Как напечатать стикеры и открытки и не потерять в качестве
Советы о том, как подготовить стикеры и открытки, чтобы не было проблем при печати.

При печати стикеров и открыток художник может столкнуться со многими проблемами: то краска шелушится или растекается, то рисунок получился «мыльным». Какие-то детали на картинке не пропечатались, а цвета — оказались ненасыщенными, «грязными» или другого оттенка.
Полностью исключить вероятность брака в производстве мерча невозможно, но при правильной подготовке вы можете избежать многих проблем и сэкономить время и деньги. Чем тщательнее вы проверите макет, тем ниже будет риск возникновения подобных погрешностей.
В этой статье мы поделимся советами, как подготовить макет к печати и какие основные требования стоит соблюдать, чтобы обезопасить себя и свой тираж.
О требованиях в типографиях
Чтобы напечатать стикеры и открытки, вы можете редактировать уже нарисованную вами картинку или создать арт, изначально учитывая требования печати. От вида товара зависит то, как вам нужно будет подготовить файл.
Например, для шелкографии (один из способов трафаретной печати) на изображении не должно быть градиентов и больше 6-12 цветов. Уже готовая картинка может не подходить под эти условия, и у вас уйдёт много времени на её редактирование. Поэтому для начала важно определиться, какие товары вы хотите произвести и в каком количестве.
В нескольких выбранных типографиях важно уточнить сроки работы и доставки, стоимость тиража (чем больше тираж — тем меньше сумма) и условия оплаты (небольшие тиражи под самовывоз некоторые типографии могут печатать с оплатой при получении). Для расчёта стоимости печати типографии может понадобиться информация о размере стикеров, какой материал вы выбрали (бумага, картон, плёнка — и их конкретный подвид) и в каком количестве.
Выбрав одну типографию, узнайте конкретно их требования к макету. В файле, который вам пришлют, обычно указывают:
- форматы макета: .AI (Adobe Illustrator), .PSD (Adobe Photoshop), .PDF (Adobe), .TIFF и другие;
- принимается ли растровое изображение (или только векторное);
- цветовое пространство макета (RGB, CMYK и др.)
- размеры под вылеты и влёты;
- требования к контуру стикеров (если они будут вырезаться);
- разрешение (от 300 до 600 dpi или пикселей на дюйм);
- допускаются ли направляющие и не слитые слои;
- нужно ли перевести текст в кривые;
- требования к векторным изображениям.
Ниже расскажем об основных требованиях подробнее.
Форматы макета
Формат макета зависит от того, что вы будете печатать. Например, если в файле несколько слоёв со стикерами и контуром резки — скорее всего, вас попросят прислать документ .AI или .PSD. Простую открытку можно будет прислать любым файлом, который принимает типография — их список прописан в требованиях.
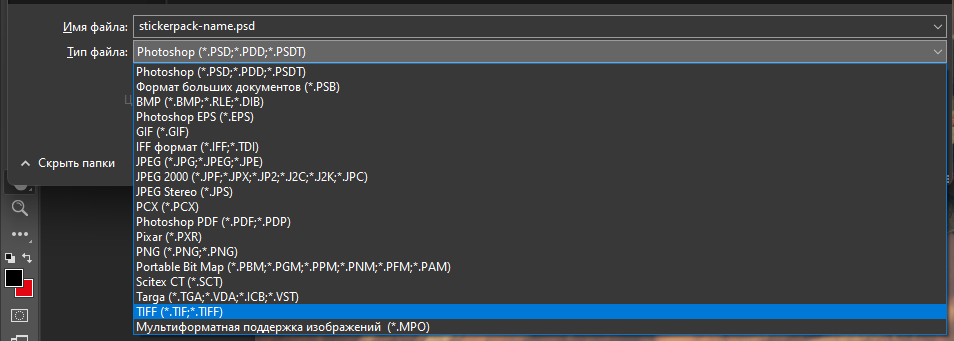
Если вы ещё не знаете, к какой типографии обратитесь, можно сохранить макет сразу в нескольких форматах. Сделать это можно через функцию «Сохранить как…» в графическом редакторе:

Вылеты и влёты
В типографии лезвие ножа при резке может «гульнуть» в одну или другую сторону относительно линии реза (границы изображения). Так что вылеты и влёты — это «гарантия», что после обрезки на вашем стикерпаке не будет белой рамки и что сами стикеры не будут случайно обрезаны.
Вылеты — это внешняя «рамка» с фоном, которая добавит с каждой стороны макета по 3 и более миллиметров (её размер зависит от требований типографии). А влёты — внутренняя часть изображения, на которой нет ничего важного (например, самих стикеров).
Влёты ещё называют отступами, и обычно они равны 5 мм. Если лезвие уйдёт во внешнюю сторону макета, по краям открытки или стикерпака не будет белой «рамки», а если уйдёт во внутреннюю — лезвие не заденет важные части рисунка или текста, обрезав лишь фон.
Получается, что реальный размер вашего будущего стикерпака — А5, то есть 210х148 мм. Но длина и ширина рисунка с вылетами будет 215х153 мм.
В простых графических редакторах вы можете просто увеличить размер холста и держать в уме, что на расстоянии 10 мм от края холста нельзя располагать важные объекты (текст или рисунок).
Создание вылетов в Adobe Illustrator и Adobe InDesign
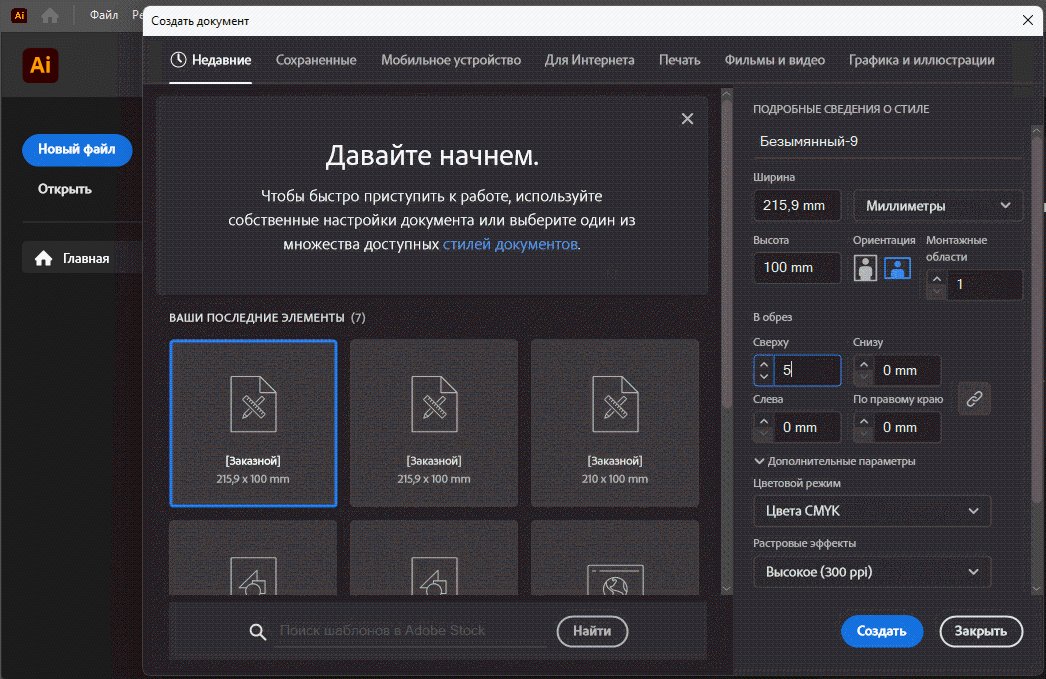
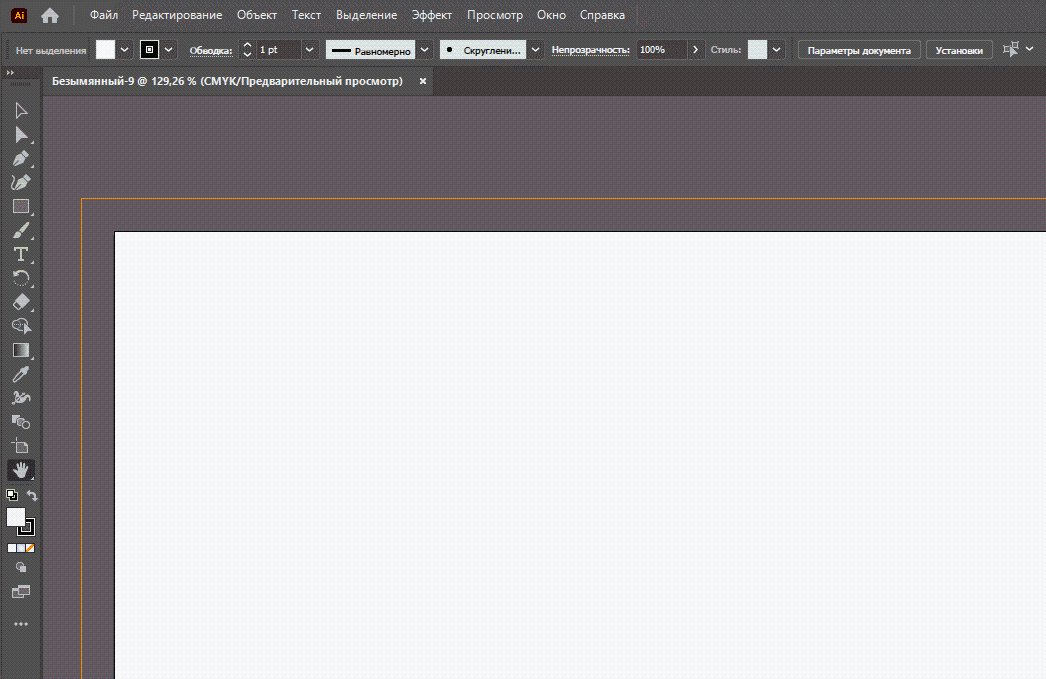
В этих программах вылеты можно добавить при создании файла — в разделе «В обрез» вводится нужное расстояние. Вот как это выглядит на практике:

Достаточно ввести значение только в первую графу, остальные заполнятся автоматически, если по ним кликнуть. В InDesign в окне создания документа можно сразу установить и влёты в разделе «Поля» (если остальные значения не изменяются автоматически, нажмите на иконку связи справа, чтобы она сменилась на целую «цепь» 🔗).
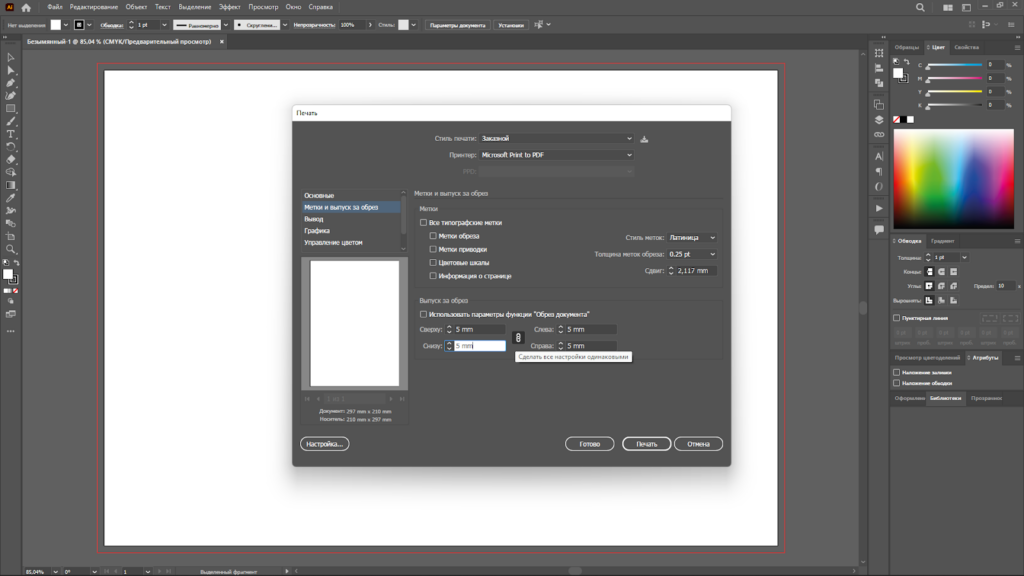
Если нужно редактировать уже существующий файл, в меню «Файл» выберите «Печать». В открывшемся окне найдите раздел «Метки и выпуск за обрез» и введите в графу «Сверху» нужное расстояние. Значок цепи установит такое же значение и в остальных графах:

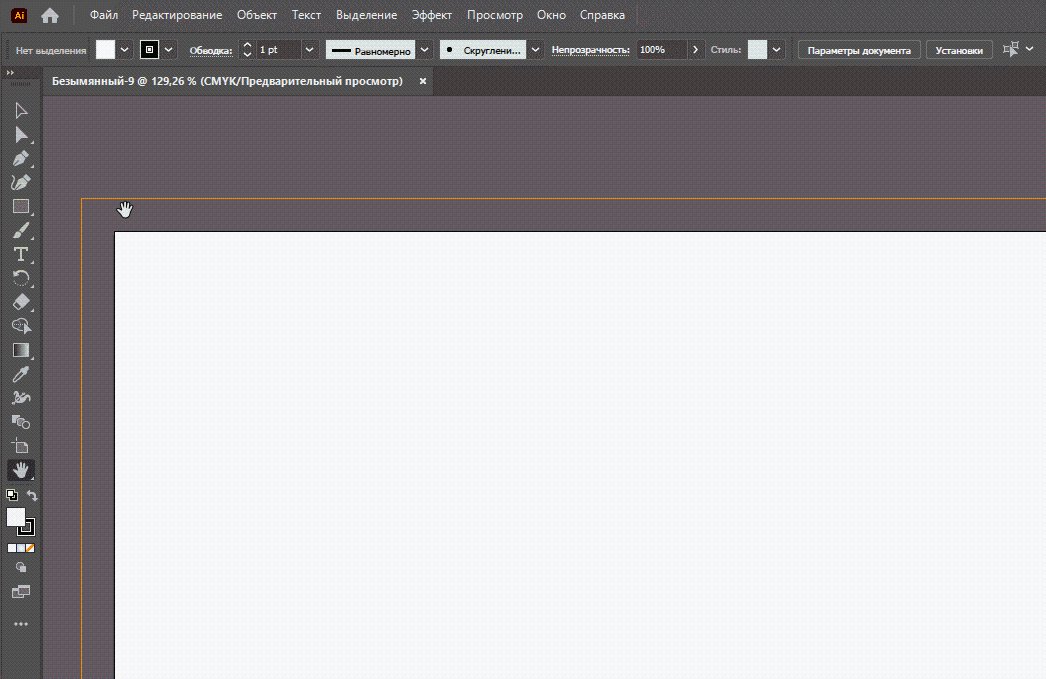
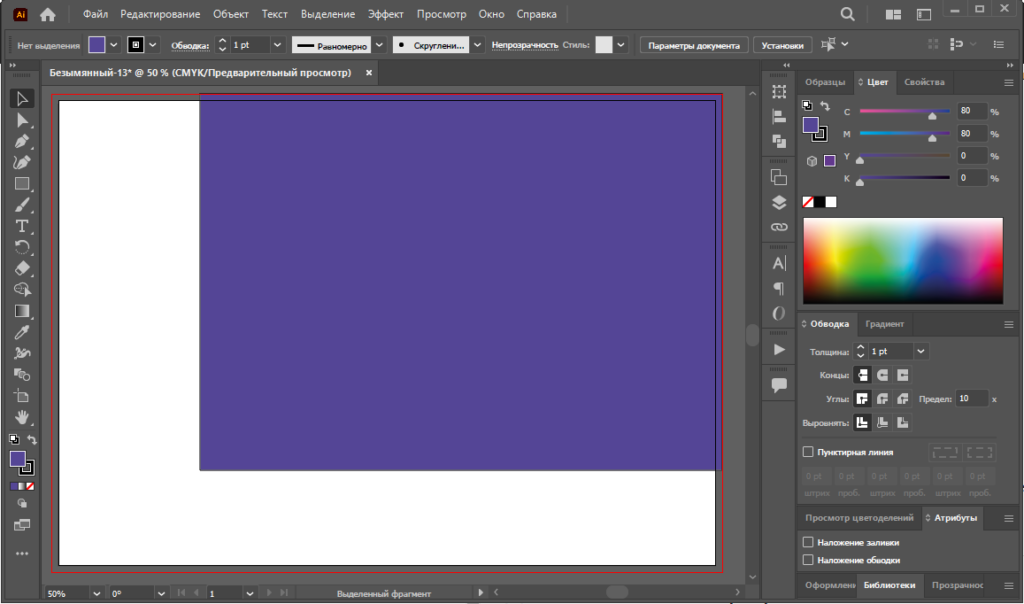
Теперь документ будет выглядеть, как показано ниже. Края фона должны быть растянуты до вылетов — красных линий:

Создание вылетов в Adobe Photoshop
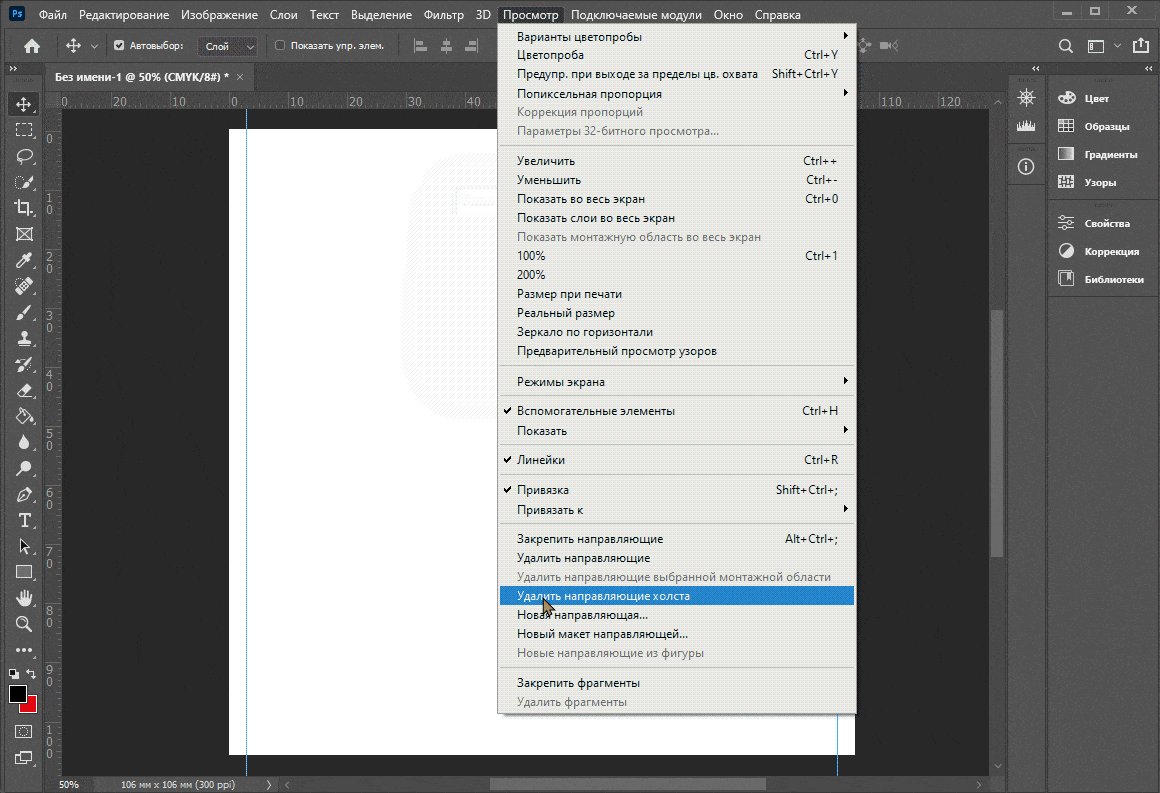
В Adobe Photoshop придётся воспользоваться направляющими. При этом важно не забыть их удалить (меню «Просмотр» → «Удалить направляющие»), если типография не принимает макет с направляющими. Есть два способа, как сделать направляющие. Первый — с помощью линейки:

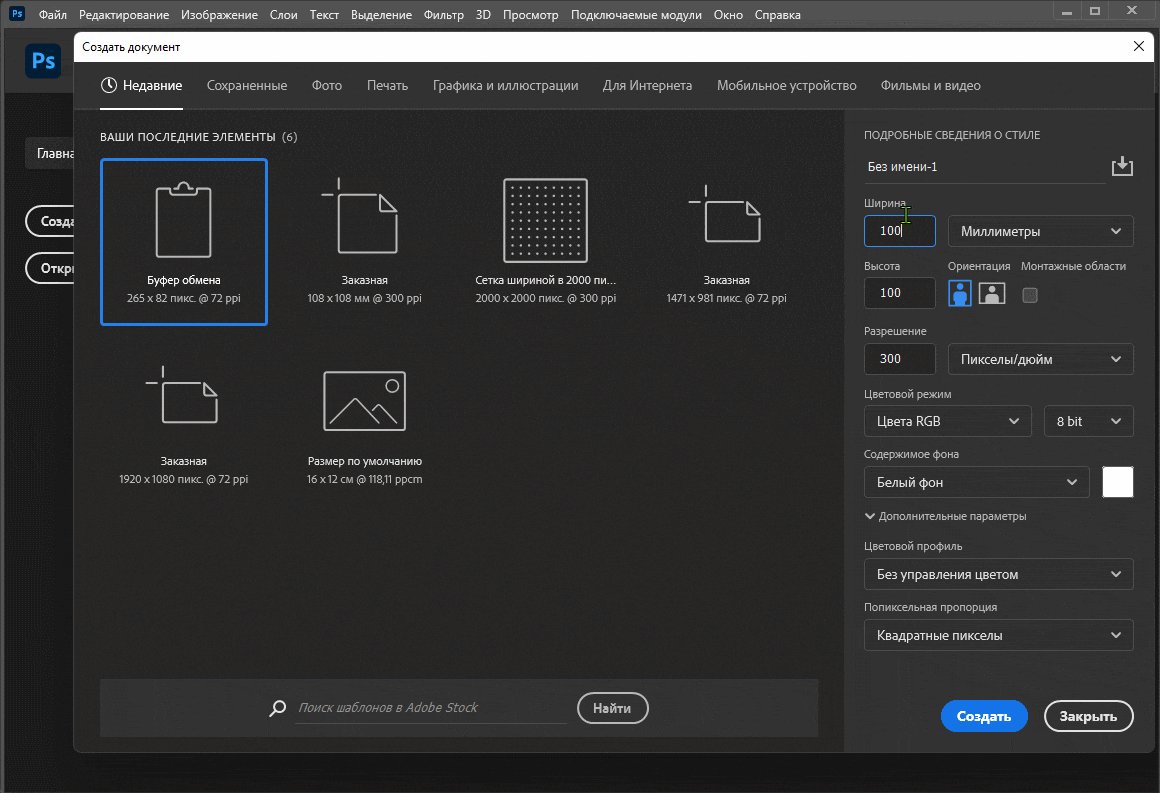
При вводе размеров документа проверьте, чтобы у вас отображались миллиметры. «+3+3» — это учёт вылетов с двух сторон. Линейки можно включить с помощью сочетания клавиш Ctrl + R или через меню «Просмотр» → «Линейки».
Чтобы создать направляющую, нажмите и удерживайте левой кнопкой мыши (при этом у вас может быть активен любой инструмент) край линейки. Затем потяните курсор на нужное вам расстояние (3 мм от края холста).
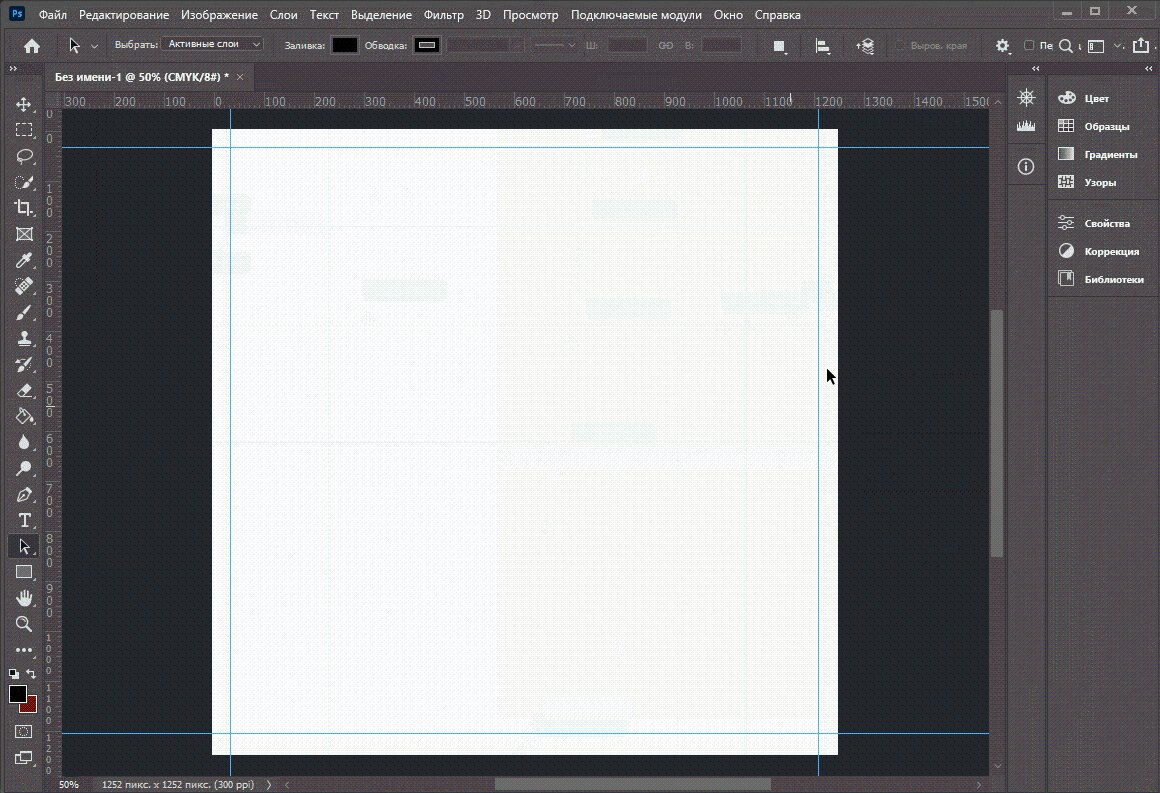
Второй способ — с помощью функции «Новая направляющая»:

В меню «Просмотр» нажмите на «Новая направляющая». Во всплывшем окне выберите, какую направляющую вы хотите создать — вертикальную или горизонтальную. А затем введите значение длины или ширины, на которой вы хотите её расположить.
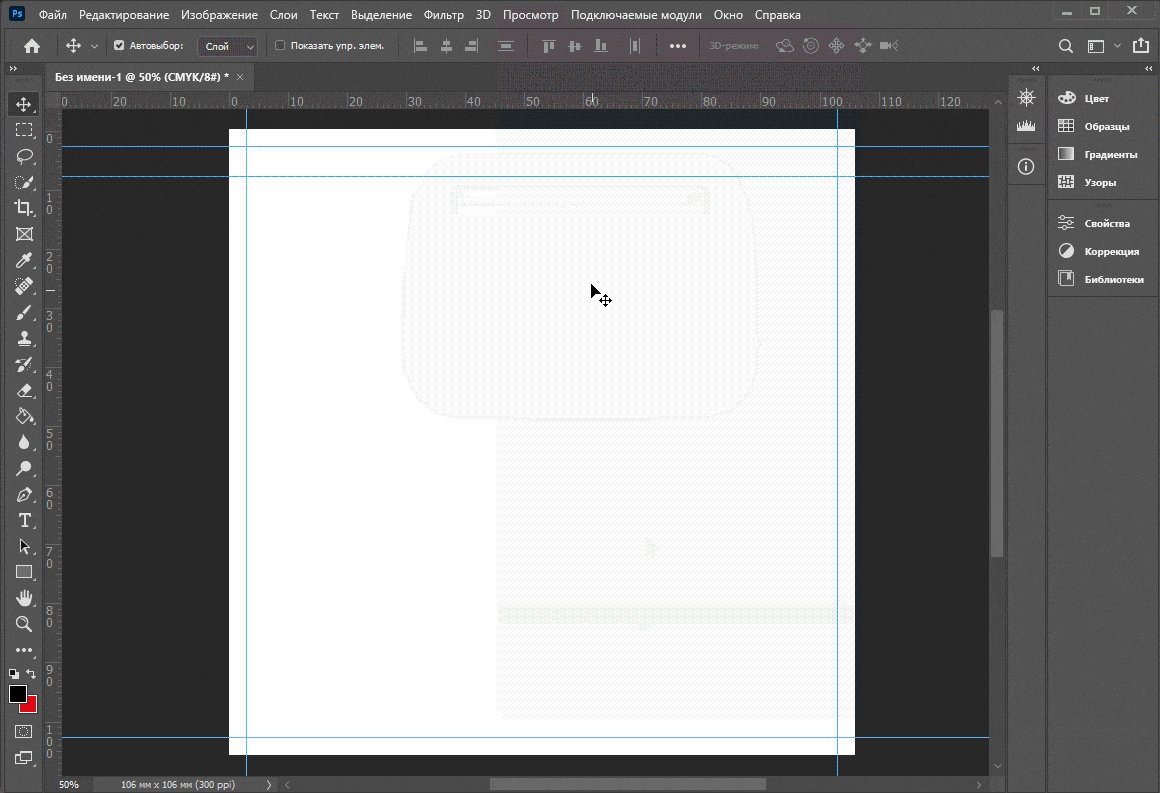
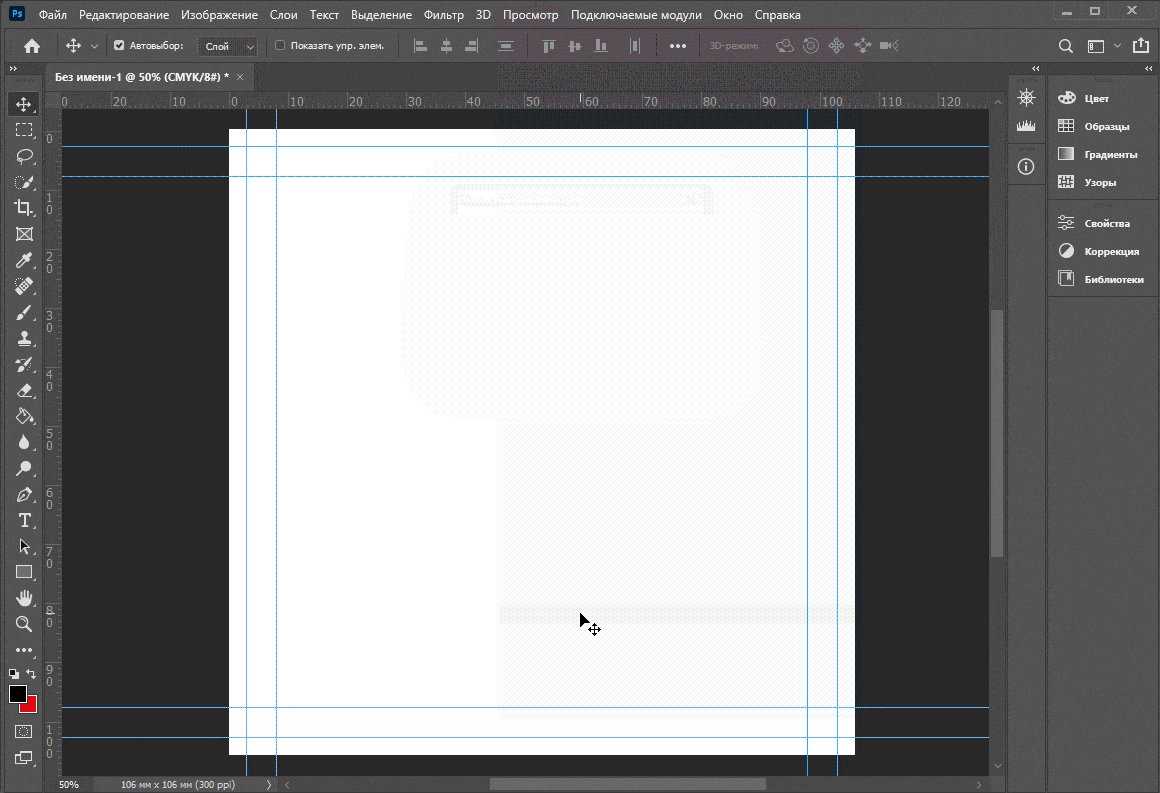
Вот, как направляющие помогают определить влёты и вылеты:

Контур стикеров
Контур стикеров должен находиться на расстоянии 2 мм от стикера. Если у вас цветной фон, то обводка стикера должна быть 4 мм толщиной. Это нужно, чтобы плоттер не порезал ваши стикеры, если бумага случайно сдвинется.
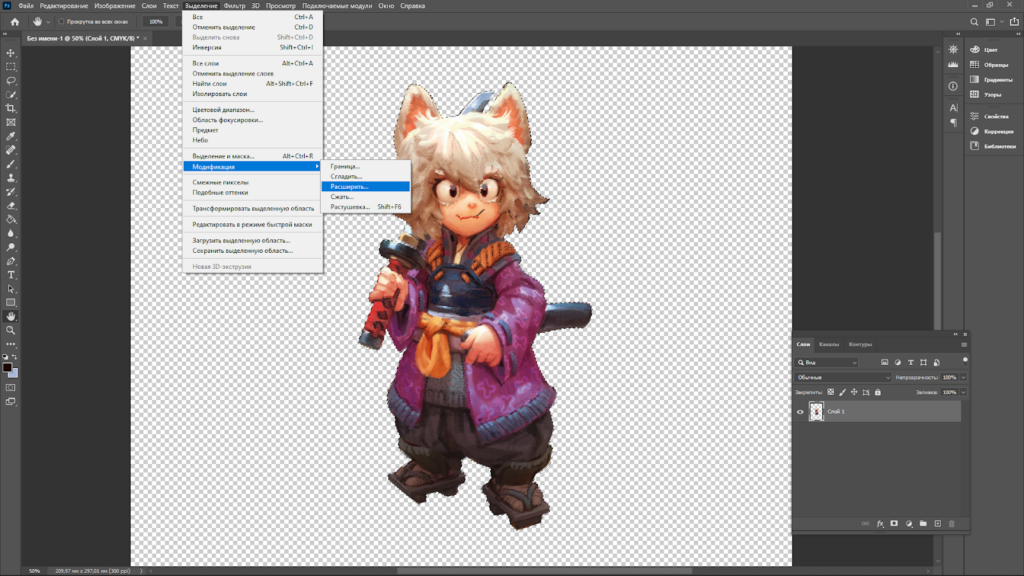
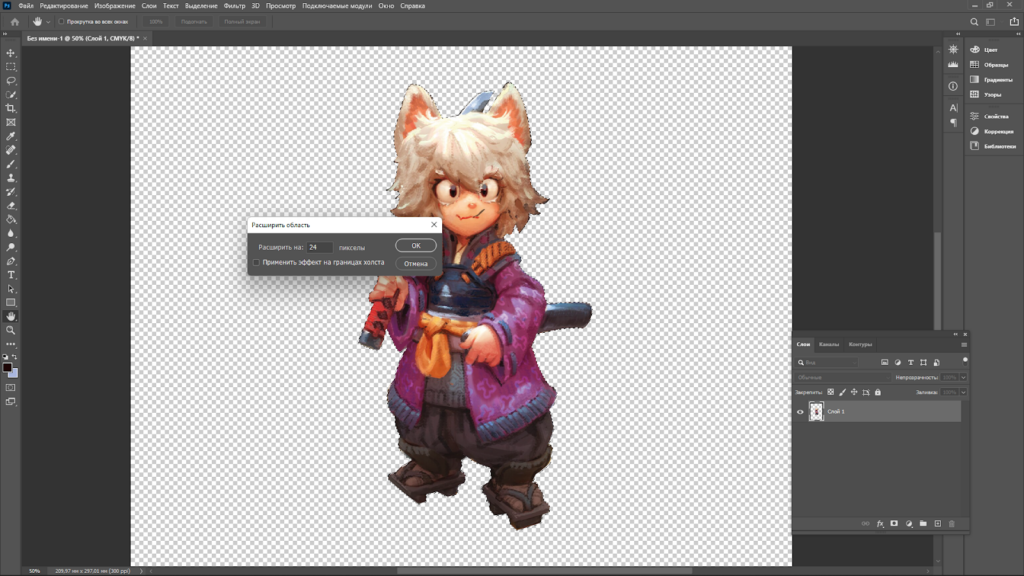
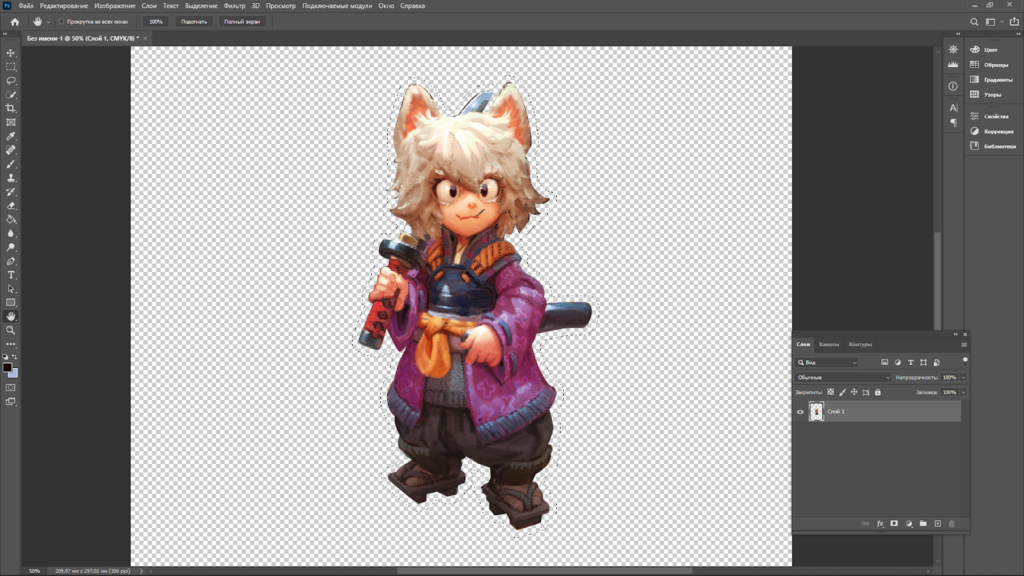
Контур, обводка и сами стикеры должны находиться на разных слоях. Чтобы создать контур, выделите ваши стикеры (если они все на одном слое, удерживая Ctrl нажмите на миниатюру слоя, где они расположены). Затем в меню «Выделение» → «Модификация» выберите команду «Расширить». 1 мм – это 12 пикселей, поэтому в графе «расширить на» введите 24 пикселя:



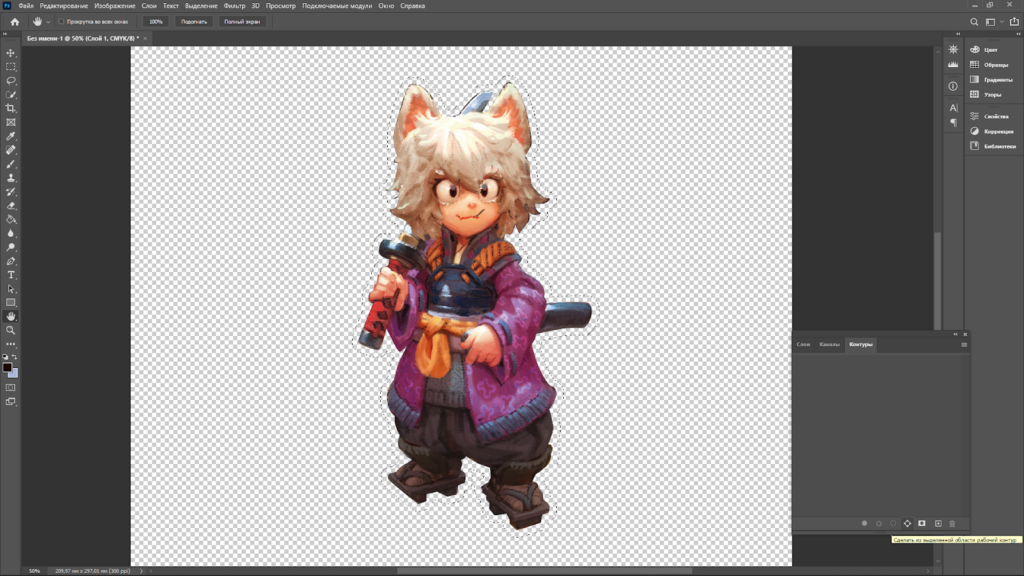
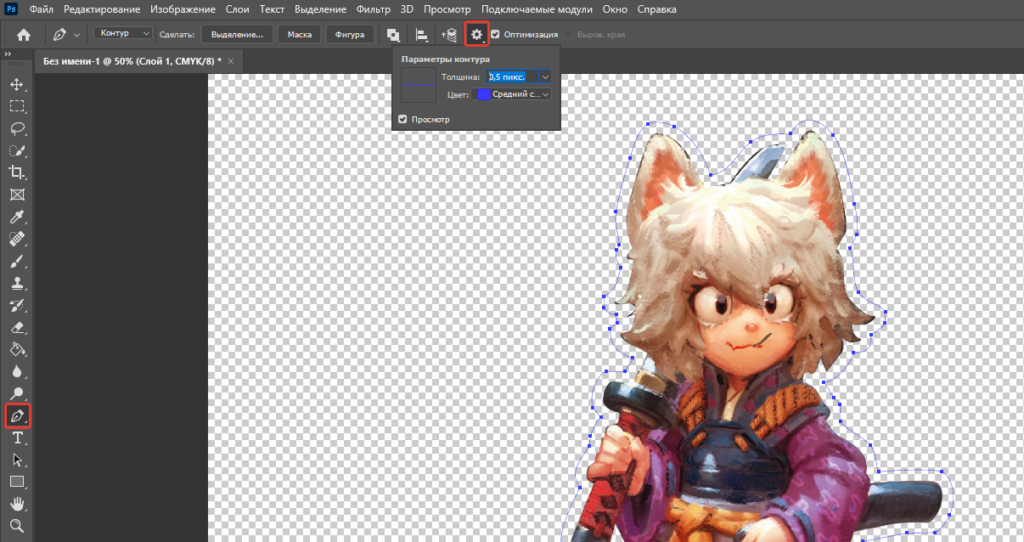
В окне «Слои» перейдите на вкладку «Контуры» и нажмите на «Сделать из выделенной области рабочий контур». Получившийся контур можно редактировать с помощью инструмента «Перо», чтобы убрать лишние мелкие детали, с которыми нож может не справиться.

Толщину контура вы можете изменить через параметры ⚙️ в верхней части экрана:

Теперь нужно сделать обводку. Для этого, удерживая Ctrl, нажмите на иконку контура и выберите «Выделение» → «Модификация» → «Расширить» снова увеличьте область на 24 пикселя. Создайте слой под стикерами и залейте область белым. У вас получится 4 слоя: фон, обводка, стикеры, контур.
Ещё контуры к стикерам можно сделать в Illustrator через трассировку изображения. Подробнее о том, как это делать, мы рассказали здесь. Некоторые типографии просят делать сверхтонкий контур (0.1 мм). Для этого можно изменить толщину уже созданного контура в Coreldraw.
Разрешение
Разрешение — это плотность пикселей на дюйм или сантиметр; почти как плотность населения на квадратный километр. Чем больше значение — тем больше пикселей (или капель чернил) будет на квадратном дюйме или сантиметре рисунка, тем чётче будет изображение. Обычно за единицу измерения берут дюйм и обозначают разрешение как dpi (Dots Per Inch). Для веб-изображений достаточно 72 dpi, а для печати уже нужно значительно больше — 300 dpi.
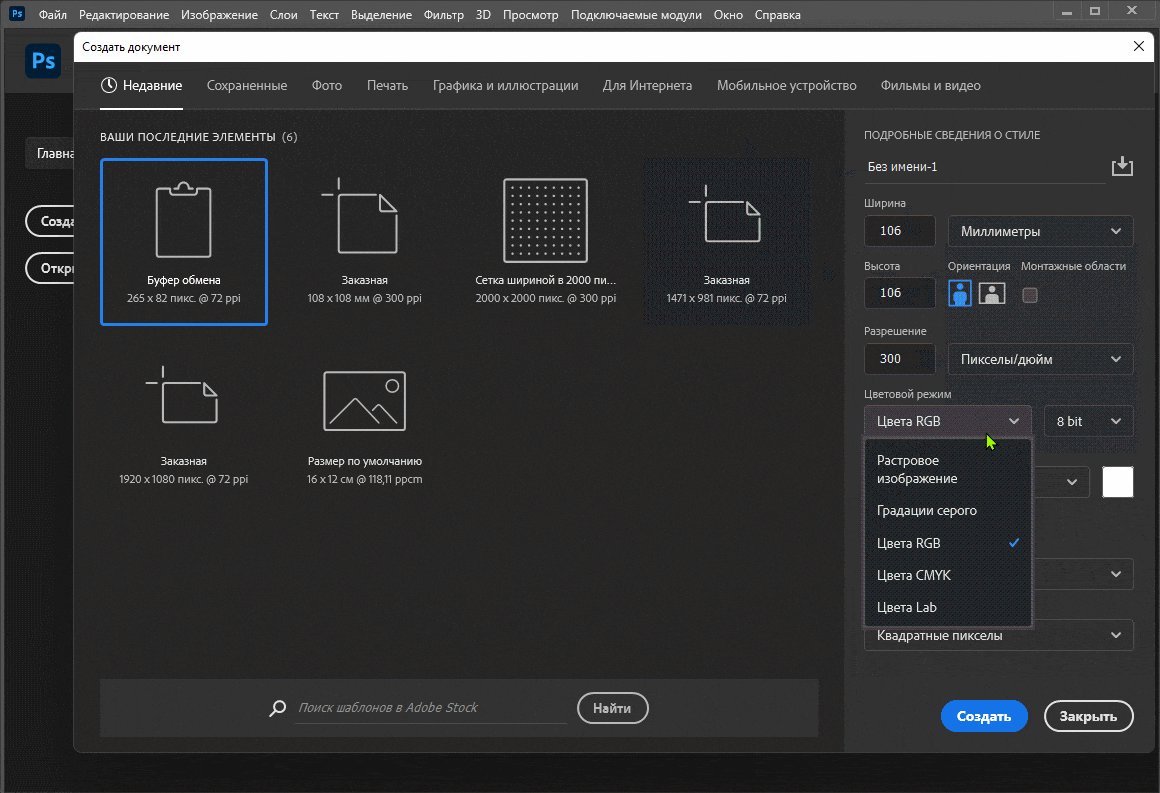
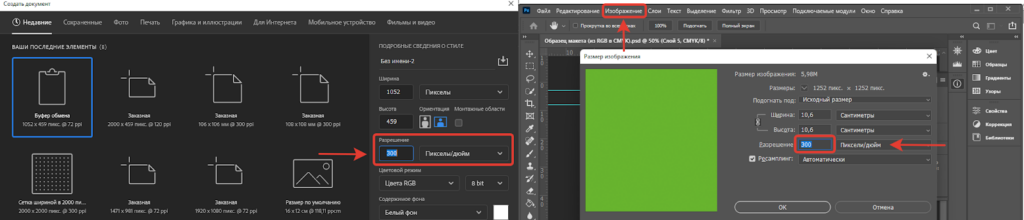
Разрешение выставляется либо при создании файла, либо в меню «Изображение» через функцию «Размер изображения»:

Если вы растягиваете растровое изображение, его расширение будет уменьшаться, а рисунок будет становиться более «пиксельным» и размытым. Чтобы этого избежать, нужно заранее создавать изображение в 300 dpi. А если вы хотите использовать одно изображение для нескольких видов мерча, но в разном размере — лучше создайте рисунок в большем размере.
Перевод текста в кривые
Чтобы текст у работников типографии отображался точно так же, как и на вашем компьютере, его нужно перевести в кривые. Для этого выделите текст, затем в меню «Текст» выберите функцию «Преобразовать в кривые».
Почему цвета на стикерах и открытках получаются тусклые и причём тут цветовые пространства
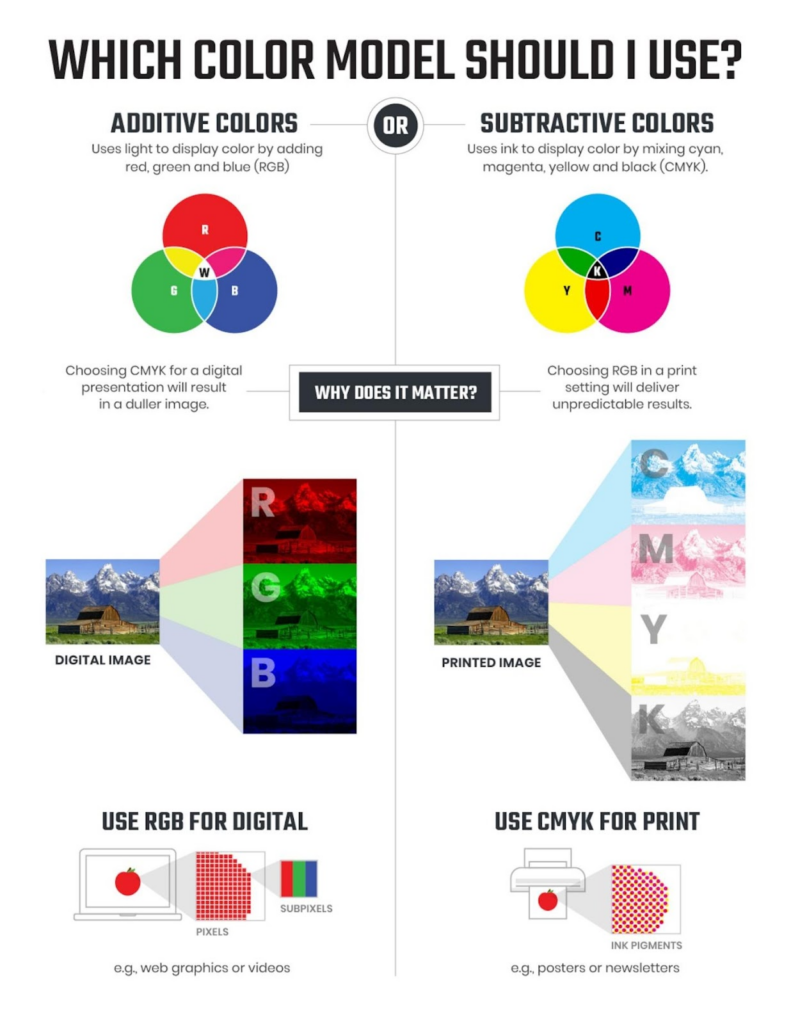
Все цвета, которые мы видим на цифровых устройствах — компьютерах, планшетах, телефонах — отображаются с помощью цветового пространства RGB или аддитивной модели (от add — добавлять). За основу берётся чёрный фон (как выключенный монитор) и три основных цвета: Red (Красный), Green (Зеленый) и Blue (Синий). Если мы смешаем между собой два цвета, то получим более яркий и светлый цвет, а если смешаем все три — белый. Это связано с тем, что цвета в этом цветовом пространстве излучают свет, а не поглощают.
Когда печатаем цифровой арт, мы работаем с цветовым пространством CMYK или субтрактивной моделью (от subtract — вычитать). Тут фон — белый (как холст или бумага), а основные цвета — это Cyan (Циан), Magenta (Маджента), Yellow (Жёлтый) и Key color (Чёрный). Когда мы смешиваем цвета в этой модели, они становятся темнее, пока не превратятся в глубокий чёрный. Здесь цвета поглощают и отражают свет, поэтому арт на мониторе всегда будет ярче и насыщеннее, чем когда мы печатаем его на бумаге.
Поэтому, если в RGB можно взять любой оттенок, то в CMYK нужно задумываться над каждым цветом — сколько будет смешано для него красок и не получится ли он грязным и тёмным при печати. Вот наглядно, чем отличается RGB от CMYK:

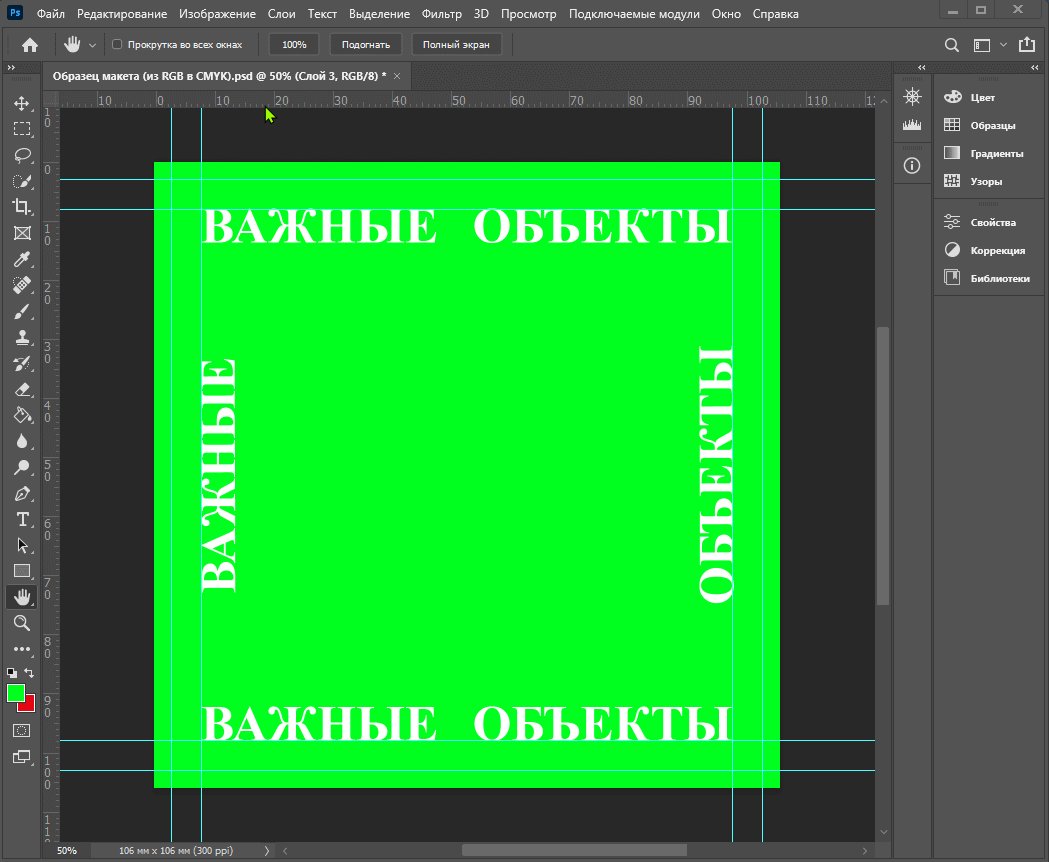
CMYK имеет меньший цветовой диапазон и в нём не всегда удаётся добиться таких же насыщенных и ярких цветов, как в RGB. Поэтому, если мы закроем глаза на требования к макету и просто отдадим на печать рисунок в RGB, то можем получить тёмный и ненасыщенный стикерпак:

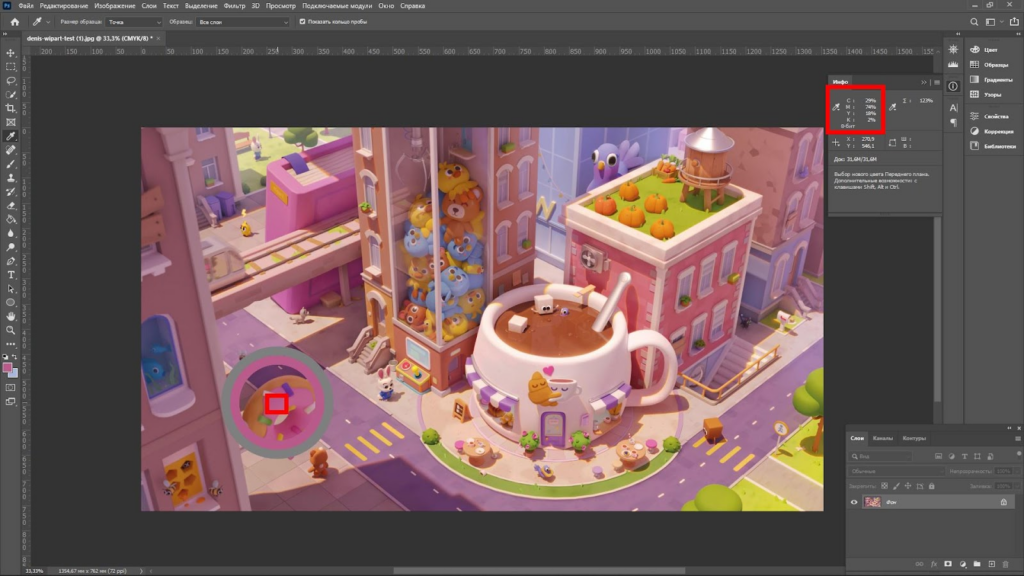
Чтобы проверить в графическом редакторе, какой цвет у нас получится после печати, нужно знать его пропорции красок: сколько в нём мадженты, циана, жёлтого и чёрного. Благодаря этому мы можем представить, что станет с макетом в итоге. Например, если в яркий красный затесался циан (даже немного!) — цвет будет темнее и приобретёт фиолетовый оттенок.
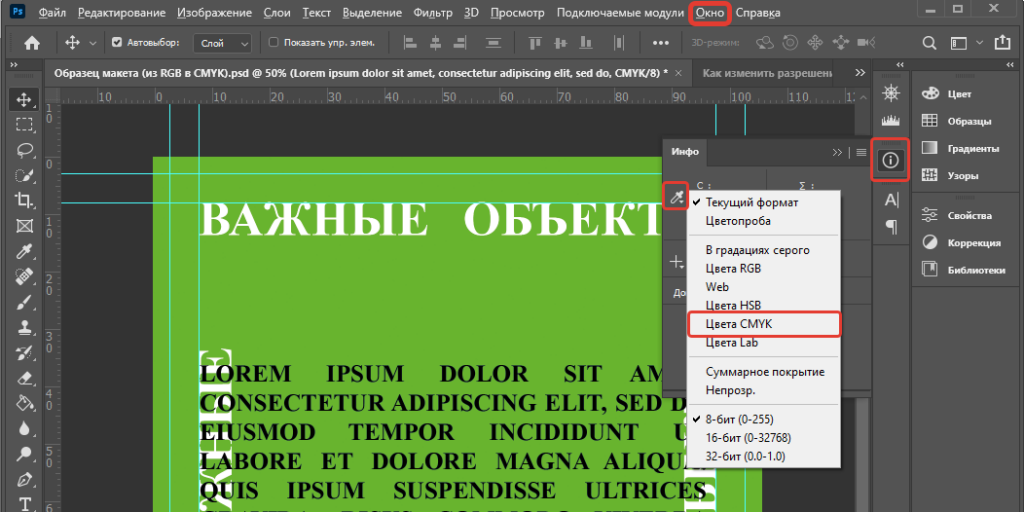
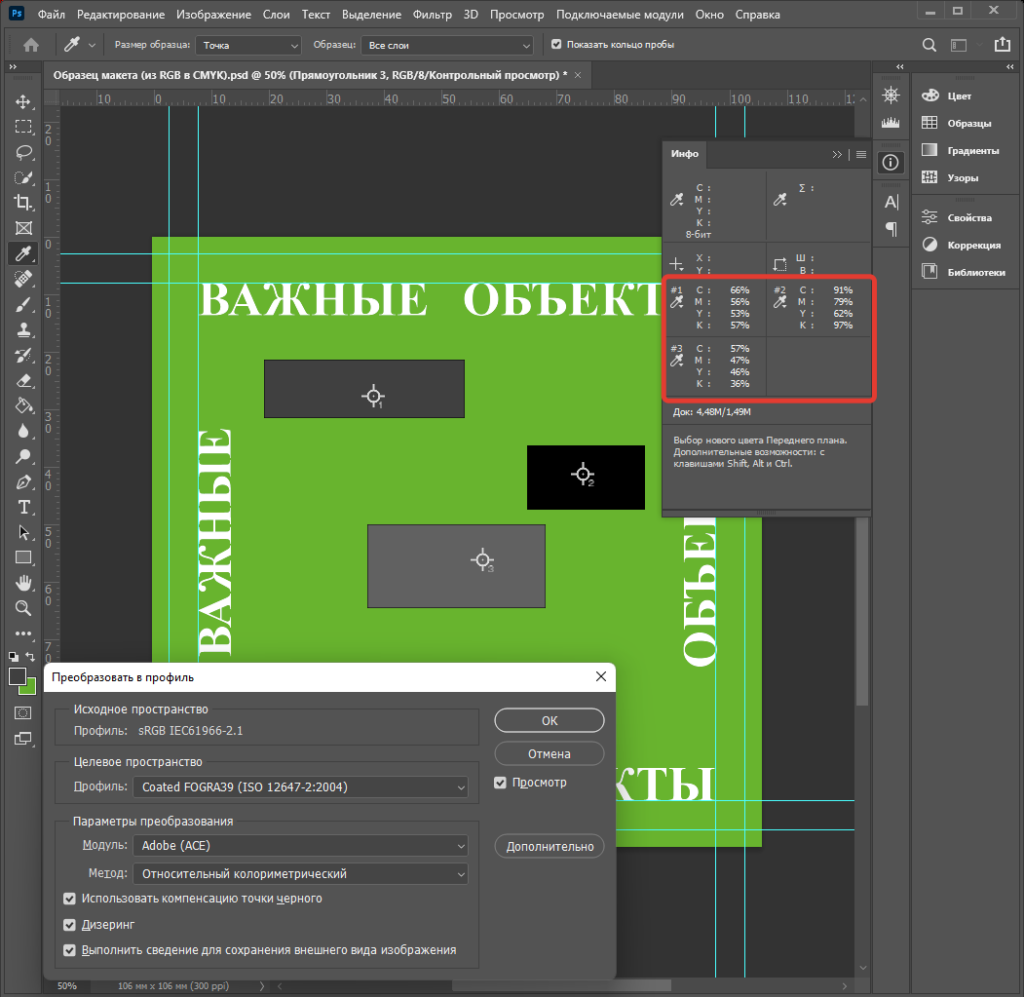
Соотношение красок можно посмотреть, если в меню «Окно» выбрать «Инфо». Нажав на первую пипетку, нам нужно выбрать отображение цветов CMYK. На второй пипетке можно выбрать суммарное покрытие – это сколько всего краски будет использовано для создания этого цвета. Этот показатель не должен превышать 280-300%. Затем наведите инструмент «Пипетка» на цвет и посмотрите, сколько в процентах у вас будет той или иной краски.

Перевести изображения из RGB в CMYK можно разными путями. Какой выбрать — зависит от вашего изображения и получаемого результата.
3 способа, как перевести изображение из RGB в CMYK
1. Довериться программе и преобразовать в стандартный профиль Fogra39
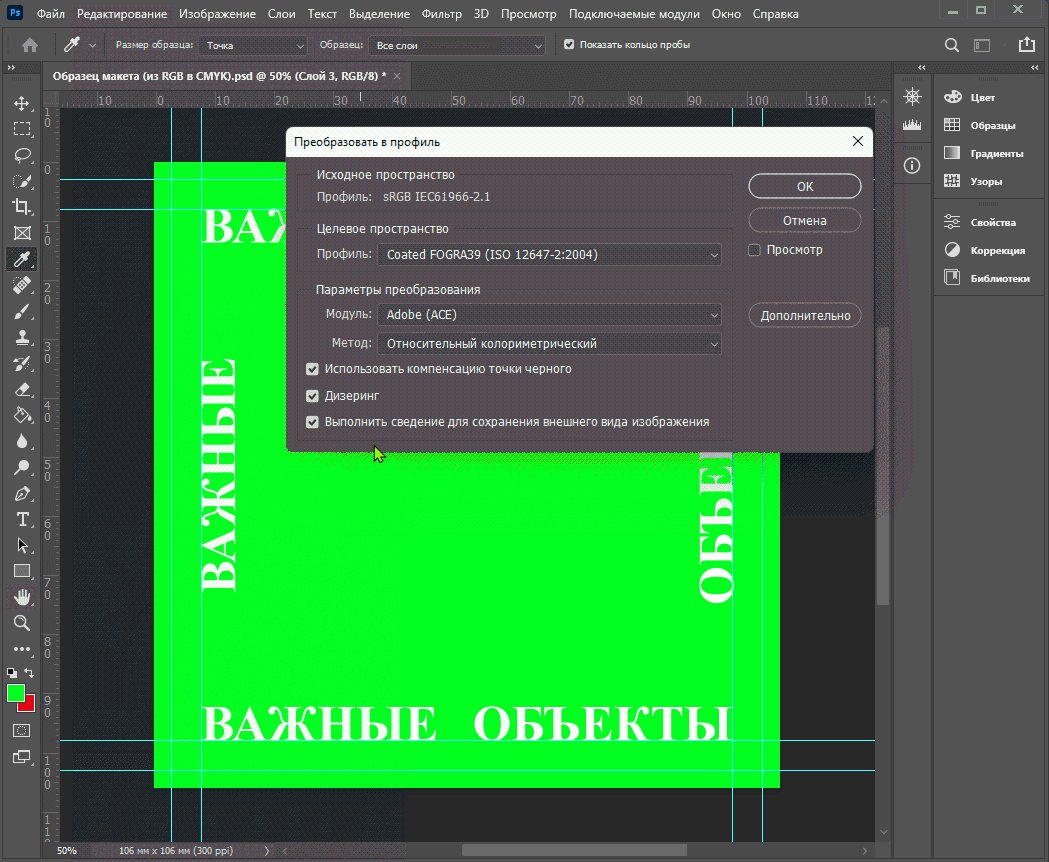
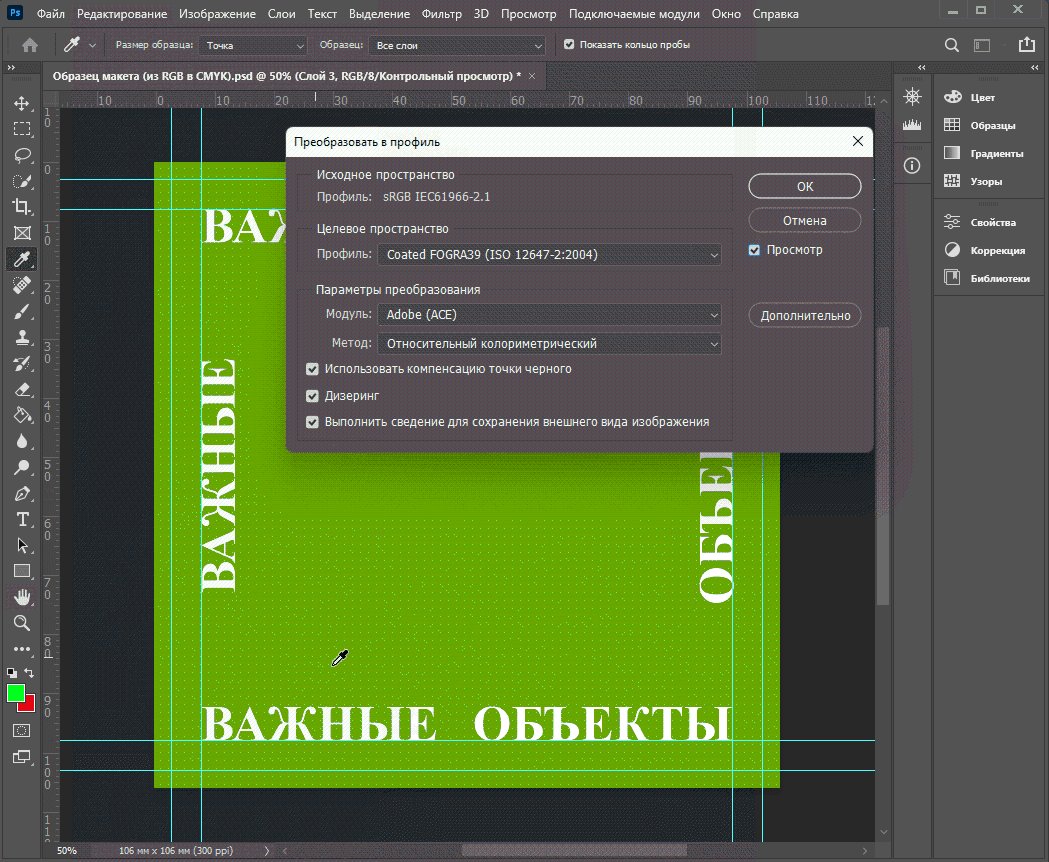
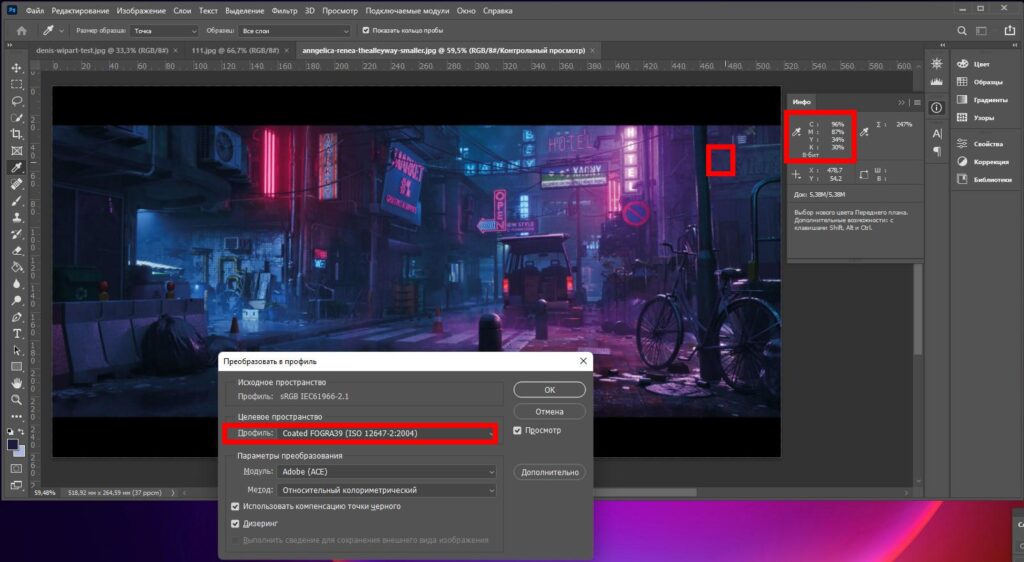
Чтобы изменить цветовой профиль, в меню «Редактирование» выберите функцию «Преобразовать в профиль…». Затем в открывшемся окне в графе «Профиль» выберите стандартный профиль Fogra39 (своего рода подкатегория CMYK). Ставя или убирая галочку возле «Просмотр», вы можете увидеть, как изменятся ваши цвета.
Однако полагаться на визуал всё равно не стоит — перед вами всё ещё монитор, и даёт лишь общее представление о том, какие сейчас цвета на макете.

2. Преобразовать в заказной CMYK
Этот способ от художницы Оленка Намалюй подойдёт для светлых цветных рисунков с тёмно-серыми и чёрными акцентами, в которых не должно быть примеси других красок.
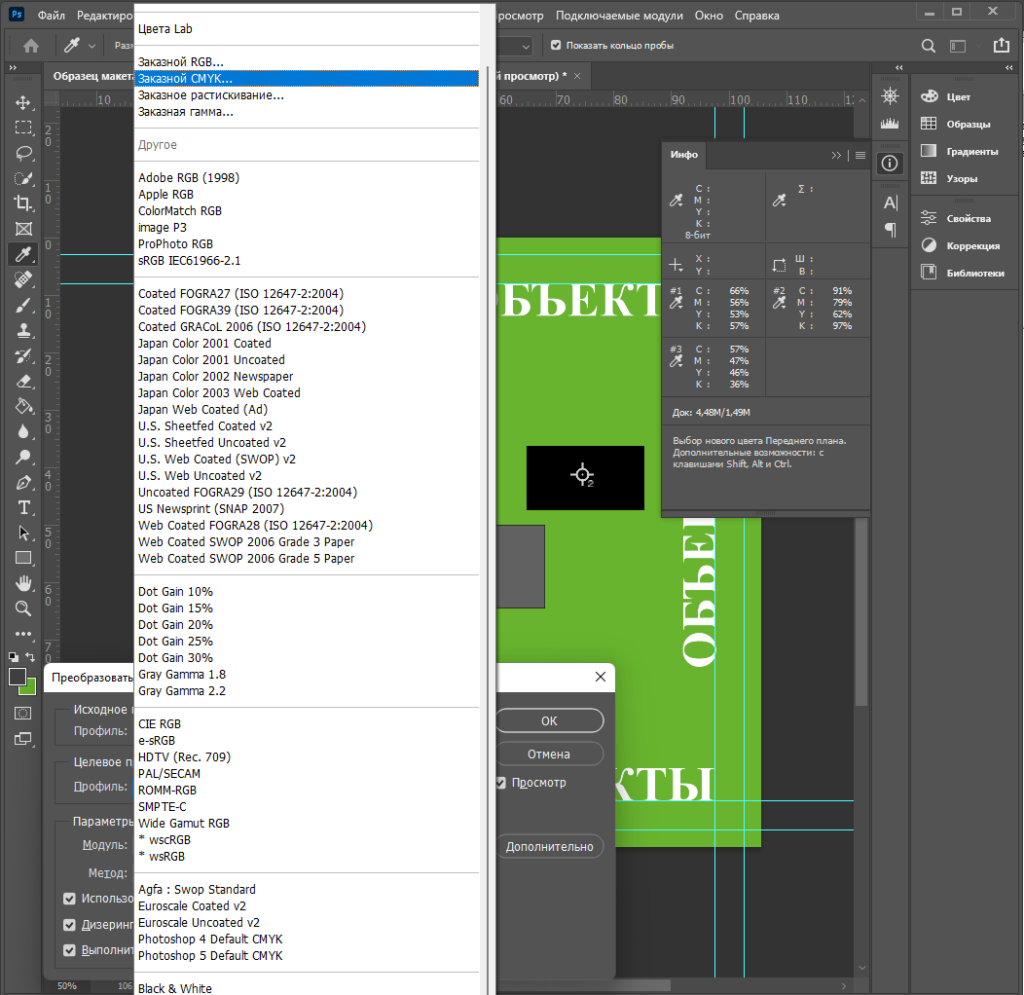
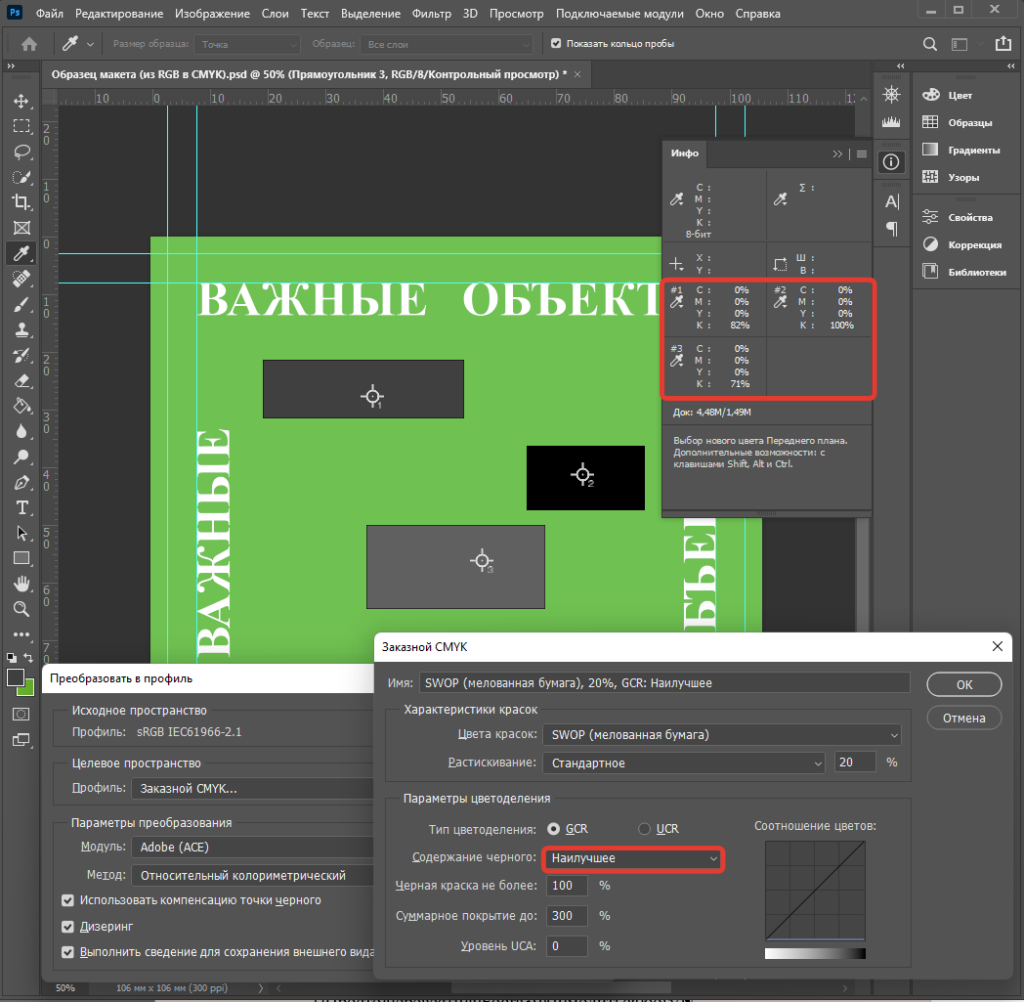
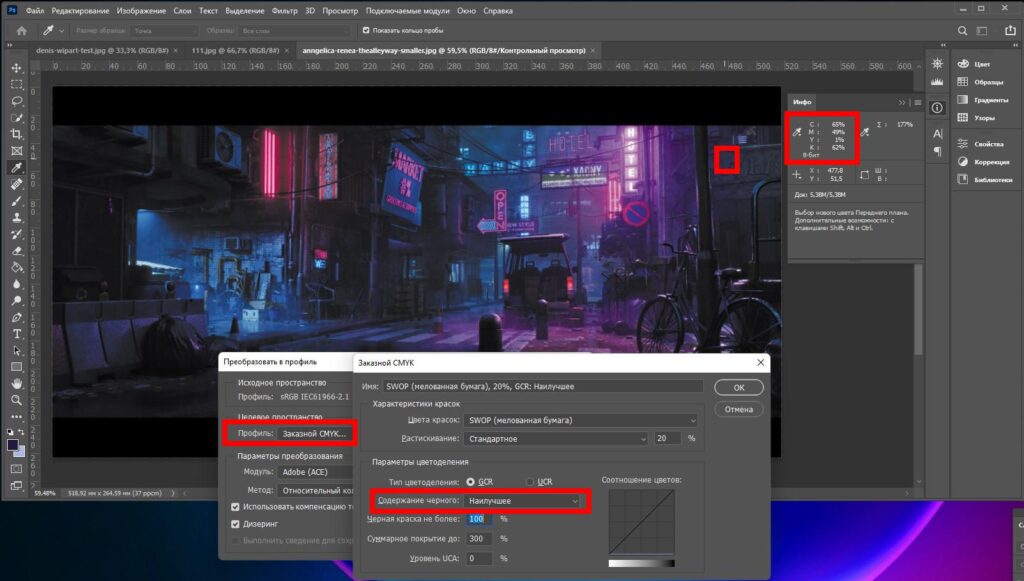
Автоматически программа может перевести серый и чёрный в смесь из всех четырёх красок. Такой цвет будет «грязным», с лишними оттенками. Чтобы этого не произошло, можно в окне «Преобразовать в профиль» в графе «Профиль» выбрать «Заказной CMYK». В следующем окне в «Содержании чёрного» выбрать «Большое» (количество других красок снизится) или «Наилучшее» (останется только чёрный).



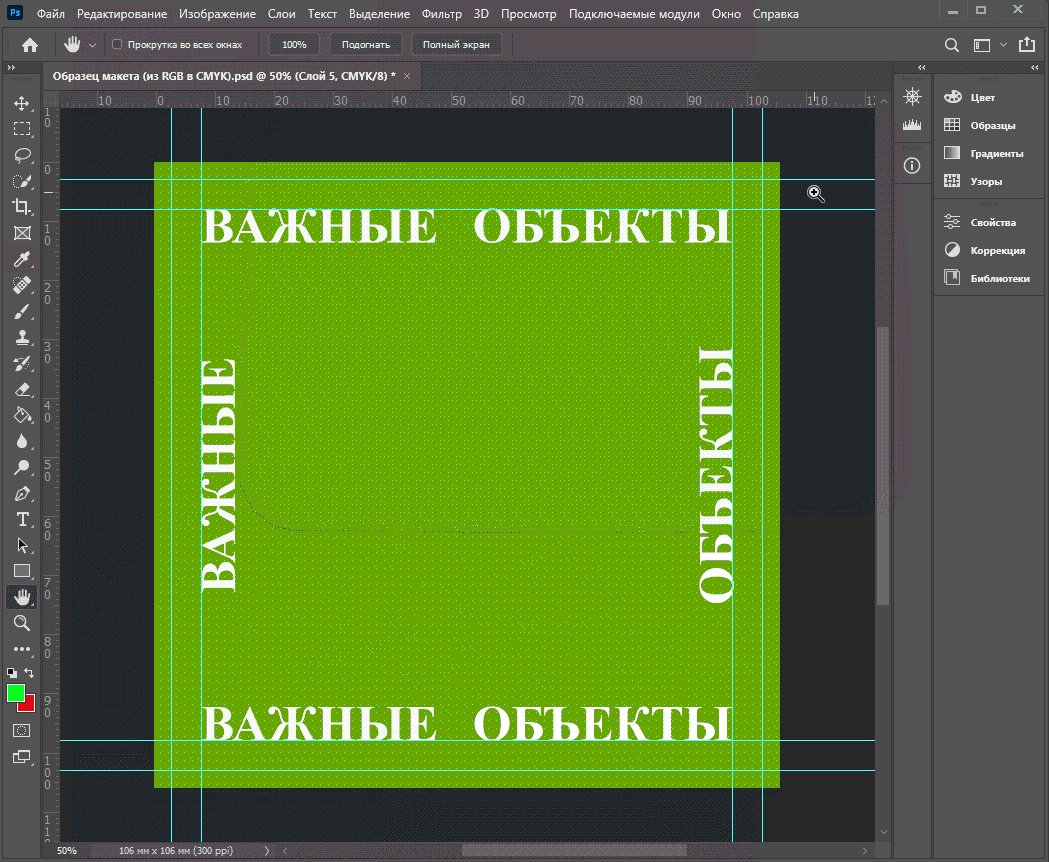
Если использовать этот метод на тёмном рисунке, программа может все тёмные тона свести в чёрный цвет:


Автоматизированные способы перевода из одного цветового пространства в другое не всегда срабатывают правильно. Это мы и видим на примере зелёного цвета — в CMYK он стал более тёмным и ненасыщенным. Поэтому дальше идёт проверка и корректировка цветов вручную — так вы снизите риск получить неожиданные оттенки.
3. Внедрить изображение в Illustrator
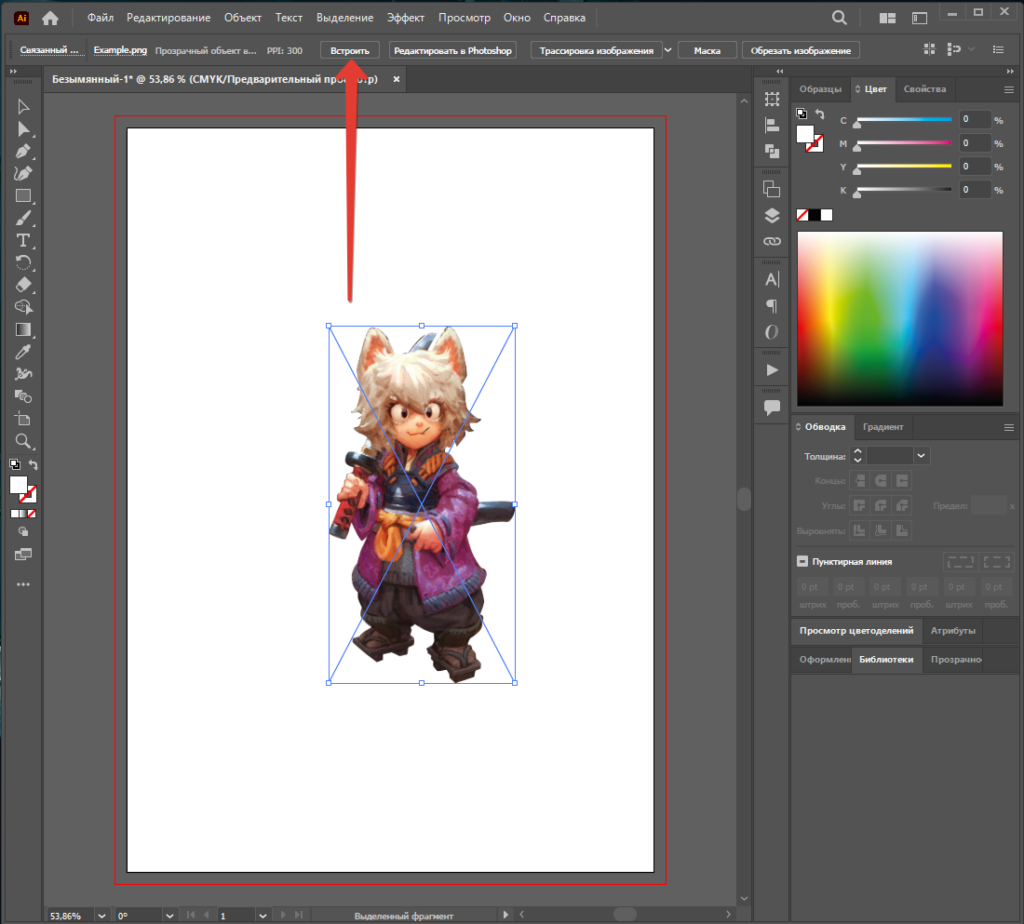
Российская художница Ксения Филимонова, c опытом работы в полиграфии уже больше трёх лет, посоветовала ещё один вариант быстрого перевода макета из RGB в CMYK — внедрить изображение в файл Illustrator.
Для этого создайте в программе пустой файл в CMYK соответствующего макету размера и разрешения. Из папки проводника перетяните на холст изображение. Затем при выделении картинки в верхнем меню появляется кнопка «Встроить». Этого достаточно, чтобы картинка стала частью файла и перестала быть просто ссылкой:

Таким образом компенсируется потеря цвета. Если просто открывать картинку в Illustrator, копировать в другой файл и встраивать, то программа пересчитывает иначе и цвета сильно блекнут. Особенно это заметно на картинках еды — цвета становятся неаппетитными.
4. Перевести в CMYK, а потом корректировать цветовые каналы с помощью уровней
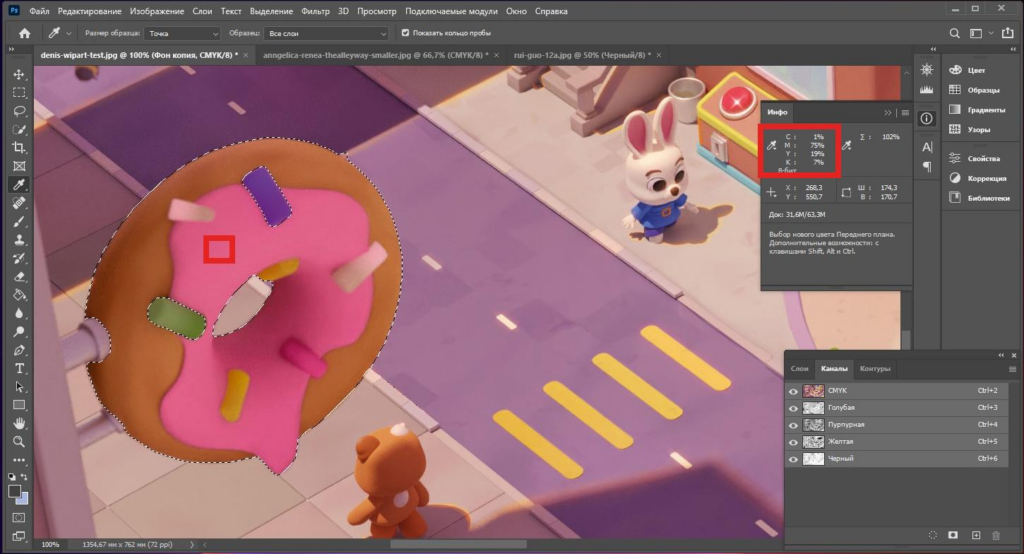
Сначала переведите изображение в CMYK — например, в стандартный профиль Fogra39 («Редактирование» → «Преобразовать в профиль…»). Для примера мы взяли такой рисунок:

Допустим, нам не нравится, какое соотношение красок получилось у розового на пончике: чтобы затемнить бледно-розовый, программа добавила к мадженте циан вместо чёрного. Такое сочетание может придать цвету голубой оттенок.
Чтобы уменьшить количество циана и добавить в наш бледно-розовый чёрного, нам надо откорректировать два соответствующих им канала.
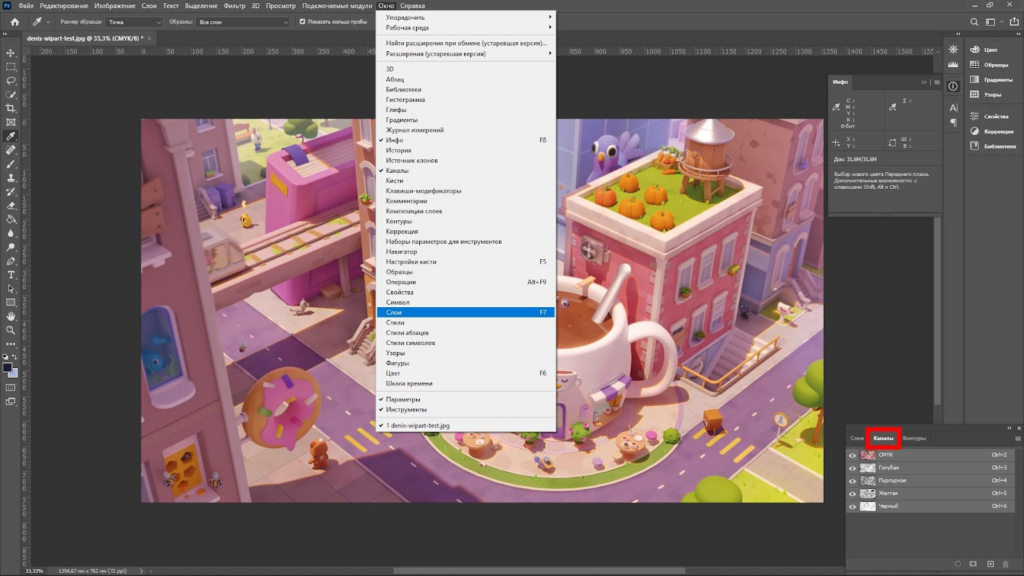
Каналы разделяют всё изображение на четыре цвета CMYK. Создайте дубликат слоя, чтобы иметь возможность вернуться к изначальному варианту: в меню «Окно» выберите «Слои» или нажмите на горячую клавишу F7, правой кнопкой мыши кликните на слой → «Дублировать слой». Для работы с каналами в окне слоёв откройте вкладку с каналами:

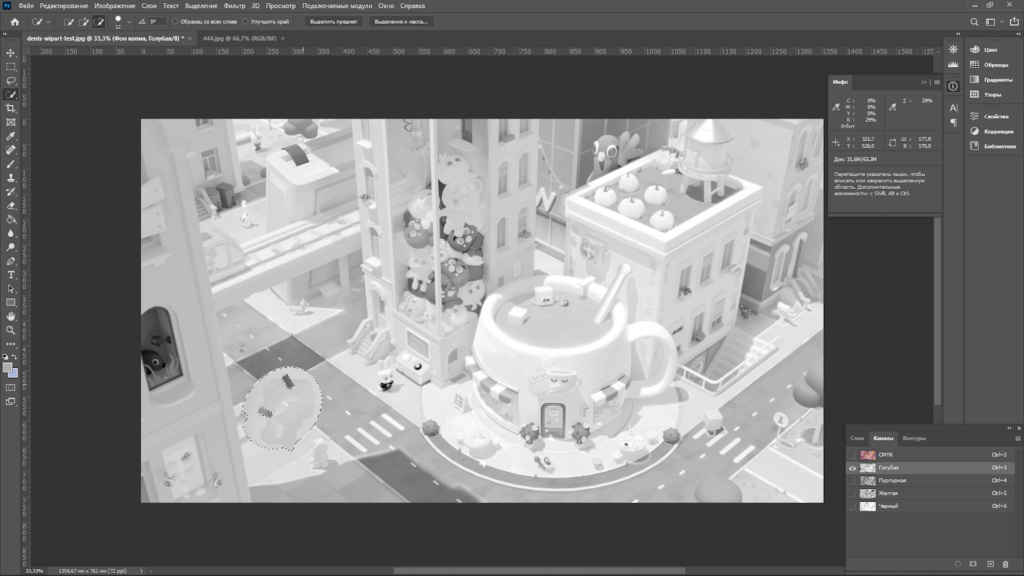
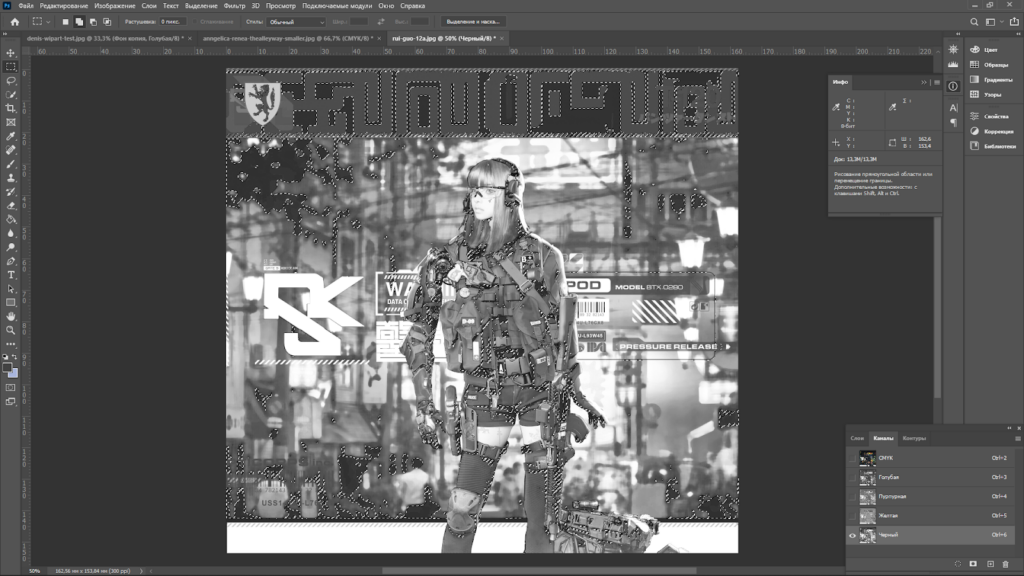
Перейдите на канал с голубой краской. Теперь нам нужно выделить пончик. Первый способ сделать это — с помощью инструментов выделения «Волшебная палочка» или «Быстрое выделение» (горячая клавиша W):

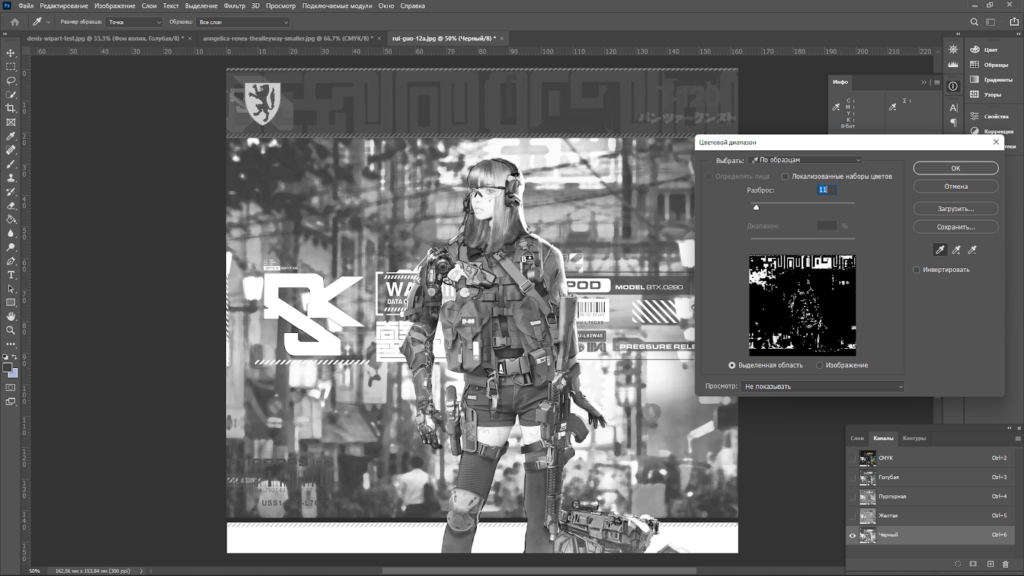
Второй способ — через команду «Цветовой диапазон…» в меню «Выделение». Подойдёт, когда нужно выбрать большую площадь или контрастные участки:


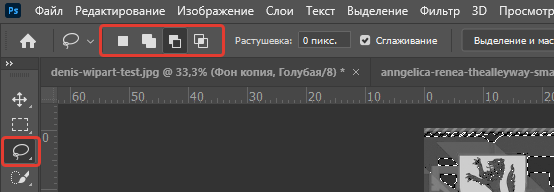
Область после применения «Цветового диапазона» также можно дорабатывать инструментами выделения в режиме «Добавить», «Вычесть» или «На пересечении с областью выделения»:

Цветокоррекция с помощью уровней
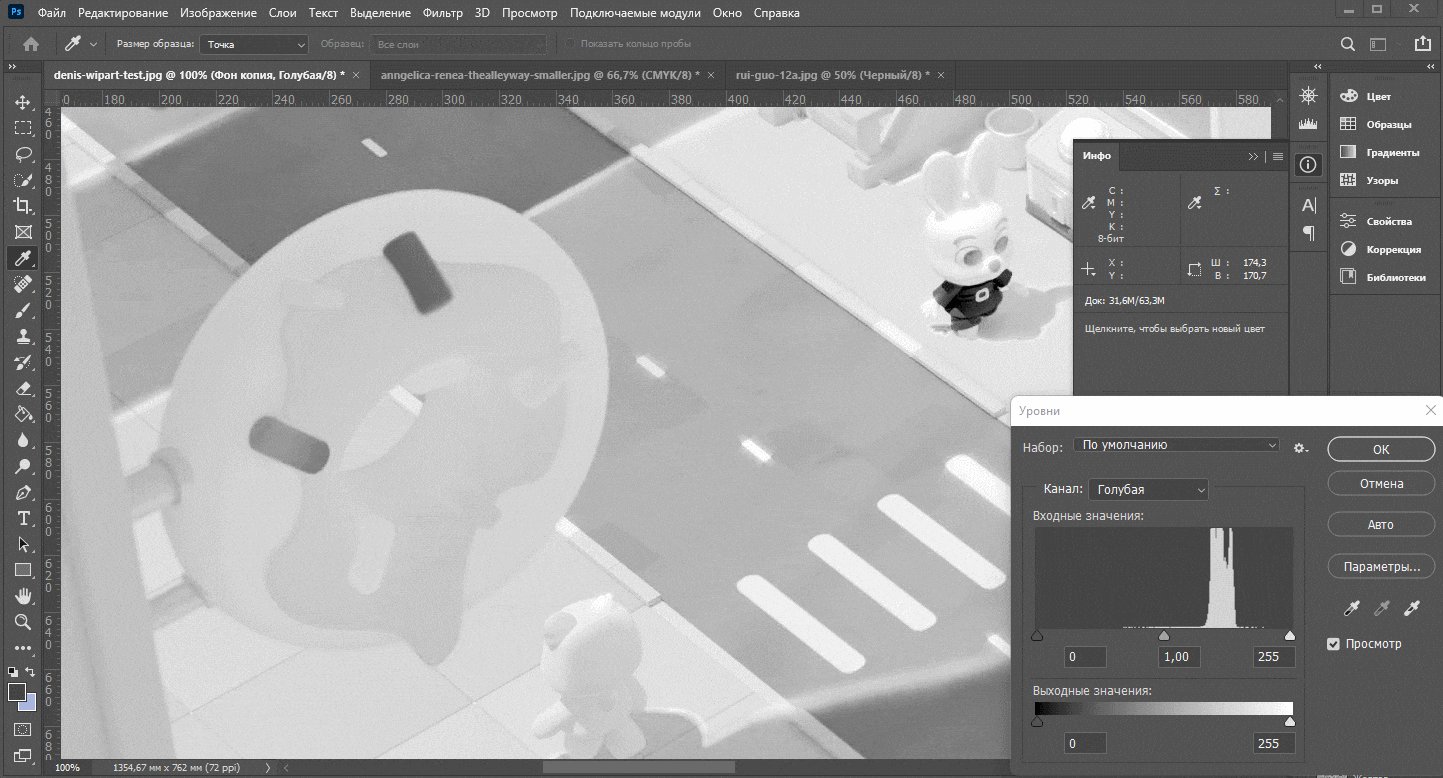
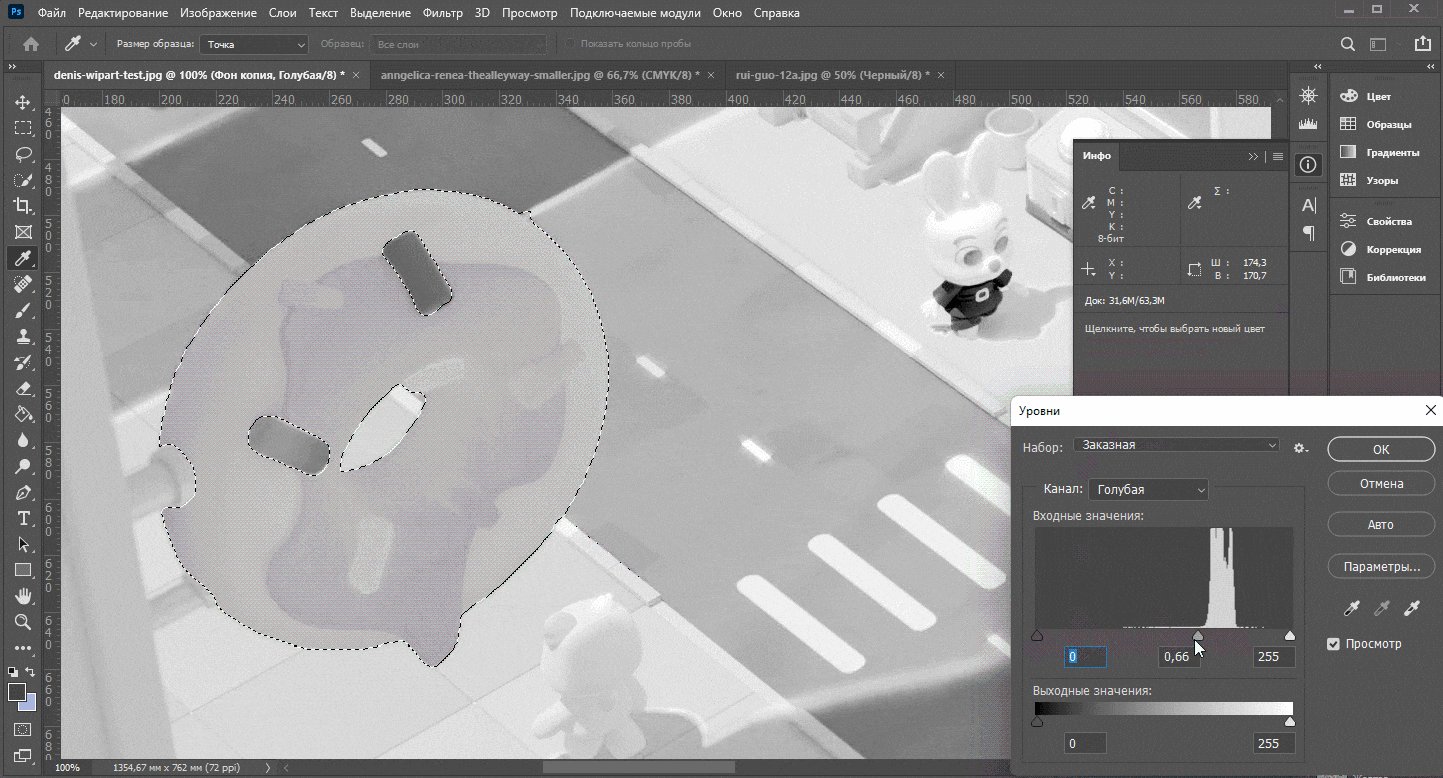
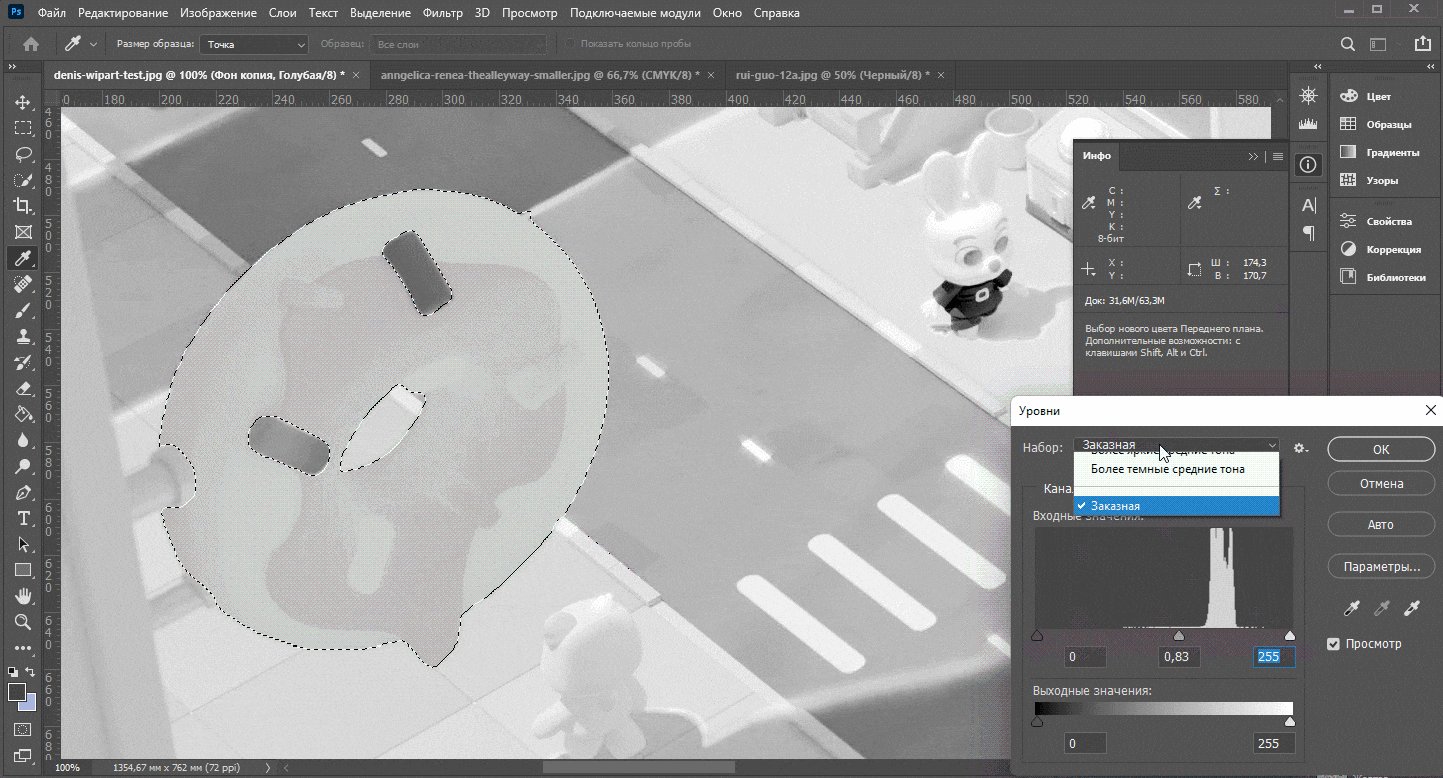
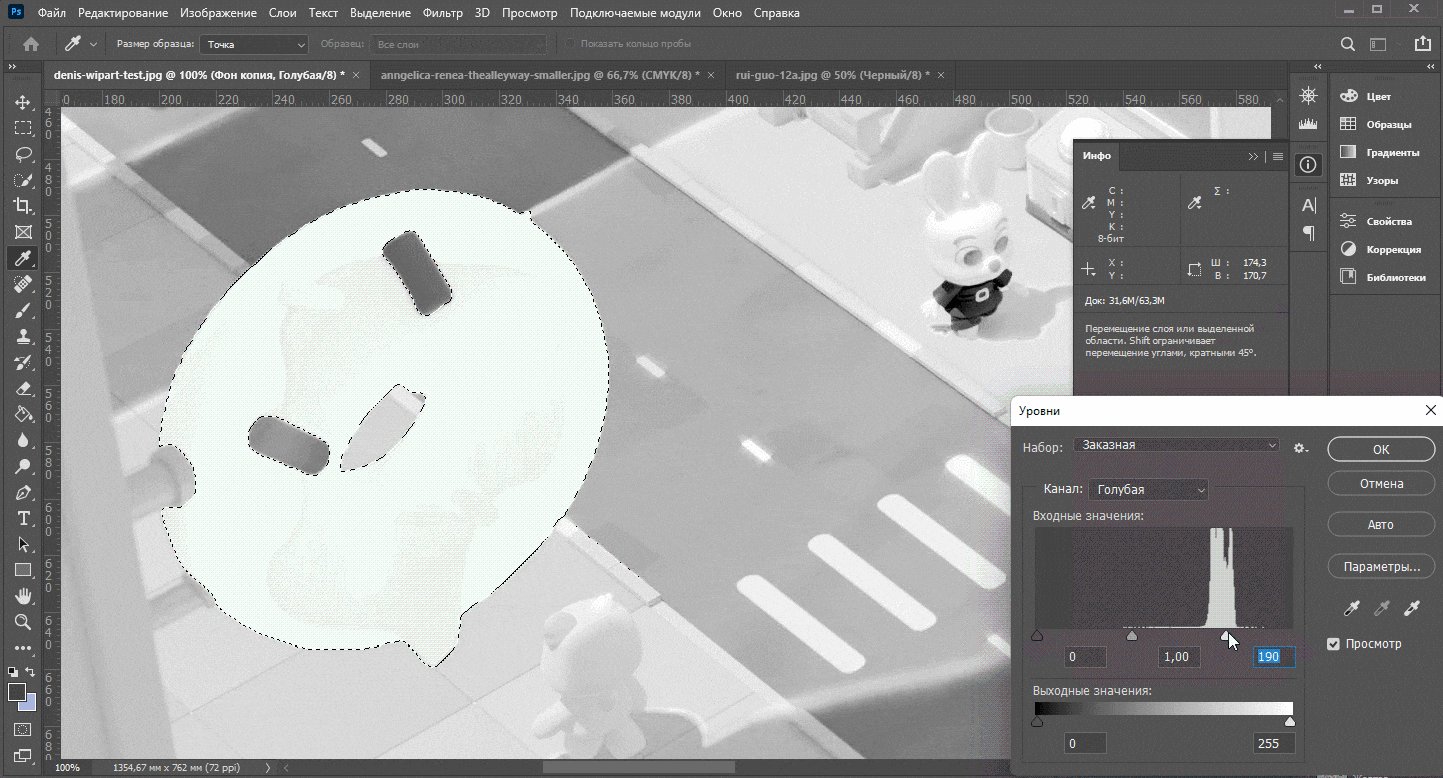
Окно уровней можно открыть через меню «Изображение» → «Коррекция» → «Уровни» или через сочетание клавиш Ctrl + L.
Под гистограммой у нас три ползунка. Левый обозначает тени, средний – средние тона, а правый – светлые. Если двигать ползунки вправо, тени или средние тона будут становиться темнее – то есть голубой краски в них будет больше. А если двигать влево – светлые участки и средние тона будут становиться светлее – так мы можем свести количество циана к минимуму или нулю:

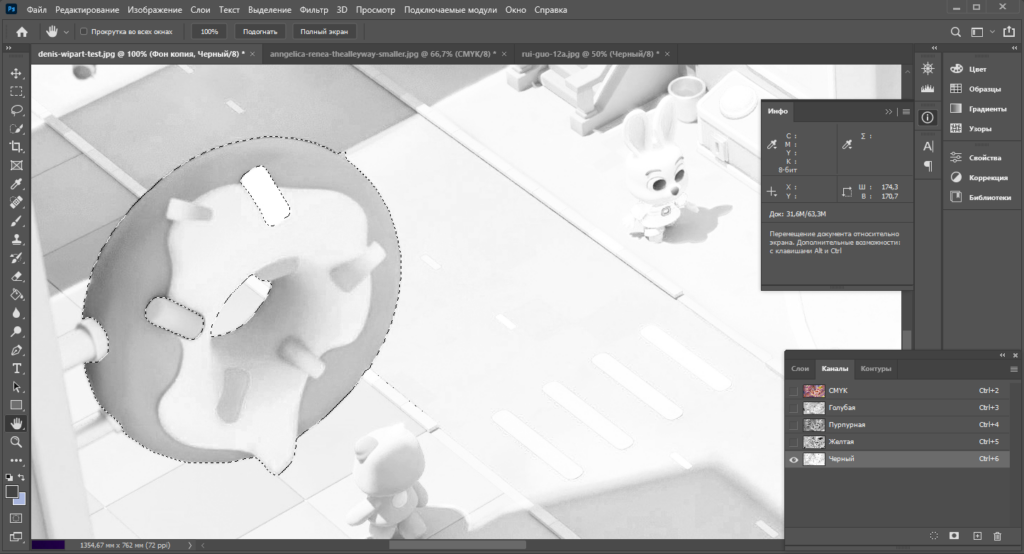
Тем же путём мы затемнили пончик чёрной краской на чёрном канале, двигая левый и средний ползунки вправо:

Возвращаясь к каналу CMYK (в котором видно все четыре цвета), мы видим, что на пончике циана почти не осталось:

При работе в цветовом пространстве CMYK полагаться на монитор не стоит: более точное представление о цвете вам скажут пропорции красок, которые можно отслеживать в окне «Инфо». С опытом вы сможете понимать, как будет выглядеть та или иная смесь красок.
А чтобы наверняка убедиться в том, как будет выглядеть макет в действительности, вы можете заказать в типографии цветопробу: на одном листе разместить несколько уменьшенных макетов с разной цветокоррекцией, из которых вы сможете выбрать лучший вариант. При этом стоит учитывать, что, например, цифровые машины от тиража к тиражу могут немного менять оттенки.
Что ещё можно уточнить в типографии
В каком цветовом профиле лучше сохранить макет
Если вы чётко знаете, в какой типографии будете печатать мерч, вы можете уточнить у них, какой цветовой профиль стоит выставить для макета.
Цветовой профиль — дополнительная настройка цветового пространства — нужен для компьютера, чтобы тот правильно отображал цвета на разных устройствах. Вам могут сказать просто перевести изображение в стандартный Fogra39 или прислать файл с индивидуальной настройкой. О последнем случае в своем видео рассказывала иллюстратор Инна Гревцева.
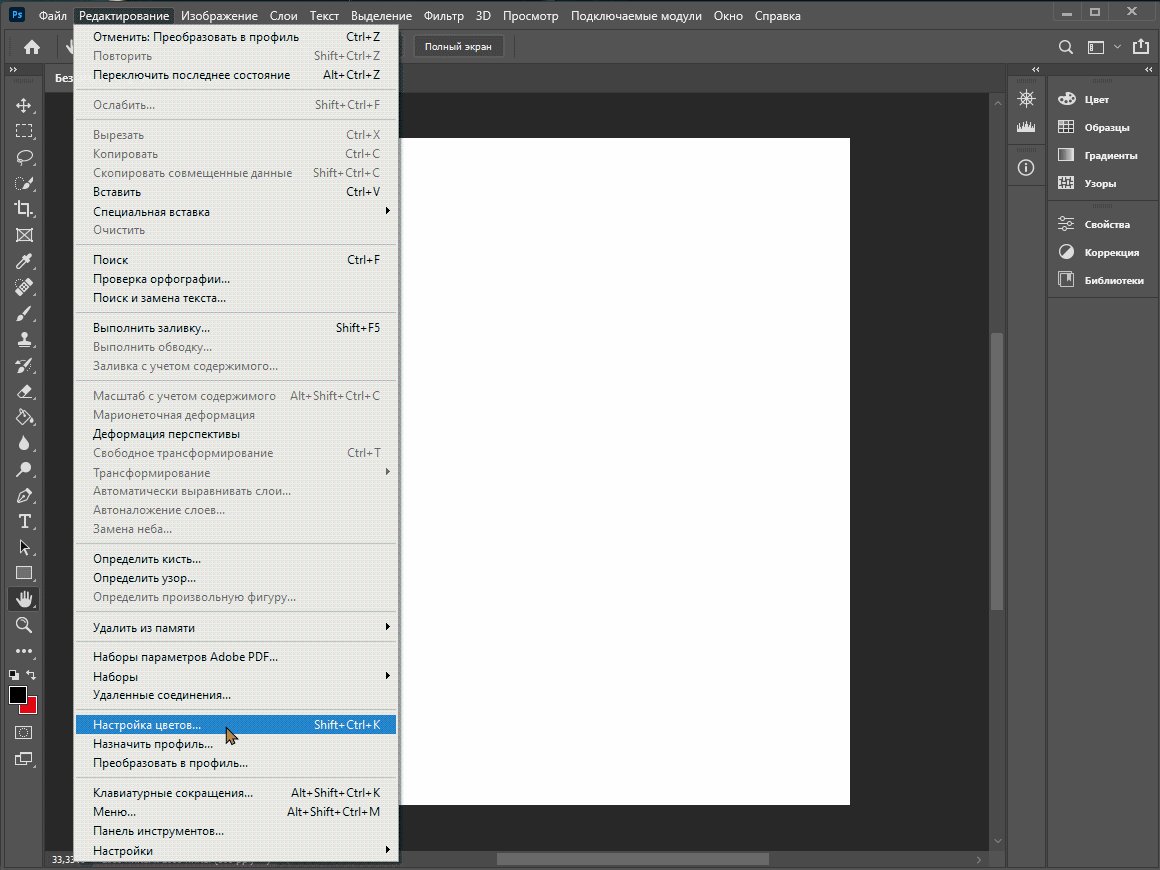
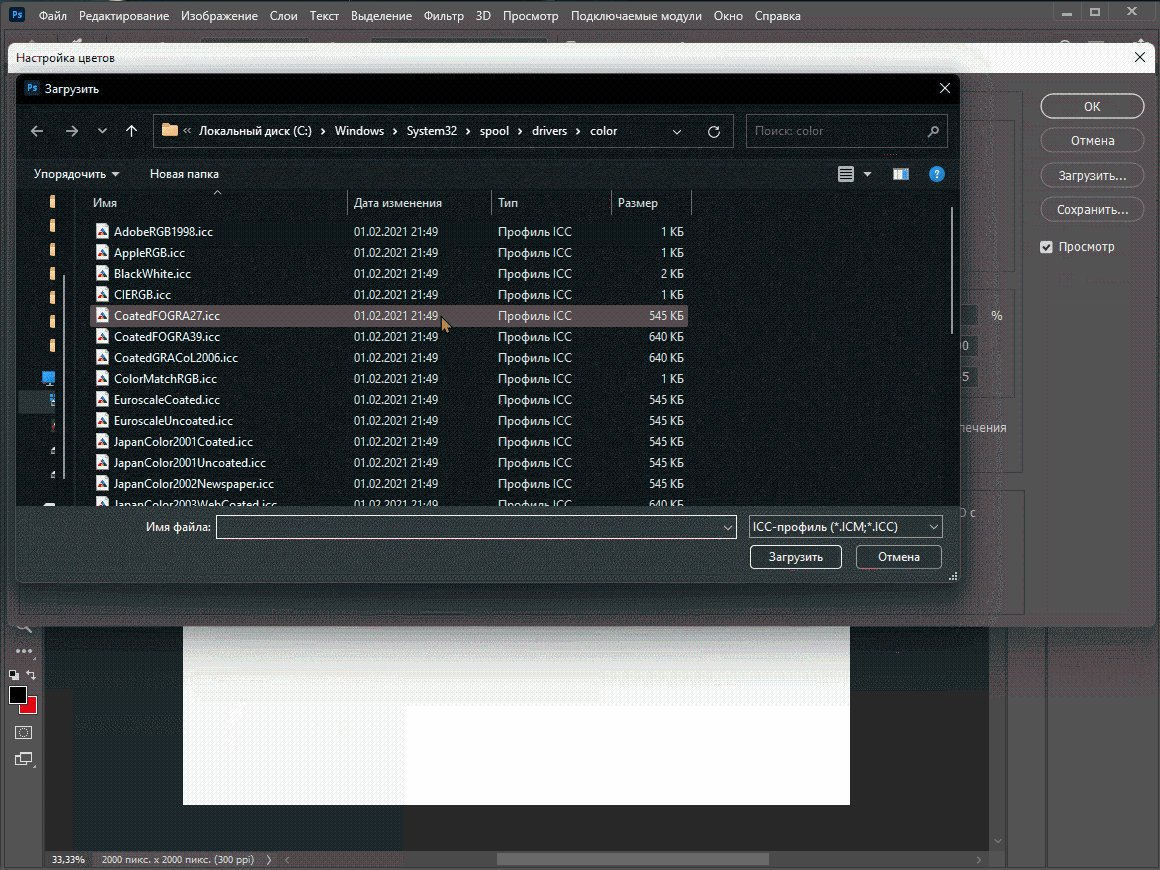
Загрузить цветовой профиль в Adobe Photoshop можно через меню «Редактирование» → «Настройка цвета». В графе CMYK нужно выбрать «Загрузить пространство CMYK» и найти в проводнике нужный файл:

В каком формате будут печатать ваш тираж
Его могут печатать на листах (например, А3) или на рулоне. В первом случае вы можете представить, как подогнать размер макета, чтобы как можно больше изображений поместить на лист. Во втором случае печать будет дешевле, если у вас крупный тираж (при этом ширину рулона и «порог», при котором цена за печать начнёт снижаться, тоже нужно уточнять в конкретной типографии).
Пропорции глубокого или составного чёрного
В типографии есть два вида чёрного — чистый и глубокий (или составной). Чистый чёрный используют для печати текста и небольших деталей. Но если таким цветом залить большую площадь – например, фон, – чёрный визуально станет тёмно-серым.
Чтобы этого избежать, в чёрную краску добавляют циан, мадженту и жёлтый. Например, соотношение красок из 60% циана, 60% мадженты, 60% жёлтого и 100% чёрного — глубокий чёрный, точнее проценты можно узнать в той типографии, в которой будет напечатан ваш тираж.
Регулируя количество первых трёх красок, вы можете придать цвету холодный, тёплый и нейтральный оттенок.
Как правильно называть и сохранять файл
Некоторые типографии просят сохранять и называть файлы определённым образом, чтобы файлы не потерялись и их напечатали правильно. Не лишним будет проверить это перед тем, как вы отправите макеты в типографию.
Суммарное покрытие
Выше мы уже писали о том, что у каждого цвета есть суммарное покрытие. Если общее количество красок на бумаге (или другом материале) будет превышать норму, они могут не высохнуть, и цвета на вашей открытке или стикерах начинают смазываться или отшелушиваться. Стандартно суммарное покрытие не должно превышать 280-300%, но этот показатель может изменяться в зависимости от материала, на котором вы печатаете, и условий типографии.
Полосы и пятнистость на однотонной заливке
На больших площадях однородной заливки очень хорошо видно любой брак, будь то не пропечатавшаяся тонкая полоска или белёсые пятна — и не всегда можно такой товар вернуть типографии. Поэтому стоит уточнить, часто ли у них возникает такой дефект и при каком проценте брака вам перепечатают испорченные товары. Чтобы перестраховаться, можно накладывать эффект шума или градиента на однотонные цвета, чтобы сгладить подобные дефекты.
А с какими трудностями при подготовке макетов стикеров и открыток сталкивались вы? Поделитесь советами по выживанию в комментариях!



