Как работает режим наложения Lighten и как использовать его в рисовании
Объясняем на котиках, что такое режим наложения Lighten и как с ним работать.

Режимы наложения — очень полезный инструмент, который можно использовать для коррекции рисунка. С их помощью можно изменить цвета или поменять общую атмосферу рисунка.
В гайде ниже разобрали, что представляет собой режим наложения Lighten и как его использовать.
Что такое режим наложения Lighten
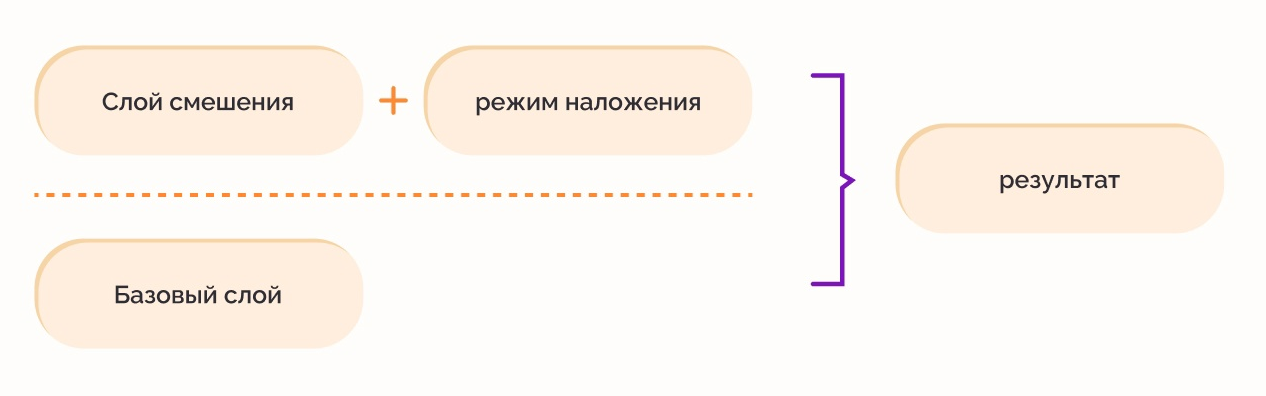
Чтобы осмысленно использовать режимы наложения, нам нужно понимать, как именно они работают. Наглядно это можно понять по изображению ниже:

В этом гайде мы разберем базовый режим наложения «Lighten». Если вы хотите узнать и о других возможностях, то советуем почитать нашу статью о режимах наложения.
Lighten (Замена светлым) — этот режим перекрашивает те цвета, которые темнее выбранного оттенка.
*Точка отсчета — это цвет, при котором режим ничего не меняет. Чем ближе оттенок к точке отсчета, тем менее интенсивным будет эффект от режима.
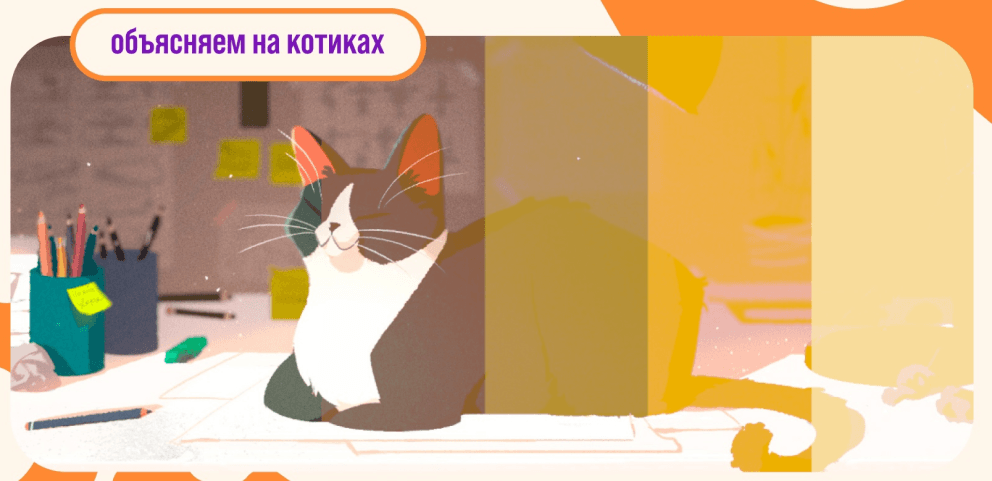
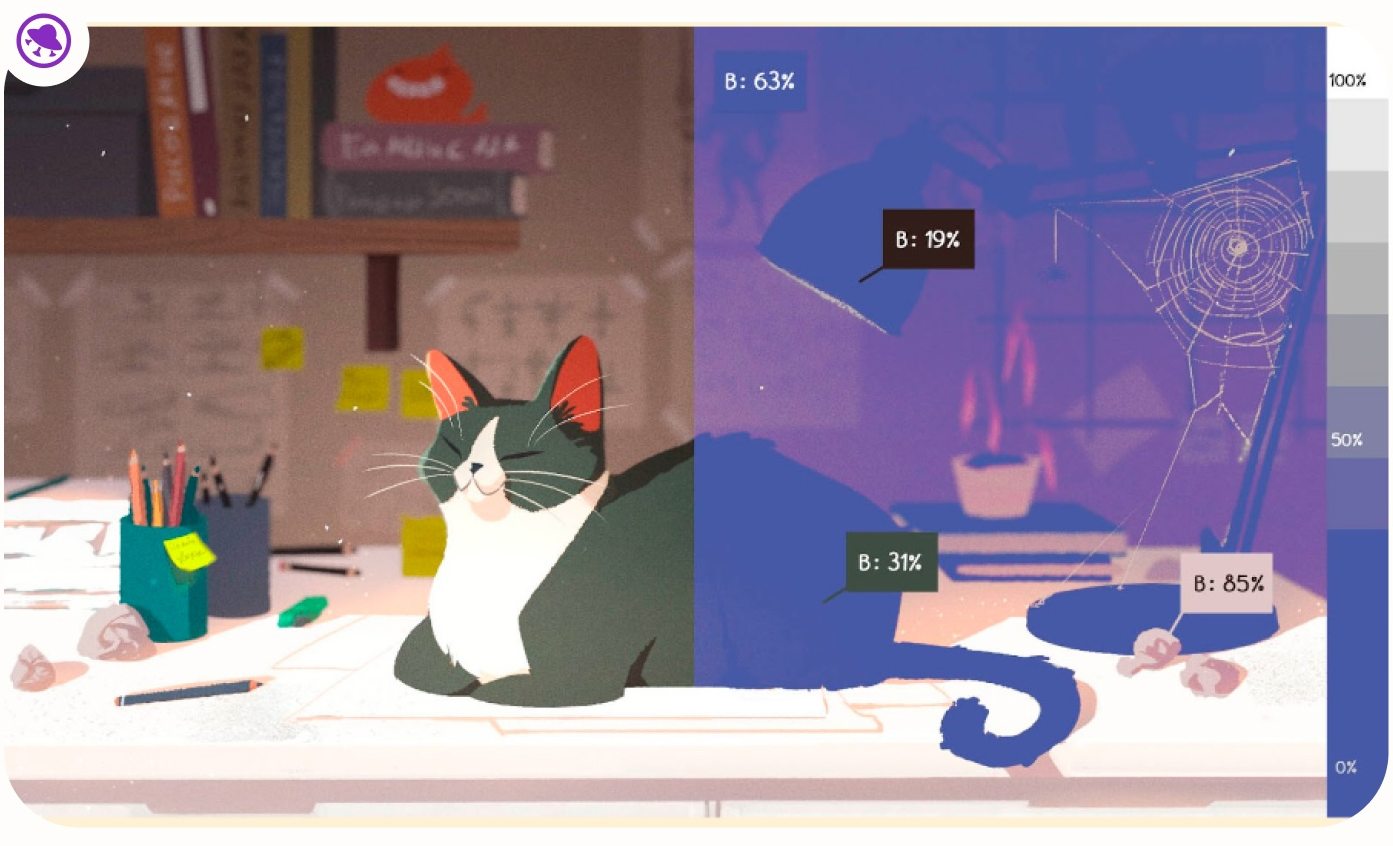
Lighten осветляет только те цвета, которые темнее выбранного оттенка. Чтобы понять, повлияет ли режим наложения на цвет, можно проверить его яркость в параметрах.
На картинке мы залили слой цветом, яркость которого 63%. Он перекрасил лампу (ярк.: 19%) и шерстку котика (ярк.: 31%), потому что они темнее. Но не изменил стол и комки бумаги (ярк. 85%) — так как они светлее. С цветами примерно той же яркости Lighten смешивается.

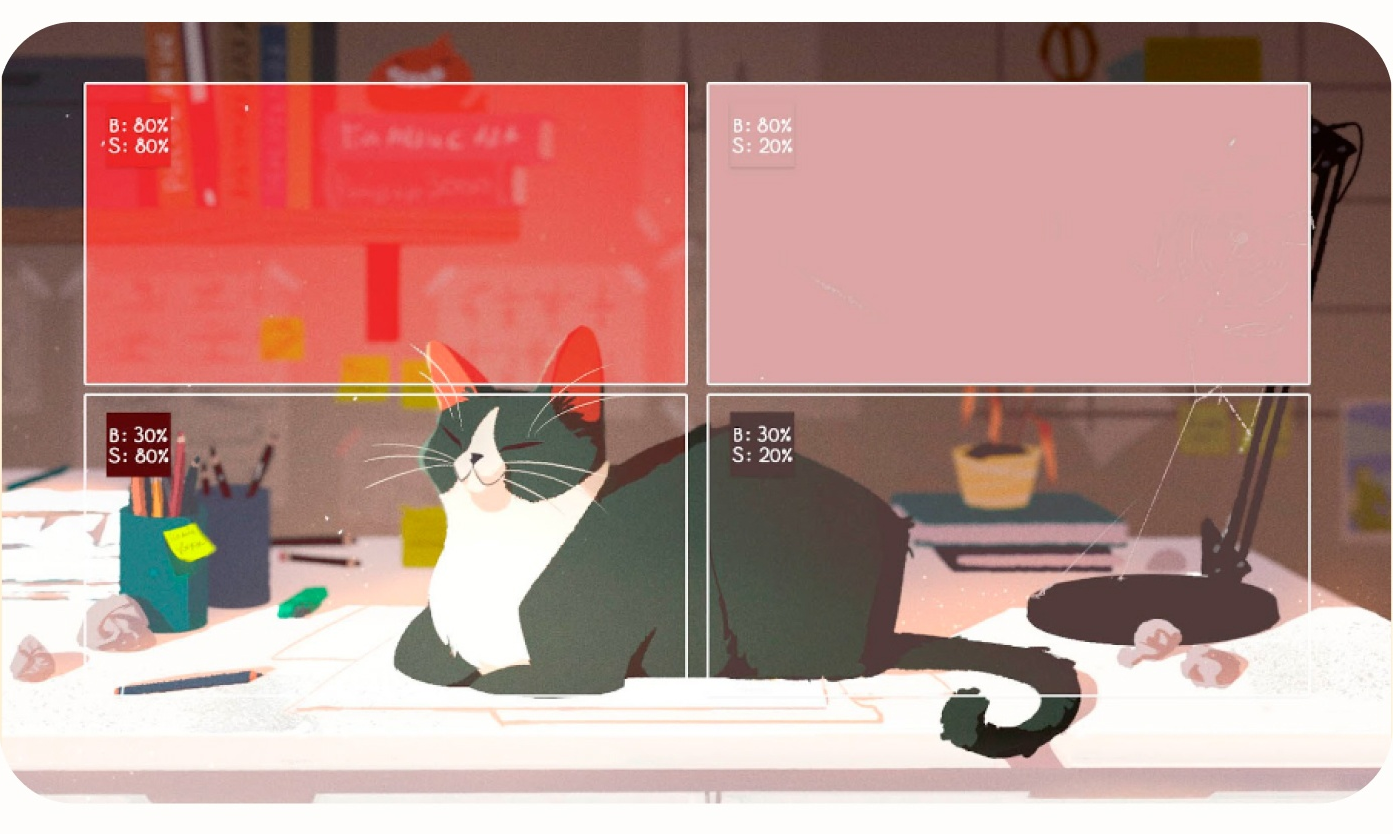
Светлые ненасыщенные цвета в Lighten плотно перекрывают более темные оттенки, а насыщенные — дают больше прозрачности и смешения с базой.

Цвета с низкой яркостью меняют только самые темные участки и почти не затрагивают светлые независимо от насыщенности.
Как применять режим Lighten в рисовании
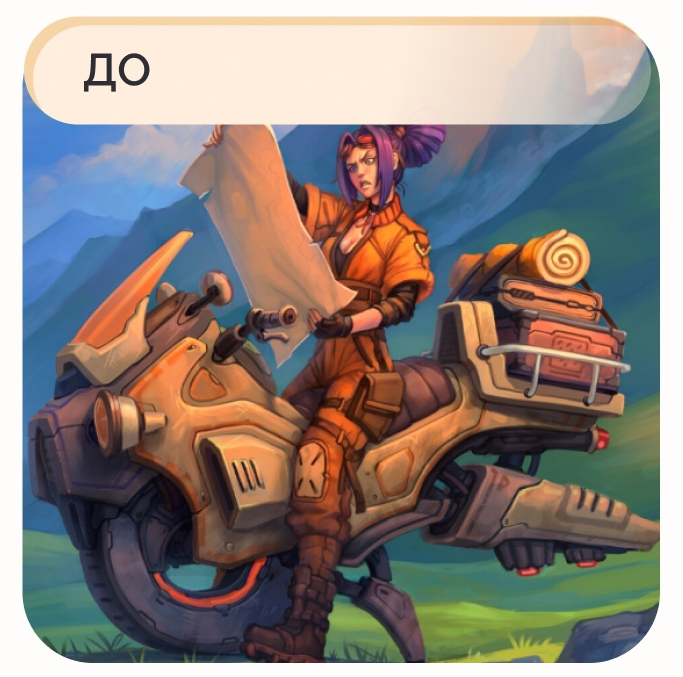
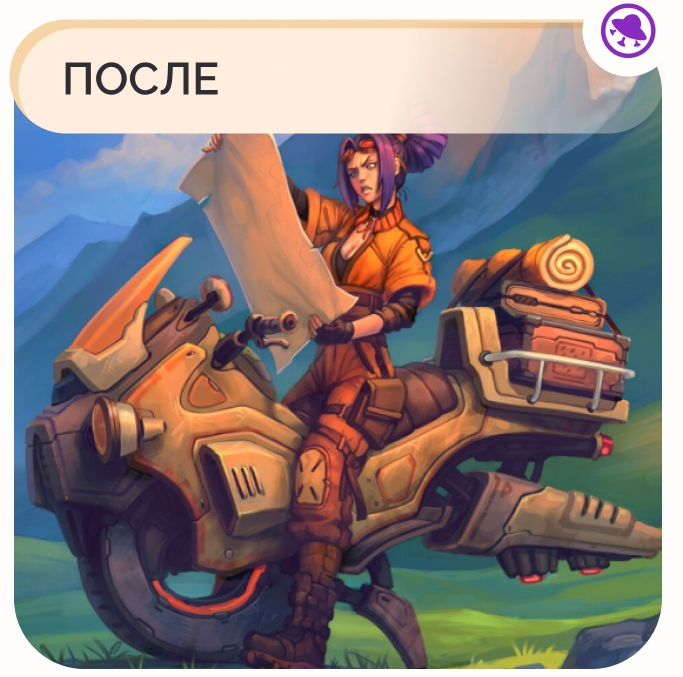
Преподавательница Smirnov School, — Руслана Гусь, — использует Lighten, чтобы выравнивать по тону контрастные области на фоне.
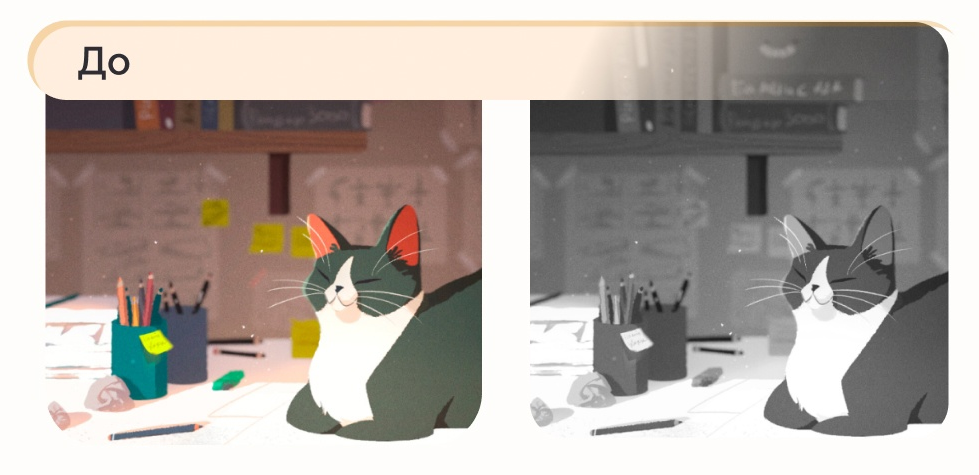
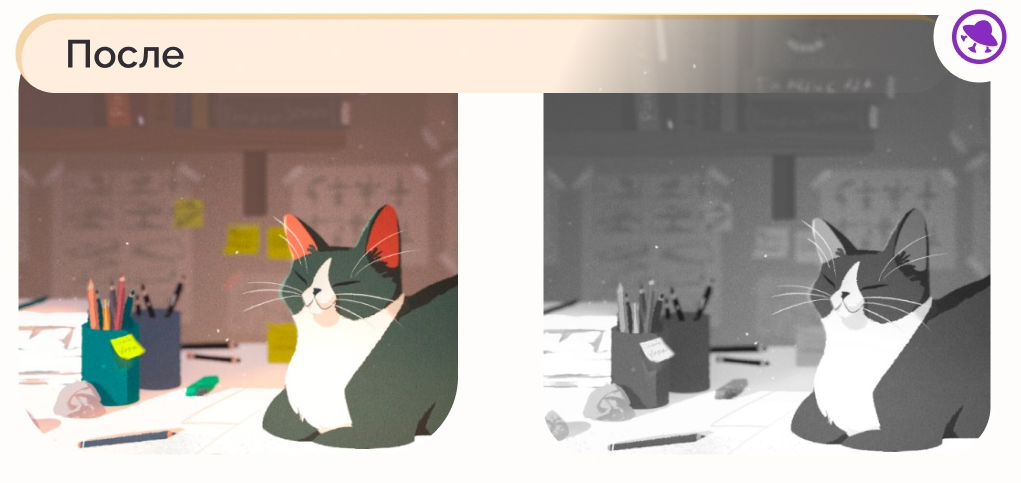
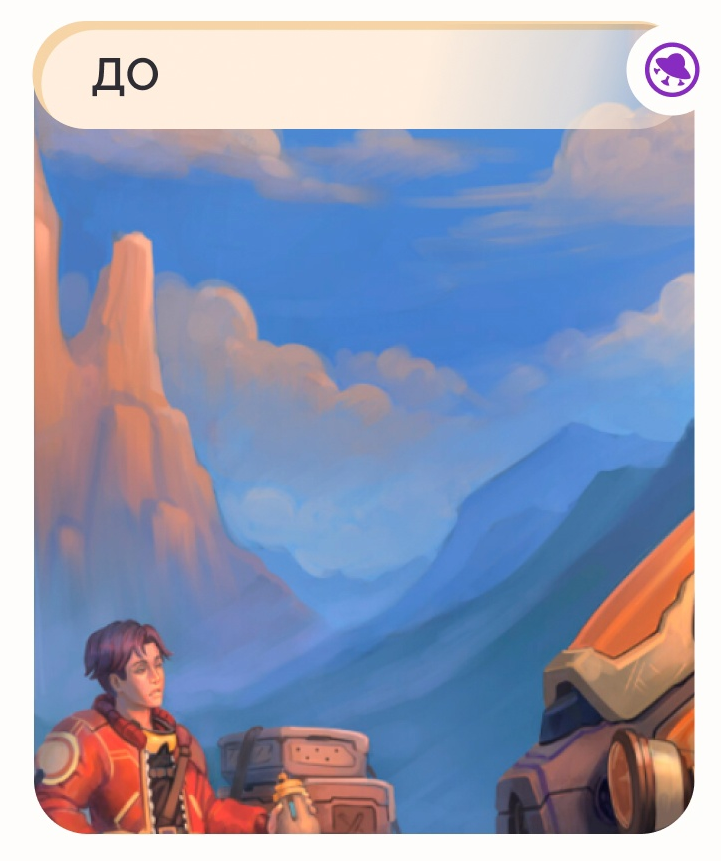
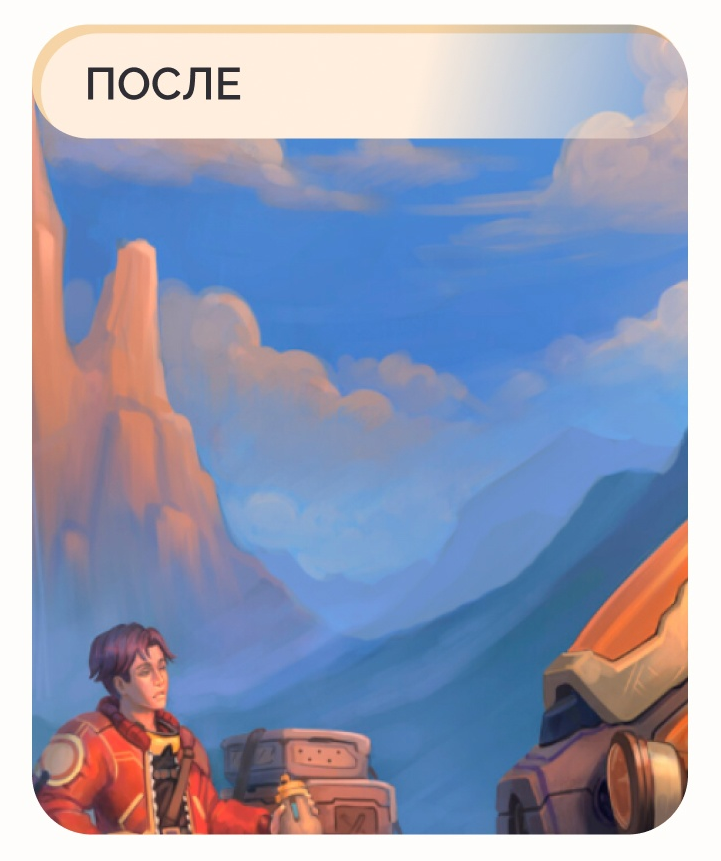
Сравните, как выглядит рисунок до и после того, как снизили контрастность фона с помощью Lighten:


Однако при работе с режимом лучше снижать непрозрачность слоя, так как цвет местами ложится очень плотно.
Режим Lighten можно применять для создания воздушной перспективы — снижения контрастности объектов окружения по мере их удаления.
Например, чтобы увести гору еще глубже на дальний план, мы можем осветлить ее с помощью Lighten.


А еще с помощью Lighten удобно оттенять цветом лайн и самые темные участки рисунка, так как режим при этом почти не затрагивает светлые области.