Как пользоваться маской в Фотошопе: гайд для начинающих художников
Рассказываем, как использовать инструмент «маска» в Adobe Photoshop и развеиваем стереотип о том, что работать с масками сложно.

Маска выполняет много функций в руках художника. С её помощью можно убрать фон, вырезать объект, сделать градиентный переход и наложить эффекты только на определённую часть изображения (в сочетании с корректирующими слоями).
Самое главное — маски ускоряют работу и подстраховывают иллюстратора, ведь он знает, что в любой момент может вернуться к изначальной версии рисунка.
В этой статье мы расскажем, что такое маска, как её создавать и убирать с её помощью часть изображения, как их можно объединять и удалять связь между ней и слоем. Кроме того, мы объясним, чем инструмент Clipping Mask отличается от обычной маски — и как им пользоваться.
Что такое маски в Photoshop
Маски — это трафарет, который накладывается на изображение и скрывает его часть. Чтобы программа понимала, где должна быть прозрачная область, а где — нет, на маске рисуют чёрным, белым и оттенками серого.
Сама по себе маска слоя залита белым цветом. Поэтому если вы создадите её — ваше изображение останется видимым. Если вы нарисуете что-то чёрной кистью — это чёрное пятно станет прозрачным. А с помощью серого можно сделать часть изображения полупрозрачным.
Слева — что мы нарисовали на маске, справа — как это будет выглядеть на изображении:
Играясь с темнотой серого, можно увеличивать или уменьшать прозрачность пятен на изображении.
В отличие от ластика и других инструментов, маска не удаляет безвозвратно пиксели, а лишь скрывает их. Это здорово облегчает жизнь, если в процессе работы нужно вернуться к изначальной версии и по-другому обрезать объект на слое.
Как работать с маской в Photoshop
Как создать маску
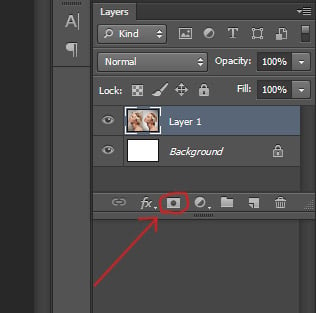
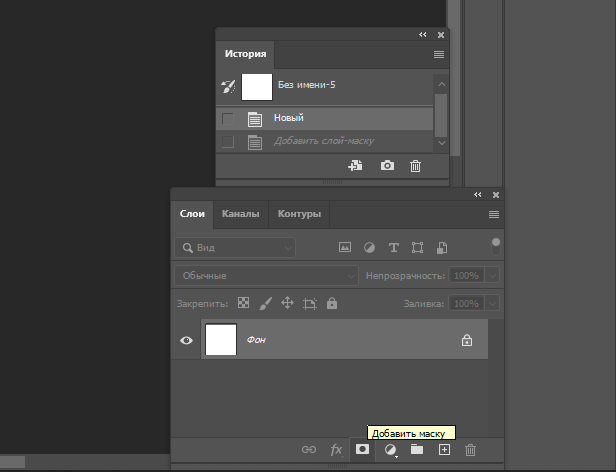
Выделите слой, на котором хотите её создать, и в нижней части панели «Слои» нажмите кнопку «Добавить маску»:
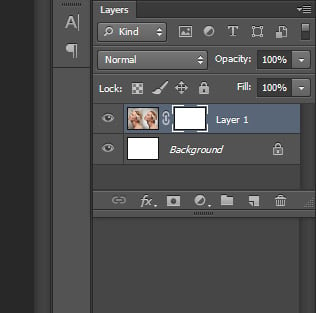
Маска появится справа от слоя:
Маска полностью залита белым цветом, поэтому мы по-прежнему видим всё изображение.
Как убрать часть изображения с помощью маски
Нажмите на миниатюру маски и убедитесь, что её окружает белая рамка. Выберите инструмент «Кисть» (горячая клавиша «B»), затем выберите размер и жёсткость кисти. Горячей клавишей «D» можно установить на палитре белый и чёрный цвета, а клавишей «X» — поменять их местами, чтобы чёрный стал активным цветом.
Теперь кистью, словно это ластик, можно рисовать на маске и таким образом убирать лишнее:
Если поменять цвет кисти на белый, можно вернуть только что скрытое:
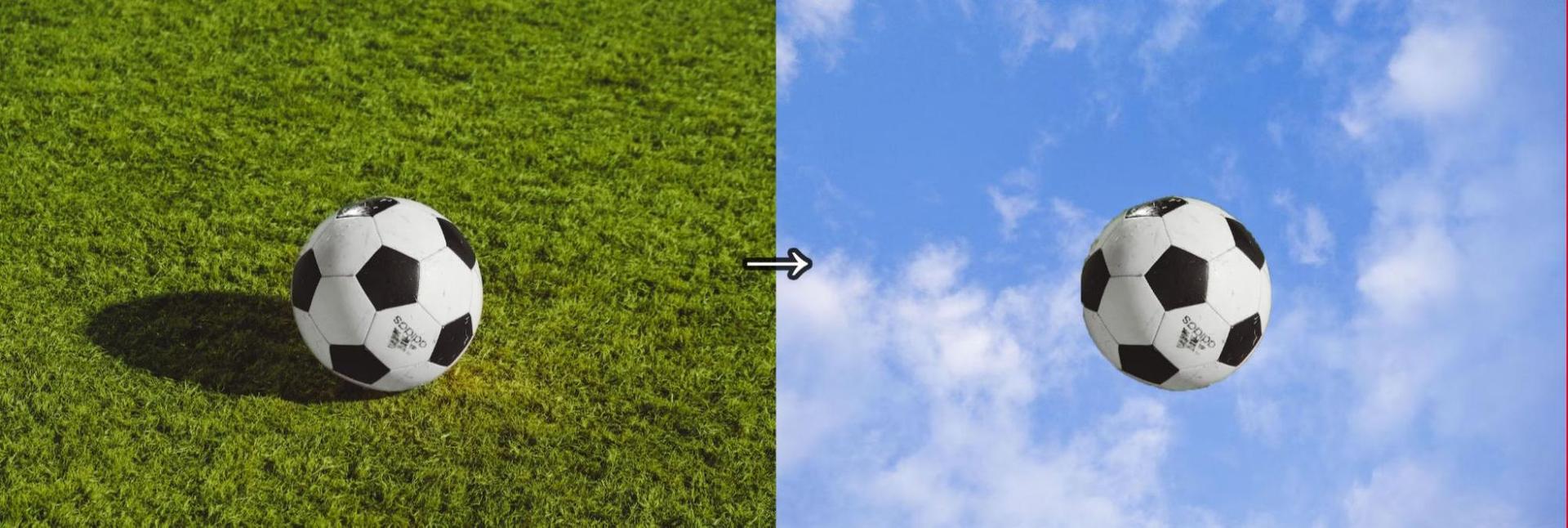
Чтобы сразу убрать большое пространство, достаточно выбрать её инструментом «лассо», «волшебная палочка» или «быстрое выделение»:
Теперь эту область можно на маске залить чёрным и, следовательно, сделать прозрачной.
Да, автоматическое выделение может создать артефакты — и скрыть лишнее, — но это значительно быстрее, чем если бы вы вручную убирали фон. И, поскольку вы использовали не ластик, это можно легко доработать.
Для этого выберите инструмент Кисть (B) и поменяйте используемый цвет с чёрного на белый. Теперь, рисуя по маске, вы сможете вернуть ошибочно скрытые детали:
Регулируя прозрачность «Кисти» или «Заливки», вы можете контролировать прозрачность изменяемой области.
Как посмотреть только на маску
Зажмите клавишу «Alt» на Windows или «Option» на MacBook и кликните по миниатюре маски:
Чтобы вернуть отображение слоя, снова зажмите «Alt» и кликните по маске.
Как удалить/скрыть/слить маску со слоем
Правой кнопкой мыши нажмите на миниатюру маски и выберите необходимую функцию. Вы можете удалить маску (перед этим программа предложит вам слить её с основным слоем) или скрыть. Слияние перенесёт все внесённые изменения на изображение.
Как двигать маску на слое или изображение под маской
По умолчанию слой и маска связаны, поэтому перемещаются вместе. Если убрать эту связь, вы сможете двигать их по отдельности. Для этого нажмите на иконку цепи 🔗 между миниатюрами слоя и маски:
Теперь вы можете двигать маску или изображение отдельно друг от друга. Чтобы вернуть связь, нажмите в то же место и иконка 🔗 снова появится.
Как создать векторную маску
На векторной маске вы можете рисовать фигуры и линии и масштабировать их до любых размеров, не теряя при этом качество изображения. Её можно создать с помощью инструментов «Перо» или «Фигура». Векторная маска работает так же, как маска слоя, но края у неё получаются более точными и мягкими.
Первый способ создать векторную маску — дважды нажать на кнопку «Добавить маску слоя». Второй способ — зажать «Ctrl» на Windows или «Command» на MacBook и щелкнуть по этой кнопке:

Затем «Пером» нарисуйте контур на слое или добавьте «Фигуру». Можно также сначала выделить объект с помощью таких инструментов, как «Волшебная палочка» или «Быстрое выделение»:
А затем на вкладке «Контур» на панели слоев и нажать «Сделать рабочий контур из выделения».
И получить такой контур:
Контур состоит из узловых точек, которые задают его форму и вектор направления линии. Чтобы регулировать их количество при создании контура, удерживая «Alt» нажмите на «Создать рабочий контур из выделения». В открывшемся окне можно регулировать количество узловых точек:
Чтобы смягчить края векторной маски, используйте ползунок «Растушевка» на панели «Свойства». Там же можно регулировать «Плотность», чтобы снизить прозрачность маски.
Как менять свойства маски
На панели «Свойства» есть дополнительные параметры настройки маски. Тут можно изменить непрозрачность маски, чтобы просвечивать больше или меньше её содержимого, инвертировать её.
Как переместить маску на другой слой
Нажмите и удерживайте маску, которую хотите переместить, и перетащите её на другой слой. Чтобы дублировать маску, перетащите её на другой слой, удерживая нажатой клавишу «Alt» на Windows или «Option» на MacBook.
Как соединить несколько масок
Зажмите «Ctrl» и кликните по первой маске — так вы выделите эту область. После этого зажмите «Ctrl» и «Shift» и кликните по второй маске — вы добавите её область к уже имеющемуся выделению. На отдельном слое создайте новую маску.
Как сделать градиентный переход с помощью масок
Для этого вам понадобится два слоя. Чтобы одно из изображений плавно переходило в другие, на верхний из них необходимо наложить маску. Для наглядного примера пользователь под ником workerbee взял фотографии птицы и неба:
С помощью инструмента «Градиент» (G) создайте на маске градиент с оттенками от чёрного до белого. Вот, что из этого получится:
За счёт градации серого получается плавный переход между изображениями.
Как сделать текстуру с помощью масок
Для этого добавьте на слой маску (в данном случае workerbee решил наложить фото штукатурки на слово «Fade»):
Чтобы вставить изображение с текстурой на маску, переключитесь на вид маски (удерживая «Alt» или «Option», щелкните на миниатюру маски). Теперь на холсте отображается содержимое маски.
Вставьте текстуру, нажав «Ctrl» или «Command» и «V».
Выйдите из режима просмотра маски, чтобы увидеть результат:
Вы можете регулировать интенсивность текстуры, если будете изменять параметры насыщенности, яркости и контрастности, а также общий параметр прозрачности маски (показатель плотности маски в Свойствах).
Как убрать фон у сложного объекта
Если вам необходимо убрать фон с фотографии человека или животного, инструменты автоматического выделения «Волшебная палочка» и «Лассо» создадут много погрешностей. В таких случаях, помимо маски, необходимо использовать цветовые каналы. Джошуа Джонсон объяснил, как это работает, на примере кошки.
Автор указывает, что для создания хорошей маски нужно найти контраст и извлечь его. Так как кошка тёмная и находится на белом фоне, работать будет проще.
Для начала необходимо перейти на вкладку с каналами («Окно» → «Слои» → в появившемся окне это вторая вкладка «Каналы») и найти тот из них, на котором кошка выглядит наиболее тёмной. Здесь это оказался синий канал:
Далее нужно сделать копию синего канала (кликните правой кнопкой мыши по нему и нажмите на «Создать дубликат канала…»). После выбрать его и, удерживая «Ctrl» или «Command», нажать клавишу «L», чтобы открыть настройки уровней.
Затемните тени и средние тона, чтобы был яркий контраст, как на изображении ниже.
Однако будьте осторожны, чтобы не зайти слишком далеко с этими параметрами. Можно увеличить масштаб и посмотреть на шерсть, чтобы убедиться, что слишком сильный контраст не искажает детали. На данном этапе кошка не обязательно должна быть идеально чёрно-белой, некоторые тёмно-серые оттенки вполне приемлемы.
Теперь начинается более сложная работа — кошка должна быть залита сплошным чёрным. Это легко сделать на мордочке и других погрешностях в центре её силуэта — достаточно закрасить их чёрной кистью. Но что насчёт края волос?
Автор пишет, что один из лучших способов справиться с этой задачей — использовать инструменты «Dodge» (Осветление) и «Burn» (Затемнение). Эти инструменты могут точно настраиваться на определённые диапазоны серого цвета, поэтому так хороши в данном случае. Джошуа указал «Dodge» осветлять блики (highlights), а «Burn» — затемнять тени (shadows).
Для этого выберите нужный инструмент и в панели сверху выберите диапазон тонов:
Затем мягкой кистью среднего размера он попеременно этими двумя инструментами прошёлся по краям, увеличивая детализацию и контрастность шерсти.
Когда вы закончите, у вас получится чёрный силуэт на белом фоне. Но для программы чёрный на маске считается прозрачным, а белый — нет. Поэтому вам необходимо инвертировать изображение — для этого удерживайте «Ctrl»/«Command» и «Shift» и нажмите «I».
Теперь нужно превратить канал в маску. Самый простой способ сделать это — удерживая «Ctrl» или «Command», нажать на миниатюру канала, чтобы выделить объект. Вернувшись к слою и исходным изображением, нажмите на кнопку «Добавить маску»:
Несмотря на высокий уровень детализации маски, на изображении всё ещё есть белая окантовка по краям. Первый способ, как её убрать — это использовать «Refine Edge» (Уточнить край), чтобы редактировать маску. Этот инструмент находится на панели слева:
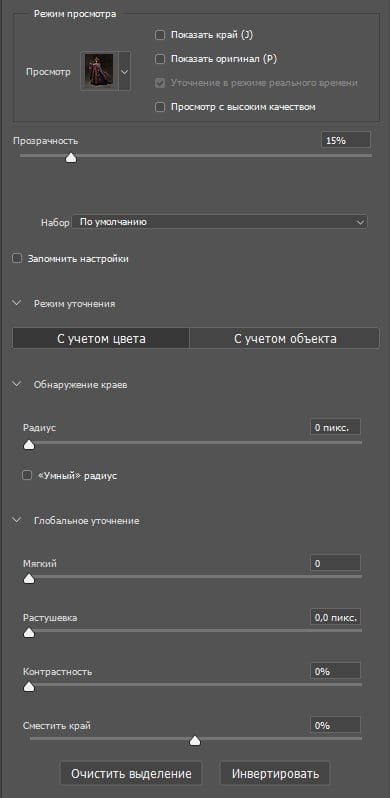
Справа на панели «Свойства» появятся различные настройки:
Автор отмечает, что этот инструмент требует практики, и предлагает самостоятельно посмотреть, как те или иные параметры влияют на изображение.
Второй способ убрать белые края — перейти в меню «Слой» в верхней части экрана и выбрать «Матирование» > «Обеззараживание цвета». С помощью ползунка можно регулировать силу воздействия. Обратите внимание, что эта команда не скрывает, а безвозвратно удаляет пиксели, поэтому следует дублировать слой перед её использованием.
Последний приём, который использует автор — это поиск оставшихся артефактов по краям и их скрытие с помощью клонирования. Для этого в левой панели выберите инструмент «Штамп» — кисть, которая рисует не цветом, а изображением из выбранного вами места. Чтобы выбрать источник, откуда будет копироваться часть рисунка, зажмите «Alt» и кликните по слою:
А затем рисуйте как обычной кистью. При этом «крест», обозначающий источник пикселей из другой области изображения, после первого клонирования будет перемещаться параллельно с вашей кистью. Чтобы переместить его, снова зажмите «Alt» и выберите новую область на изображении.
Здесь на изображении можно сравнить спину и голову кошки с тем, что было до клонирования, чтобы увидеть разницу.
Как использовать инструмент Clipping Mask в Photoshop
По принципу работы «Clipping Mask» (или «Обтравочная маска») очень похож на обычные маски. Разница заключается в том, что границами изображения или эффекта выступает расположенные ниже один или несколько слоёв. Подойдёт в тех случаях, когда надо наложить одну маску на целую группу слоёв.
Чтобы создать обтравочную маску на один слой, нужно добавить объект (важно, чтобы он был векторным), который будет использоваться в качестве маски. Затем расположите слой с изображением выше и, удерживая «Alt», наведите курсор на границу между слоем и объектом ниже, и кликните по ней.
Теперь объект выступает границей для расположенного выше изображения. Чтобы применить обтравочную маску к другому слою, переместите объект ниже нового слоя и повторите те же действия.
Чтобы обтравочная маска скрывала область на нескольких слоях, следует сначала сгруппировать их.
Чтобы отменить действие «Clipping Mask», удерживая «Alt», нажмите на границу между объектом и слоем выше, либо просто удалите маску.
Точно так же векторный объект может ограничивать область применения эффекта или фильтра.