Как покрасить черно-белый рисунок в Photoshop
Рассказываем, почему работа с черно-белым артом упрощает процесс рисования, и делимся двумя популярными методами окраски черно-белых рисунков.
Один из методов рисования в фотошопе — работа через черно-белый рисунок. Суть его в том, что сначала художник создает полноценный рисунок с применением только черного и белого цвета, а затем — приступает к раскрашиванию и делает его цветным.
Может показаться, что художники сами себе усложняют работу, однако у этого метода есть пара весомых преимуществ. О том, что это за преимущества и как раскрашивать чёрно-белые арты, — рассказываем в этой статье
В чём смысл создания черно-белого арта
Есть две важных причины, по которым некоторые художники рисуют черно-белые арты:
- Лучший контроль тона. Тон очень важен, поскольку с его помощью передается объем предметов и глубина картинки. Цвет, в свою очередь, является дополнительным элементом рисунка, который иногда отвлекает начинающего художника. Если слишком увлечься работой с палитрой и не следить за тоном, то можно получить красочных, но плоских персонажей, или пейзаж, не разбитый на несколько планов.

- Гибкость работы. Представьте, что вы нарисовали концепт зеленого дракончика, а на следующий день ваш начальник решил, что он должен быть красным. Если вы рисовали сразу в цвете, то придется кардинально переделывать работу. Если же пайплайн строится на работе от монохрома, то все цвета у вас вынесены на отдельный слой и изменить их будет легче.

Подготовка к окраске рисунка
Первым делом нужно создать монохромный рисунок — то, что мы будем раскрашивать. На этом этапе закладывается фундамент, поскольку при работе с цветом будет сложнее вносить серьезные правки. Чем лучше вы передадите детализацию и объем, тем легче потом заниматься колоризацией.
Каждый художник с опытом выстраивает собственный рабочий процесс, но мы обрисуем некий усредненный алгоритм, который подойдет для фотошопа и других популярных редакторов.
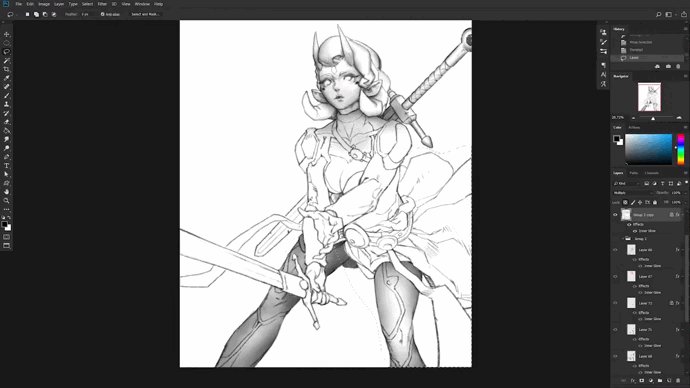
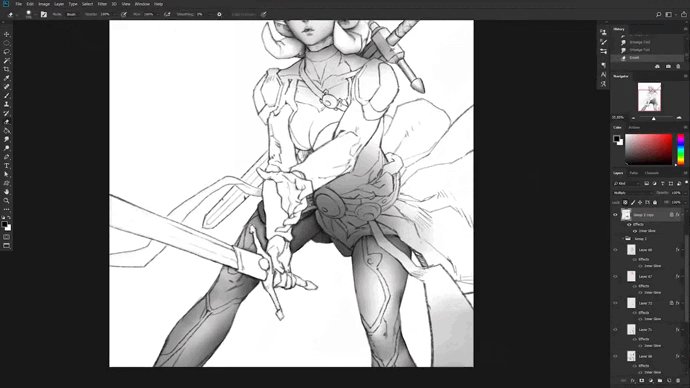
- Готовим скетч и очищаем его от всего лишнего — стереть линии построения и неосторожные штрихи.
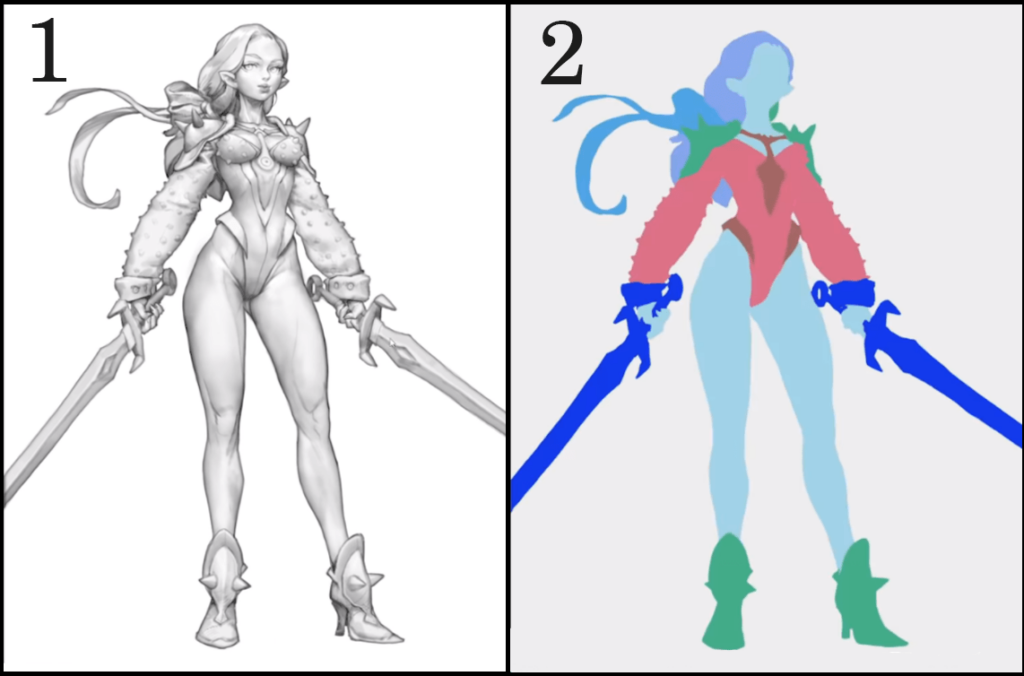
- Аккуратно прорисовываем контуры объектов(1) — персонажей или элементов окружения.
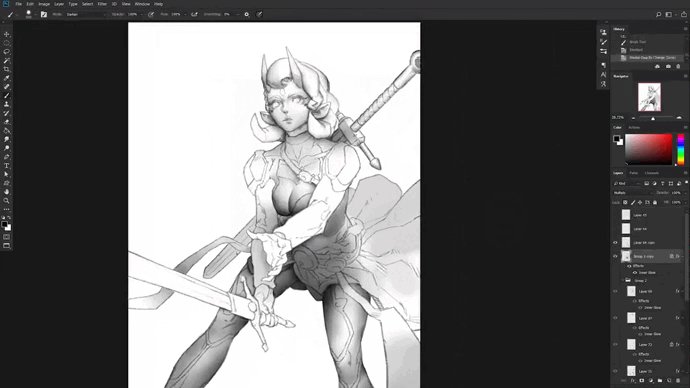
- Определяем положение источника освещения и создаем объем на отдельном слое.
- Доводим ч/б изображение до вида, близкого к финальному варианту (только без цвета).

После того, как вы останетесь довольны полученной картинкой, можно приступить к раскрашиванию. Художники обычно пользуются одним из двух способов — режимами наложения или картами градиента. Разберем каждый из них с точки зрения теории и практики.
Раскрашивание черно-белых артов — одна из техник концепт-арта. Освоить другие техники можно на нашем курсе «Концепт-арт персонажей». На нем вы научитесь всему пайплайну разработки персонажа.
Режимы наложения
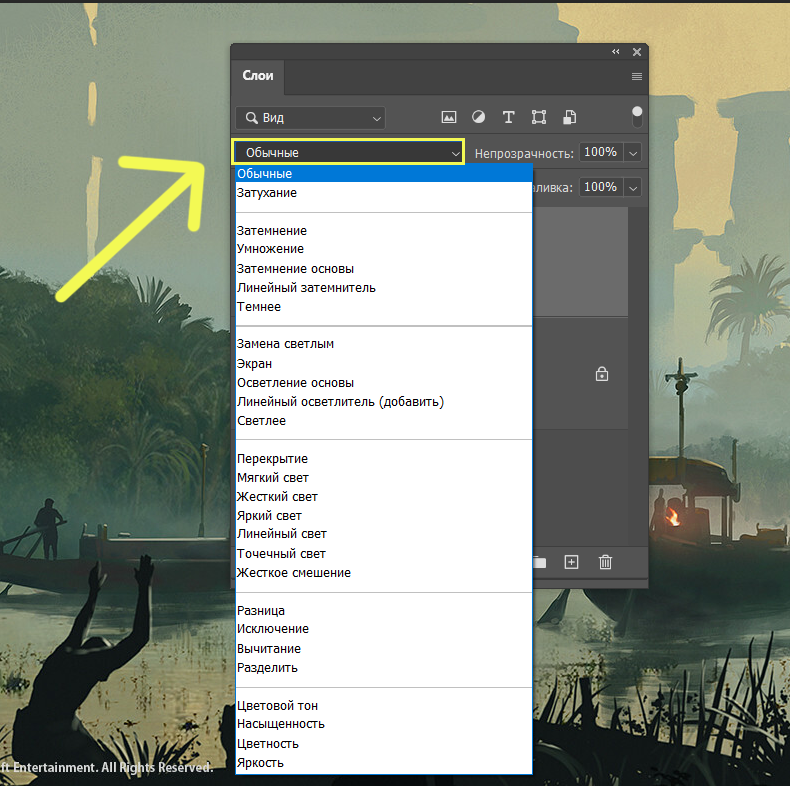
Раскрасить черно-белую картинку можно с применением режимов наложения. Эта функция доступна в большинстве графических редакторов, а не только в Adobe Photoshop. С их помощью художник смешивает активный слой с предыдущими. В зависимости от выбранного режима можно осветлять или затемнять картинку, накладывать цвет и работать с контрастами. В этой статье мы подробно разобрали, как работает каждый из них.

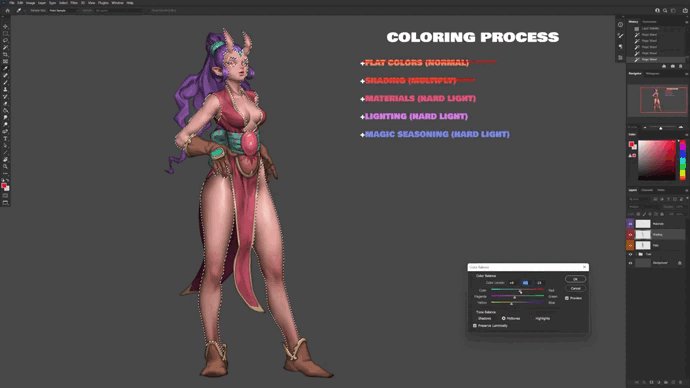
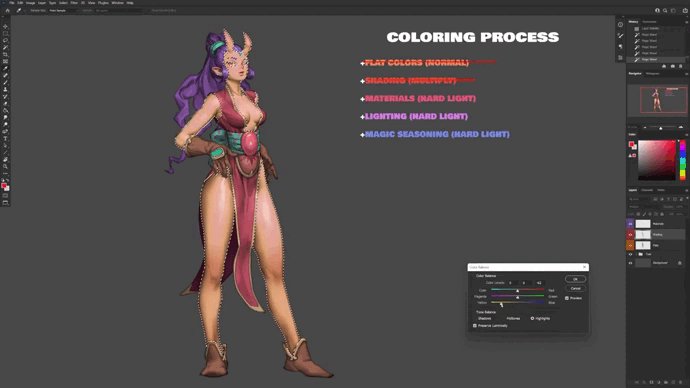
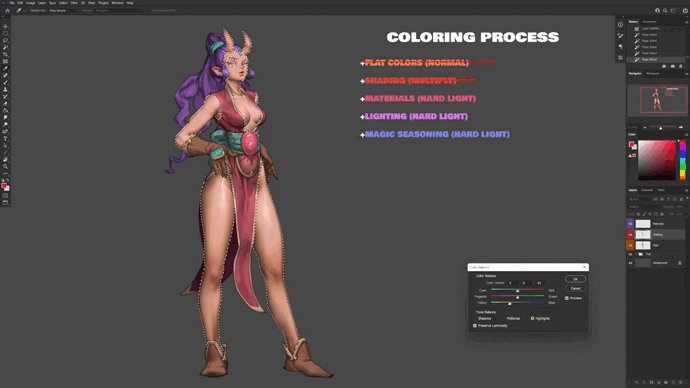
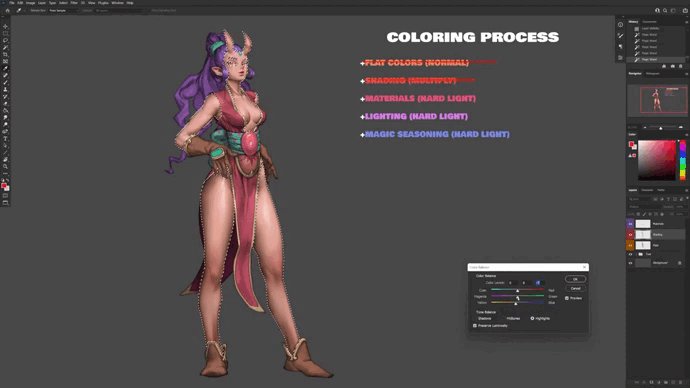
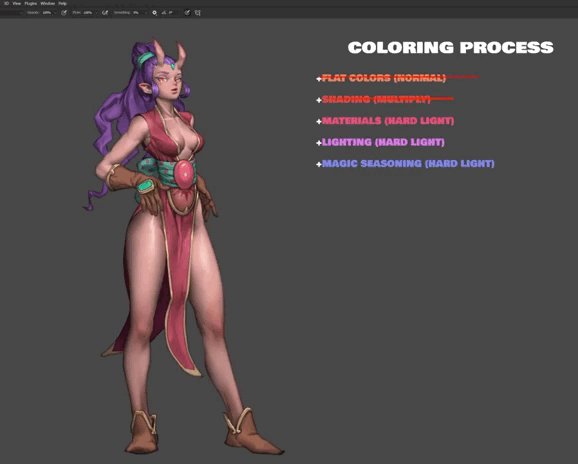
Рассмотрим, как раскрашивает черно-белую картинку Марк Брюне — художник Blizzard, который теперь ведет канал на YouTube и учит рисованию. Весь процесс укладывается в пять этапов. Подготовку он ограничивает созданием лайн-арта, а объем добавляет уже после подбора цветов.
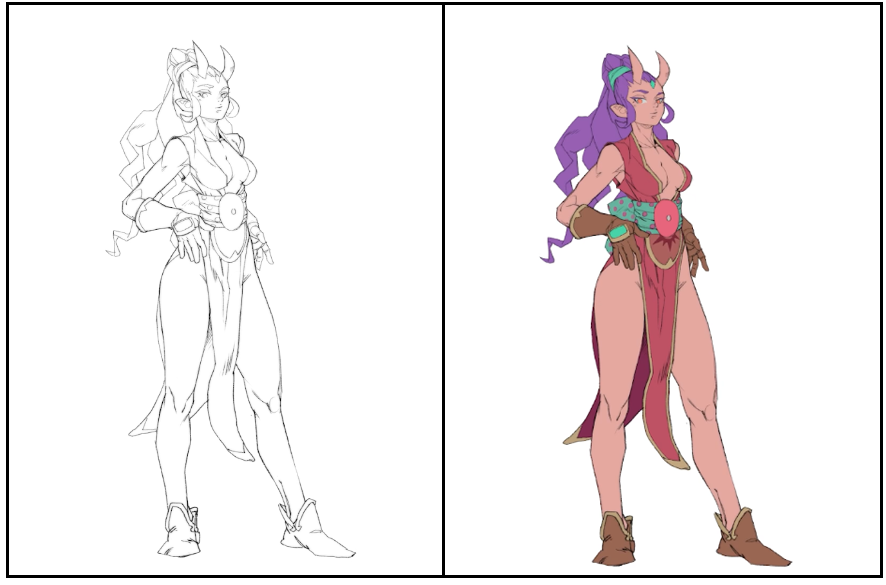
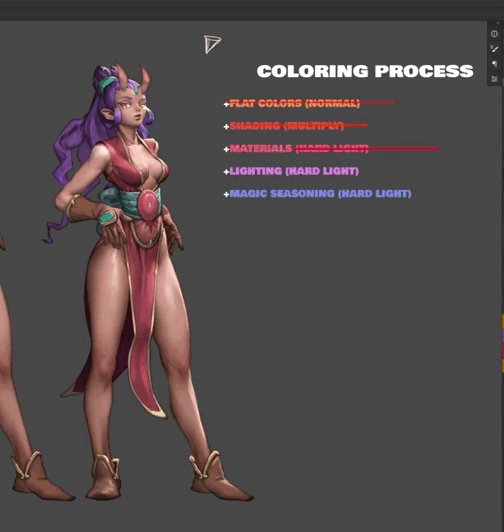
Этап 1. Добавляем плоские цвета
Этот этап похож на детскую раскраску. Нужно создать новый слой под слоем с наброском и нанести базовые цвета. При этом не должно быть никаких градиентов и переходов цвета.
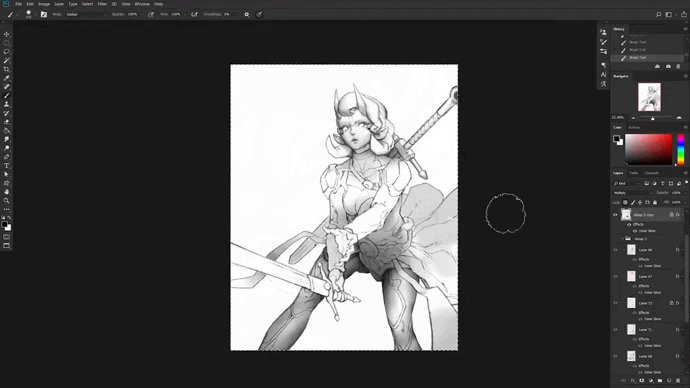
Чтобы кисть не задевала соседние области и работа выглядела аккуратнее, можно ограничить рабочее пространство с помощью инструментов выделения. В Adobe Photoshop, например, удобно использовать лассо (Lasso Tool). Так при покраске кожи персонажа, вы не будете задевать одежду, и наоборот.

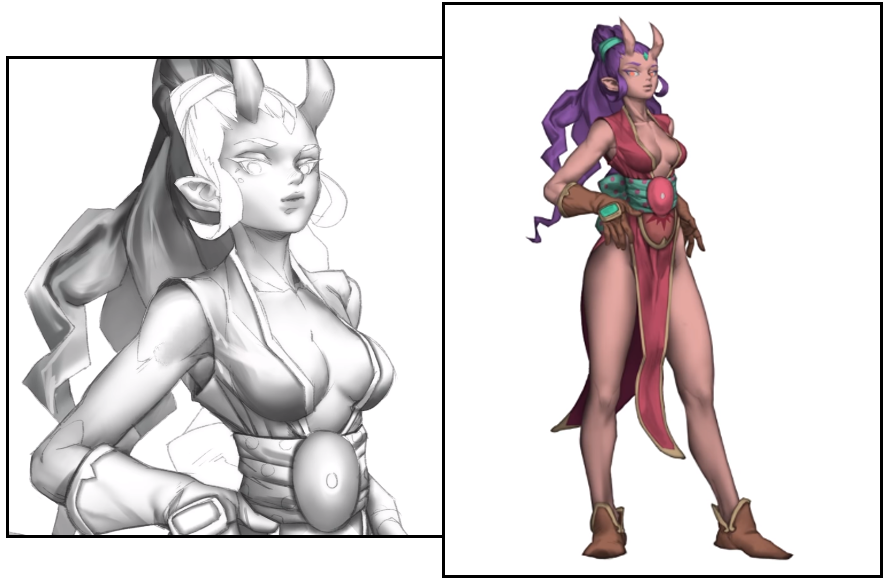
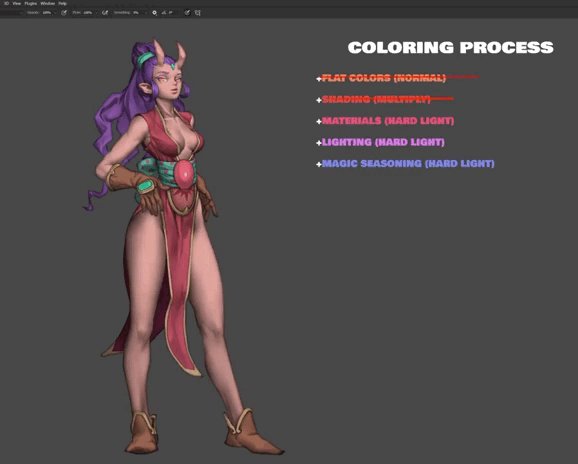
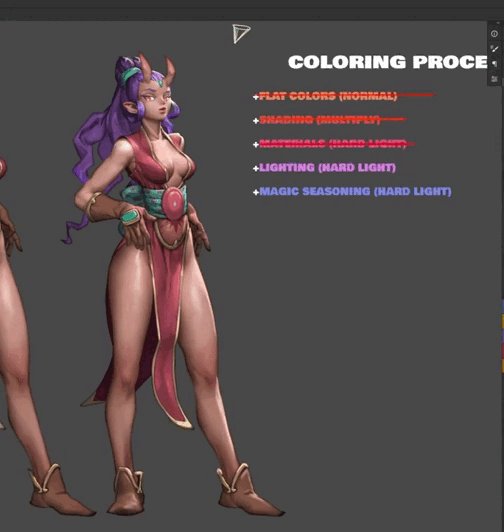
Этап 2. Добавляем тени
Работа над объемом начинается с добавления теней. Для этого Марк создает копию слоя с плоским цветом, ставит его поверх остальных с режимом «Умножение» (Multiply). Он блокирует слой, чтобы кисть не выходила за пределы контура персонажа и закрашивает цвета белым. Убавив немного прозрачность слоя с лайном и скрыв слой с цветом (чтобы они не отвлекали от текущего этапа работы), художник добавляет тени с помощью мягкой кисти.
После того, как плоский контур наполнился объемом, можно вновь сделать видимым слой с цветом. Да, цвет в тенях будет грязоватым, но мы это исправим далее.

На этом этапе важно не использовать черный цвет — лучше взять темно-серый. Это нужно для того, чтобы сохранилась возможность скорректировать цветовой баланс того или иного элемента.

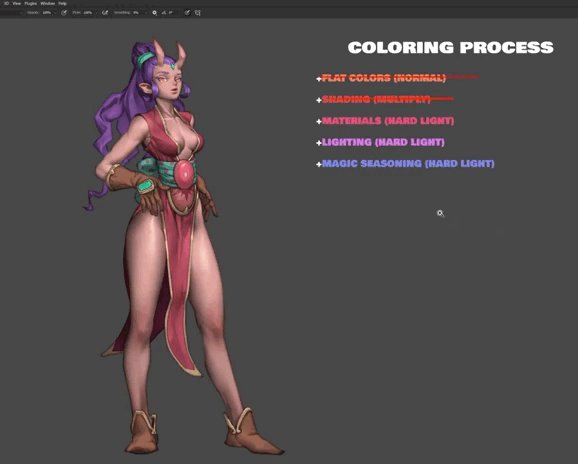
Этап 3. Обозначим материалы
Персонаж с примера кажется пластилиновым, потому что выглядит сделанным из одного матового материала. Исправим этот момент, создав новый слой с режимом «Жесткий свет» (Hard Light) поверх остальных.
Марк отмечает, что на этом этапе нужно работать над деталями — расставить мелкие блики на отражающих поверхностях, добавить грязь, трещины, потертости и тому подобные элементы.

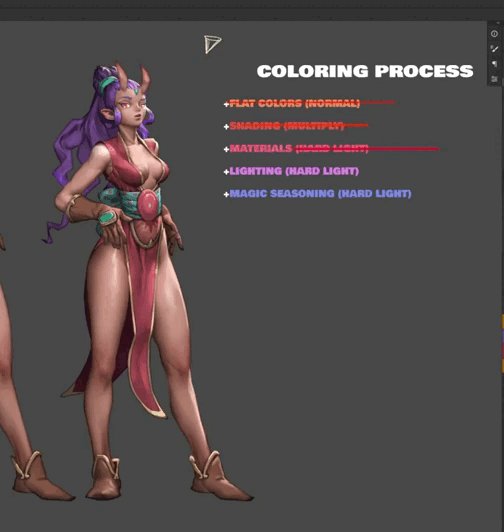
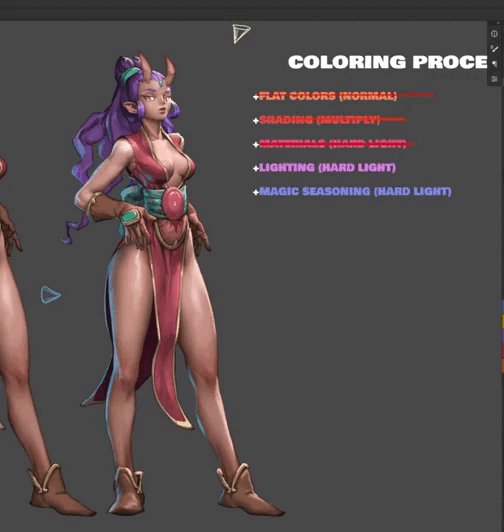
Этап 4. Добавляем свет
Для обозначения падающего света Марк создает еще один слой поверх остальных с режимом «Жесткий свет» (Hard Light). Чтобы освещение сильнее выделялось на персонаже, он немного убавляет яркость слоя с тенями (для вызова окна настроек в фотошопе нажмите «Ctrl»+«U»).
В примере художник использует схему с двумя источниками освещения. Основным выступает солнце, которое светит сверху — для него берется белый цвет с небольшой примесью желтого. Противовесом выступает второй источник, дающий холодный голубой свет. Он расположен сзади персонажа и не такой яркий, как основной.

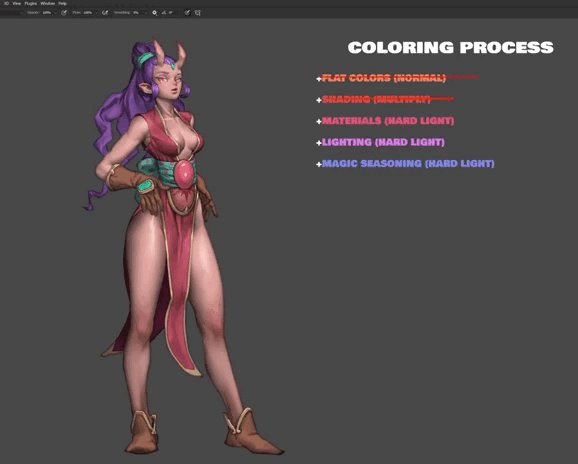
Этап 5. Финальные штрихи
В примере Марк вносит последние поправки на очередном слое с режимом «Жесткий свет» (Hard Light). Мягкой кистью он подчеркивает детали, к которым хочет привлечь внимание зрителя — делает кожу лица и груди чуть светлее и розовее, добавляет немного свечения от бликов на золотистых поверхностях.

Некоторые художники делают этот этап на слое с нормальным (Normal) режимом наложения, который устанавливается по умолчанию. Это позволяет рисовать «наживую» и получать предсказуемый результат от работы кистью.
Карты градиента
Второй популярный способ колоризации в фотошопе — использование карт градиента. Это корректирующий слой, который применяется к выбранному слою и закрепляет за каждым пикселем определенный цветовой оттенок в соответствии с тоном на градиентной шкале. Это позволяет получить плавную растяжку цвета между темными и светлыми участками.
Чтобы вызвать в Adobe Photoshop окно, которое отвечает за настройки карт градиент, нужно перейти во вкладку «Слои — Новый корректирующий слой — карта градиента». Еще это можно сделать нажатием на соответствующую кнопку в нижней части меню слоев. Карта градиента будет применена либо ко всему активному слою, либо к определенной его части (если воспользоваться инструментами выделения).

Главные преимущества этого способа колоризации в фотошопе — быстрота наложения цвета и создание плавные переходы между ними. Основные затруднения у начинающих возникают с верным подбором цветов для контрольных точек. Посмотрим, как пользуются картами градиента опытные художники.
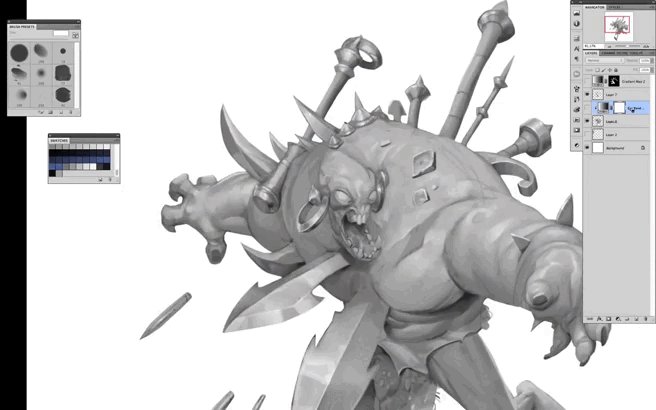
Для примера разберем еще один видеоурок Марка, в котором он показывает, как раскрашивать персонажа с помощью карт градиента. К началу работы с цветом у вас уже должен быть готовый ч/б рисунок с полной светотеневой картой.

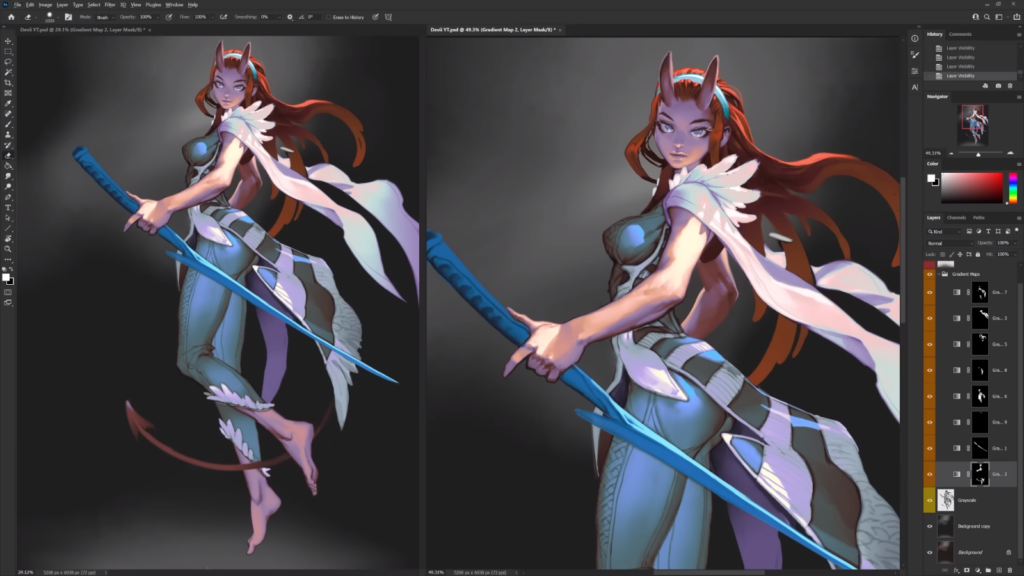
Этап 1. Делим на блоки
Использование карты градиента проходит без участия кисти, поскольку она применяется либо ко всему слою, либо к выбранным участкам. Художник не может пользоваться этим инструментом столь же свободно, как и кистью, поэтому нужно заранее представлять, где какой цвет будет применен. Марк советует разбивать персонажа на блоки, к каждому из них будет применяться своя карта градиента.

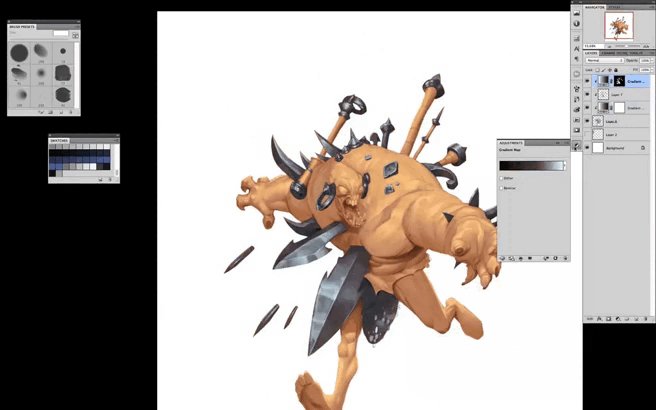
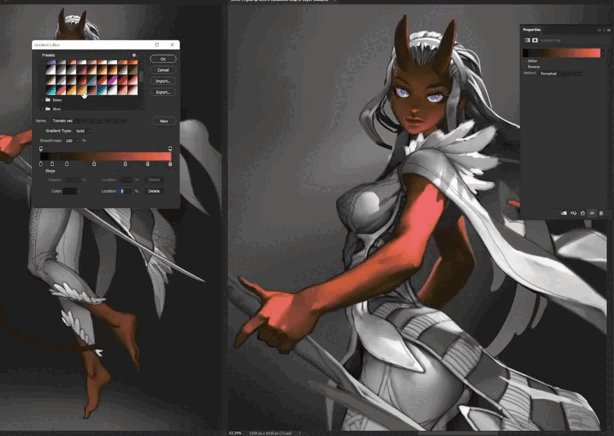
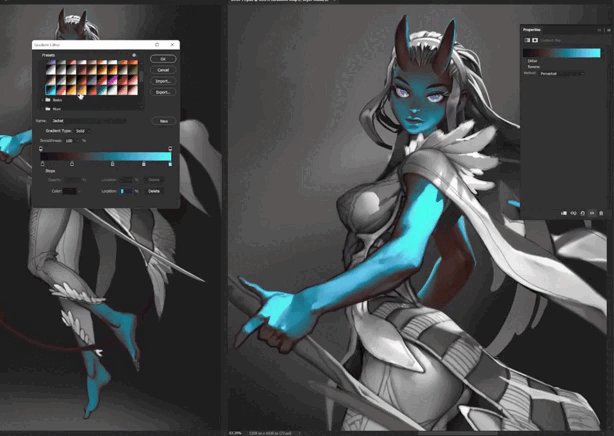
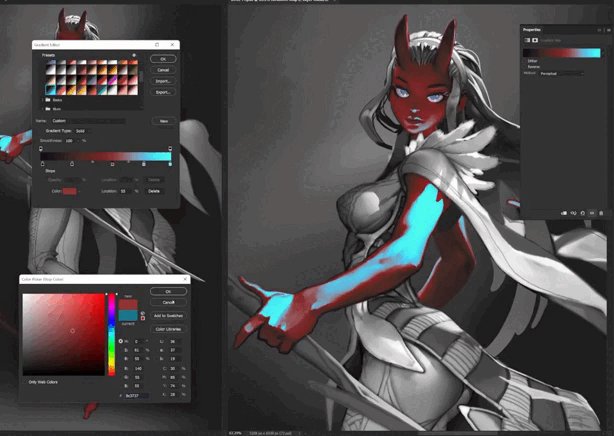
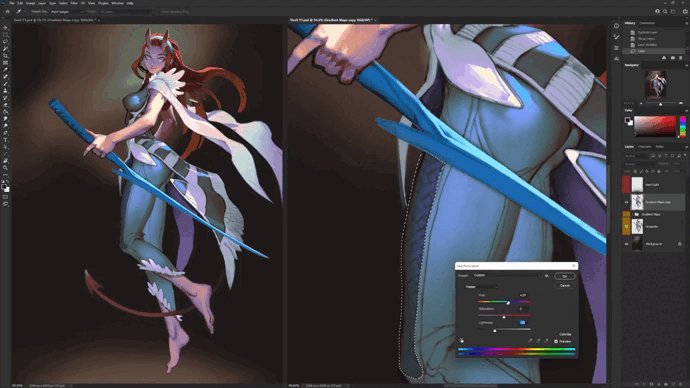
Этап 2. Применяем карты градиента
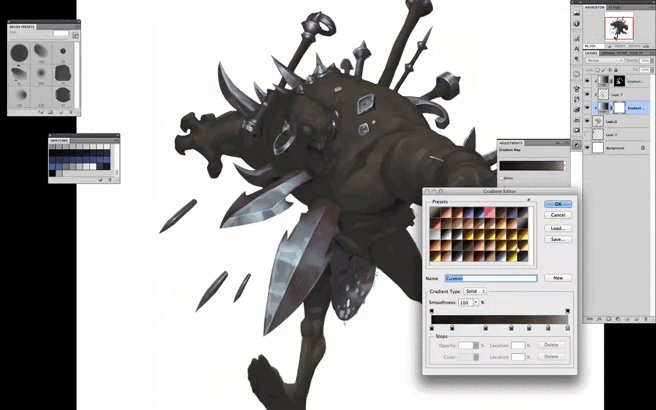
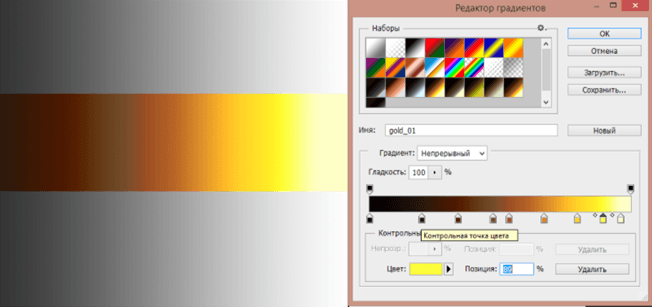
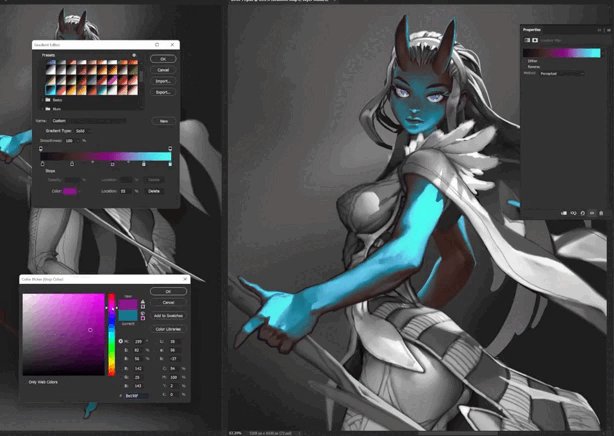
Когда определились с цветами и блоками, можно начинать раскрашивать. Для этого нужно выделить нужную область и применить к ней карту градиента. В Adobe Photoshop есть несколько карт с предустановленными настройками, но лучше создать свою собственную, заменив цвет и положение контрольных точек и добавив новые.

Чем большего контроля вы хотите достичь над каждым аспектом тона, тем больше потребуется контрольных точек. Марк предпочитает использовать от 3 до 5 значений цвета. Если взять больше, то получится мешанина, которую сложно контролировать. Если меньше — будет скучная палитра с неестественными и сероватыми цветами.
При подборе цветов для карты градиента стоит помнить о правиле теплохолодности. Марк берет теплые цвета для светлых участков и уравновешивает их холодными тенями. Правило работает и в обратном направлении.

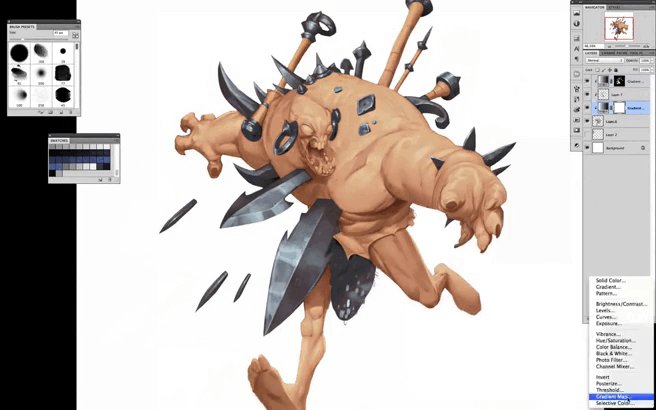
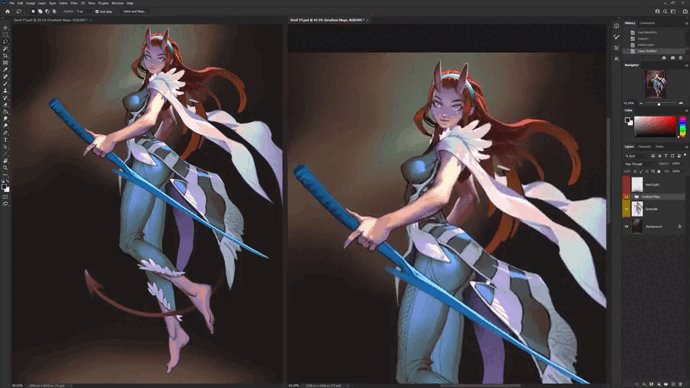
Этап 3. Финальные штрихи
Карты градиента хороши для быстрого добавления цвета, но не позволяют вносить изменения в тоне. Поэтому, как и в методе, основанном на использовании режимов наложения, окончательная доводка рисунка делается на отдельном слое.
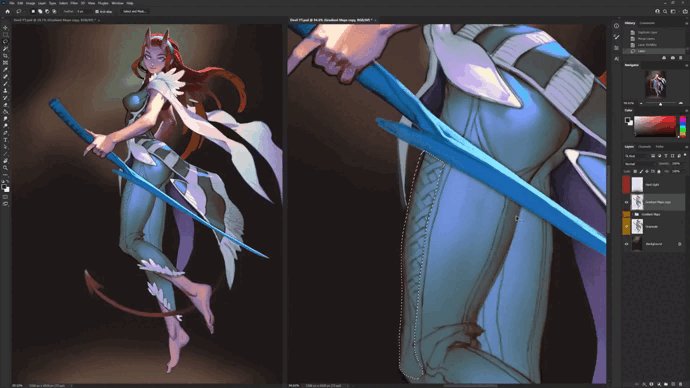
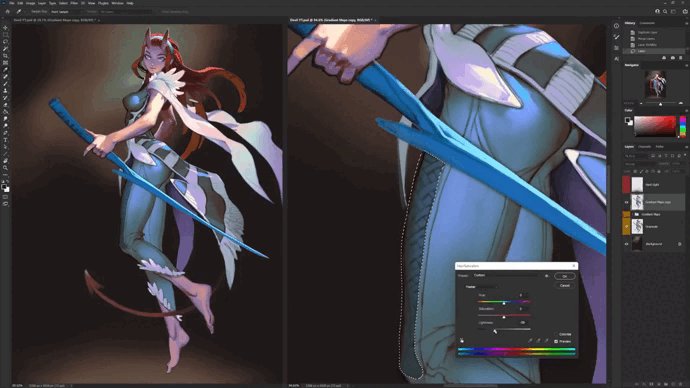
Марк предпочитает добавлять яркие блики и высветлять отдельные области на слое с режимом наложения «Жесткий свет» (Hard Light). Для точечных изменений тона, насыщенности или цвета, он сливает все блоки с картами градиента в один слой (не забудьте предварительно сделать их копию).
Потом Марк выделяет участок, над которым хочет поработать, и редактирует его цветовой баланс (Color Balance вызывается нажатием клавиш «Ctrl»+«B») или тон/насыщенность (Hue/Saturation вызывается нажатием клавиш «Ctrl»+«U»).

Что стоит помнить перед переводом изображения в ч/б
Описанные выше способы рисования часто используются профессиональными художниками, особенно теми, кто работает с концептами. Во время поиска идеи нужно перебирать разные варианты и вносить много правок. Делать это легче, если цвет отделен от тона.
Метод хоть и очень полезный, но не лишен недостатков. Основная проблема возникает при работе с тоном.
Тон — это фундамент вашего рисунка. Без его тщательной проработки у вас не получится должным образом раскрасить черно-белую картинку. Нужно учитывать, какие цвета вы будете использовать, где их потребуется приглушить, а где наоборот — подчеркнуть.
На примере ниже видно, что красный очень выделяется на фоне цвета кожи, несмотря на то, что сам рисунок — однотонный. Это происходит из-за того, что мы взяли более насыщенный цвет. Чтобы красный на щеках смотрелся уместно, нужно сделать этот участок темнее еще на этапе работы с тоном.
Вы вряд ли столкнетесь с этой сложностью, если будете работать сразу в цвете. Но при рисовании от ч/б такие моменты нужно учитывать заранее.

Узнать ещё больше интересного о дизайне персонажей можно на курсе «Концепт-арт персонажей». На нем вы научитесь работать с идеей, готовить скетчи с учетом всех нюансов и правильно финализировать свой арт.




