Что такое векторные формы и как они могут быть полезны художнику
Рассказываем, что такое векторные формы и как их можно использовать в рисовании.

Векторные формы — это основная единица векторной графики. В большинстве случаев художник, если рисует в векторе, то применяет именно формы — прямоугольники, эллипсы или линии, чтобы впоследствии создавать различный контент — например, иконки, логотипы, а порой даже целые рисунки.
Использовать или нет векторные формы в работе — зависит от задачи. В статье ниже мы разобрали, что такое векторные формы подробнее, чем они полезны художнику, а также дали инструкцию по их использованию.
Что такое векторные формы и почему их применяют
Векторные формы — это знакомые многим инструменты Adobe Photoshop. Именно на их использовании выстраивается создание векторной графики.
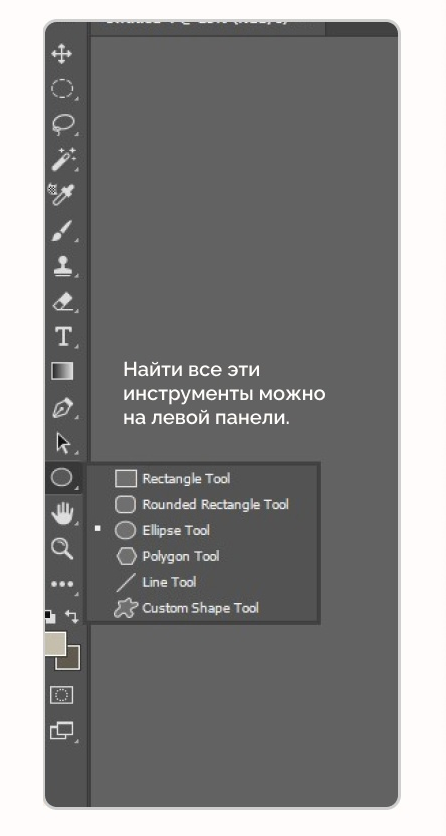
К векторным формам в Photoshop относятся следующие инструменты:
- прямоугольник;
- прямоугольник со скругленными углами;
- эллипс;
- многоугольник;
- линия;
- произвольная фигура.
Векторные формы могут быть полезны художнику в работе, когда перед ним стоит задача создать определенные визуальные элементы — например, иконки или логотипы — или же полноценные художественные проекты или иллюстрации. Но важно учитывать контекст, потому что не всегда векторные формы и графика в целом может быть полезна.
Вот основные причины, по которой используются векторные формы:
Их легко редактировать. Основное преимущество векторных форм в том, что их легко можно отредактировать в процессе работы — менять размер, расширить или вытянуть, изменить цвет, добавить градиент и многое другое. Все эти изменения никак не коснуться других элементов на иллюстрации.

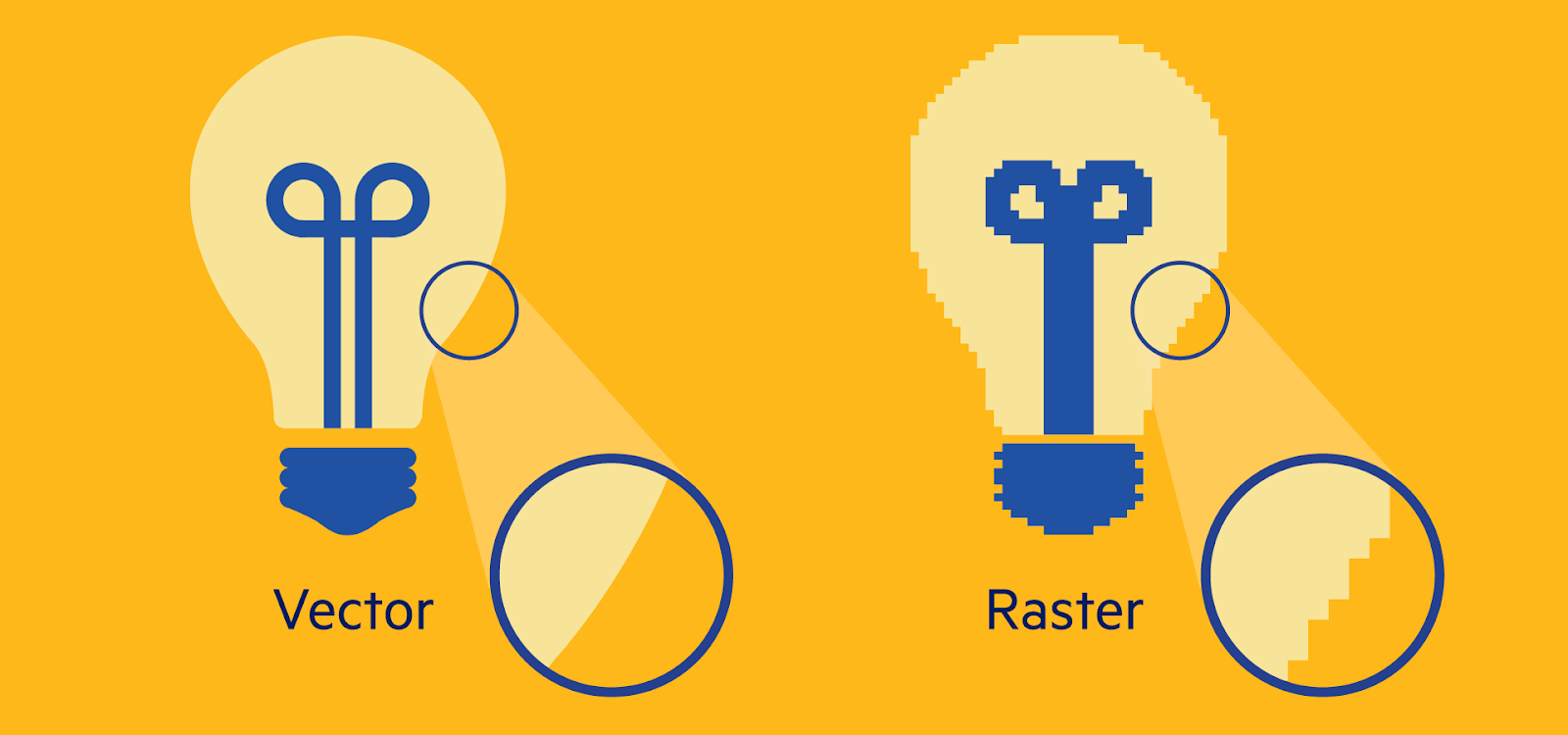
Они без проблем масштабируются. Векторные элементы можно увеличивать в разы без потери качества. Например, если то же самое сделать с растровым элементом или картинкой, то в какой-то момент можно будет просматривать пиксели — это портит качество. С векторными формами такого не произойдет.

Вес материалов легче. На выходе работы имеют небольшой вес, что достаточно удобно с точки зрения их дальнейшего использования или хранения.
Мобильность. Помимо того, что векторный элементы можно легко переводить в растр, чтобы в дальнейшем дорисовывать определенные детали на иллюстрации при помощи кисти, сами файлы можно легко редактировать в различных программах, а не только в Adobe Photoshop. Например, в Adobe Illustrator, CorelDRAW, Inkscape и прочих.
Где и когда применяются векторные формы
Используются векторные формы в разных направлениях рисования и дизайна — мы выделили только часть ситуаций, когда они полезны художнику, а также проговорили конкретные ситуации:
Когда нужно разрабатывать иконки и другие элементы игры. Векторные формы отлично подходят для создания иконок, меню или определенных элементов игры (значки, медальки и так далее). Причин этому много — они мало весят, выглядят более сочными и яркими, имеют четкие грани и легко анимируются.

Когда рисуются иллюстрации. В иллюстрации векторные формы также полезны — художники могут с их помощью создавать более четкие и контуры и формы для объектов. Например, с помощью фигуры создать саму основу, перевести в растр и уже в дальнейшем обрисовывать ее. Также такой метод может быть удобнее при проработке мелких деталей на иллюстрации — например, прорисовывать различные мелкие детальки (камни или замки).

Когда создаются мультфильмы. В мультипликации также нередко применяется векторные формы — их используют для прорисовки персонажей или объектов окружения. Кроме того, такой формат удобен при анимации — можно легко менять форму или размер объекта при движении или воздействии на него, не тратя на это много времени.

Несмотря на такие возможности векторных форм, все равно стоит понимать и нюансы — не во всех ситуациях вектор может подойти. Причину этому следующие:
- рисовать не получится — только после перевода в растр художник сможет применить кисть на объекте из вектора;
- работы выглядят стилизовано и мультяшно — с помощью вектора невозможно создавать фотореалистичные работы, поэтому для таких проектов он вряд ли будет сильно полезен;
- подходит не для всех деталей — векторные формы полезны при рисовании определенных деталей объектов, однако когда их слишком большое количество, то это может быть утомительно и не совсем целесообразно: уйдет гораздо больше времени, чем при использовании обычной кисти.
С учетом всех этих ограничений можно сказать, что вряд ли вектор стоит применять активно при работе над фотореалистичными проектами, с органикой или в скетчинге, например. Порой удобно набросать грубых объектов без коррекции при помощи вектора и обрисовать их впоследствии, но не стоит использовать его тогда, когда гораздо эффективнее рисовать от руки.
Как применять векторные формы
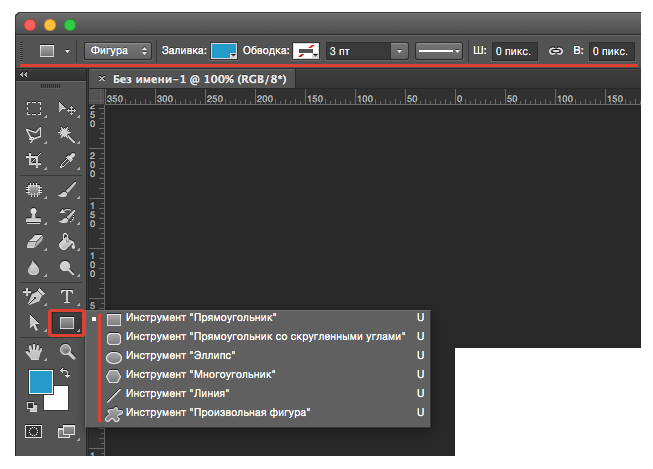
Векторные формы можно найти в Adobe Photoshop с левой стороны. Когда вы выберите нужную форму, появится дополнительная панель сверху для коррекции формы.
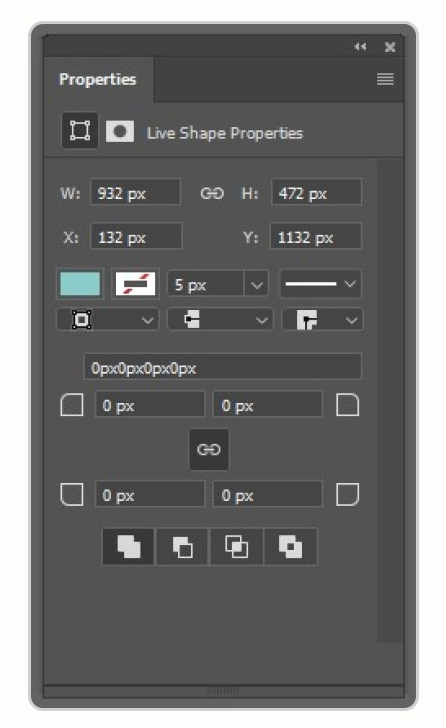
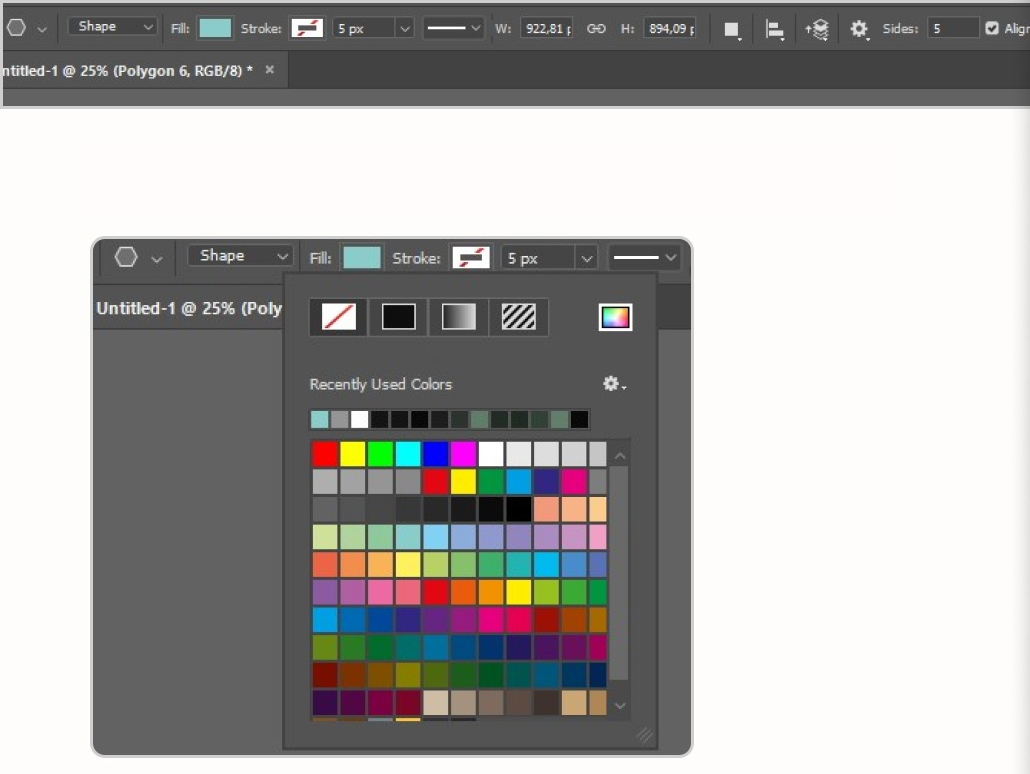
Когда вы добавите форму на холст, с правой стороны появится меню со свойствами — там можно выставлять различные настройки для своей фигуры. Например, можно указать конкретный размер и расположение. Помимо этого можно перекрасить форму, не используя дополнительные инструменты, а также настроить контур.
Перечёркнутый прямоугольник в появившемся меню будет обозначать отсутствие заливки или контура.

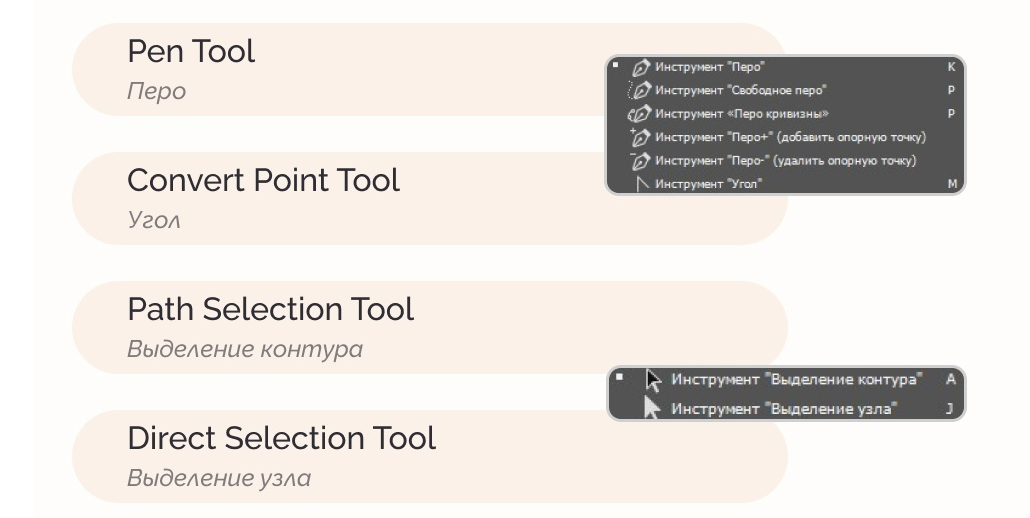
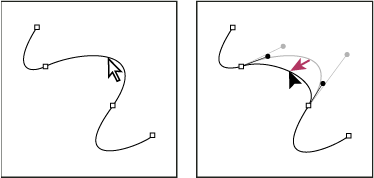
Векторные объекты также подчиняются стилям слоя и «Трансформированию», поэтому их можно легко скорректировать — при помощи инструмента «Перо» вы можете значительно преобразовать форму, например, сгладить углы, чтобы вместо квадрата получить более округлый квадрат.
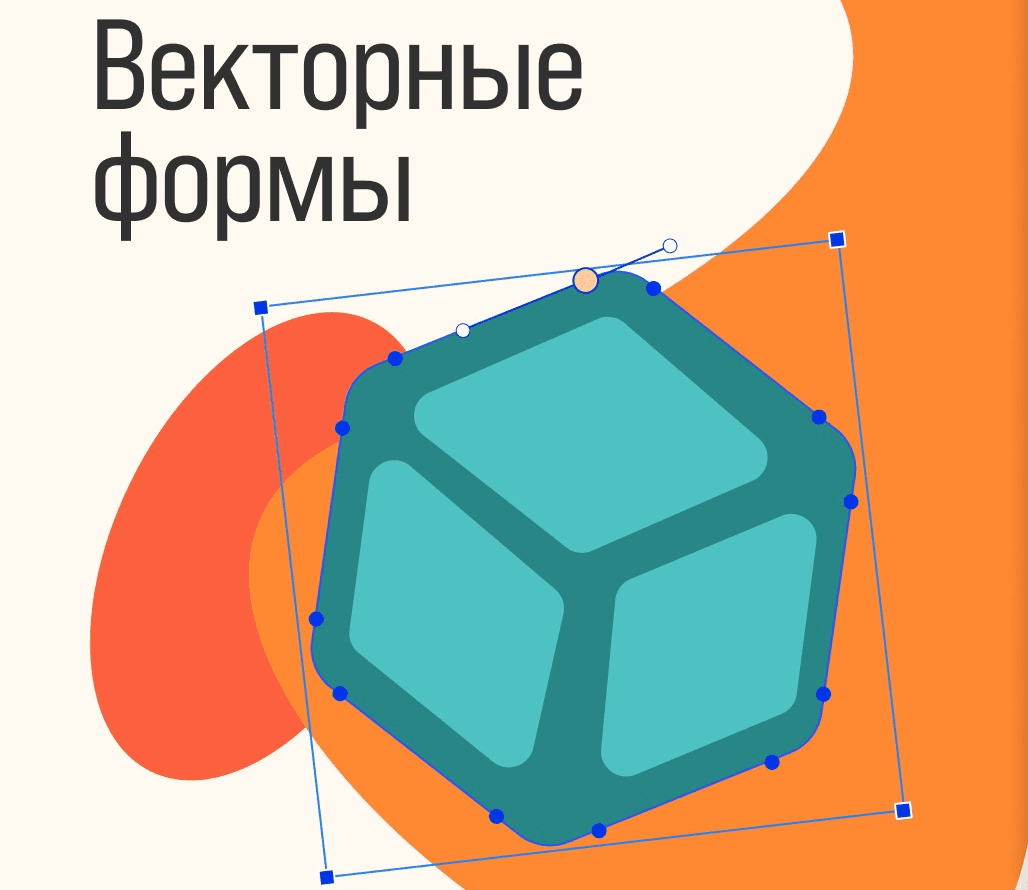
А вот пример элементов интерфейса игры — при их создании как раз и приходится часто сглаживать углы.
Подвинуть или скорректировать форму можно с помощью «Direct Selection Tool» («Выделение узла»). Выделите этим инструментом нужные точки объекта и подвиньте их с помощью клавиш со стрелочками. Чтобы подвинуть форму целиком подойдёт «Path Selection Tool» («Выделение контура»).
Хитрости:
- если при создании объекта зажать Shift, то форма получится пропорциональной. Например, «Эллипс» + Shift позволит создать круг, а «Прямоугольник» + Shift — квадрат.
- если к этому добавить Alt, то объект будет создаваться из центра курсора.
- чтобы быстро поменять цвет векторного объекта, нужно нажать на иконке слоя ЛКМ 2 раза — откроется палитра.
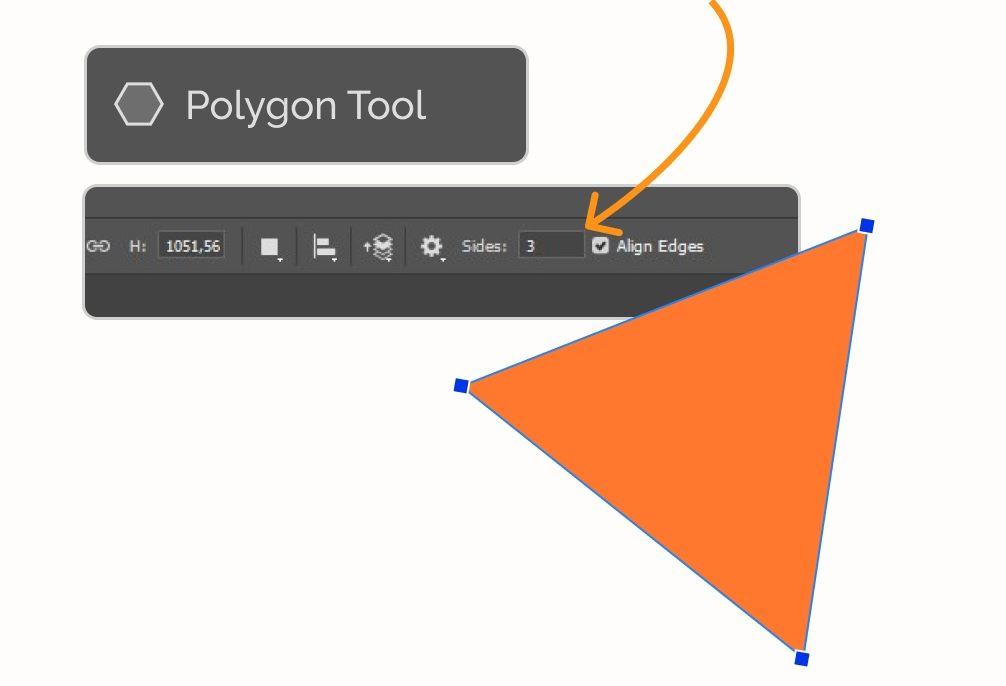
Некоторые формы можно донастраивать. Например, при использовании Polygon Tool «Многоугольник» сверху можно настроить количество углов. Чтобы нарисовать треугольник, достаточно просто поставить в окошке — 3.

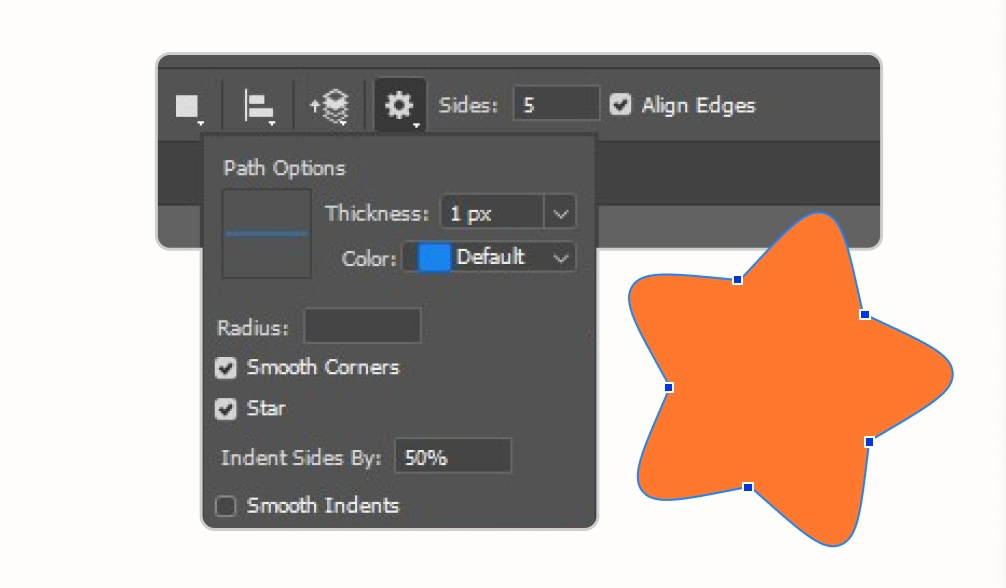
Чтобы сделать округлую звезду с помощью «Многоугольника», найдите в верхней панели иконку шестерёнки и в выпадающем меню поставь галочку напротив параметра Star «Звезда» и Smooth Corners «Сгладить внешние углы».

Параметр Smooth Indents «Сгладить внутренние углы» инвертирует скругление, то есть смягчат стыки между вершинами звезды. А процент напротив Sides by «Глубина лучей» величину вершин.
Каждый новый объект создаётся на новом слое. Это регулируется с помощью параметра в верхнеи панели.
- Combine Shapes «Объединить фигуры» совместит формы на одном слое.
- Subtract Front Shape «Вычесть переднюю фигуру» исключит новый объект из предыдущего.
- Intersect Shape Areas «Область пересечения фигур» оставит видимыми пересечения объектов.
- Exclude Overlapping Shapes «Исключить перекрывающиеся фигуры», наоборот, вырежет пересечения форм.
Для этой настройки работают такие же правила, как и для лассо. Shift — будет добавлять форму, Alt — вычитать её. Если во время создания второй формы зажать пробел и не отпускать ЛКМ или стилус, то можно перемещать новый объект.
Что стоит запомнить
- векторные формы — основная единица векторной графики, которая позволяет как раз создавать необходимые материалы: иконки, логотипы или объекты в иллюстрациях;
- применяются векторные формы в рисовании довольно активно — при прорисовке объектов, чей контур или форму необходимо четко выделить, или в процессе детализации отдельных предметов;
- главное не забывать — вектор не редактируется при помощи кисти. Вы можете использовать его как основу, переводить в раст и обрисовывать в дальнейшем. Главное внести все изменения до конвертации, так как потом форму уже не изменить. Или сохраните копию слоя с векторной формой на всякий случай;
- практикуйтесь в инструментарии при помощи инструкции выше, чтобы легко и свободно использовать вектор и внедрять его в свою работу — иногда это сильно экономит время и усилия художника. Однако помните — если создание векторных объектов, наоборот, замедляет работу в конкретных случаях, лучше все же прибегнуть к привычной кисти и нарисовать все самому.