8 приемов, чтобы улучшить иллюстрацию
Делимся советами, которые помогут сделать иллюстрацию выразительной.
Чтобы иллюстрация выглядела интересно и выразительно, нужно проработать многие нюансы — тона в рисунке или же насыщенность. Проработка таких вещей улучшает читаемость работы и предотвращает появление «грязных» цветов в ней.
Однако это не все детали, на которые стоит обратить внимание. Рассмотрим их все подробнее дальше — в гайде от Ивана Смирнова, основателя Smirnov School и виздев-художника в Ubisoft RedLynx.
Базовый принцип рисунка — постоянно следить за тоном
Проверяй тоновые значения. Базовые принципы светлоты/темноты используют даже в скетчах. Регулярно переводи работу в ч/б и проверяй читаемость на уровне тона. Для этого можно создать слой поверх готового рисунка и залить его серым цветом, после перевести слой в режим наложения Color (Цветность).

Первое, о чём нужно подумать после перевода работы в ч/б — какие элементы не читаются и почему, должны ли они вообще читаться, что отвлекает от них зрителя. Особенно важно, чтобы ничего не сливалось в акцентной зоне.
Проверь насыщенность
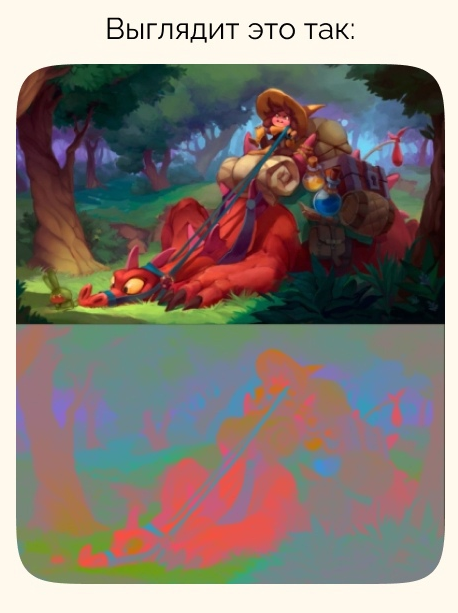
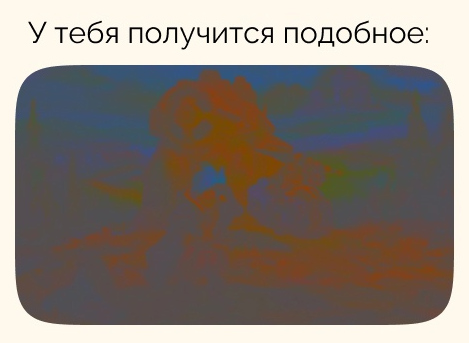
Бывает, что в работе цвета грязноваты, не хватает акцентов или всё выглядит одинаково ярким/бледным. Тогда можно создать карту насыщенности и проверить себя по ней.
На такой карте чётко видны насыщенные и ненасыщенные области, а тоновой компонент будет отсекаться. Ты сможешь отдельно работать с насыщенностью, и отдельно — со значениями тона.
Чтобы получить карту, создай новый слой поверх всех остальных и залей его ровным серым цветом. Далее переведи его в режим Luminosity (Яркость).
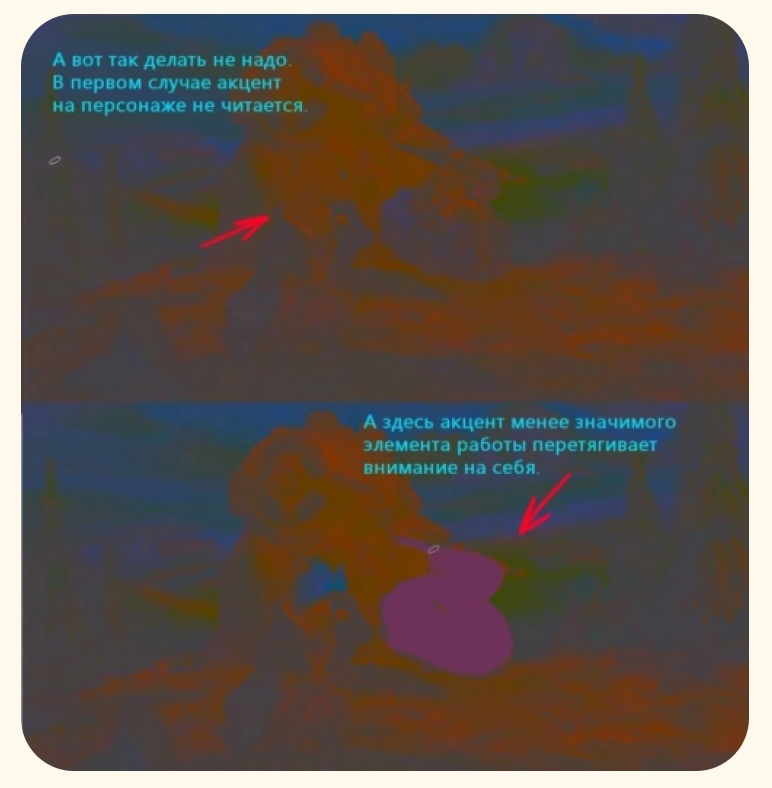
В процессе обращай внимание на свою карту:
Определившись с акцентами, отметь и отредактируй области, которым требуется доработка. Убавь насыщенность в тех местах, где она привлекает ненужное внимание, добавь её в акцентных зонах. Иногда можно и наоборот — тут все зависит от твоих предпочтений. Сверяйся с картой насыщенности по необходимости.
Графическая составляющая
Помимо тона и насыщенности, бывает полезно оценить композицию пятен: как цветовых, так и тоновых. О пятнах нужно думать, чтобы избежать ненужной детализации, которая не дает считать композицию. Тон очень важен для восприятия — хорошо, чтобы глаз мог видеть композицию как набор из нескольких пятен.
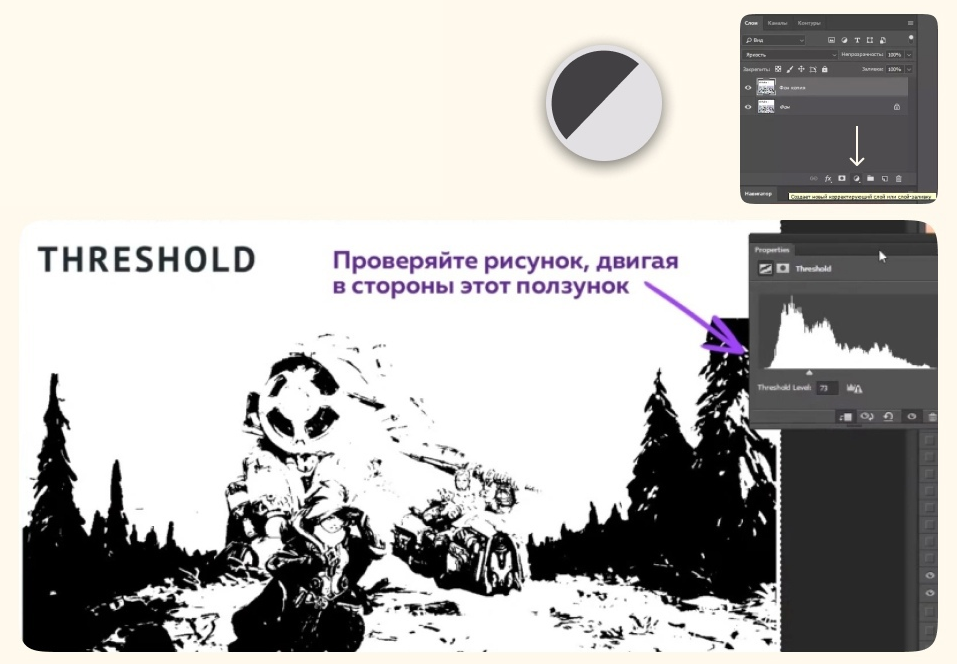
Чтобы проверить себя, создай корректирующий слой Threshold (Порог), нажав на чёрно-белый круг под панелью слоёв.
Используй ползунок — тяни влево и вправо и следи за изменениями. Если всё хорошо, то читаемость акцентной области будет сохраняться независимо от того, как далеко этот ползунок двигается. Чем дольше чёрно-белый рисунок сохраняет смысл, тем лучше.
Работа с цветовыми пятнами
Пятна тоже можно анализировать с двух точек зрения — цветовой и тоновой. Необязательно пятна по тону должны совпадать с пятнами по цвету. Чтобы оценить разбивку на пятна в работе, используют корректирующий слой Posterize — находится там же, где и Threshold.
Чем больше уровней — тем больше шума на рисунке, из-за чего изображение начинает выглядеть так, будто ему не хватает битности. Лучший результат можно увидеть на четвёртом и пятом уровнях. Они позволяют проанализировать работу на цвет и контраст.


Если тебе кажется, что цветовых пятен слишком много, или в работе случился перебор деталей — Posterize может подсказать, как всё обобщить.
Режимы наложения Lighten и Darken как таблетка от «перерендера»
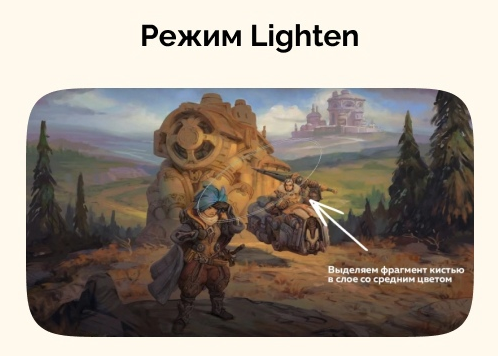
В погоне за деталями можно потерять целостность рисунка. Если это произошло — нужно снизить контраст рендера и выровнять тон. Режимы Lighten (Замена светлым) и Darken (Затемнение) покажут места, в которых рендер получился слишком детальным.


Найди средний оттенок по работе. Для этого создай копию слоя и примени размытие по Гауссу. Выбери пипеткой цвет, который сильнее всего представлен в получившейся работе. Потом залей этим цветом новый слой поверх всех остальных.
Улучшаем работу через поддельные рефлексы
Для того, чтобы передний и задний план смотрелись цельно, нужно имитировать рефлексы. С ними цвета на картинке будут лучше взаимодействовать, лишние шумы сгладятся, а градиенты станут лучше.
Сделай копию иллюстрации и наложи её саму на себя в режиме Soft Light. Затем — примени размытие по Гауссу на новый слой до состояния «крупные массы и никаких деталей».
Теперь нужно сбросить прозрачность на втором слое. Если в рисунке много тёмного — поправь его с помощью корректирующих слоев Curves (Кривые) или Levels (Уровни).
Результат:

Виньетирование
Мягко затемни нужные части изображения, обычно это края. Так проще управлять взглядом зрителя и фокусировать его на центре композиции. Однако, стоит помнить, что работать с виньетированием стоит максимально осторожно — эффект может испортить работу.
Обычную «виньетку» можно сделать в Photoshop. Открой меню Filter (Фильтры) → Camera Raw Filter (Фильтр Camera Raw) → Lens Corrections (Наборы) → Vignetting (Виньетирование).

Не перестарайся: если вводить виньетки, они чаще всего должны быть лишь слегка заметны.
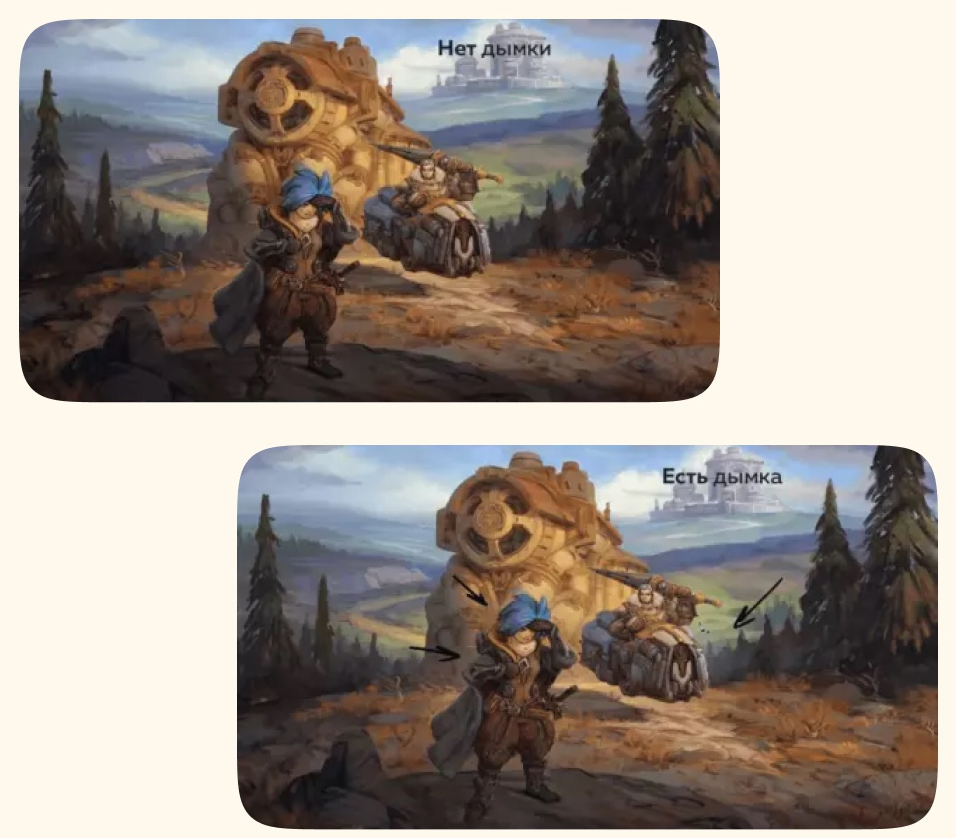
Эффект дымки
Если нужно усилить читаемость персонажа или объекта — добавь на задний план дымку. Этот эффект позволяет смягчать детализацию и контраст в областях, прилегающих к нужному объекту на картинке. Таким образом персонаж или предмет будет казаться важнее и чётче.