «Да». Отрегулируйте все углы, чтобы получить нужную фигуру.

Редактирование векторных фигур
Дополнительные параметры можно задать с помощью кнопок на верхней горизонтальной панели. Разберём их слева направо на примере прямоугольника.
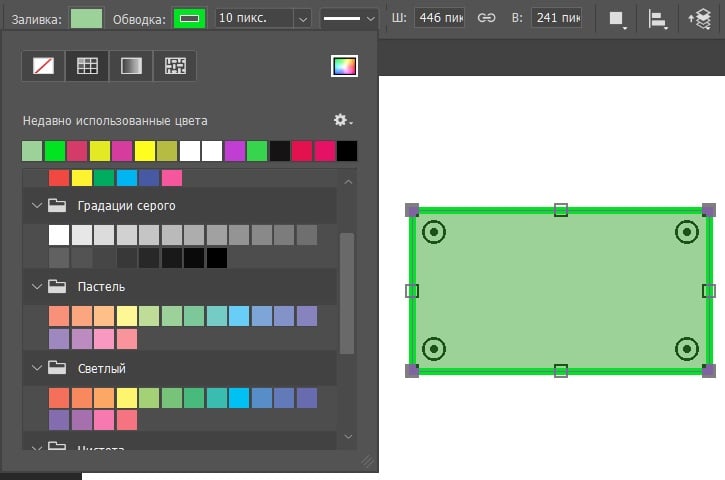
Заливка
Программа предлагает нам четыре варианта окрашивания фигуры:
Нет цвета. Так вы получите просто контур.
Чистый цвет. Фигура будет залита выбранным оттенком.
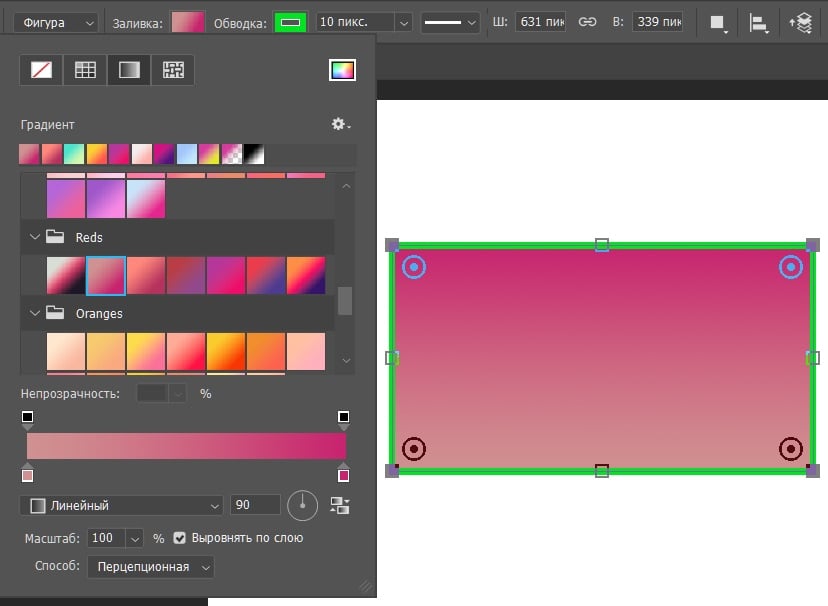
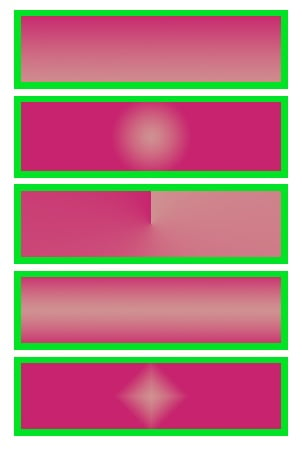
Градиент. Окрасить изображение можно разными вариантами градиента: от переднего оттенка к заднему, от переднего к прозрачному, от черного к белому, а также по одной из предложенных схем. Бегунок в окне настроек регулирует соотношение цветов.

Можно выбрать линейную заливку, радиальную, угловую, зеркальную или в виде ромба.
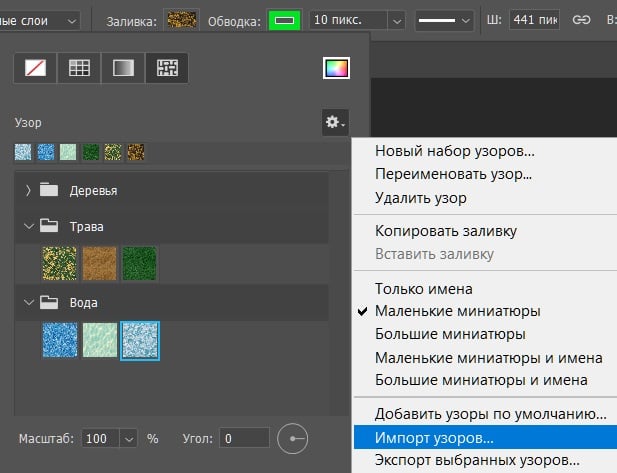
Узор. Программа предлагает залить фигуры готовыми изображениями: деревья, трава, вода.
Можно добавить другие папки с картинками, импортировав их со своего компьютера.
Обводка
Как и в случае с заливкой, вы можете использовать четыре варианта обводки для своих фигур.
Нет цвета. У фигуры не будет обводки.
Чистый цвет. Линии будут обведены выбранным оттенком.
Градиент. Программа предлагает разные сочетания цветов для создания градиента обводки. Залить её тоже можно линейно, радиально, от угла, зеркально или в виде ромба.

Узор. Здесь предложены те же узоры, что и при заливке самой фигуры. И так же можно импортировать изображения с компьютера.

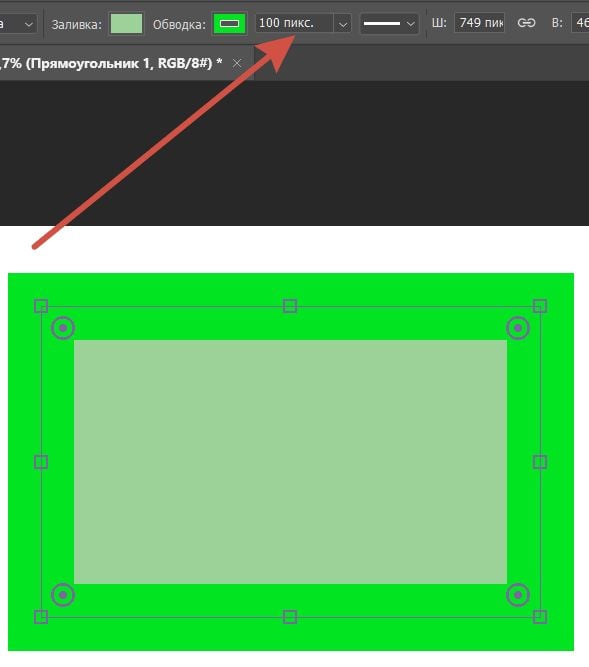
Толщина и вид обводки
В окошке с цифровым значением можно задать толщину обводки от 0 до 1199,99 пикселей.
Следующая настройка — тип штриха фигуры. Обводка может быть сплошной, пунктирной или точечной.
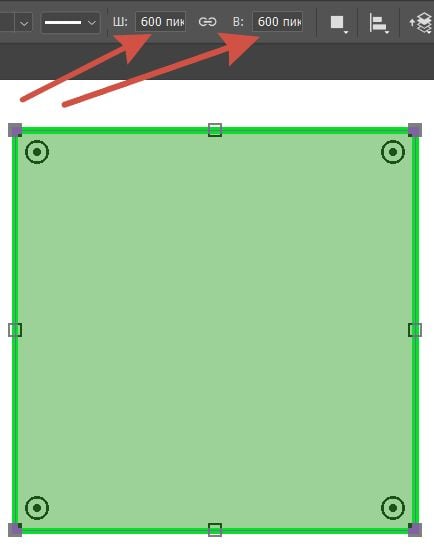
Ширина и высота фигуры
Растянув на холсте фигуру «на глаз», вы можете задать точные значения высоты и ширины в пикселях. Это удобно, когда нужно получить чёткий квадрат, или круг, или когда у вас есть точное соотношение сторон, которого нужно придерживаться.
Операции с контуром
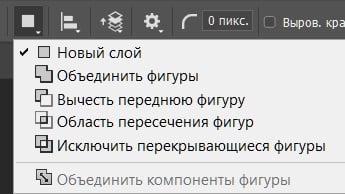
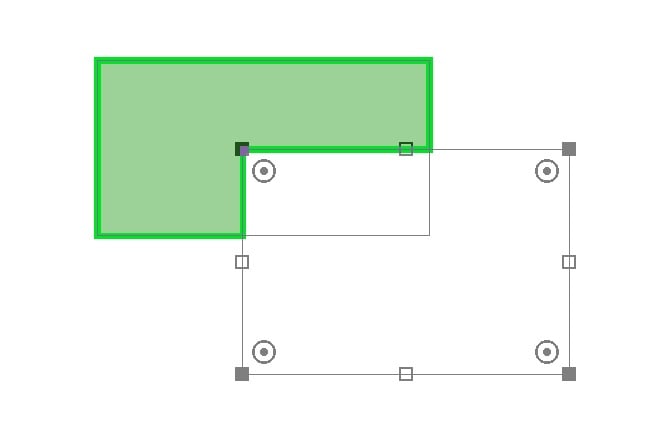
Следующий значок определяет, как будет выглядеть контур ваших фигур, если они наложены друг на друга.
Новый слой. Фигуры расположены друг на друге. Заднюю не видно за передней.
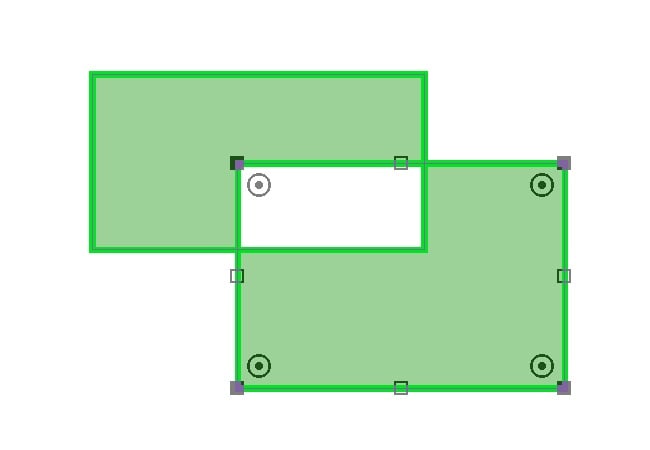
Объединить фигуры. Контуры объединяются в один, приобретая неправильную форму.
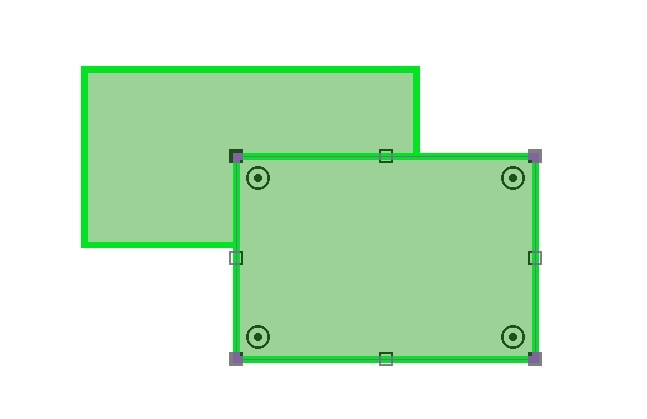
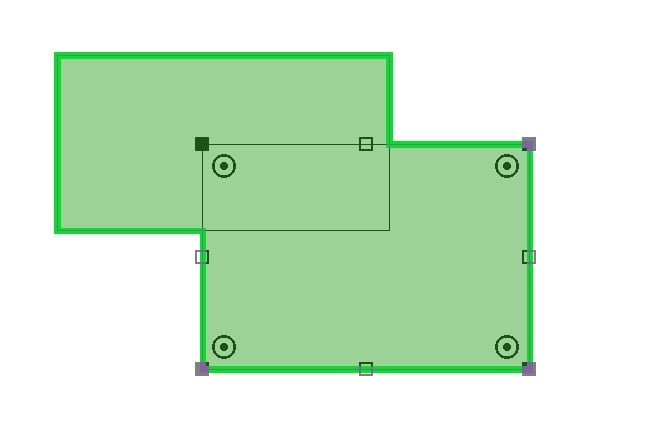
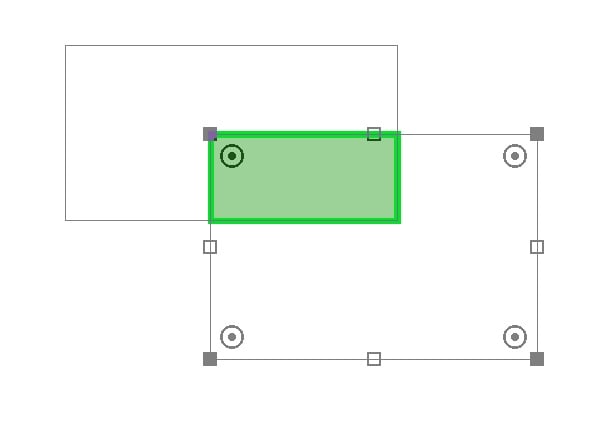
Вычесть переднюю фигуру. Задняя фигура меняет форму, «исключая» переднюю. На скриншоте ниже верхний прямоугольник (без обводки) удалил область наложения на нижний прямоугольник. На итоговом изображении опорные точки и линии не будут видны.
Область пересечения фигур. Контур и заливка остаются только в месте, где фигуры накладываются друг на друга.
Исключить перекрывающиеся фигуры. В этом режиме наоборот: исключается только область, в которой объекты наложились друг на друга.
Как преобразовать растровое изображение в векторное
Векторизация или трассировка — так называется опция перевода пиксельных картинок в векторные. Эта функция есть в Corel Draw, Photoshop и других программах для работы с этим видом графики. Но обычно, если нужно перевести растровую картинку в векторную, то обращаются к трассировке в Adobe Illustrator.
Рассмотрим по шагам трассировку в Adobe Illustrator.
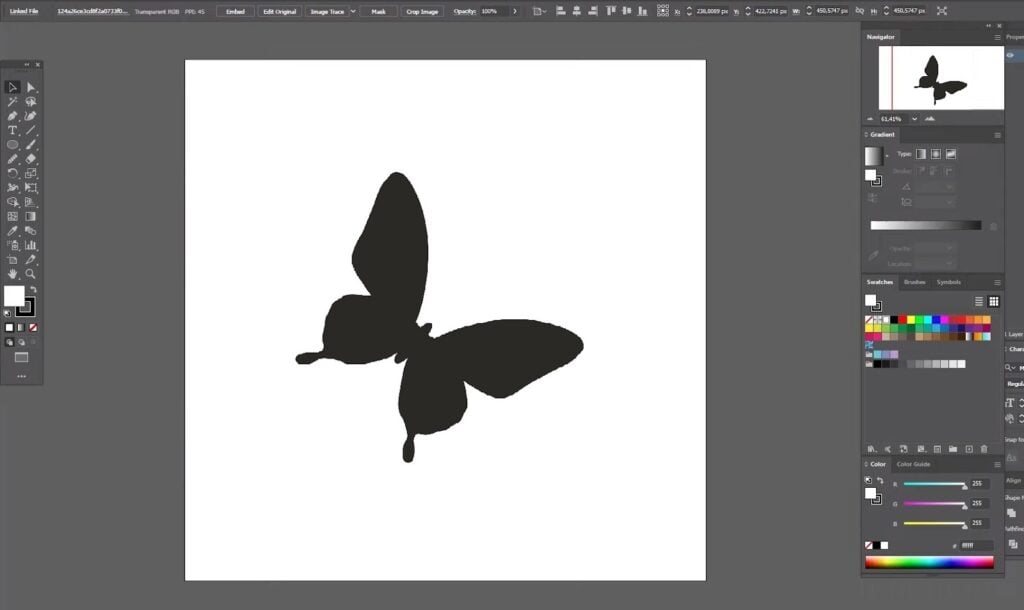
- Выберите растровое изображение и разместите его в рабочей области «Иллюстратора». Для этого нажмите «Файл» (File) -> «Поместить» (Place) и найдите нужную картинку. Перекрещённые линии на объекте означают, что выделенное изображение растровое.

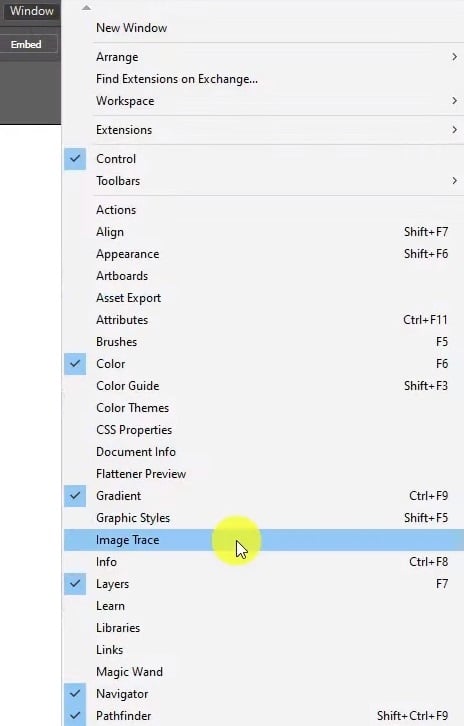
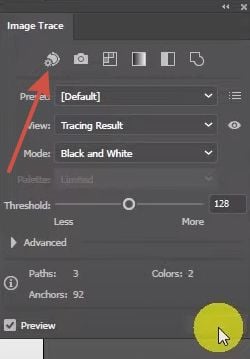
- Выделите картинку, зажав ЛКМ и потянув курсор. На верхней горизонтальной панели нажмите «Окно» (Window), затем «Трассировка изображения» (Image Trace). На экране появится окошко с настройками. Выставленные по умолчанию параметры подходят для трассировки чёрно-белых картинок, поэтому в случае нашего примера ничего менять не надо. Нажимаем кнопку «Трассировка».
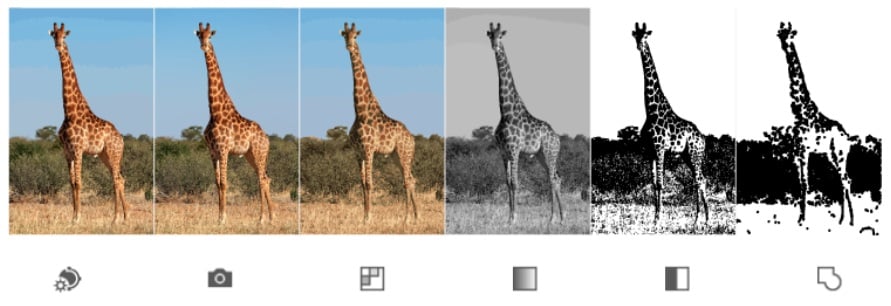
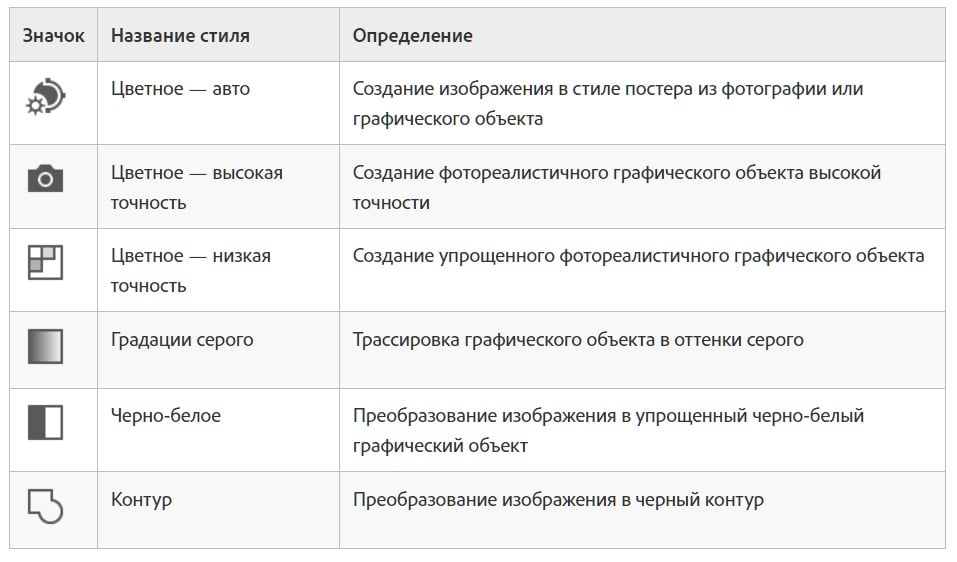
- Чтобы сменить стиль трассировки, выберите нужную иконку вверху окошка настроек.
В Adobe Illustrator доступны следующие стили.
А такой результат они дают.

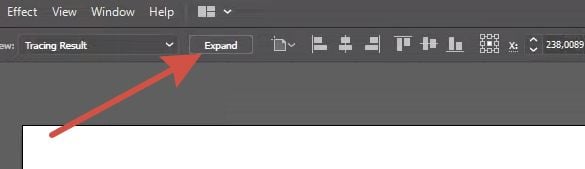
- После нажатия кнопки «Трассировка» на верхней панели появится кнопка «Разобрать» (Expand). Кликните по ней.
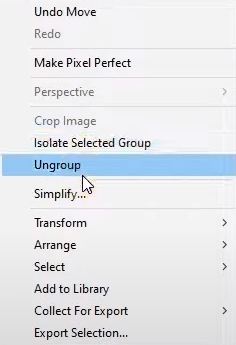
- Кликните по изображению ПКМ и выберите строку «Разгруппировать» (Ungroup). Векторная картинка готова.
Полученное изображение можно увеличивать или уменьшать, а также менять его цвет.
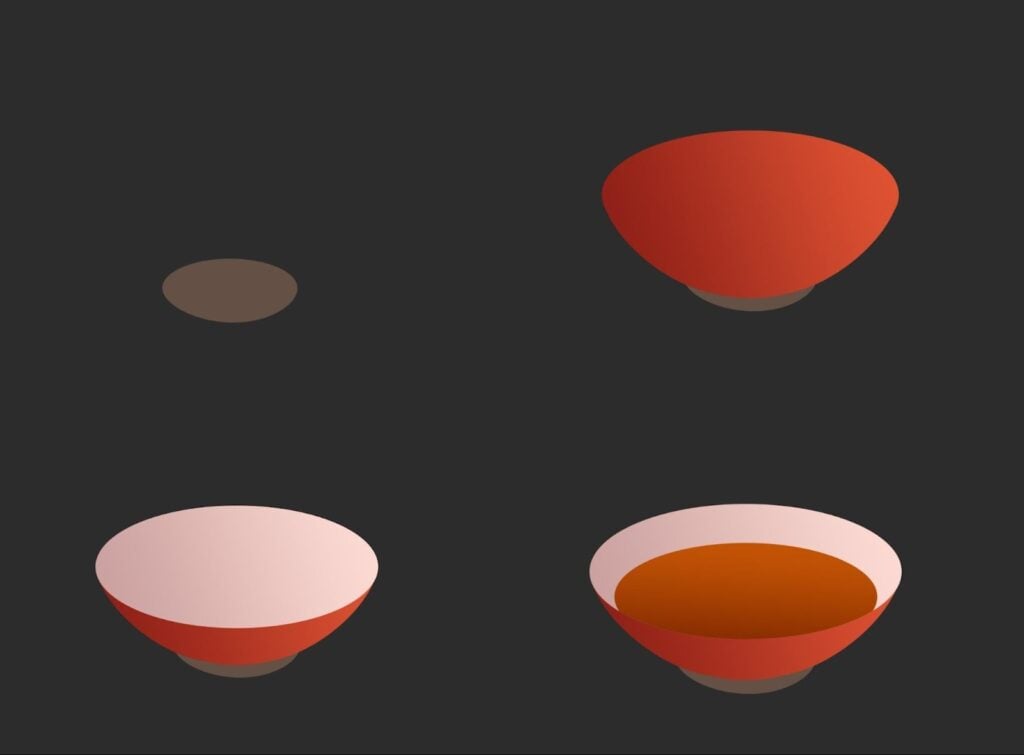
Пример работы с векторной графикой. План отрисовки от художницы Ксении Сеньковской
Ксения Сеньковская поэтапно отрисовала тарелку с супом.
С помощью эллипсов художница нарисовала основу тарелки, саму тарелку снаружи и внутри, а также суп. Для окрашивания Ксения использовала градиент, чтобы на объекте появилась собственная тень. Так изображение выглядит более «живым».

Ингредиенты супа Ксения создала из прямоугольников с растянутыми краями с помощью инструмента «Выделение узла», а также из эллипсов.

Художница добавила ещё ингредиентов. Основа готова.

После этого Ксения создала корректирующий слой, выделила контур и отрендерила изображение в новом слое.

Проводить заключительную обработку можно и векторе. Например, на этом изображении Ксения расставила тени и блики с помощью векторных фигур.

Чтобы стать профессионалом в этом способе рисования, приходите к нам на курс «Векторная графика для 2D-художника». За 1 месяц вы научитесь создавать аккуратные пропсы и сможете ускорить процесс рисования. В результате ваше портфолио пополнится тремя игровыми объектами, а новые знания и навыки помогут выполнить тестовое задание при поиске работы.


































Комментарии