Как рисовать в стиле пиксель-арт: пошаговый гайд, программы и полезные ссылки
Собрали информацию, которая поможет как новичкам в пиксель арте, так и более опытным художникам.
Пиксель арт стал популярным благодаря играм 80-х и 90-х годов — тогда графика почти всех игр была пиксельной. Но с развитием компьютеров и консолей на замену пиксельной графике пришли 3D-модели и арт высокой детализации. Но сам жанр не умер, а лишь на время «ушёл в подполье».
С 2010-х годах жанр вновь начал набирать свою популярность. Стало появляться всё больше игр и артов с пиксельной графикой. И этому есть объяснение: пиксель арт — это хороший способ вернуться в «ламповое прошлое» и сэкономить рабочие часы человека при разработке чего-то крупного: будь то арт или целая игра.
Для тех, кто хочет научиться делать пиксельные игры или решил, что сейчас самое время начинать создавать пиксельное творчество, мы написали эту статью.
В ней мы расскажем о необходимых программах и о том, что нужно знать о пайплайне в этом жанре. В конце — ссылки на другие полезные ресурсы для дальнейшего развития в жанре.
Программы для работы
Создавать пиксельные рисунки можно разными инструментами.
Первый вариант — рисовать пиксель арт в стандартных графических редакторах: Photoshop, Paint, GIMP и им подобным. Во всех этих редакторах есть инструмент «карандаш», которым можно рисовать отдельные пиксели.
Второй и более удобный вариант — программы для создания исключительно пиксельных картин. В них удобно рисовать и они снимают с человека надобность в лишних действиях.
К таким программам относятся Aseprite и Piskel. Мы советуем начинать с одной из них.
Aseprite
Лучшая и наиболее удобная программа для пиксельного рисования. В Steam программа стоит 435 рублей, но её можно получить бесплатно, если скомпилировать исходники с GitHub своими руками.
В Aseprite есть все инструменты для создания картинок и гифок в пиксельном стиле.
Программа умеет делать палитры из готовых картинок, в ней есть инструменты для создания ровных линий и различных фигур. Здесь так же есть инструменты для быстрого создания эффекта сглаживания и дизеринга — популярных в пиксельном рисовании эффектов, о которых мы поговорим ниже.
У программы нет официальной локализации, но один из пользователей GitHub сделал свой фанатский перевод интерфейса.
Piskel
Ещё один графический редактор для создания пиксель арта. Функционал Piskel беднее Aseprite, но его преимущество в доступности: чтобы нарисовать картину, программу не нужно скачивать — она доступна прямо из браузера. Второе преимущество — Piskel бесплатен.
Основные инструменты тут в наличии: создание прямых линий и фигур, слои, возможность заливки и выделения объектов рисунка, а также воссоздание эффекта дизеринга.
Хотя программа и доступна из браузера, её можно скачать и использовать на своём ПК, если вам хочется нарисовать (2) что-то не заходя в интернет.
В отличие от Aseprite, здесь нет русского языка — даже в виде фанатского перевода.
Как нарисовать пиксельный рисунок: разбираем по шагам
Пиксель арт проходит через те же этапы создания, что и другие рисунки:
- Лайн.
- Цвет.
- Светотень.
- Текстура.
Пройдёмся по основам каждого этапа и рассмотрим их особенности в пиксельном стиле.
Лайн
Лайн — это контур в один или пару пикселек, который создает очертания объекта. Есть разные виды лайна. Нарисовать объект можно любым видом, но все они создают различные ощущения и используются художниками с определенной целью.
Для удобства мы воспользуемся классификацией, которую предложил блогер Saultoons. Всего можно выделить 7 типов лайна:
- Стандартный.
- Двойной.
- Цветной.
- Контурный.
- Световой.
- Выборочный.
- Ломаный.
Стандартный
Простой контур в один пиксель. Нарисовать объект с этим видом лайна проще, чем с остальными. Чаще всего художники пользуются этим видом.
Двойной
Такой же контур, как и в стандартном, но толщиной в два или три слоя. Двойным лайном выделяют главный спрайт на фоне менее важных объектов.
С двойным лайном надо быть осторожным: если перестараться, то вместо акцента вы получите «грязь» или лишний «шум».
Цветной
Контур, пиксели которого окрашены в более тёмный цвет самого объекта. Например, если основной цвет персонажа — голубой, то рисовать лайн нужно синего цвета.
Цветной лайн используют, когда нужно понизить контраст контура и сделать объект более сливающимся с окружением. Пример — второстепенные персонажи и фоновые объекты.
Контурный
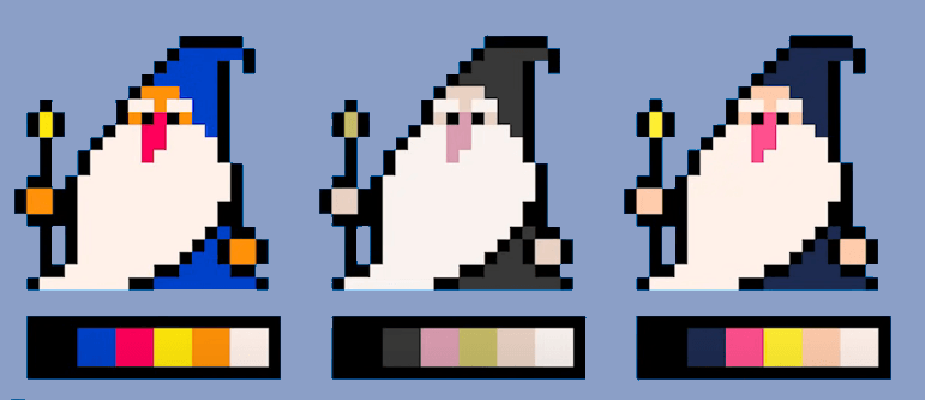
«Брат» цветного лайна, так как в них обоих контур окрашивается в более тёмный оттенок внутреннего цвета. Отличие контурного лайна от цветного в том, что при нём контур повторяет цвета разных областей с разным окрасом.
Цветной лайн — это когда у объекта один цвет, допустим, синий, а его контур — тёмно-синий.
Контурный лайн — это когда у объекта несколько цветов: красный, зелёный, оранжевый. Соответственно, контуры этих областей будут тёмно-красным, тёмно-зелёным и тёмно-оранжевым.
Контурный лайн используют для снижения контрастности объекта и его слияния с фоном.
Легче понять, как рисовать объекты с контурным лайном, на примере.
Световой
Контур, который дополнительно подчёркивает, откуда падает источник цвета. Контур этого лайна повторяет внутренние цвета объекта, но в более светлом или тёмном его варианте. Светлый оттенок цвета будет с освещённой стороны, а тёмный — с неосвещённой.
Пример: белая борода волшебника. Внутренний цвет бороды — белый, освещённая сторона контура — светло-серая, а затенённая сторона контура — тёмно-серая.
Это сложный тип лайна, который используется для придания большей рельефности и объемности объекту на рисунке.
Выборочный
«Брат» светового лайна. Суть здесь та же — отразить направления света через разные оттенки контура. Отличие от светового лайна в использовании техники сглаживания. В световом лайне эту технику не используют, а в выборочном — используют.
Подробнее о технике сглаживания мы расскажем на этапе текстурирования.
Ломаный
Обычный чёрный контур, в котором есть разрывы. Разрывы создают специально — они сглаживают острые и резкие линии и делают границы элемента мягче и спокойнее.
Цвет
Цвет — это единственный этап в пиксель-арте, который не имеет почти никаких особенностей по сравнению с другими цифровыми стилями. Для создания хорошего рисунка нужно хотя бы на среднем уровне разбираться в теории цвета, знать про Круг Иттена и отличать яркость от насыщенности.
Помимо этих знаний следует держать в голове два правила:
Палитра должна состоять из ограниченного количества цветов
Для большой сцены хватит от 16 и до 32 цветов в палитре. Для одного персонажа может хватить и 6 цветов.
Если использовать слишком большое количество цветов, то рисунок получится чересчур детальным — глазу не за что будет зацепиться из-за обилия визуальной информации.
Палитра должна быть сбалансированной
Цвета в вашей палитре должны быть разного уровня насыщенности. Если все цвета будут слишком насыщенные — вы получите чересчур «ядовитый» спрайт. Если все цвета блеклые — спрайт получится неинтересным вовсе.
Используйте сбалансированную палитру, где насыщенные цвета хорошо подойдут для акцентов, а блеклые — для фоновых элементов.

Светотень
Светотень, если правильно её рисовать, придает объекту объем как в обычном рисунке, так и в пиксельном. Всего есть два подхода к созданию объема через светотень в пикселях: через теневой градиент и через контур. Помимо этого есть, есть любимые у художников блики.
Градиент
Градиент — это плавный переход от одного оттенка к другому. Градиент также помогает отражать светотень, когда мы рисуем переход от светлого оттенка к более тёмному или наоборот.
Чем дальше часть объекта от источника света, тем темнее там будет пиксель.
В пиксель арте не нужно использовать множество оттенков для мягкого перехода тени — достаточно будет трёх-четырёх более тёмных оттенков оригинального цвета.
Если теневых переходов будет много, то это будет смотреться некрасиво и неестественно. Для примера посмотрите оранжевую голову в центре гифки.
Контур
Контур — это второй способ сделать объект объемнее через светотень. Для того, чтобы показать объем, используйте световой или выборочный лайн, о которых мы рассказывали выше.
Кратко напомним: в освещённых местах рисуйте светлый контур, а в затенённых участках — тёмный.
Блики
Предмет станет ещё объемнее, если на него нанести блики. В пиксель арте они работают и рисуются так же, как и в других стилях — создается форма круглой или овальной формы самым светлым цветом из палитры.
Используйте все три приема (контур + градиент + блик), чтобы получить максимально объемный объект.
Текстура
На этом этапе детализируют объекты: корректируют лайн, цвет и светотень. Делается всё для того, чтобы объект стал более интересным и «живым». Но в пиксель арте есть две особые техники, которые используют вместе с привычной детализацией объекта — это дизеринг и сглаживание.
Дизеринг
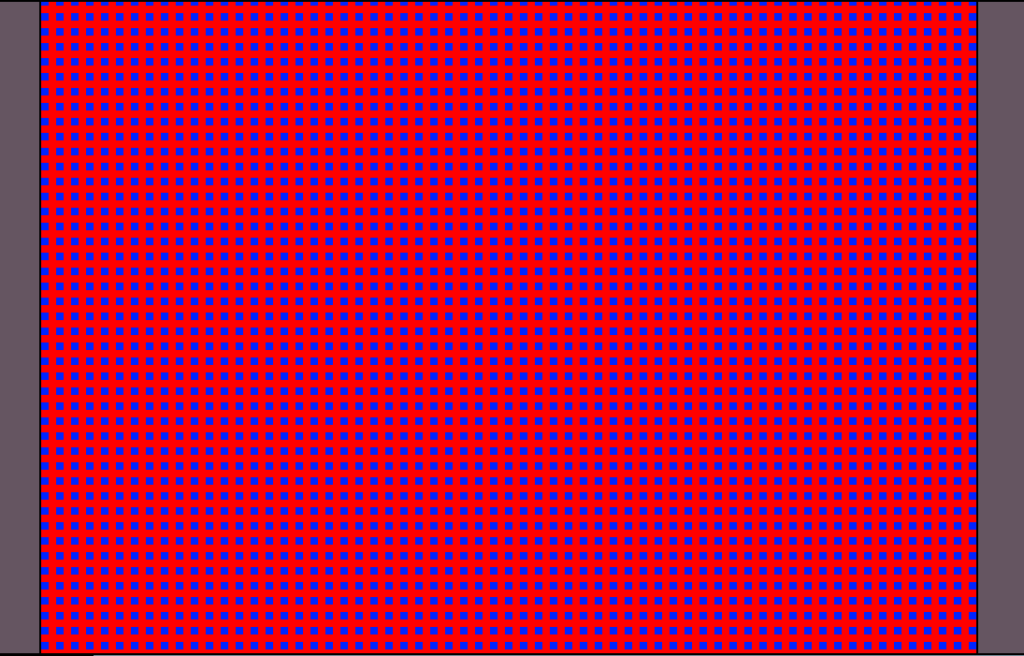
Дизеринг — это смешивание двух цветов для получения третьего. Особенность техники не в самом эффекте, а в методе достижения этого эффекта. Для получения нового цвета пиксели одного оттенка расставлялись в определенном порядке — зачастую шахматном — на участке другого цвета.



Раньше художники использовали этот прием, чтобы добавить новый цвет в игру в обход памяти компьютера, которая тогда была намного меньше.
Сейчас памяти в компьютерах много и поэтому прямое назначение техники стало неактуальным. Но художники стали использовать прием для текстурирования рисунка: размещение пикселей в определенном порядке на объект добавляет ему особую эстетику старины и ощущение потрёпанности, неаккуратности и резкости.
Ещё дизерингом сглаживают теневой градиент. О теневом градиенте мы говорили в блоке про светотень.
Дизеринг помогает сделать границы цветового перехода более размытыми. Теневые переходы при применении дизеринга будут смотреться более красиво и гладко.
Сглаживание
Сглаживание размывает острые и строгие границы — это делает объект более живым и естественным.
Для применения сглаживания расставьте по краям предмета или его частей пиксели промежуточного цвета.
Это значит, что если на границе объекта соединяется чёрный цвет (контур) и белый (внутренняя часть объекта), то сглаживающие пиксели будут серого цвета. Тоже самое будет работать и с любым другим цветом.
Сглаживание хорошо в меру. Если добавить слишком много сглаживающих пикселей, то объект получится неестественным и «грязным».
Полезные ссылки: сайты с уроками и обучающая книга
- Lospec. Сайт с несколькими тысячами палитр специально для пиксель арт рисунков. На сайте показаны арты, которые были созданы этой палитрой — это удобно, так как художник сразу видит, на какой результат и настроение от рисунка он может рассчитывать. На сайте есть множество полезных гайдов и ссылок на другие нужные художнику ресурсы.
- Pixel Logic – A Guide to Pixel Art. 242-страничная книга про пиксель арт. В книге огромное количество полезной информации, которая разбита по удобным разделам. Многие картинки из этой статьи как раз взяты оттуда.
Книга не переведена на русский и стоит 9 долларов, но собранная там информация стоит своих денег. - Derekyu. Сайт разработчика пиксельных инди-игр. На сайте есть несколько полезных уроков по пиксель-арту, которые дополнят знания, полученные из этой статьи.
- Saint11. Сайт ещё одного инди-разработчика, который хорошо разбирается в пиксель-арте. На сайте есть много полезных уроков по пиксель-арту.
Конкретно эта ссылка ведёт на одну из страниц сайта, на котором собрано множество гифок с полезной информацией и приемами в пиксель арте. По одним только этим гифкам уже можно выстроить обучение по рисованию в жанре.




