Как подобрать цветовую палитру для иллюстрации
Делимся советами, которые помогут составить цветовую палитру под иллюстрацию.
Чтобы сделать красивую и привлекательную иллюстрацию, в ней нужно раскрыть основную идею — это делается через использование разных инструментов. Например, светотени, контрастов и тонов или же цветовой палитры.
В материале ниже рассмотрели гайд Emel, где автор объяснил, как собрать цветовую палитру под иллюстрацию, чтобы все выглядело гармонично.
Палитра из монохромных цветов
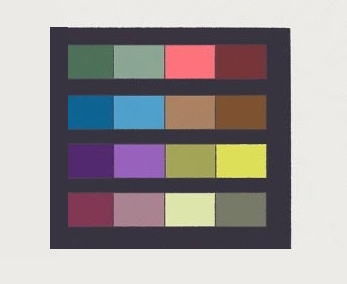
Чтобы собрать монохромную палитру, сначала выберите базовый цвет. После этого поиграйте с ним — измените тон или насыщенность. В итоге должно получится, как минимум, три дополнительных цвета и один базовый.
Теперь остается выбрать акцентный цвет, чтобы выделить сам объект на иллюстрации. Выглядеть это может так:

Палитра из аналоговых цветов
Чтобы собрать палитру из аналоговых цветов, нужно выбрать три цвета в начале, которые будут располагаться рядом друг с другом на цветовом круге. Дальше возьмите еще один цвет, который расположен рядом с основными тремя — он будет использоваться для освещения.
Чтобы отделить объект от фона, нужно найти на схеме контрастные цвета базовым. В итоге получается такая палитра:

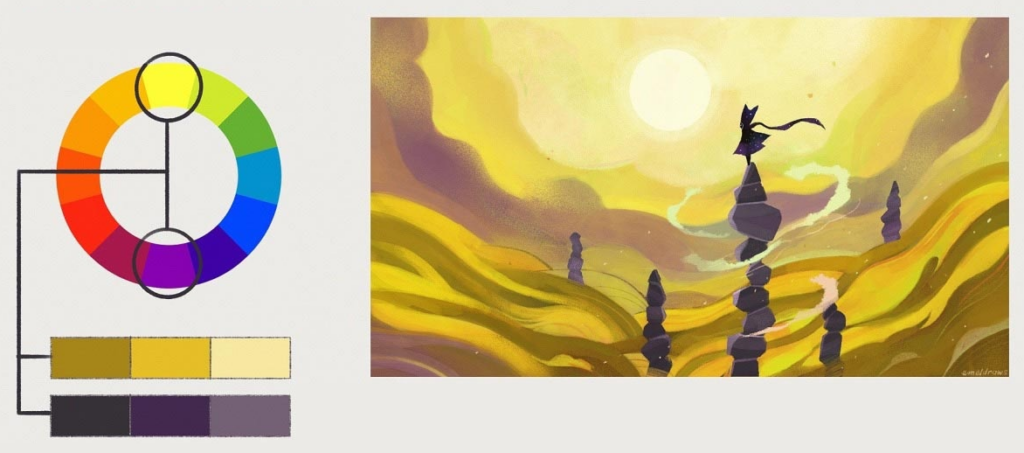
Палитра из комплементарных цветов
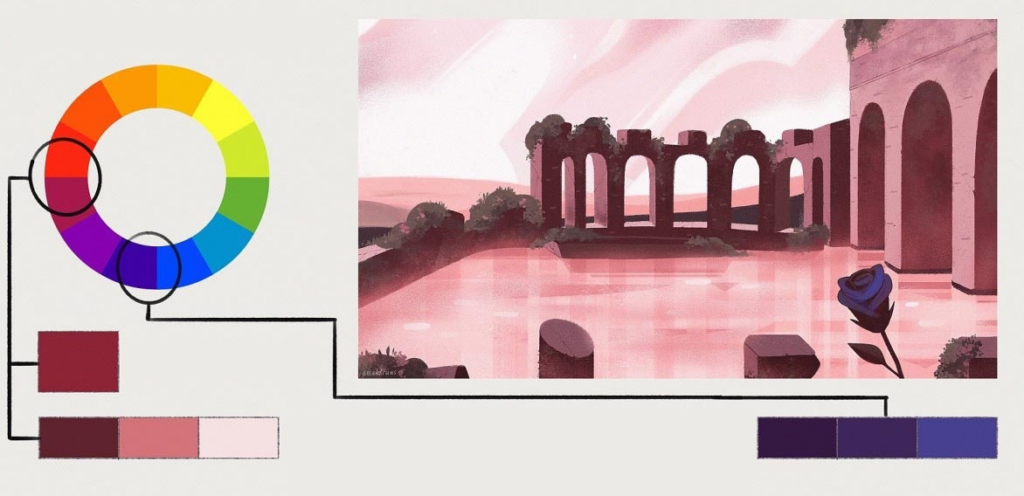
Для комплементарных цветов нужно выбрать сначала два противоположных цвета на круге. После создайте палитру из них, варьируя тон или насыщенность. Распределяйте их в соответствии с тем, как хотите сгруппировать элементы рисунка.

Комплементарные цвета — часто самая простая в применении схема. Например, вот несколько вариантов палитр из них:
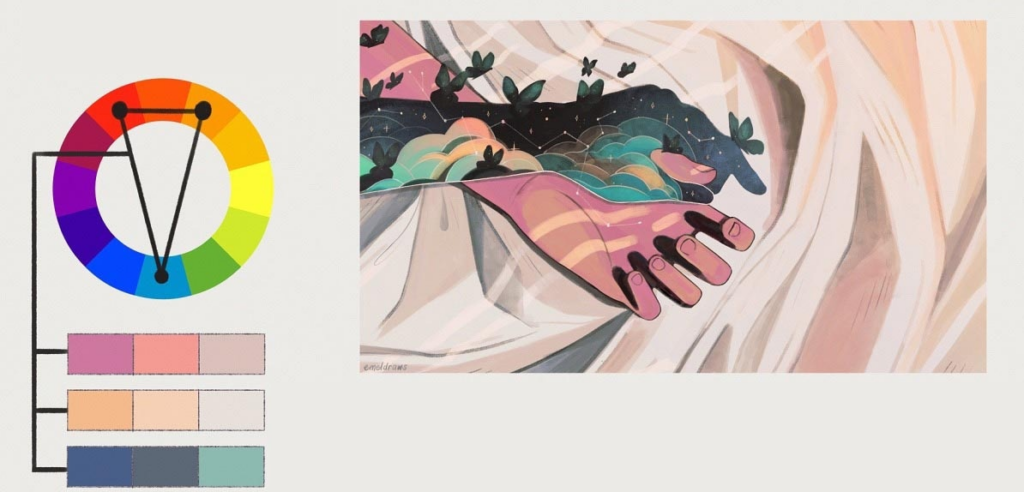
Палитра из сплит-комплементарных цветов
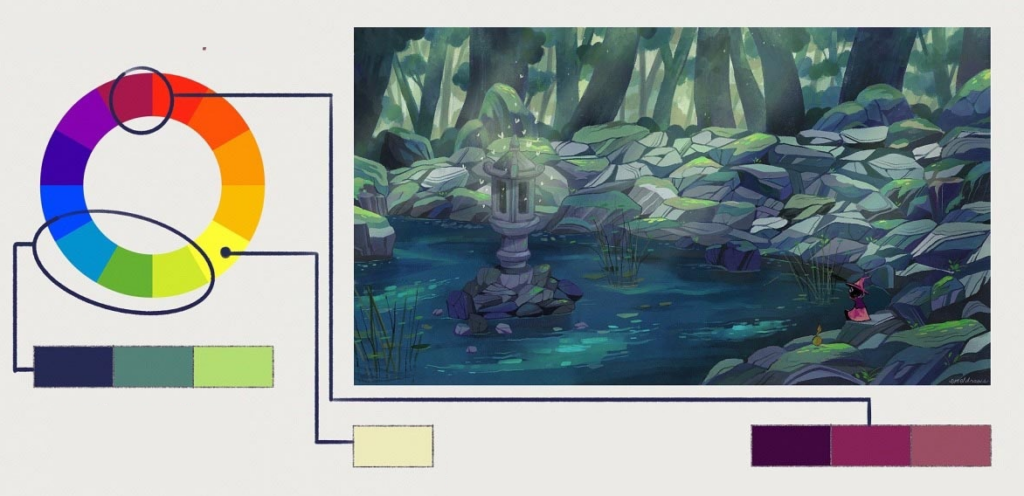
Для такой палитры нужно выбрать два комплиментарных цвета, но вместо одного из них взять те, которые расположены рядом с ним с обеих сторон. На схеме это будет выглядеть как равнобедренных треугольник. Единичный цвет в этой палитре станет акцентным.
Удобнее в работе с такой палитрой соблюдать правило 80:20. Например, на рисунке ниже 80% — красные и оранжевые, а 20% — зелено-голубых.

Не путайте такую схему с классической триадой — она основывается на равностороннем треугольнике, а не равнобедренном.
Цветокоррекция и другие советы
- чтобы свести цвета вместе, можно наложить слой в режиме «Перекрытие» (Overlay) с низкой прозрачностью поверх всей иллюстрации. На примере ниже применялись теплые цвета:
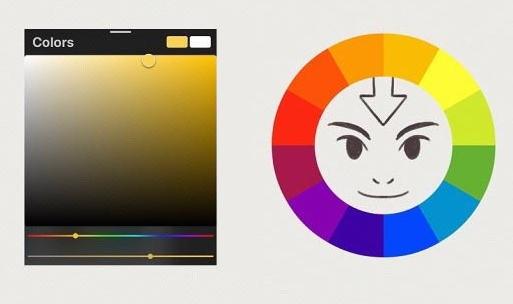
- цвета относительны, поэтому понимание цветового круга или ползунков — в зависимости от того, что используете — помогут в изучении теории цвета;
- веселитесь и экспериментируйте, как хотите. Не существует абсолютных правил!