Как рисовать в Adobe Photoshop: основы рисунка на компьютере
Рассказываем, как рисовать в «Фотошопе» на компьютере, и даем рекомендации по выстраиванию перспективы и проработке теней

CG-художнику нужно пройти долгий путь от новичка до профессионала, которого зовут в свои проекты известные игровые студии. Первые задачи на этом пути — изучить основы Photoshop и понять принципы работы со светом и цветом.
В этом материале мы собрали полезную информацию из курса «Основы CG рисунка» для начинающих цифровых художников. Разбираемся, как рисовать в «Фотошопе» на компьютере, учимся выстраивать перспективу и прорабатывать тени, практикуемся на простых объектах.
Информация, изложенная в этой статье, взята из курса Smirnov School «Основы CG рисунка», на котором мы пошагово учим начинающих художников практически с нуля.
Студенты на курсе разбирают базовый функционал Adobe Photoshop, придумывают идею будущего арта, учатся рисовать свет и тени, подбирать цветовую гамму и отрисовывать материалы.
Уроки можно осваивать самостоятельно или заручиться поддержкой опытного ментора, который даст обратную связь и поможет избежать ошибок в создании первых рисунков.
Слои и режимы наложения в «Фотошопе»
Обучение рисованию в Adobe Photoshop следует начинать с работы основными инструментами программы. К ним относятся слои и режимы наложения, которые полезны для прорисовки деталей и отрисовки теней, создания эффектов на картинке, смены окружения рядом с неизменным объектом.
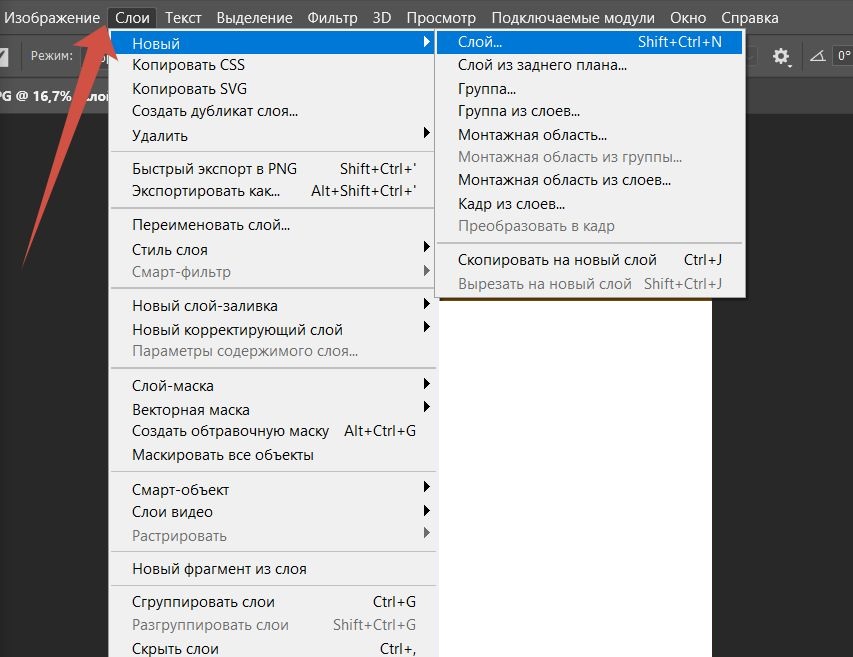
Сначала художник добавляет в исходное изображение новый слой. Сделать это можно горячими клавишами «Ctrl» + «Shift» + «N» в Windows и «Cmd» + «Shift» + «N» в Mac OS, а также в меню на верхней панели.

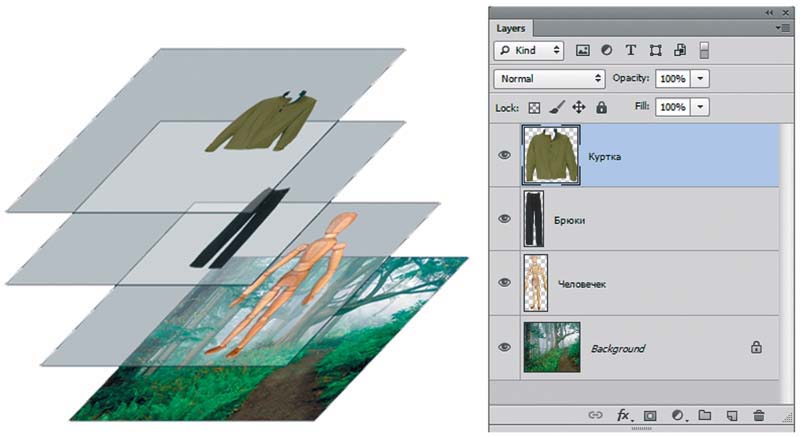
Теперь можно работать на нём, не изменяя основу. Рисунки на всех слоях будут накладываться друг на друга и давать целостную картинку.

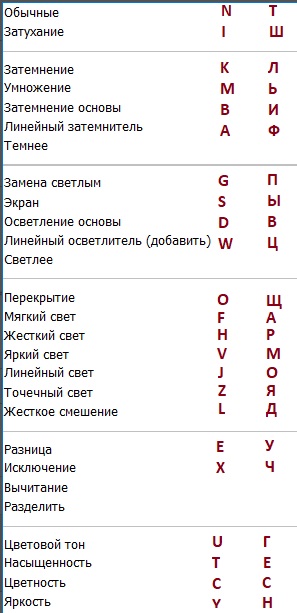
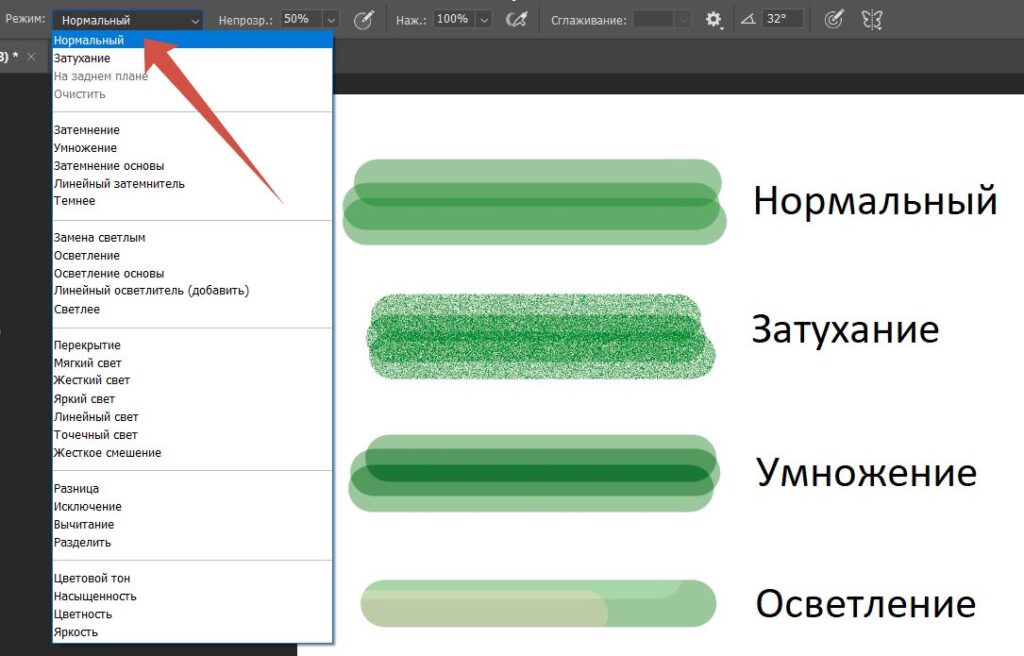
Цвета, которые художник получит в результате, зависят от выбранного режима наложения на каждом слое. Например, «Затухание» (Dissolve) убирает случайные пиксели с верхнего рисунка, замещая их нижними. А режим «Темнее» (Darken Color) оставляет наиболее тёмные оттенки.
Итак, слои — это все «пласты», из которых складывается рисунок. Режимы наложения — параметры взаимодействия оттенков на разных слоях.
Об этом инструменте мы уже рассказывали в статье «Режимы наложения Adobe Photoshop: что нужно знать художникам». В материале мы подробно объяснили, как смешиваются цвета в разных режимах и какого результата ожидать при их использовании. Также мы привели примеры наложения слоёв и рассказали, для решения каких задач полезен тот или иной режим.
Ниже мы собрали основную информацию, которая будет полезна на первых этапах работы CG-иллюстратора. Но чтобы узнать подробнее, читайте развёрнутую статью.
Чему должен научиться художник на первых этапах рисования
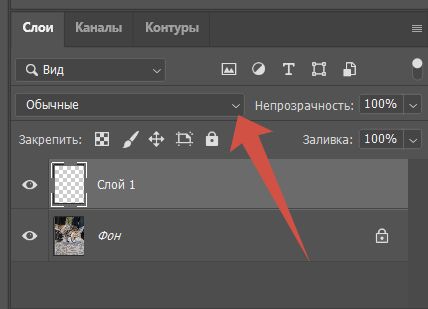
Нельзя выбрать режим наложения, если в документе всего один слой. Если же их два или более, обратите внимание на панель настроек внизу справа от холста.

Adobe Photoshop предлагает 6 групп режимов наложения:
- основные,
- затемняющие,
- осветляющие,
- контрастные,
- сравнительные,
- компонентные.
Применить к слою выбранный режим можно горячими клавишами: «Alt» + «Shift» + соответствующая буква для Windows или «Opt» + «Shift» + соответствующая буква для Mac OS.

Чтобы придать объектам на иллюстрации объём, сочетать их с окружением и сделать свои арты естественными и «живыми», художники используют некоторые режимы чаще остальных. Рассмотрим их подробнее.
Обычные/Normal
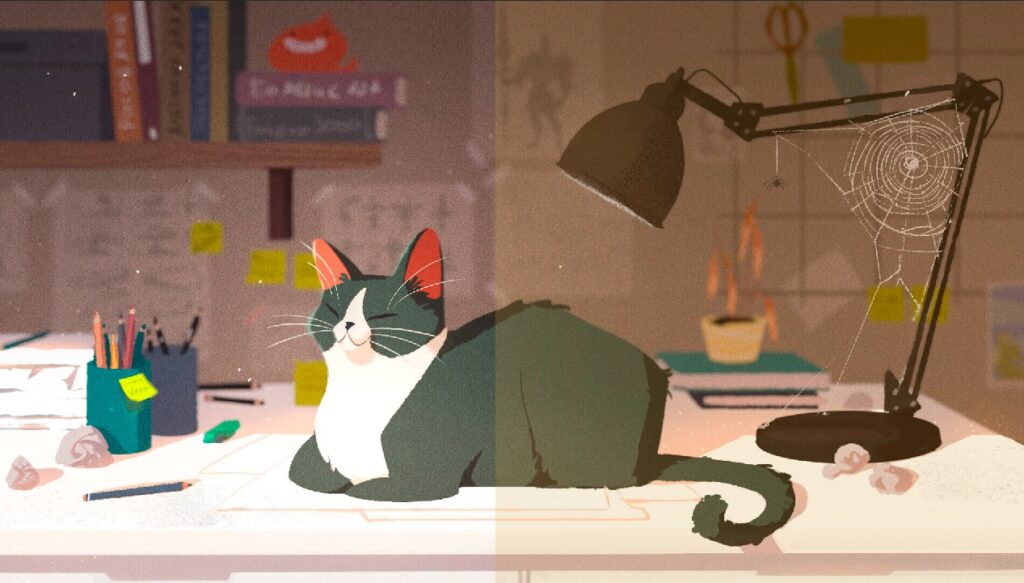
В этом режиме мастера создают эскизы, обводят наброски, раскрашивают их основными цветами. Программа не меняет оттенки, поэтому картинки просто накладываются друг на друга. При непрозрачности 100% художник видит рисунок верхнего слоя. Если снижать этот параметр, начинает проступать нижнее изображение.


Поверх оригинальной иллюстрации наложен слой с непрозрачностью 50%
Умножение/Multiply
Это затемняющий режим, в котором художники приглушают пересветлённые участки, дорабатывают тени. Оттенки становятся более насыщенными. Программа перемножает цветовые значения пикселей и делит их на максимально возможное (255). Чёрный имеет значение «ноль», поэтому остаётся чёрным. Области белого цвета приобретают оттенки другого слоя. Этот режим подходит для проработки мягких теней — оклюжена (о нём — ниже).

Мягкий свет/Soft Light
В этом режиме Adobe Photoshop осветляет или затемняет рисунок:
- если оттенок верхнего слоя светлее, чем 50% серого, то участок осветляется;
- более тёмные области верхнего слоя затемняются.
«Мягкий свет» часто применяют для отрисовки рефлексов, то есть отражённого света от ближайших объектов. Также его используют, чтобы сделать тени глубже или, наоборот, выделить освещённую область. Soft Light даёт более мягкое затемнение, чем Multiply, поэтому больше подходит новичкам в сфере цифрового рисования.

Кисть — основной инструмент рисования в Adobe Photoshop
Создание наброска, прорисовка деталей, добавление теней и любая другая работа с графикой редко обходится без использования кисти. Можно настроить инструмент для разных задач и с его помощью создавать уникальные арты.
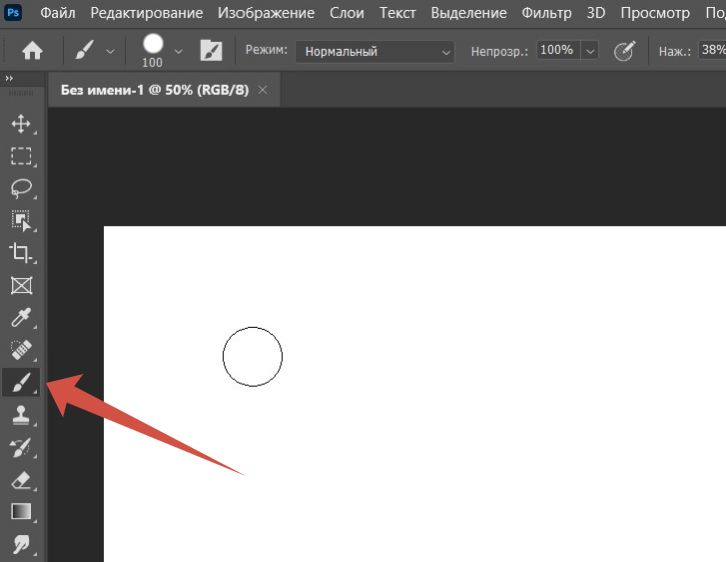
Чтобы выбрать кисть, нажмите значок на левой боковой панели или клавишу «B». После этого курсор примет форму отпечатка, которым вы будете рисовать.

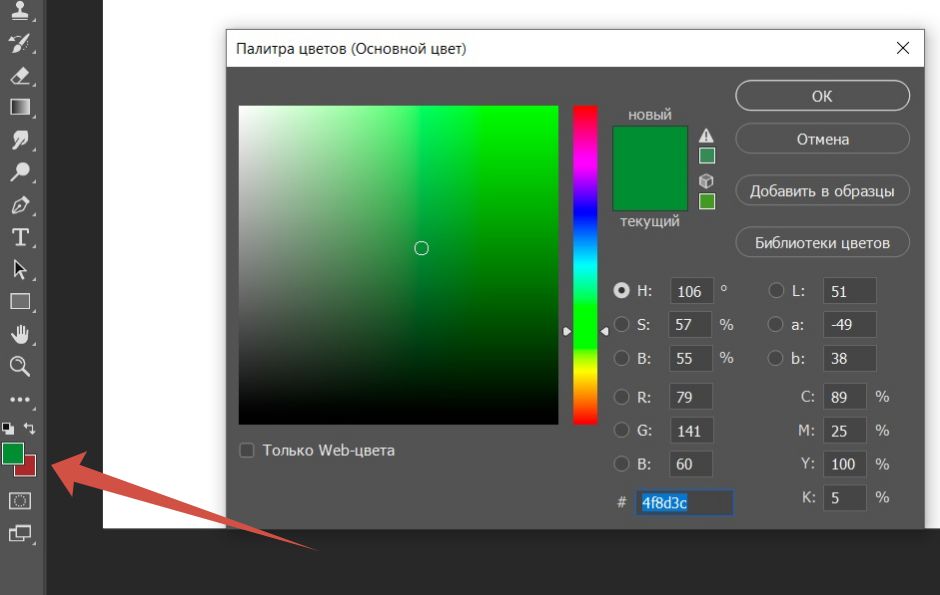
Справа во вкладке «Цвет» или внизу слева отображаются два квадратика с выбранными оттенками. Сменить их можно в этой же вкладке на палитре. Верхний (или передний) квадратик — это активный цвет, то есть тот, которым будет рисовать кисть. Задний — дополнительный. Чтобы переключиться между оттенками, нажмите «X». Для замены набора на чёрно-белый используйте «D».


Обо всех возможностях и настройках кисти в «Фотошопе» мы уже подробно рассказывали в материале «Кисть в Photoshop: какие есть настройки и для чего они нужны». Это детальный гайд по использованию инструмента, наглядные картинки и видео, примеры и горячие клавиши.
Ниже мы собрали основную информацию, которой должен владеть новичок, приступая к работе в программе. Но для развития в сфере цифрового рисунка рекомендуем вам прочитать развёрнутую статью.
Над рабочей областью горизонтально расположены настройки кисти. Рассмотрим их слева направо.
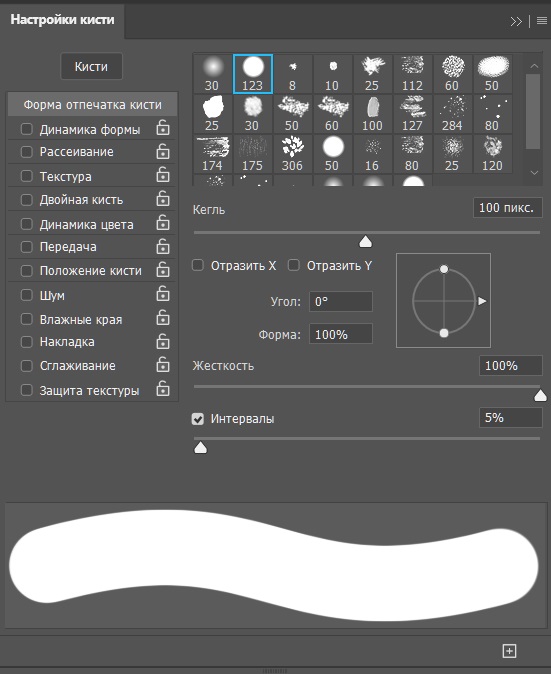
Панель настроек отпечатка кисти
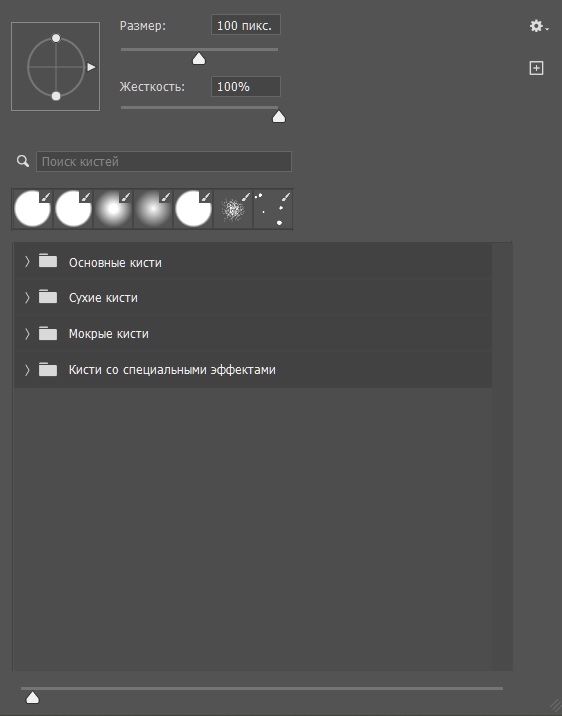
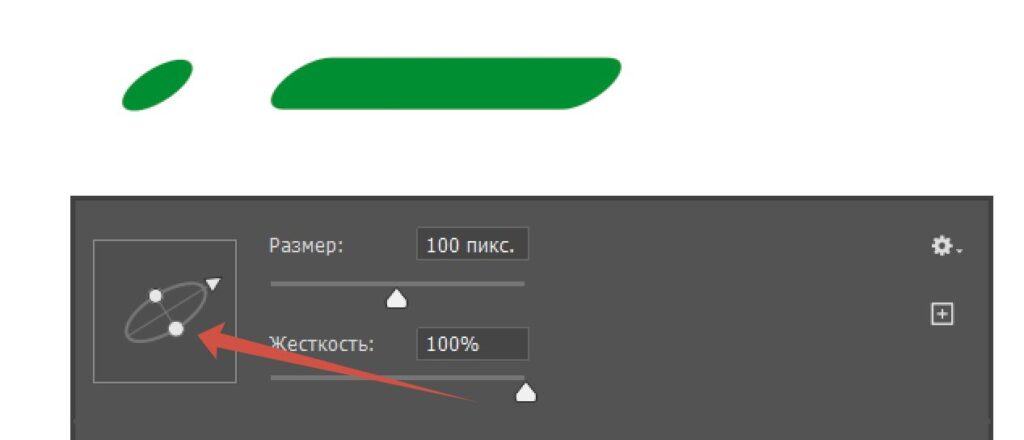
Выберите значок в виде круга с числом или нажмите на холсте правой кнопкой мыши, чтобы вызвать меню основных настроек отпечатка. Здесь можно изменить размер, жёсткость, форму и наклон кисти.

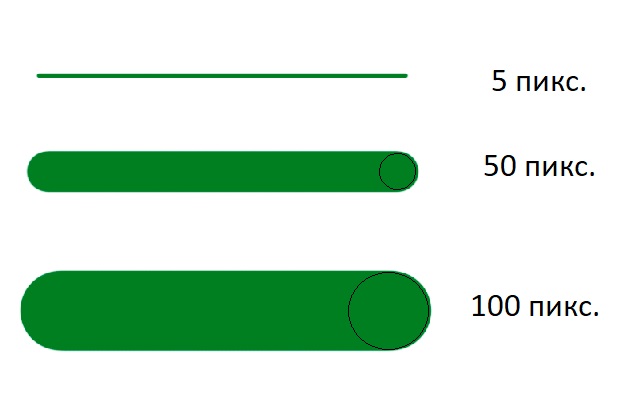
Размер отпечатка можно изменять от 1 до 5000 px. Для этого отрегулируйте ползунок, введите нужное число вручную или воспользуйтесь горячими клавишами:
- Windows — «[» для уменьшения и «]» для увеличения отпечатка («Х» и «Ъ» на русском языке клавиатуры);
- Mac OS — «Control» + «Option». Зажмите эти клавиши и потяните стилус или мышь по горизонтальной оси.

Параметр «Жёсткость» определяет, как будут выглядеть края мазков. При 100% отпечаток оставляет чёткие штрихи, которые подходят для прорисовки деталей. При снижении показателя контуры становятся размытыми. Мягкие кисти используют для создания перспективы, второстепенных и отдалённых объектов, дыма. Чтобы увеличить жёсткость, введите нужное значение, воспользуйтесь бегунком или комбинацией горячих клавиш:
- «Shift» + «[» или «]» для Windows;
- «Control» + «Option» в сочетании с движением по вертикальной оси для Mac OS.

Круг со стрелочкой и двумя точками позволяет «сжать» отпечаток и развернуть его под нужным углом. Зажмите левую кнопку мыши на одной из точек и потяните её в центр круга, чтобы сузить кисть. Вращайте получившийся овал, чтобы изменить наклон отпечатка.

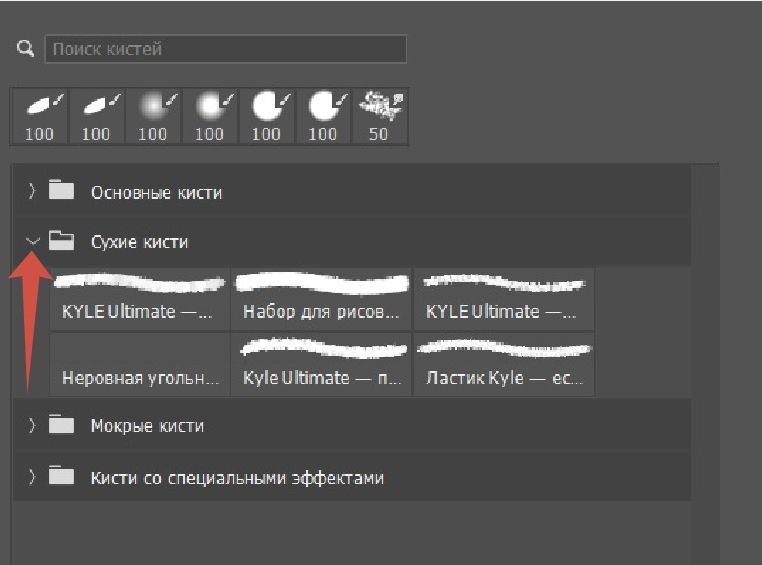
Далее Adobe Photoshop предлагает наборы кистей для рисования: основные, сухие, мокрые, со специальными эффектами. На иконках видно, какой штрих получится при использовании той или иной кисти.

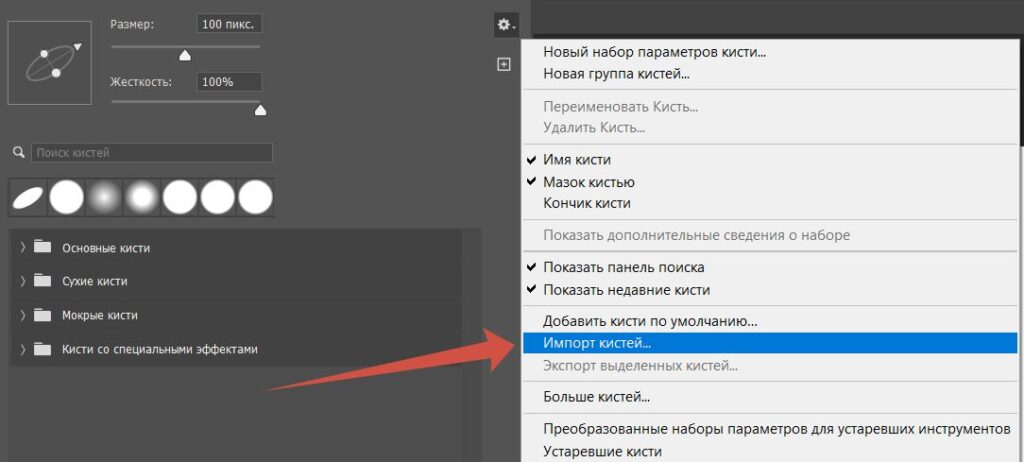
Нарисовать впечатляющий арт получится и с имеющимися наборами. Но если их мало, можно бесплатно скачать другие. В поисковом запросе укажите, какие объекты планируете рисовать: воду, дым, траву, волосы. Скачайте и распакуйте архив. Затем нажмите маленькую шестерёнку в правом верхнем углу окошка и выберите строку «Импорт кистей». Найдите на компьютере пакеты с расширением «.abr». После добавления они появятся в этом же меню.

Настройки кисти
Нажмите на значок папки с кистью, чтобы открыть меню тонких настроек. Горячая клавиша — «F5». Скорее всего, в начале обучения работе с графикой они вам не понадобятся. Но в дальнейшем с их помощью вы сможете создавать интересные эффекты и упрощать процесс рисования.

Слева в столбце перечислены все настройки. Рядом с каждым названием есть квадратик, в котором можно поставить галочку, активировав соответствующую опцию. Чтобы разобрать все возможности, нужен отдельный объёмный урок. Здесь мы рассмотрим несколько из них, которые могут пригодится новичкам.
Внизу окошка вы увидите, как будет выглядеть линия с выбранными параметрами. Жёсткая круглая кисть даёт штрих с чёткими, ровными краями. Выберите другую форму отпечатка, и мазок внизу изменится. Здесь также можно поменять жёсткость, размер и угол наклона. Параметр «Интервал» регулирует частоту наложения отпечатков в одном мазке: чем выше показатель, тем плотнее друг к другу они располагаются.

Активированная опция «Динамика формы» делает штрихи неравномерными: отпечатки в них в случайном порядке меняют размер, наклон и степень сжатия.

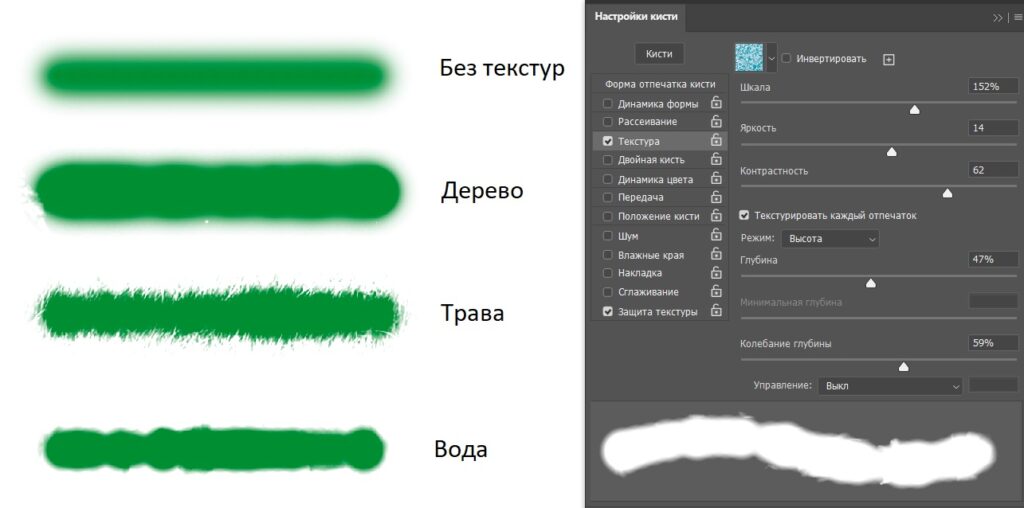
«Текстура» меняет вид мазка для отрисовки разных материалов: дерева, травы, воды. Грани штрихов становятся размытыми или шероховатыми.

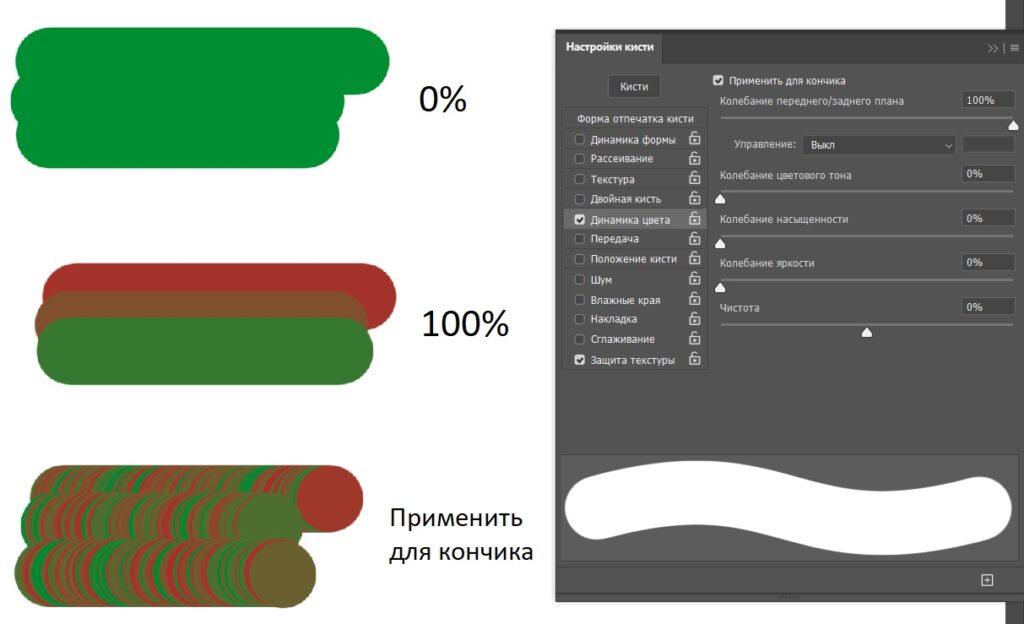
«Динамика цвета» чередует или смешивает основной и дополнительный оттенки, добавляет в штрихи новые цвета. Эту опцию удобно использовать для прорисовки шерсти, волос или травы, где оттенки линий могут немного отличаться друг от друга.

Режимы наложения штрихов
Эта опция схожа с режимами наложения слоёв: художник выбирает, каким образом новые мазки взаимодействуют с уже нанесёнными. По умолчанию стоит режим «Нормальный» (Normal). Кисть рисует выбранным цветом поверх остальных штрихов. Если вы видите, что при рисовании оттенок не совпадает с палитрой или мазки не наносятся, возможно, выбран другой режим.
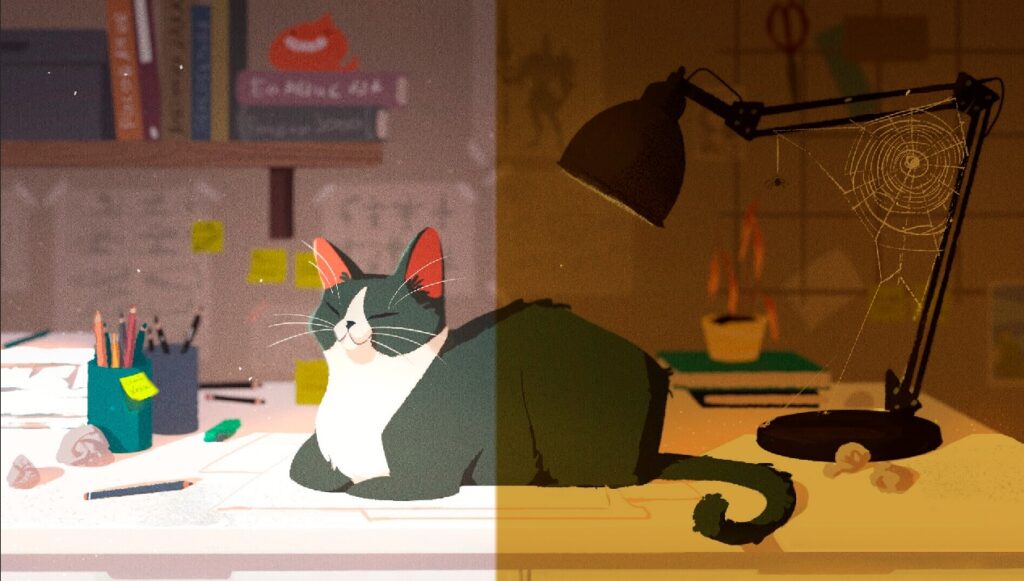
Художники используют разные режимы наложения для затемнения или осветления фона, выделения объектов, смешивания оттенков. Обычно в режиме «Умножение» рисуют тени, а «Осветление» выбирают для добавления света.

На изображении в режиме «Осветление» поверх основной линии нанесены штрихи разных цветов
Непрозрачность
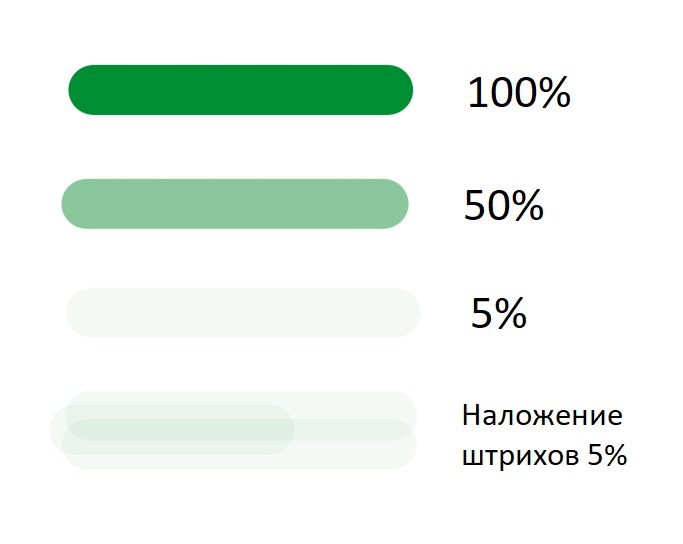
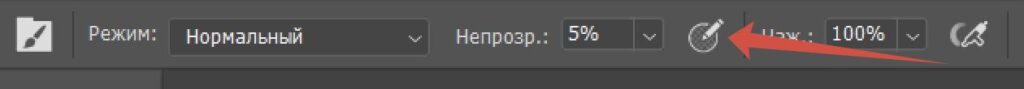
Эта настройка определяет, будет ли виден штрих, если на него нанести новый мазок. При 100% отпечаток не будет прозрачным. Чем ниже этот показатель, тем лучше видно предыдущий слой краски. Настройку используют, когда необходимо нарисовать тени или слегка изменить оттенки отдельных участков. Нужное число процентов можно ввести вручную с клавиатуры или настроить с помощью выпадающего бегунка.

Сила нажима: прозрачность и размер
На верхней панели также расположены кнопки, позволяющие регулировать показатели силой нажима стилуса на экран планшета. Слева от «Непрозрачности» находится один такой значок. Активировав его, при сильном нажатии художник получает плотный, насыщенный штрих. При слабом — прозрачные линии.

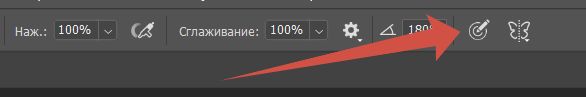
По силе нажима можно также отрегулировать размер отпечатка. Для этого нужно активировать предпоследнюю кнопку на верхней панели. Чем сильнее художник нажимает пером на экран графического планшета, тем шире получается линия. При лёгком прикосновении на холсте появляется тонкий штрих.

Симметрия
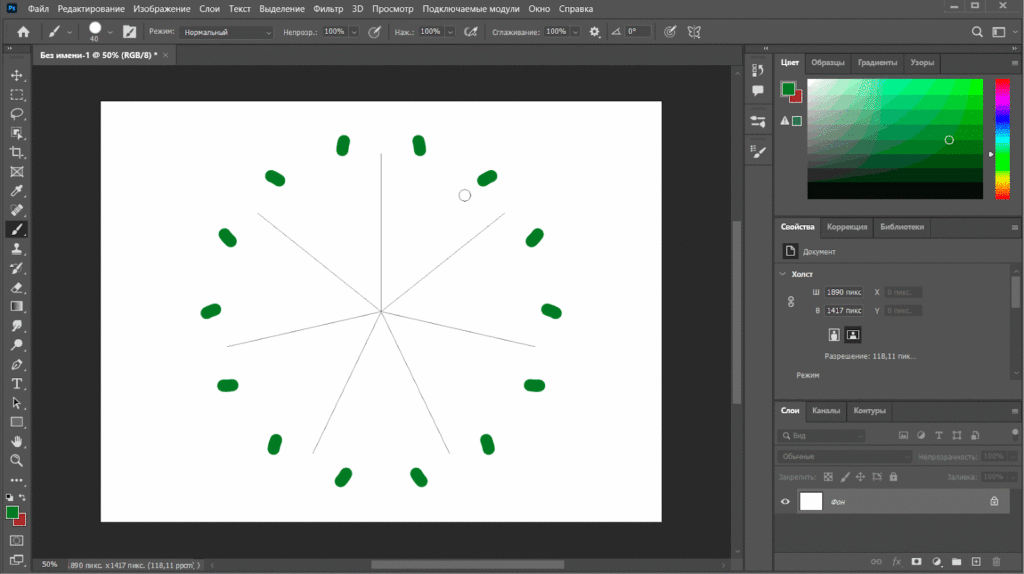
Кнопка в виде бабочки помогает нарисовать симметричные объекты с отражением по осям x или y, а также по диагоналям, относительно окружности, спирали или других фигур. Опция помогает красиво нарисовать бабочку, звезду, цветок и другие объекты с повторяющимися деталями.

Что такое пайплайн
Начинать работу над рисунком следует с разработки пайплайна, то есть алгоритма действий. Разбивая задачу на небольшие части, художник допускает меньше ошибок и может сконцентрироваться на небольшом объёме работы.
Например, отрисовка теней включает в себя падающие и собственные тени, а также оклюжен. Если мастер запутается и забудет про любой из этих видов, картинка не будет выглядеть завершённой. Поэтому рисовать тени нужно пошагово и сверяться с пайплайном на каждом этапе.
Выполнять работу можно в разной последовательности, например:
- Разработка концепта, подбор референсов, создание лайна (эскиза).
- Последовательное рисование теней.
- Подбор цвета.
- Отрисовка материалов и постобработка.
По такому пайплайну мы работаем на курсе «Основы CG рисунка». Но художник может менять последовательность этапов, подстраивать их под себя.
Чтобы научиться рисовать красиво, а главное, профессионально, приходите к нам на курс «Основы CG рисунка». Обучение длится 2,5 недели и включает 4 урока, первый из которых можно посмотреть бесплатно. Вам понадобятся только компьютер, графический планшет и время для создания своего первого идеального арта.
Шаг первый. Прорабатываем идею и рисуем лайнарт
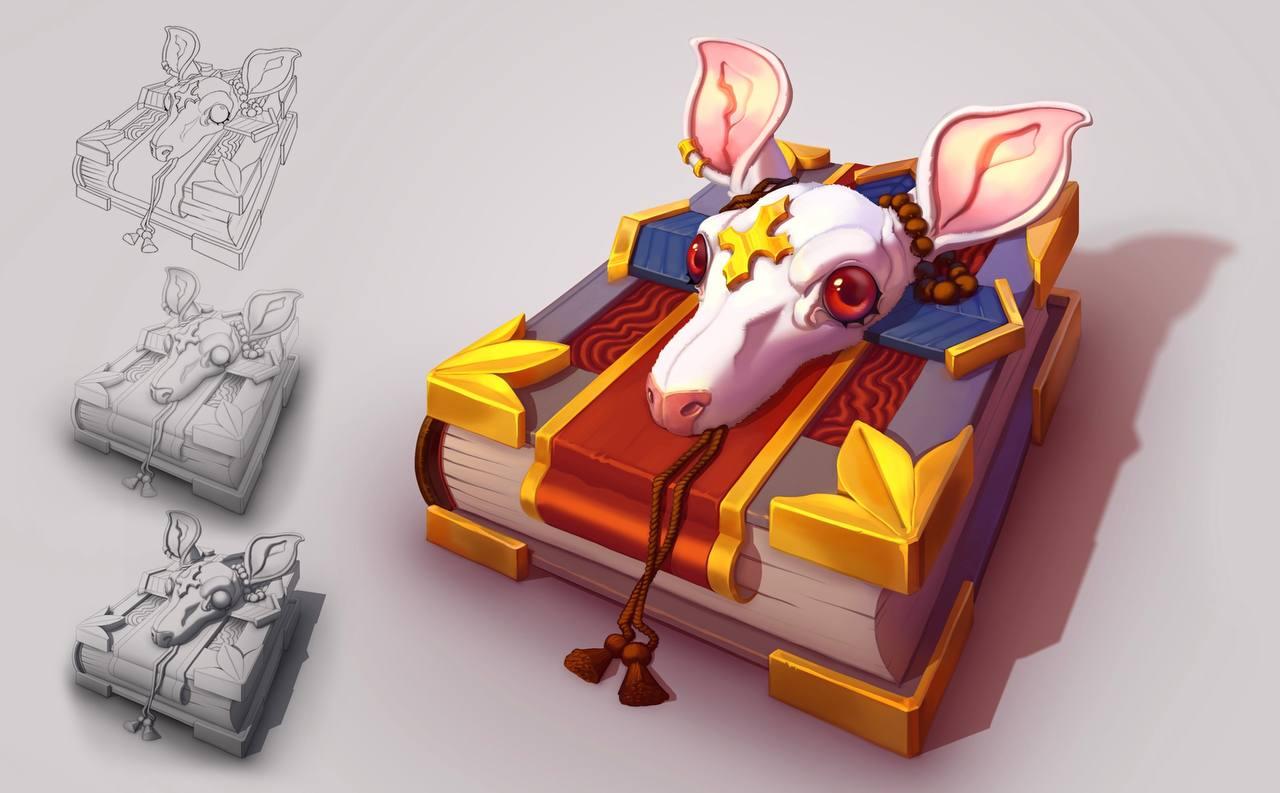
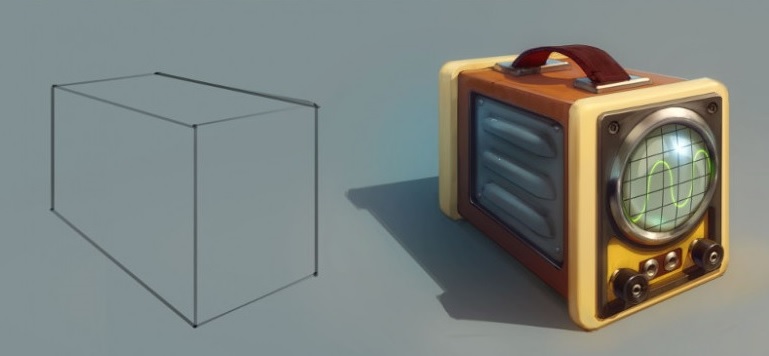
Когда иллюстратор рисует на заказ, в его задании уже есть идея или хотя бы какие-то мысли. Начинающему же художнику, чтобы научиться рисовать, можно выбрать для этого любой объект. Но лучше всего начинать с предметов кубической формы: сундука, книги или телевизора. Первая задача не должна быть слишком сложной.

Выберите тему, которая вас вдохновляет: фильм, игру или художественное произведение. Рисование займёт у вас много часов. Чем ближе будет для вас эта тема, тем меньше вы устанете в процессе.
Работа с деталями: крупными, средними и мелкими
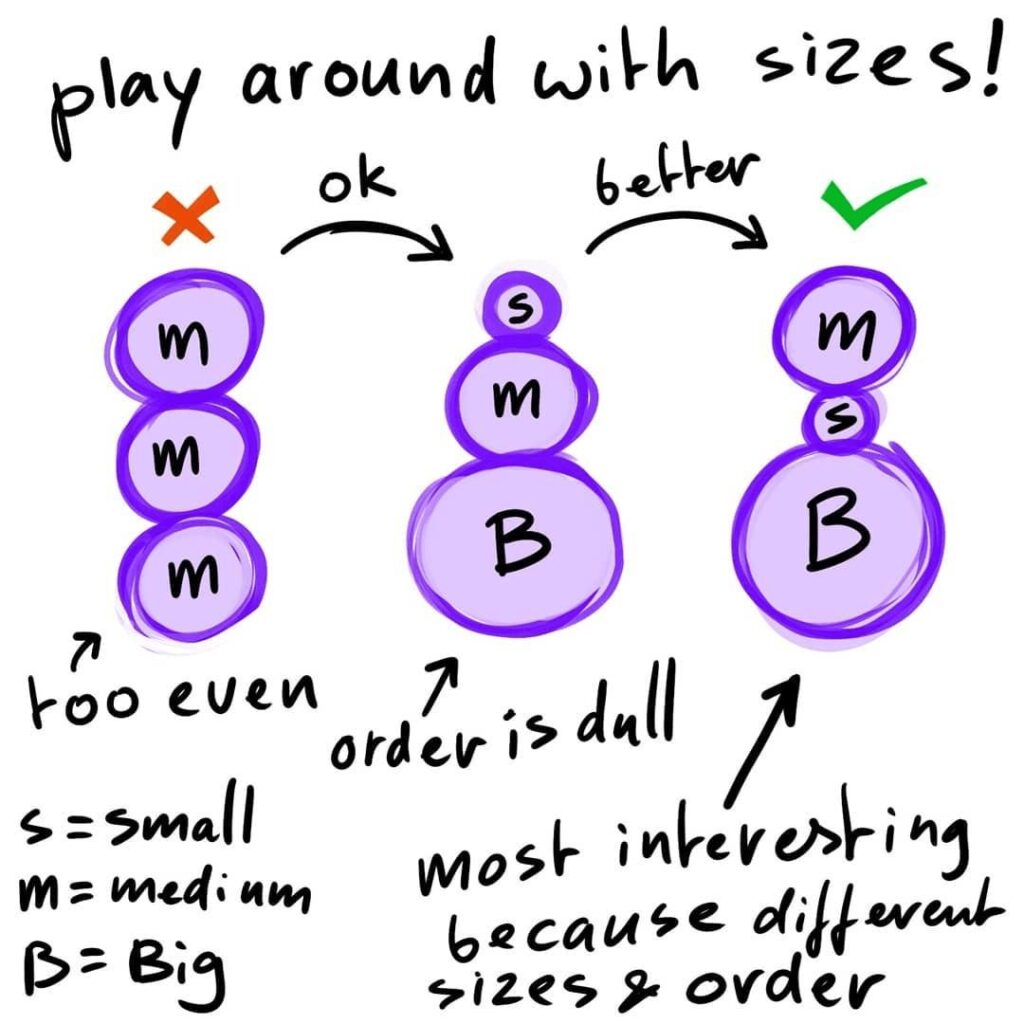
Условно поделите все детали объекта на крупные, средние и мелкие. Чтобы итоговая картинка смотрелась красиво и гармонично, их нужно правильно сочетать. Элементы одинаковых размеров рядом будут смотреться скучно. Если же размещать мелкие детали около крупных, общий силуэт предмета станет интереснее, а мастер сможет управлять вниманием зрителя, привлекая его к деталям.

Бывает так, что на крупной основе размещены десятки мелких элементов и ноль средних. Такая детальность делает дизайн непривлекательным, так как создаёт «шум». Обязательно включайте в свой рисунок средние формы. Если не можете придумать их самостоятельно, подбирайте референсы или попробуйте увеличить мелкие.
Если же средние детали есть, но мелких слишком много, лучше откажитесь от лишних. Часто объекты с простым дизайном смотрятся выигрышнее, чем слишком детализированные, на которых невозможно ничего разглядеть.
Перспектива и ракурс
Ракурс — это положение объекта на рисунке по отношению к зрителю. Чтобы передать на плоском холсте расположение предмета в пространстве используют перспективу. Она создаёт на картинке глубину, делает её объёмнее.
Если вам трудно представить свой объект в пространстве, изучите наш урок по основам перспективы. Мы описываем несколько способов расположить предметы так, чтобы финальный рисунок выглядел объёмным.
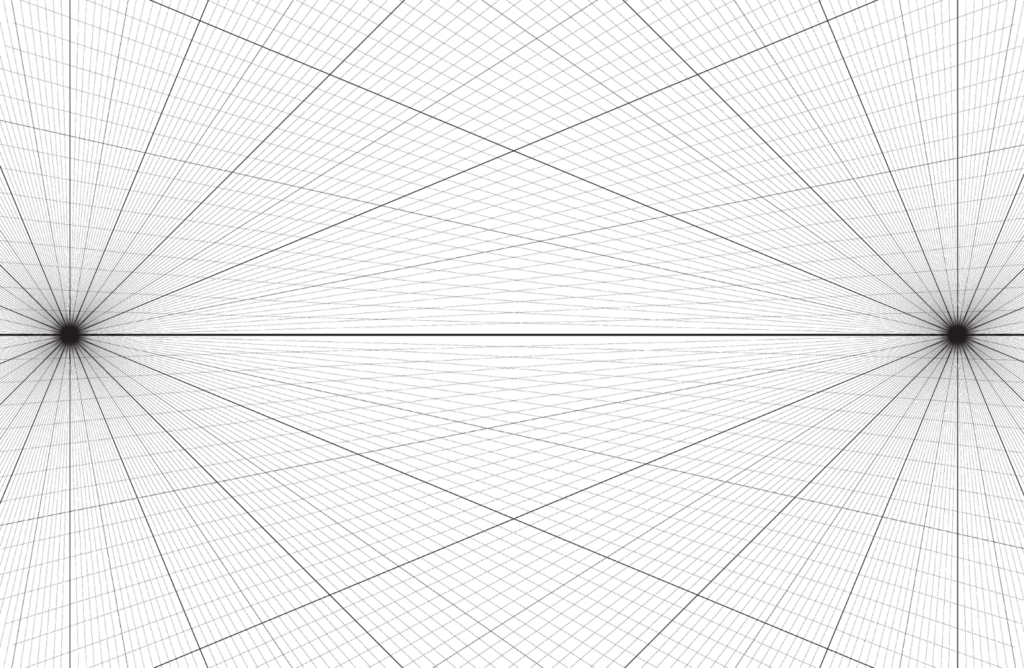
Для начинающих художников подойдёт двухточечная перспективная сетка.

От теории к практике: создаём скетч
После того, как в голове чётко прорисовался концепт будущего арта, начните создавать эскиз, опираясь на информацию выше. Старайтесь делать линии аккуратными и чёткими. Но если они получились «рваными», то лучше добавить в документ новый слой и в нём красиво обвести набросок.
Чтобы получить чистую линию, рисуйте крупными мазками, от локтя. Каждый штрих наносите уверенно и быстро. При медленной работе линии выглядят неровно.
Помните про сочетание клавиш «Ctrl» + «Z», которое удаляет последний нанесённый мазок. Иногда до получения идеального штриха им придётся воспользоваться несколько раз.
И не забывайте о практике. Чем больше вы рисуете, тем увереннее станут ваши мазки, а на наброски будет уходить меньше времени.
Шаг второй. Рисуем свет
На следующем этапе нужно нарисовать тени: собственные, падающие и рассеянные (оклюжен). Если их нанести правильно, то в совокупности они сделают рисунок объёмным даже до добавления на картинку цвета.
Собственные и падающие тени
Эти виды теней рисуют, опираясь на перспективу. Попробуем пошагово разобрать процесс рисования теней.
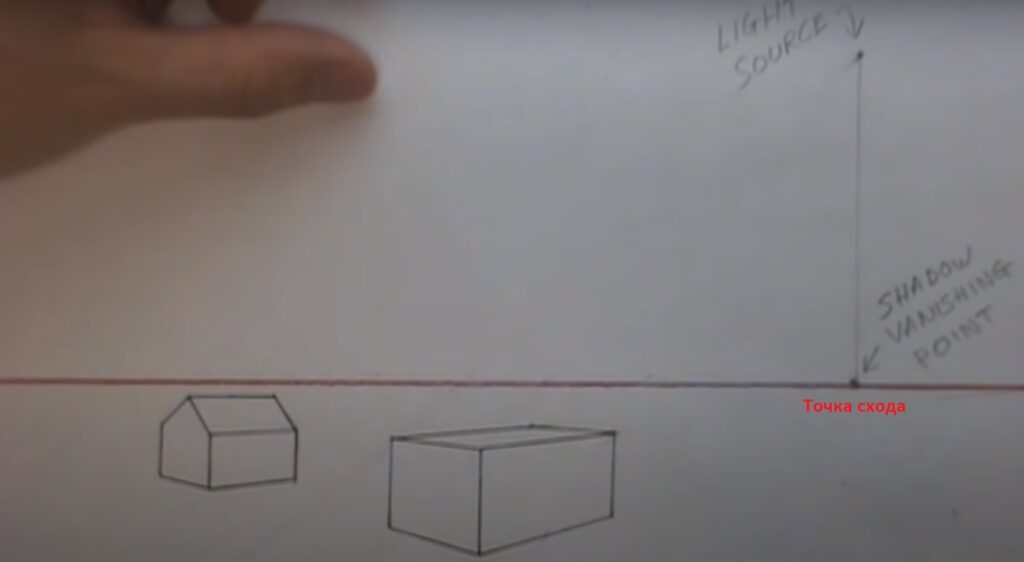
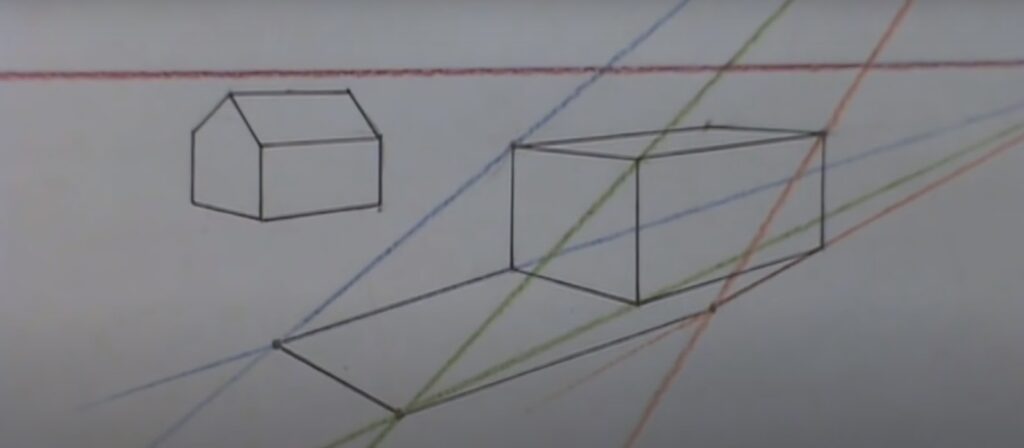
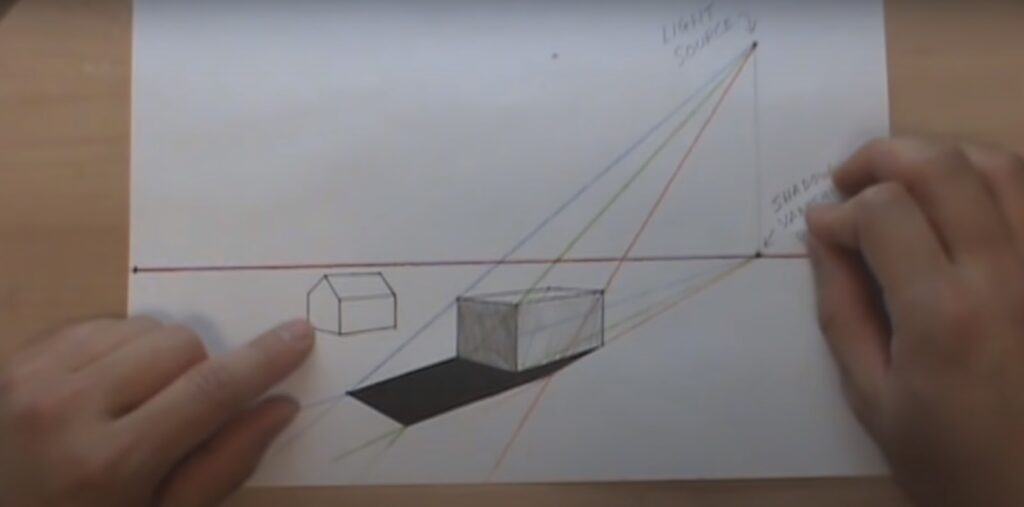
Шаг №1: определите расположение источника света и направление лучей освещения по перспективной сетке. Мысленно проведите перпендикуляр от источника к горизонтальной поверхности и отметьте точку их пересечения (точка схода).

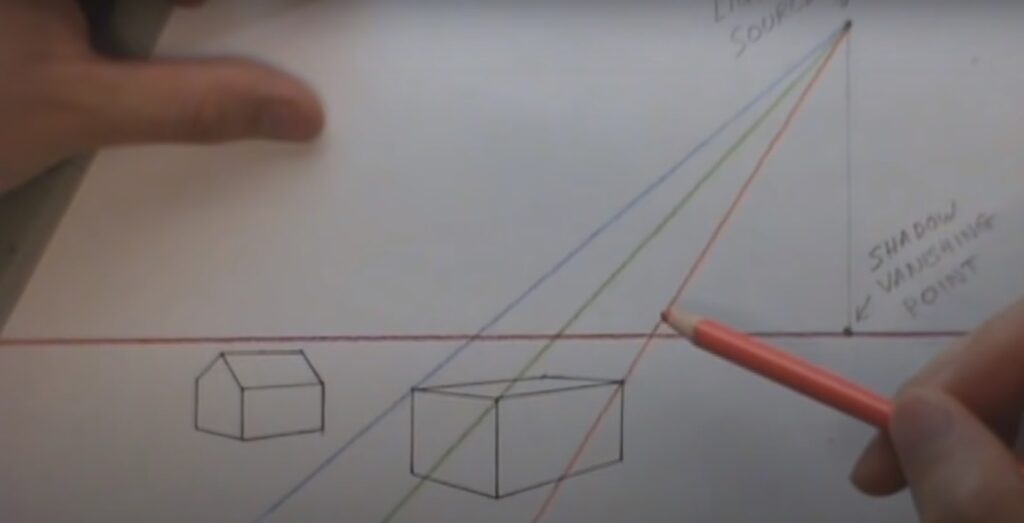
Шаг №2: проведите линии от источника света через верхние углы объекта, ближние к зрителю. Если у вас предмет кубической формы, таких углов будет три.

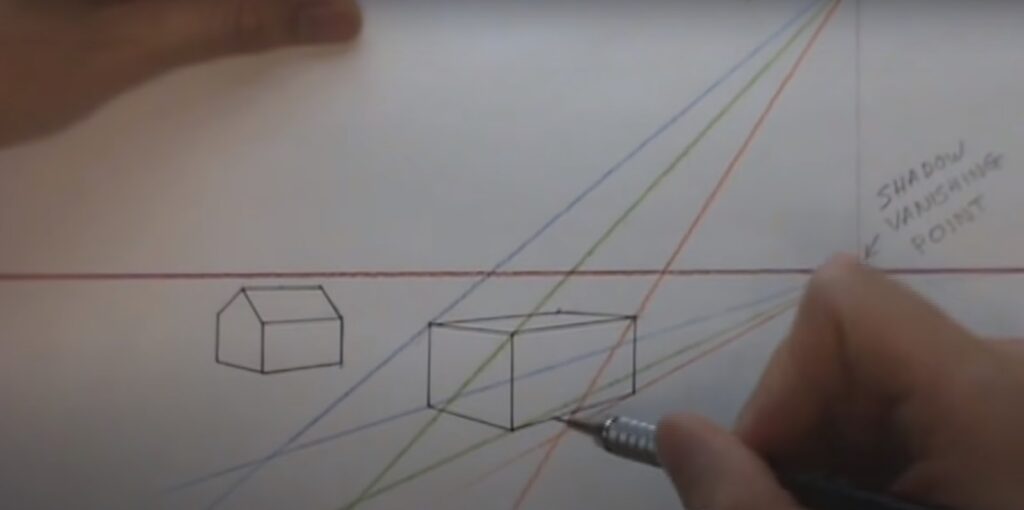
Шаг №3: аналогично проведите линии от точки схода через нижние углы объекта.

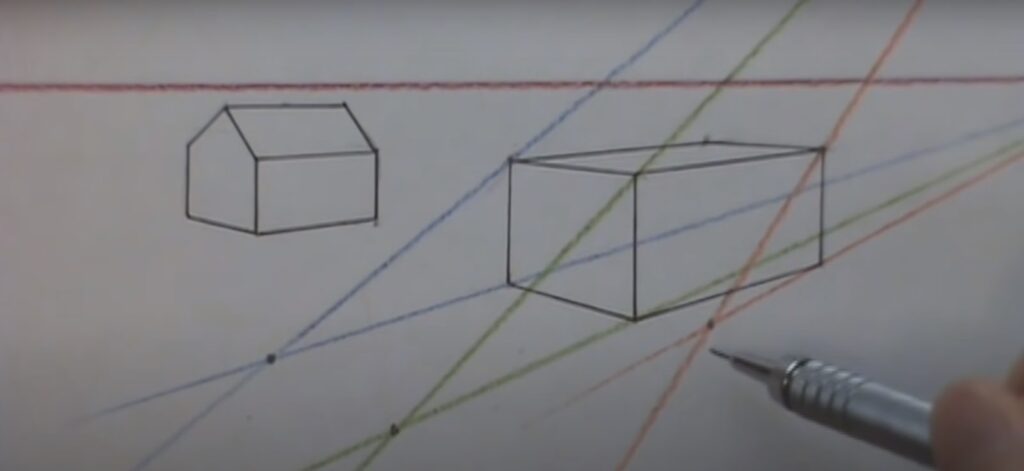
Шаг №4: найдите точки пересечения соответствующих друг другу линий от источника света и от точки схода. В примере с кубической формой их тоже будет три.

Шаг №5: соедините точки. Левую точку соприкосновения предмета с поверхностью, последовательно все точки пересечения и правую точку соприкосновения с поверхностью. Получившаяся на поверхности фигура — падающая тень от вашего объекта.

Собственная тень — это затемнённые участки предмета, на которые не падает свет. Она будет наиболее тёмной на стороне, отвёрнутой от солнца или лампы. Другие грани затемняются в зависимости от расположения источника освещения.

Здесь вы можете посмотреть подробный наглядный урок по рисованию теней этим способом.
Рассеянные тени
Ambient occlusion переводится на русский язык как «окружающее затенение» и представляет собой мягкие тени от рассеянного света. Если в пространстве есть хотя бы один источник света, то в нём присутствует и рассеянный свет. Тени, которые он даёт, появляются в стыках и впадинах предметов. Это и есть оклюжен. Добавление его на рисунок делает объекты объёмными, улучшает общее восприятие картинки.
Оклюжен появляется в тех местах, где есть стык меньше 180°. Если угол развёрнутый — тени не будет, так как она появляется от ближайшего элемента. Рисунок становится объёмным как раз за счёт того, что на нём подчёркиваются все неровности.

На этом видео от Ивана Смирнова представлен подробный урок рисования оклюжена. Это базовый гайд, на котором рассеянные тени изучают изолированно. В совокупности же с падающей и собственными тенями они полностью меняют «плоское» изображение, после чего на картинку остаётся добавить только цвет.
Шаг третий. Раскрашиваем арт
Объект, фон, окружение — всё на рисунке имеет свои цвета, которые не должны сливаться друг с другом. Для подбора оттенков можно использовать принцип БНА — база, нюанс, акцент. Художник выделяет в своём изображении основу, дополнительные и акцентные элементы, а затем подбирает для них цвета.
- Базовые оттенки. Это основной цвет картинки, через который мы воспринимаем изображённый объект. Обычно он занимает больше половины рисунка и задаёт общий цветовой тон.
- Нюансы. Это оттенки, которые дополняют основу. Они гармонично сочетаются с базовым цветом, не выделяются на его фоне. Их задача — обогатить цветовую гамму рисунка, а не сделать акцент на какой-то детали.
- Акценты. Это уникальные оттенки, выделяющиеся на фоне всей композиции. Чтобы акцентировать внимание на элементе, не обязательно раскрашивать его в яркие цвета. Это может быть и чёрное пятно, но оно должно создавать контраст с цветовым тоном всей картины.
Выбирайте разные по насыщенности и температуре цвета. Если все элементы будут слишком яркими или в одной тепловой гамме, зритель не сможет выделить главные детали, а работа будет выглядеть скучно и сумбурно.
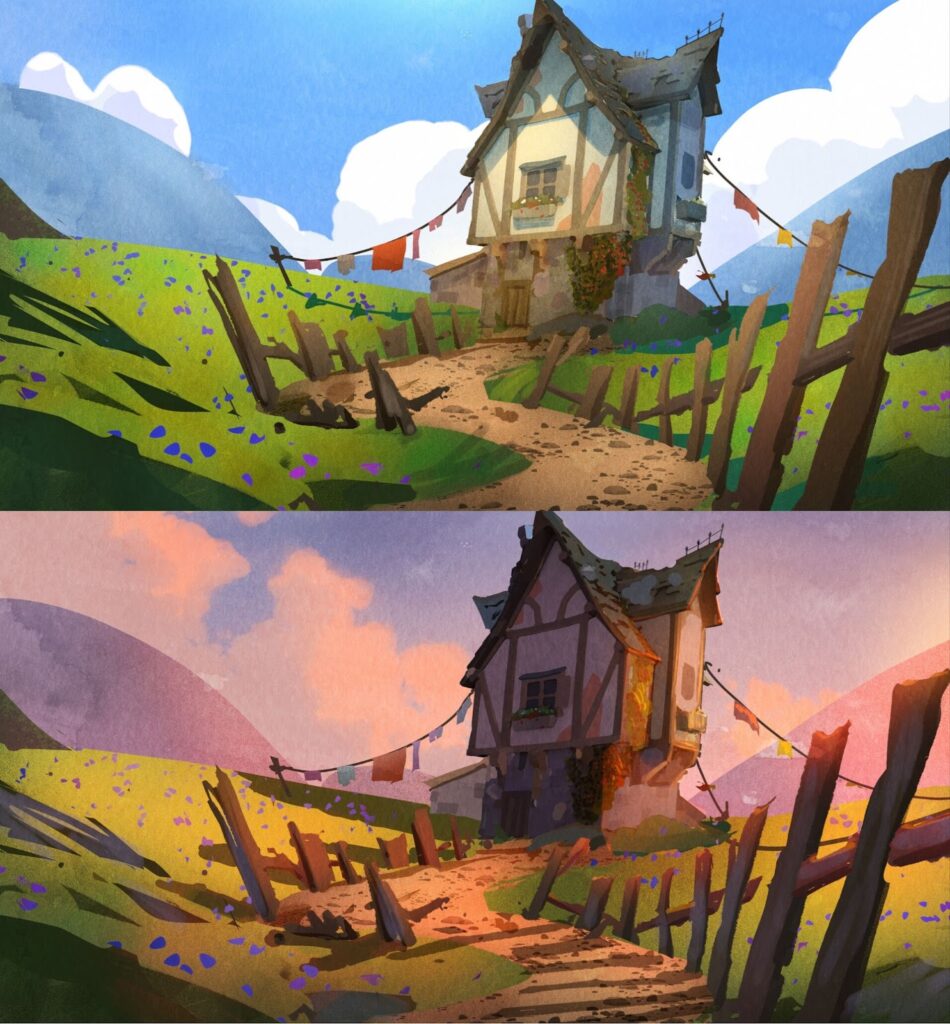
Не забывайте про цвет освещения. Например, на закате солнце приобретает розовый оттенок, который перенимают на себя объекты.

Ещё один нюанс, который нужно учитывать при выборе цвета, — это рефлексы, то есть отражения от ближайших предметов в собственной тени объекта.


Шаг четвёртый. Финальная обработка
Рендер — это заключительный этап рисования, на котором изображение приобретает завершённый вид. Художник отрисовывает материалы, анализирует свою работу в целом, корректирует нюансы. После этого объект на картинке выглядит реалистично и убедительно.
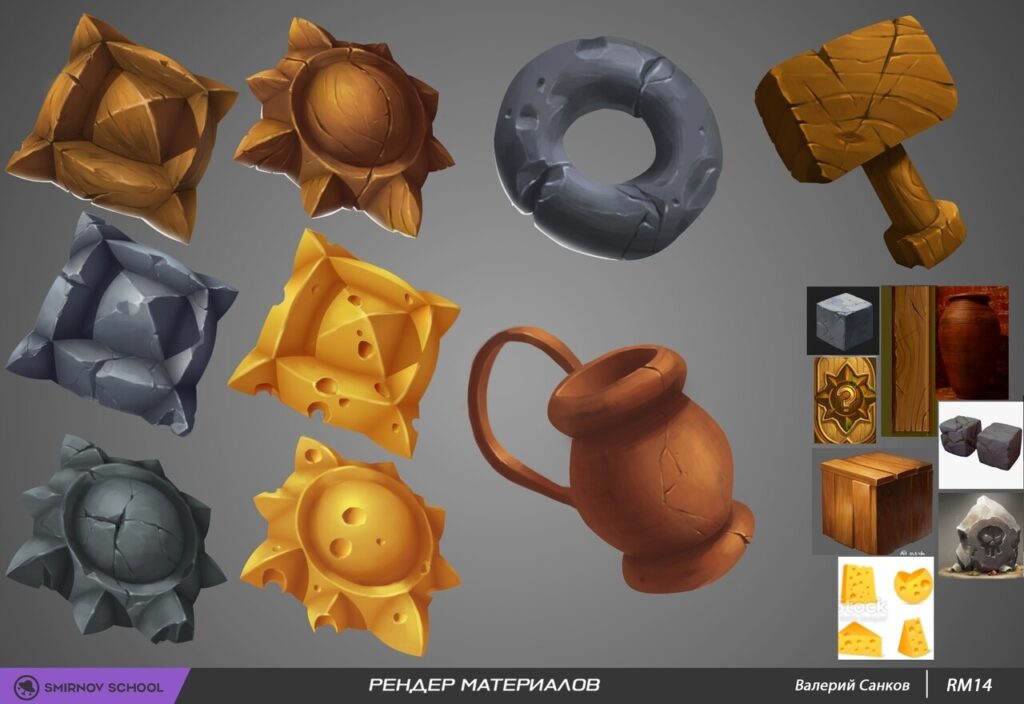
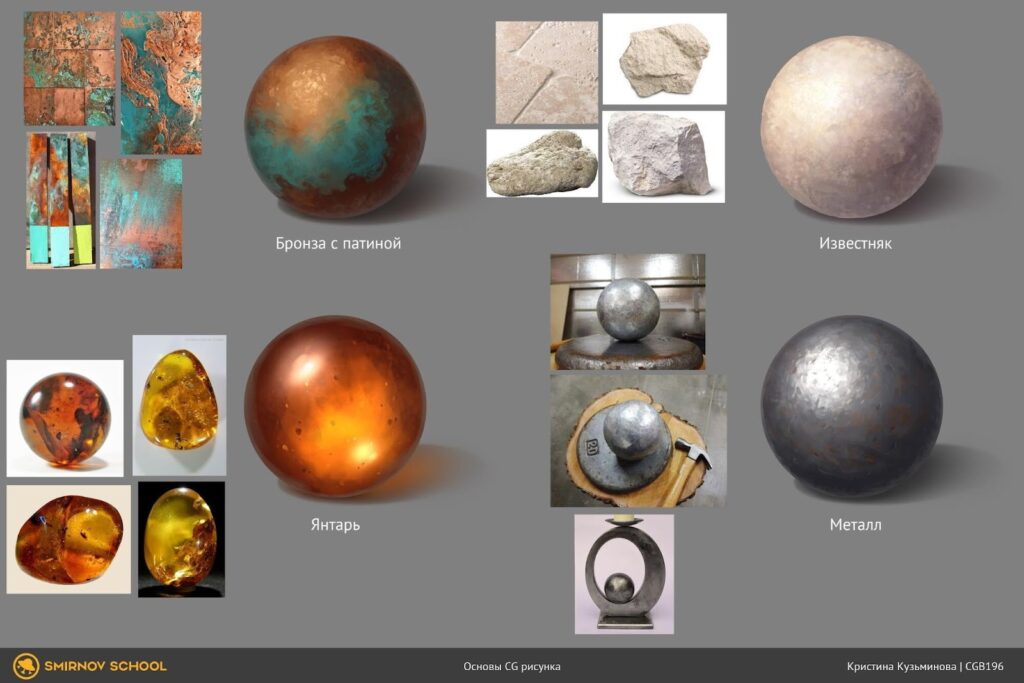
Все материалы условно делятся на матовые, глянцевые и прозрачные. Все они по-разному отражают свет, а от этого зависит процесс рисования того или иного предмета.
- Матовые материалы обычно имеют шероховатую поверхность с неровностями. На них нет ярких бликов, тёмных теней, а переходы от тени к свету — плавные.

- Глянцевые предметы лучше отражают свет, и зритель видит яркий блик в точке, куда падает луч. Тени на таких материалах становятся глубже и повторяют форму объекта. На стенках предмета видно отражение падающей тени в местах соприкосновения с поверхностью.

- Прозрачные и полупрозрачные материалы пропускают через себя свет, который преломляется, но не рассеивается. Таким образом, зритель видит не только то, что находится сзади прозрачного объекта, но и блики, которые даёт окружение перед ним.

Существуют также сложные материалы, которые сочетают в себе разные свойства, или способны изменять цвет в зависимости от освещения, или светящиеся объекты. Начинать рисовать сложные предметы стоит после отработки навыка на простых.

На начальном этапе обучения подбирайте фото-референсы, чтобы лучше понять, как будут выглядеть те или иные материалы. Обязательно смотрите иллюстрации других художников с похожими объектами.
После завершения работы с материалами проанализируйте свою картинку: есть ли на ней яркий акцент, не перенасыщено ли изображение мелкими деталями, на месте ли все тени и рефлексы. Обработайте рисунок и снова проверьте. Повторяйте этот этап, пока не получите идеальный результат.
Как закрепить знания
Для отработки новых знаний попробуйте пошагово нарисовать простую сферу. Не придумывайте сразу, из какого материала состоит шарик. Пусть для начала он будет условно-абстрактным. Разберём создание сферы по этапам.
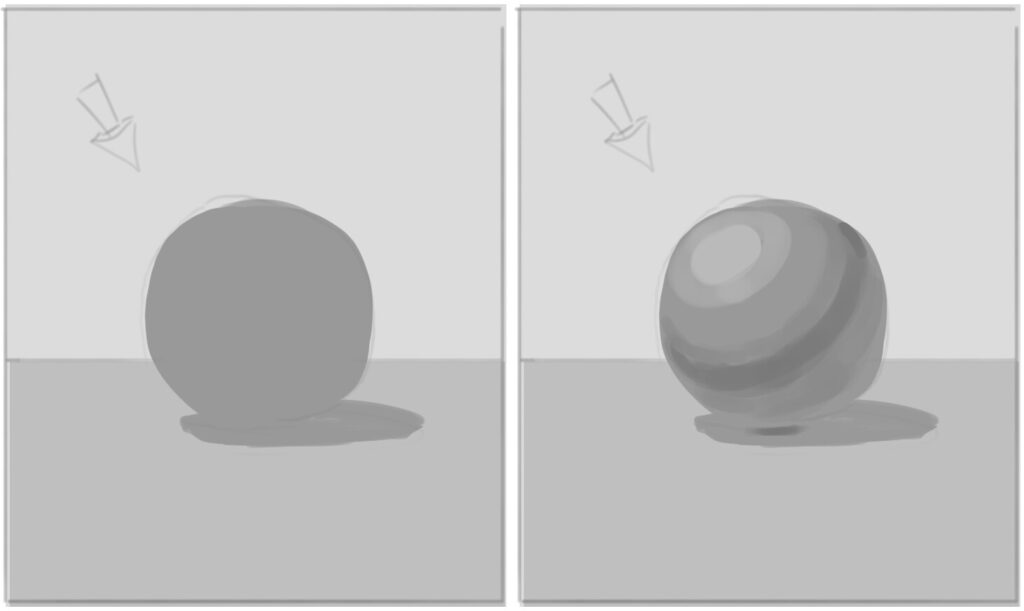
Рисуем чёрно-белую сферу кистью
Сначала нарисуйте горизонтальную поверхность, контур и цвет внутри сферы. Затем добавьте падающую тень и придайте фигуре объём с помощью оттенков серого цвета. Самая светлая область — в том месте, куда падает свет. Самая тёмная — примерно по центру. Ближе к горизонтальной поверхности шарик снова становится светлее, благодаря рефлексу, то есть свету, отражённому от стола.

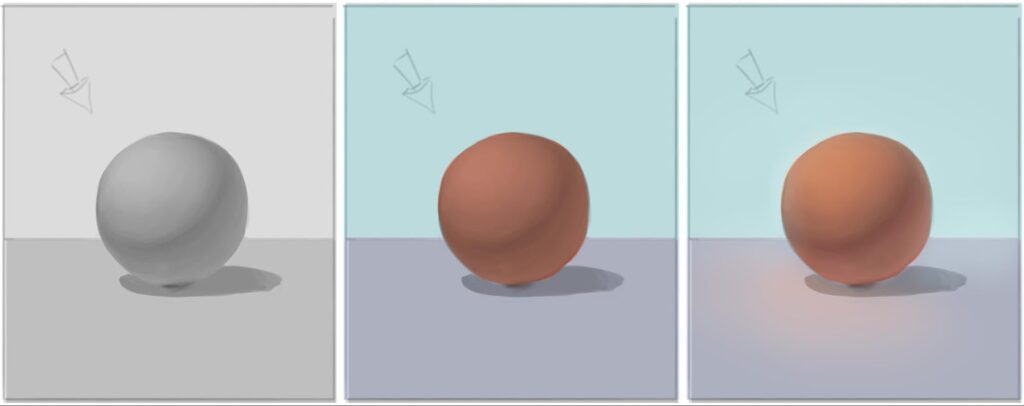
Добавляем цвет
Смягчите переходы на поверхности сферы. Затем создайте новый слой, выберите подходящий режим наложения и нанесите цвет. В примере ниже художник использовал на втором рисунке режим «Умножение», чтобы покрасить шарик, а на третьем — режим «Перекрытие», чтобы лучше показать эффект от освещения.

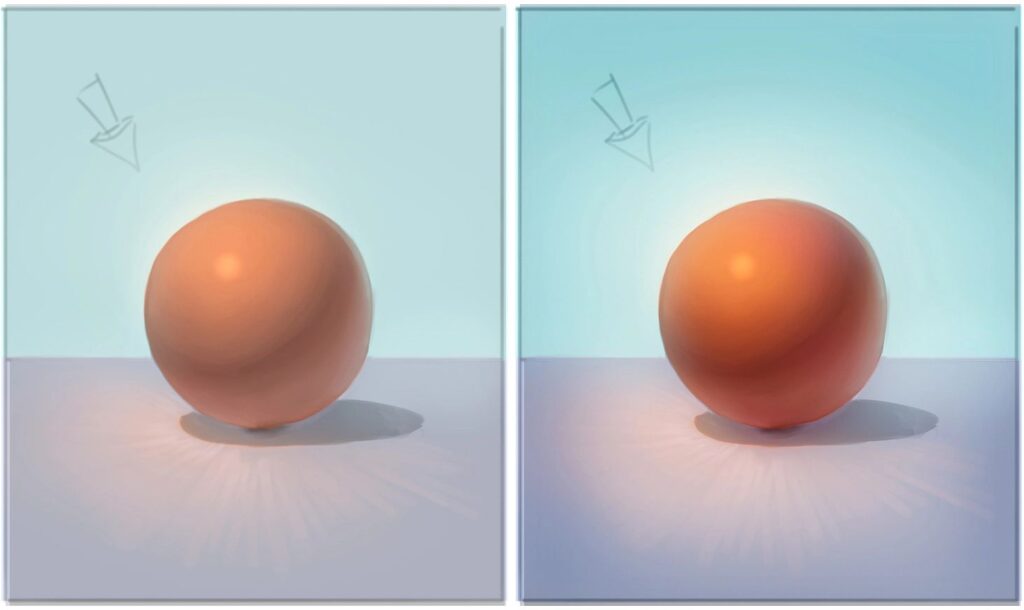
Дорабатываем оттенки
Добавьте блик от луча света, рефлексы на самой сфере и на столе. Подкорректируйте яркость и насыщенность там, где это нужно. Лучше всего делать это на новых слоях, чтобы не менять базовый рисунок.

Практикуемся с материалами
Если после предыдущего этапа у вас получилась реалистичная сфера — это уже хорошо. Теперь можно усложнить задачу и поработать с разными материалами. Для начала подберите референсы — как фото, так и иллюстрации. На них должно быть видно, как ведёт себя материал в разном окружении и под разными углами. Затем попробуйте их воспроизвести на своем шарике.

Даже если вы получили идеальный шарик, учли все свои знания по наложению теней и света, всегда нужно больше практики. Выпускникам курса «Основы CG рисунка» мы предлагаем нарисовать 10 предметов на одну тему по изученному пайплайну. Это займёт немало времени, но поможет довести навык до автоматизма.

Еще больше подробностей о рисовании арта вы узнаете на нашем курсе «Основы CG-рисунка». На нем вы сможете освоить базовые художественные инструменты в CG и научиться разрабатывать собственные игровые объекты по принятому в индустрии пайплайну.



