Памятка по работе с цветом: основы для новичков
Делимся гайдом от Salison, в котором рассматриваются тонкости работы с цветом.
Выбор красивых и гармоничных цветовых сочетаний для дизайна — сложная задача. Для этого художнику необходимо знать и уметь применять базовую теорию цвета.
В гайде ниже Salison рассказывает про основы работы с цветом — контрасты, контекст, цветовой круг и многое другое.
Язык цвета
Существуют определенные термины, которыми мы описываем цвет. Давайте разберемся, что они означают.
- Чистые цвета — цвета, не смешанные с другими.
- Тени — чистые цвета, смешанные с черным.
- Светлые оттенки — чистые цвета, смешанные с белым.
- Полутона — чистые цвета, смешанные с серым.
- Оттенок: красный или синий — то, что мы обычно называем цветом.
- Тон: светлый или темный — описывает степень яркости цвета.
- Насыщенность: яркий или блеклый — отвечает за интенсивность цвета.
- Температура: теплая или холодная — определяет ощущение температуры цвета.
Теплые цвета: красные, оранжевые, желтые — кажутся энергичными. Холодные — более спокойными: зеленые, синие, фиолетовые. Белый также считается холодным цветом, а черный — теплым.
Еще существуют теплые и холодные вариации одного цвета, например, теплый зеленый и холодный зеленый, но мы вернемся к этому позже.
Цветовой контраст
Контраст цветов достигается комбинацией оттенков с различным тоном, насыщенностью и температурой. Наше внимание естественным образом фокусируется на наиболее контрастных зонах, Так что мы можем использовать это, чтобы выделить элементы композиции.
Цветовой контекст
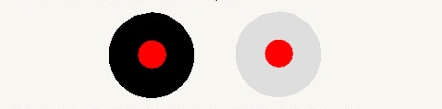
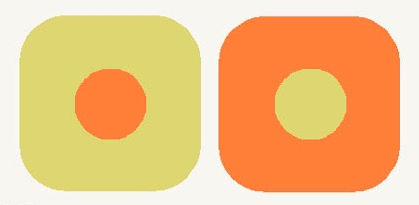
То, как мы воспринимаем цвет, может меняться в зависимости от окружающих цветов! Красная точка на черном круге выглядит больше в сравнении с точкой на белом, несмотря на то, что они одного размера. Также черный как будто расположен ближе к нам, чем белый, искажая восприятие расстояния. Этот эффект называется относительностью цвета.
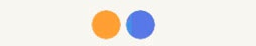
Контекст также может менять наше восприятие тона и насыщенности, как на примере ниже: точка в кругу слева кажется теплее и темнее, а справа — холоднее и светлее, хотя это один цвет. Здорово, правда?
Поэтому нужно сравнивать цвета похожим образом прежде, чем использовать их, чтобы лучше понять, как они будут взаимодействовать!
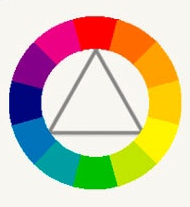
Цветовой круг
Цветовой круг — расположение цветов по кругу, которое помогает видеть отношения цветов и сравнивать их между собой. Живописцы ориентируются на эту диаграмму при смешении цветов.
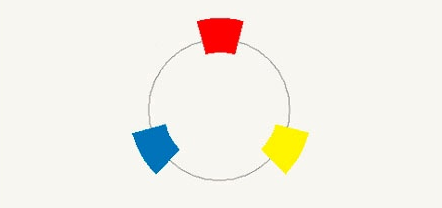
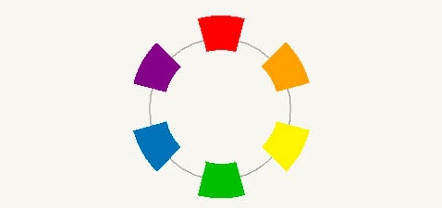
Основные цвета: красный, синий и желтый — это чистые цвета, которые нельзя получить из других. Если смешать каждый из них с соседним, то получатся вторичные цвета: оранжевый, зеленый и фиолетовый.
Смешивая основные цвета со вторичными, мы получим третичные цвета. Они имеют двойные названия: сине-зеленый, желто-оранжевый.
Есть разные версии цветового круга, но чаще всего используются эти 12 цветов. Хотя круг описывает далеко не весь спектр, это удобный инструмент для поиска цветовой гармонии.
Цветовая гармония
Цвет во многом похож на музыку: определенные комбинации цветов хорошо сочетаются вместе — их иногда называют цветовыми аккордами или гармониями.
Комплементарные цвета
Противоположные цвета на цветовом круге называются комплементарными. Высокий контраст между ними привлекает внимание. Однако не стоит использовать это сочетание помногу, так как оно слишком интенсивное.
Сплит-комплементарные цвета
Это вариант, где вместо одного из противоположных цветов берутся два соседних с ним. Такое сочетание тоже будет контрастным, но не таким интенсивным.
Аналоговые цвета
Цвета, расположенные рядом на цветовом круге. Они создают ощущение единства и спокойствия. Так как эти цвета похожи по оттенку, важно следить за контрастом на уровне тонов, если вы хотите сохранить различие между ними.
Триада
Цветовая триада — это три цвета, равноудаленные друг от друга на цветовом круге, например: красный, желтый и синий. Это сочетание смотрится ярко независимо от насыщенности. И оно выглядит еще привлекательнее, когда один цвет используется больше других.
Баланс цветов
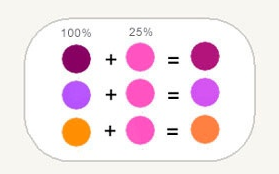
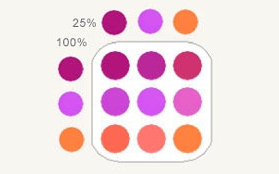
Некоторые цвета с разными оттенками и насыщенностью могут выглядеть нестройно вместе. Чтобы сделать их более цельными, добавьте в каждый немного одного и того же оттенка. В Photoshop для этого можно использовать настройки цветового баланса или режимы наложения и изменение непрозрачности.
Иногда разница едва заметна, но это именно то, чего мы добиваемся, работая с цветовым балансом. Общий цвет объединяет их без существенного изменения оттенков. Мы также можем смешать эти три цвета между собой, чтобы получить больше гармоничных оттенков для нашей палитры.
Символизм цветов
Цвета могут выражать определенные чувства и понятия, но они сильно зависят от культуры. Вот несколько примеров распространенных в западной культуре цветовых ассоциаций:
- Красный — сила, страсть, опасность, острота, вызов.
- Оранжевый — энергия, безопасность, увлеченность, урожай, перемены.
- Желтый — удовольствие, солнце, смех, предупреждение, страх.
- Зеленый — рост, свежесть, исцеление, деньги, зависть.
- Синий — мир, лояльность, доверие, безопасность, печаль.
- Фиолетовый — магия, баланс, благородство, царственность, духовность.
- Розовый — женственность, цветы, любовь, сладость, игривость.
- Черный — официальность, мистика, драма, защита, зло.
- Белый — чистота, невинность, простота, веро, добро.
Некоторые комбинации также имеют свои ассоциации, как, например: красный, белый и синий — символ патриотизма в США, или черный и оранжевый — цвета Хэллоуина.
Цветовые палитры
От цвета зависит, получится ли дизайн хорошим, поэтому настало время для советов по выбору палитры.
Лимит
Ограничьте количество используемых цветов! 3-6 цветов вполне достаточно для большинства палитр, особенно для дизайна.
Концепция
Понимание концепции, которую вы хотите выразить через цвет, поможет сузить выбор и лучше передать настроение. Концепция может быть чем, угодно, например: энергия, сладость или зима. А символика и температура цвета помогут выбрать подходящую для вашей идеи палитру.
Нейтральные цвета
Технически нейтральные цвета — это результат смешивания двух комплементарных цветов. Однако любые цвета с очень низкой насыщенностью, например: оттенки серого, коричневого и кремового цветов — считаются нейтральными. Нейтральные цвета выразительные, но спокойные. Они хорошо сочетаются с другими и не мешают восприятию, что делает их отличными вспомогательными цветами для любой палитры.
Конфликт
Конфликт цветов часто возникает, когда в палитре яркие цвета встречаются с приглушенным. Это очень кричащая комбинация из-за большого контраста. Выбор цветов со схожей насыщенностью и коррекция цветового баланса поможет найти гармонию в палитре. Но конфликтующие цвета можно иногда использовать в умеренном количестве.
Фокусные цвета
Если вы хотите создать динамичную палитру, выберите один или два фокусных цвета и создайте контраст, чтобы привлечь к ним внимание. Например, если вы хотите выделить синий цвет, окружите его теплыми и нейтральными теплыми оттенками. Также обращайте внимание на соотношение количества фокусных цветов и вспомогательных в дизайне.
Соотношение цветов
Красная роза, окруженная зелеными листьями — это приятное сочетание из-за неравномерного соотношения в нем комплементарных цветов. Хотя красный текст на зеленом фоне вызывает беспокойство по той же самой причине. То, как поделена ваша цветовая палитра, не менее важно, чем сама палитра.
Вот несколько советов по выбору соотношения цветов:
20-80
В природе часто встречается разделение 20:80, где 20% — ключевые цвета, а 80% — вспомогательные. Такое соотношение поможет выделить фокусную зону и избежать слишком интенсивных комбинаций.
Метод база-основа-акцент
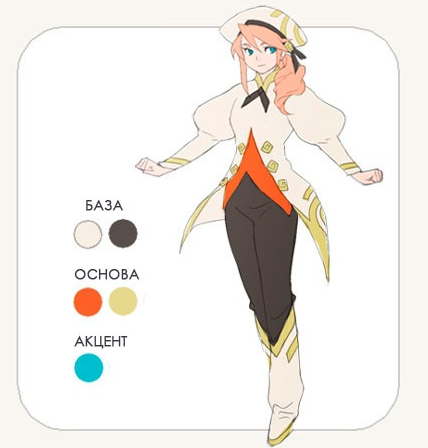
Часто используется в дизайне персонажей, особенно в Японии. Это один из моих любимых методов. По нему палитра: составляется из следующих цветов:
- Базовые цвета — 1-2 нейтральных, светлые и темные.
- Основные цвета — 1-2 цвета любого оттенка.
- Акцент — 1-2 цвета, теплых или холодных, для создания контраста с основными цветами.
Все тени, светлые и средние тона выбранных цветов также входят в палитру, что дает нам множество вариантов внутри схемы. Это довольно гибкий метод, в котором не страшно ошибиться. Однако помните, что акцентные цвета всегда должны использоваться в меньшей степени, чтобы сочетание было интересными.
Повтор цвета
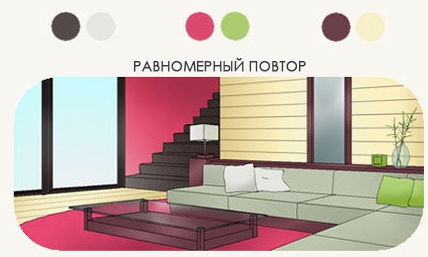
Простой способ создать интересное соотношение цветов — это использовать повторение цветов в дизайне. Что есть сверху, то будет и снизу, но часто в другом количестве, как мы видели в предыдущем методе.
Повтор помогает сделать дизайн целостным при уникальном соотношении цветов! Этот подход часто встречается в дизайне интерьеров, но применим к любым дизайнам.
В интерьере выше соотношение цветов распределено равномерно. Цвета повторяются в схожих пропорциях и находятся рядом друг с другом. Это создает современный и довольно стерильный вид, что отлично, если именно этого вы хотите достичь, но если нет, тогда подойдет следующий вариант:
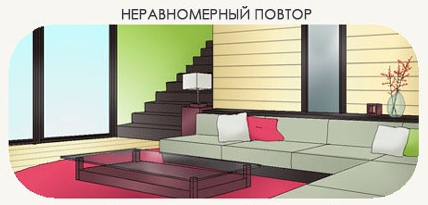
Вот пример той же композиции с той же палитрой, но с другим соотношением цветов. Они повторяются неравномерно по всей комнате в разных процентах и в разных местах, что создает впечатление непринужденности и естественности.
Но это не значит, нужно повторять каждый цвет из палитры таким образом! Изолирование определенных цветов, особенно фокусных, поможет привлечь к ним больше внимания.
Экспериментируйте с цветами и дизайном, надеемся было полезно!