Что такое локальный и относительный цвет
На основе гайда от Justin Oaksford рассказываем, что такое локальные и относительные цвета, и как их использовать.
Знание теории цвета помогает художнику использовать цвет более свободно — например, не только для раскрашивания, но и для проработки тона и тени.
В своем мини-гайде художник Justin Oaksford рассказал о том, что из себя представляют локальные и относительные цвета, а также показал, как с ними надо работать. А мы заботливо перевели этот гайд на русский язык!
Локальный цвет
Локальным цветом художники называют цвет материала при ровном белом свете без отражений. Но также термин означает «цвет вне контекста», то есть безотносительно других цветов.
Для примера можно вспомнить детские рисунки — так как дети только учатся воспринимать и использовать цвета, они применяют один конкретный цвет для конкретного объекта. Солнце — желтое, трава — зеленая, стволы деревьев — коричневые. Это и есть локальные цвета — на них не влияет светотень никаким образом.

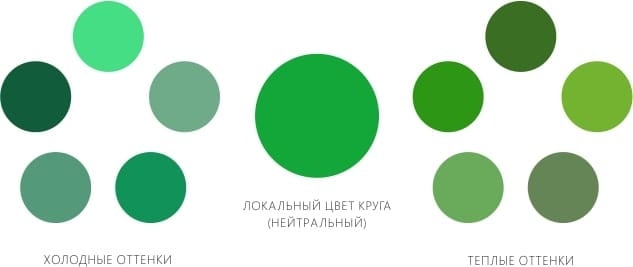
Вот пример того, как выглядит реальный локальный цвет — на рисунке нет никаких оттенков или градиентов, просто цвета в основе рисунке без искажений:
Если изменить свет и сделать его рассеянным, то локальные цвета просто приглушатся:
Чаще всего локальные цвета используются в отдельности, чтобы показать специфику материала или объекта. При этом сам рисунок может казаться более двумерным, будто у него нет объема.

Относительный цвет
Как понятно из названия, — это термин, описывающий цвета с точки зрения их отношений друг с другом. Не имеет значения, какого цвета пиксели на самом деле, важно только то, как цвета смотрятся.
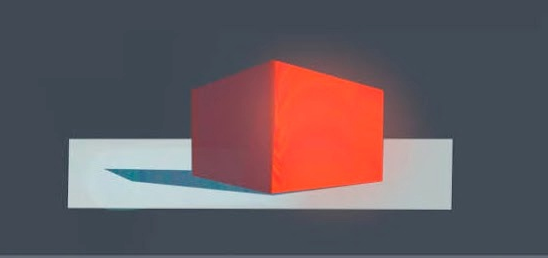
На деле это выглядит так — относительные цвета появляются на рисунках при изменении смешивании нескольких оттенков:
Использование относительных цветов помогает придать рисунку трехмерности и оживить его, ведь это именно то, как воспринимает цвета человек — он не вглядывается в локальный цвет листьев деревьев, а видит сочетания цветов, то есть относительные цвета.

Как работать с относительными и локальными цветами
Локальные и относительные цвета могут использоваться отдельно друг от друга в разных видах иллюстрации, но также их можно и совмещать, чтобы сделать рисунок более сочным, но при этом все равно сохранить его объем.
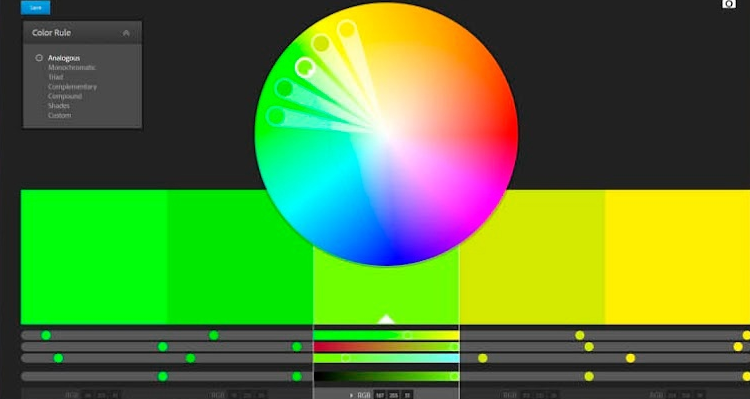
Какой бы способ вы не выбрали, важно понимать, как собирать цветовую палитру. С локальными цветами все не так сложно — нужно выбрать определенный цвет за основу. Например, зеленый. Все оттенки зеленого также будут считаться локальными цветами (такие варианты оттенков можно посмотреть на сайте color.adobe.com).
Труднее с относительным цветами, потому что они — это результат смещения рядом расположенных цветов и их оттенков (один цвет подразумевает материал, а другой — свет).
Взгляните на пример ниже — в каждом случае у нас есть цвет одежды или кожи человека. При этом на них падает определенный цвет, который выражает освещение вокруг. В результате смешения получает то, что мы видим на картинке.
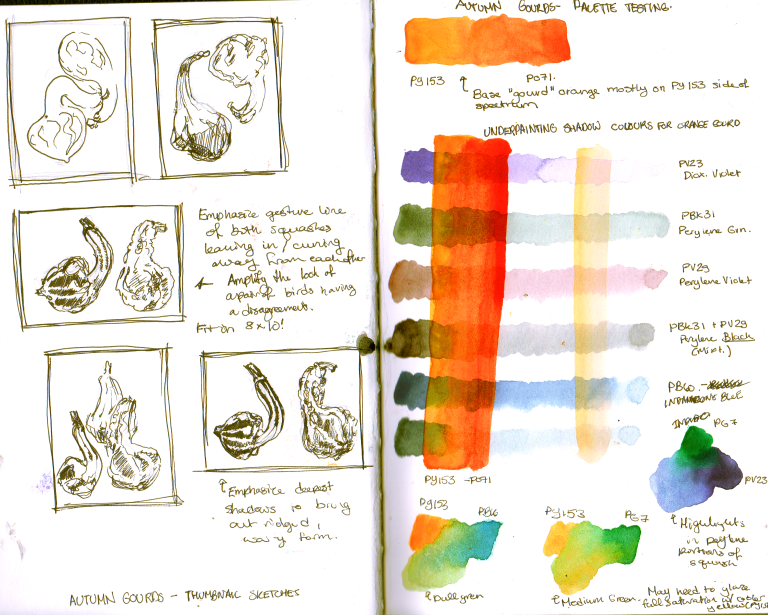
Чтобы понять, как можно смешивать цвета для получения относительных цветов, посмотрите на картинку ниже:
Видно, что автор смешивает основной цветовой диапазон с другими оттенками, которые есть на его работах. Основной цветовой диапазон — это как раз цвет света, который окружает предмет, а оттенки других цветов — это цвета в основе объекта. При их сочетании получаются относительные цвета.
Вам нужно искать эти цвета, — они не подбираются пипеткой. Чтобы их найти, изучайте референсы, наблюдайте за светом и делайте стадики.