Как рисуют игровые интерфейсы: инструменты, правила, требования
Рассказываем, в чем отличие UI-дизайна от UX, что характеризует хорошего UI-дизайнера и каким советам стоит следовать, чтобы достичь успеха в этом деле.
UI/UX — важное направление в геймдеве. Именно эти специалисты отвечают за удобство интерфейса игры для игрока. Ключевое различие в этих направлениях — подход: UI — это больше о визуальной составляющей интерфейса, а UX — о технической.
Для художников и дизайнеров ближе будет именно UI — они готовят иконки, меню, дизайны ключевых страниц и многое другое. Однако в этом направлении недостаточно красиво рисовать и дизайнить — специалист должен понимать, какой дизайн будет более удобным для игрока.
В этой статье рассмотрим, что такое UI-дизайн, какие правила UI-дизайна помогают создать крутой интерфейс, какие инструменты пригодятся в работе и что нужно знать новичкам, чтобы стать успешным UI-художником.
UX/UI: что это такое
Иконки — важная составляющая графических интерфейсов игр и приложений, которая помогает вам обрушить огненный шторм на головы врагов или понять, что означает цифра, мигающая в углу экрана. Эти маленькие изображения должны максимально облегчить взаимодействие пользователя и программы. Чтобы иконки работали как надо, они должны находиться в нужном месте и ясно передавать смыслы.
При разработке интерфейса с иконками работают специалисты, отвечающие за UX/UI дизайн.
- UX — сокращение слов User Experience, что дословно можно перевести, как «пользовательский опыт». Это направление дизайна ориентировано на создание такой архитектуры интерфейса, которая сделает процесс взаимодействия с пользователем удобным и интуитивно понятным.
- UI — образовано от сокращения User Interface, что означает «пользовательский интерфейс». Дизайнеры данной специализации определяют, как именно будут выглядеть элементы интерфейса — подбирают цветовую гамму, толщину линий, начертание символов, а также занимаются отрисовкой иконок.
Роль UX/UI в дизайне иконок
На первый взгляд работа UX/UI дизайнеров похожа — и те и другие формируют внешний вид интерфейса на этапе его проектирования. Тем не менее, оба направления обладают своей спецификой, из-за чего компании иногда нанимают отдельных сотрудников на эти должности. Разберем нюансы на примерах.
Чем занимается UX-дизайнер
Специалист по UX представляет весь процесс пользовательского взаимодействия с интерфейсом и создает подробный сценарий. Дизайнер продумывает, какие действия будут совершаться, сколько времени потребуется для принятия решений, на какие элементы интерфейса нужно обратить внимание в первую очередь, как правильно и логично их расположить.
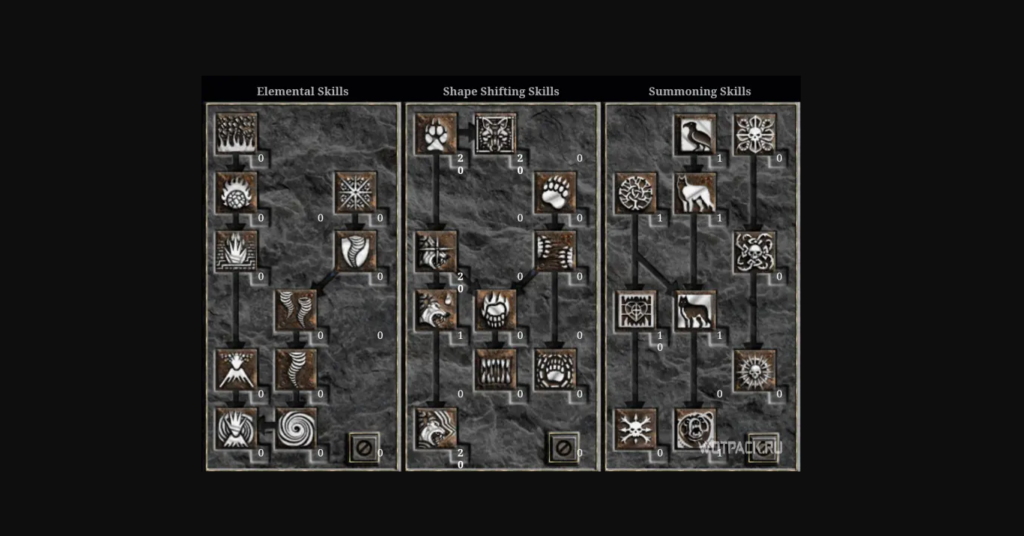
Наглядным примером может быть дерево развития навыков в любой RPG игре. Именно UX дизайнеры в ходе проектирования решают, в каком порядке будут расставлены иконки, где будут располагаться кнопки перехода между разными ветками. Также нужно продумать, как игрок может вернуться обратно в игру, принять изменения или отменить их.

Чем занимается UI-дизайнер
Работа специалистов по UI больше связана с изобразительным искусством. Это второй этап проектирования, когда дизайнеры должны наполнить макет смыслом и визуальной эстетикой.
Если вы хотите развиваться по направлению UI design, то вашей задачей станет работа по графическому оформлению всех составляющих пользовательского интерфейса, вроде окон подсказок, иконок, декоративных элементов. Для этого недостаточно красиво рисовать, нужно еще уметь транслировать смыслы, показывать с помощью изображений, что делает та или иная кнопка. Хотя и визуал тоже важен, ведь он помогает погрузиться в игровой сеттинг и отличаться от других проектов благодаря собственному узнаваемому стилю.

Теперь, когда мы разобрались, кто чем занимается при разработке UX/UI, углубимся в нюансы создания UI дизайна иконок.
Если вы хотите узнать больше о UI-дизайне, то приглашаем на наш курс «UI-дизайн для игр». На курсе мы рассказываем специфику работы UI/UX-дизайнеров в геймдеве и обучаем создавать иконки, окна, главный экран и другие элементы игрового интерфейса.
Базовые правила крутого дизайна
Сделайте иконку понятной
Ключевое правило UI дизайна заключается в том, что от иконки требуется максимально точно передавать зрителю нужную информацию. Зрителю должно быть понятно, какая кнопка активирует заклинание, а какая — открывает дерево способностей. Визуальная эстетика при этом служит второстепенным фактором.
Но это вовсе не значит, что визуал не важен. Потенциальные игроки всегда оценивают будущий проект по скриншотам с геймплеем. Даже понятный и продуманный интерфейс не зацепит внимание, если не будет выглядеть красиво. Эти моменты нужно увязать друг с другом на этапе проектирования.
Рассмотрим ниже пару иконок для заклинаний. На картинке слева мы видим, как электрический разряд поражает двух человечков, чьи тела, словно в мультиках, просвечиваются до костей. Зритель, понимает, что заклинание бьет током несколько целей. Справа — несколько огненных шаров падают с неба, что подразумевает поражение по площади огнем. Заклинания можно называть любыми словами, хоть абракадаброй. Оно все равно будет понятным, если иконка точно передает суть их действия.

Образы, смысл которых кажется очевидным художнику, могут быть непонятными для других, ведь у всех людей разный багаж опыта и знаний. Поэтому стоит проводить тестирование в кругу друзей и коллег, занятых в разработке.
Покажите им ваши эскизы иконок и попросите описать, что они видят. Пусть они выскажут свои идеи по поводу того, что может делать иконка с этим изображением. Можно выносить на обсуждение сразу несколько вариантов одной иконки, чтобы выбрать среди них наиболее понятную.
Используйте оптическую сетку
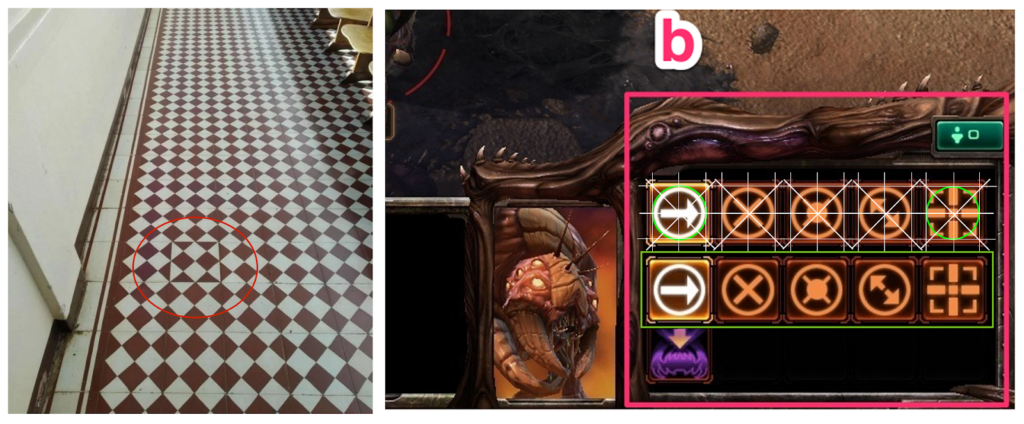
Оптическая сетка — это условные линии, которые используются UX/UI дизайнерами для выравнивания элементов. Она используется не только в проектировании интерфейсов и других цифровых продуктов. Разметка страниц газет, книг и журналов, тоже делается с помощью сетки и направляющих.
Если проектировщики, создающие макет интерфейса, будут использовать единую сетку для всех иконок, то будет проще поддерживать однообразие в пропорциях и ритме. Особенно важно использовать ее при работе над стилизованными иконками, отвечающими за команды и открытие окон.

Составные элементы оптической сетки
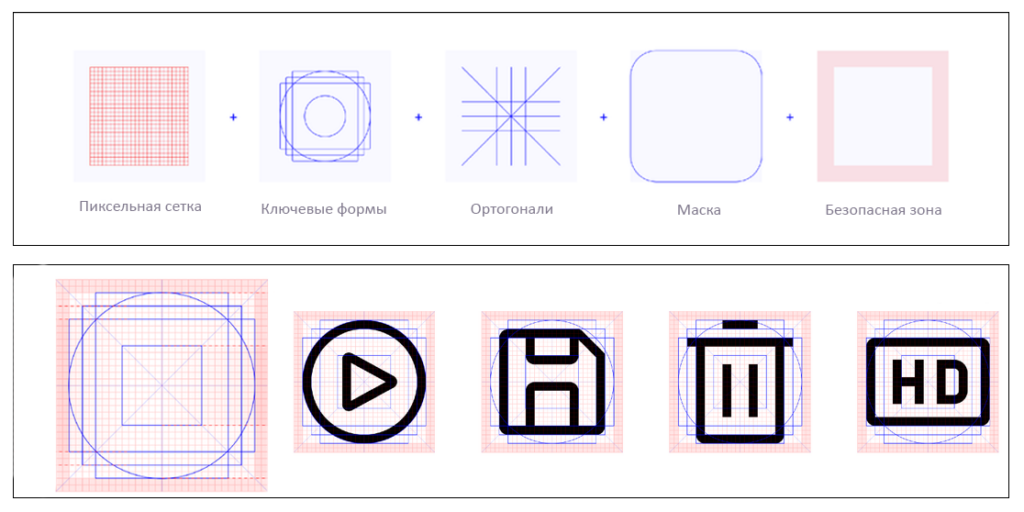
У оптической сетки нет единого жесткого шаблона, поэтому дизайнеры создают свои собственные, или дорабатывают те, что могут найти в открытом доступе. Для этого они они определяют формы и линии, на которых будет базироваться дизайн. Разберем, что можно включить в оптическую сетку.
- Пиксельная сетка, которая состоит из мелких ячеек размером в несколько пикселей. Она позволяет вносить тонкие правки в эскиз и точно выравнивать детали. Это базовый элемент, необходимый для разработки дизайна любого продукта.
- Ключевые формы — контуры геометрических фигур, которые могут служить основой или рамками для базовых элементов иконки.
- Ортогонали — горизонтальные, вертикальные и диагональные линии, необходимые для определения центра композиции и выравнивания по данным направлениям.
- Маска — этот элемент нужен для того, чтобы придать иконке форму, отличную от квадрата. С ее помощью можно закруглить углы, сделать иконку круглой или треугольной.
- Безопасная зона — место, где нельзя рисовать и которое должно оставаться чистым. Иконка будет выглядеть лучше, если ее содержимое не будет приживаться к рамке.

Придерживайтесь одного уровня детализации
Единый подход в оформлении всех элементов интерфейса — главное требование к визуальному стилю. Именно так создается связь между разными кнопками, окнами, иконками и декоративными украшениями. Если все они выполнены по единым для проекта требованиям, то и визуальная часть будет казаться цельной и узнаваемой.
Уровень детализации иконок является важной частью визуального стиля. Их оформление может быть минималистичным или детальным, в зависимости от требований арт-директора. Обычно этот параметр определяется динамичностью игрового процесса — если у игрока нет времени оценить старания художника, то иконки можно сделать попроще.

Еще один момент, который стоит держать в голове — польза для зрителя. Когда рука тянется нарисовать узоры и светящиеся руны на иконке пехотинца, да еще и добавить рамку с завитушкам, задумайтесь, нужна ли эта информация игроку?
Вряд ли это стоит делать для иконки бойца первого уровня. С другой стороны — слишком простые иконки могут казаться не доработанными и неинформативными. Художнику важно найти баланс.
Визуальный мусор — как он выглядит, и как от него избавиться
Поступающая информация должна быть четкой, структурированной и оформленной. Если все вывалить на пользователя сплошной массой, да еще и приправить лишними данными, то интерфейс будет выглядеть, как хаотичное нагромождение текста и картинок, где ничего не понятно.
Все, что мешает зрителю воспринимать информацию — визуальный мусор. Этим словом можно назвать избыток деталей, использование непонятных символов, палитру из несочетающихся или кричащих цветов, неудобное расположение элементов. Все перечисленное не способствует удобному и приятному взаимодействию.
Чтобы избавиться от визуального мусора, требуется вдумчивый подход к UX/UI. Начинать следует с создания макета и анализа его соответствия нуждам пользователя. После — сформулировать требования к визуальному стилю и придерживаться их в процессе разработки. В ходе работы важно время от времени проводить тестирование на целевой аудитории и принимать во внимание их рекомендации.

Инструменты для дизайна UX/UI
Главные инструменты для графического дизайна — многофункциональные редакторы, в которых можно как кистью, так и векторными формами, создавать полноценные рисунки и макеты, использовать сетки и направляющие, добавлять текст и эффекты.
К таким редакторам относятся:
- Adobe Photoshop
- Adobe Illustrator
В следующем списке мы привели программы, которые больше пригодятся для специалистов по UX, но могут быть полезны и для UI. Они преимущественно используются для создания макетов и работы с векторными изображениями.
- Figma
- InVision Studio
- Adobe XD
Гармоничная цветовая палитра важна для восприятия UI. При ее подборе художнику нужно использовать цветовое колесо. Вот на каких на онлайн-ресурсах, можно подбирать себе подходящие цвета.:
C этим набором инструментов можно смело браться за дизайн любой сложности. Если вы хотите сделать интерфейс анимированным, то потребуется еще освоить Adobe After Effects, Adobe Animate или Spine.
Советы от профи
Ясность, краткость и характер
Хелена Чжан — продуктовый дизайнер и блогер. Она советует при разработке иконок придерживаться трех принципов.
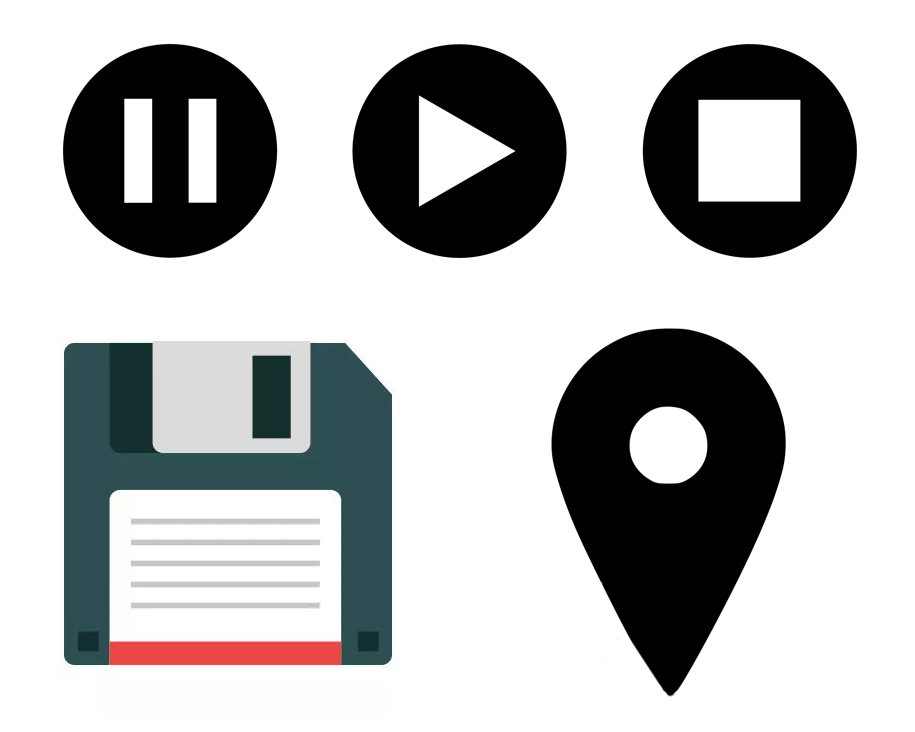
- Ясность. Чтобы иконки легко читались, старайтесь изображать именно то, за что они отвечают, или используйте простые метафоры. Если иконка информирует о времени — нарисуйте часы, если открывает окно построек — изобразите молоток или гаечный ключ.

- Краткость. Смысл иконки должен быстро доходить до пользователя. Поэтому не усложняйте изображение сверх меры. Если декоративные элементы не помогают передавать сообщение, то их лучше убрать, чтобы избежать визуального шума.
- Характер. Вкладывайте в изображение на иконке эмоции. Постарайтесь передать их с помощью линий и цвета.

Знайте свою аудиторию
Джон Хикс работает в UX/UI дизайне больше 20 лет и владеет собственной студией дизайна. Среди его клиентов есть такие гиганты, как Apple, Disney, Skype, Mozilla и Spotify. Он считает, что при работе над UI нужно представлять себе того, кто будет пользоваться вашим продуктом. Символы, понятные подросткам, вряд ли будут понятны их бабушкам и дедушкам.
Все дело в том, что у людей разного возраста, пола и культуры могут быть абсолютно противоположные представления об одних и тех же вещах. В пример Хикс приводит амбивалентность символа совы. В западной культуре эта птица символизирует мудрость. Поэтому дизайнеру покажется логичным обыграть этот символ в иконках, связанных с развитием интеллекта. Но азиатским пользователям символ совы может показаться неуместным — в традиционных культурах востока эта птица часто символизирует горе, зло и смерть.
Можно рассмотреть еще один пример с историей о провальной рекламной кампании Coca-Cola в Саудовской Аравии. Конечно, столь крупная фирма вряд ли допустила бы такой очевидный промах, но даже выдуманная история наглядно показывает, о чем говорит Джон Хикс. Посмотрим на картинку ниже.

Для нас все понятно — усталый человек, выпив газировку, обретает силу и бодрость. А вот для арабов наоборот — кажется, что лимонад валит с ног. Все дело в том, что они читают слова (а значит и смотрят картинки) справа-налево. Вот такая забавная история показывает, насколько значимым является анализ аудитории.
Учитывайте влияние платформы и жанра
Джои Ан — старший визуальный дизайнер в Riot Games напоминает о том, что ваш проект будет по разному выглядеть на мобильных устройствах и ПК. Из-за особенностей управления и размеров дисплея, требуется разный подход к разработке интерфейса.
Мобильные устройства имеют ограниченную площадь экрана, поэтому дизайнерам стоит максимально упрощать интерфейс и избавляться от лишней информации. Иконки тоже должны быть простыми и понятными, поскольку у игрока не будет возможности рассматривать подробности рисунка. По этой же причине в мобильных играх их делают крупнее, чем в версиях для ПК.

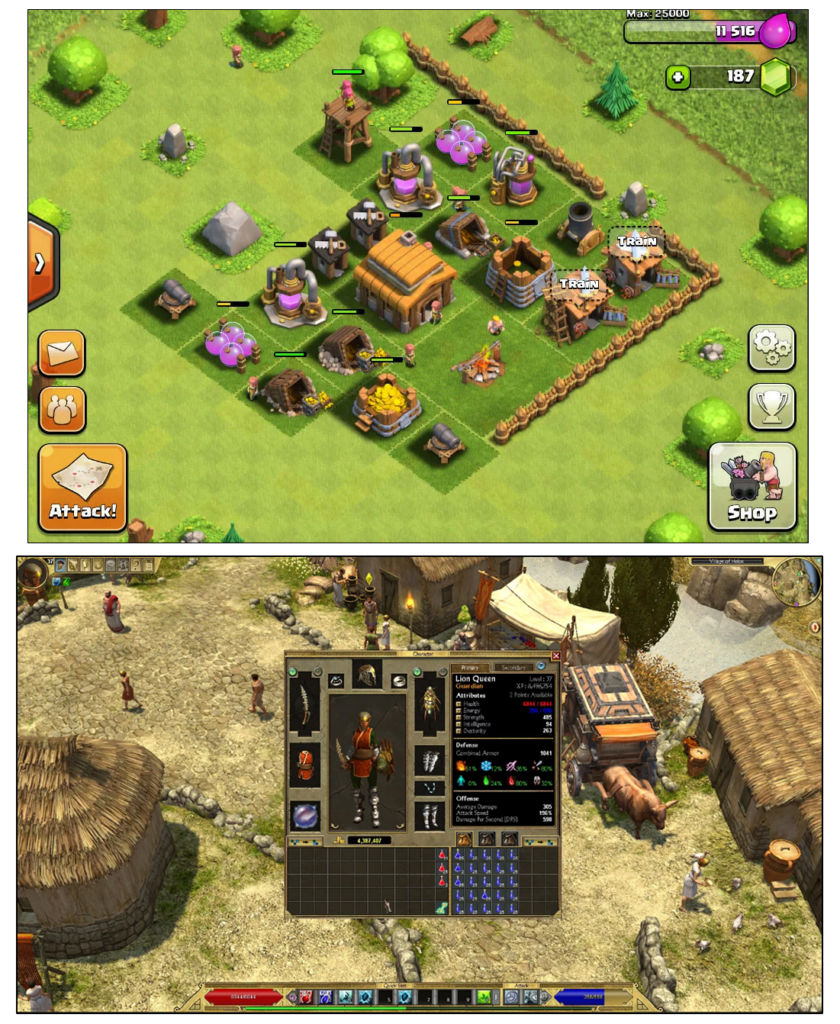
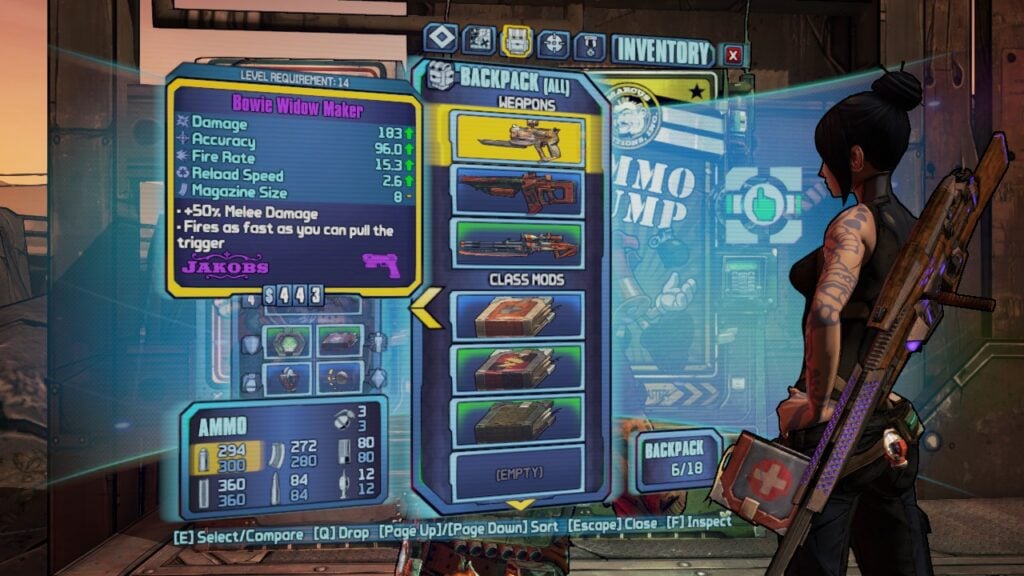
Каждый жанр предполагает определенную динамичность игрового процесса и потребность в разном количестве информации. В шутерах действия быстро сменяют друг друга, а это значит, что игроку нужно оперативно реагировать на меняющиеся условия. Перегруженный интерфейс будет только мешать и отвлекать от геймплея. Поэтому UX/UI дизайн зачастую ограничивается небольшими и не слишком яркими иконками для показателей жизни, брони и счетчика патронов.
В играх с размеренным геймплеем, вроде пошаговых стратегий, художникам есть где развернуться. Чтобы следить за развитием городов и армии, а также торговать, воевать и вести дипломатию, потребуется много иконок. Детализации тоже можно уделить больше внимания, ведь у игрока есть время, чтобы оценить оформление интерфейса.

Придерживайтесь единого стиля
Мелани Десгейн работает на должности арт-директора в Riot Games и в ее обязанности входит формулировка требований к UX/UI проектов. Она напоминает, что важно выдерживать единый стиль в иконках. Это нужно, чтобы создать у зрителя ощущение цельности проекта. Именно стиль помогает отличать одну игру от другой.

Чтобы создать взаимосвязь между элементами интерфейса, нужно определиться с тем, какие будут использоваться линии и формы. К примеру, если вы используете закругленные края для рамки одной иконки, то такие же рамки стоит делать везде. Также важно подобрать палитру из цветов, которые вы будете использовать и придерживаться выбранных оттенков в работе.
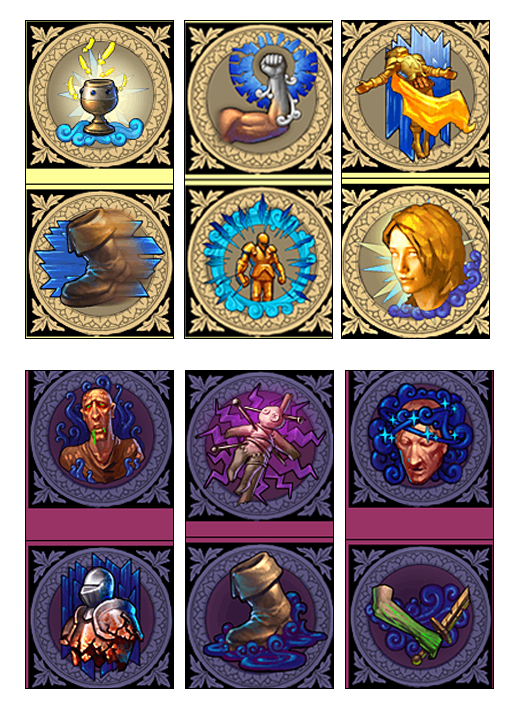
У Мелани есть совет, который поможет придерживаться единого стиля в UI. В процессе разработки создайте в отдельном файле плитку из отрисованных иконок или с цветными набросками. Отдалив их немного, вы сможете оценить, насколько удается придерживаться единого стиля. С использованием плитки выбивающиеся элементы станут заметнее на фоне всех остальных.

Тренируйтесь «на кошках»
Себастьян Риив — старший визуальный дизайнер в Riot Games по направлению UX/UI. Он рекомендует начинающим художникам практиковаться в перерисовке интерфейсов старых игр. Возьмите любимые игры и переделайте их на новый лад. Так вы и тренируетесь, и сделаете работу для своего портфолио, покажете работодателю, как вы умеете работать с уже прописанным UX и смотреть на решение задач под иным углом.

Расширяйте собственную визуальную библиотеку
Asunta SoulsLike ведет видеоблог на тему UX/UI дизайна в играх. Она рекомендует вдумчиво играть в игры — обращать внимание, как устроен интерфейс, насколько он удобен, что бы вы могли изменить. Делайте заметки и сохраняйте скриншоты с интересными решениями, которые могут помочь потом в работе.
Стоит также собирать доски настроения (мудборды) и референсы, чтобы расширить визуальную библиотеку и прокачать вашу насмотренность. Решить проблемы c UX/UI проще, если вы уже знаете, как это делали другие. Столкнувшись с новой задачей, вы сможете вспомнить что-то из своих заметок, или обратиться к ним за вдохновением.

Чтобы изучить направление UI-дизайна в играх глубже, рекомендуем пройти наш курс «UI-дизайн для игр». С его помощью вы узнаете, как разрабатывается пользовательский интерфейс в играх — узнаете о прототипировании и научитесь отрисовывать разные экраны игрового интерфейса.




